例によって自分用忘備録です。
走り書き乱文すみません。
はじめに
sevenSeg.js とはセグメントLED風の表示をするSVG使ったjQueryのプラグインであります。
(http://brandonlwhite.github.io/sevenSeg.js/)
これをamber Smalltalkで knockout.js と組み合わせて使ってみます。
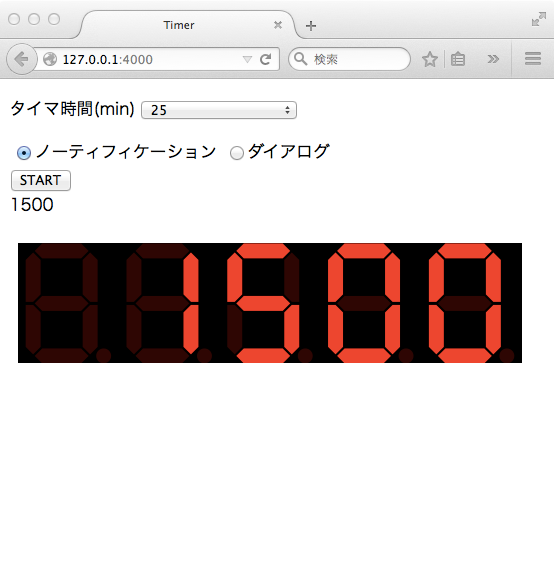
サンプルは以下のもの。
(https://github.com/tty-hayashi/KohakuTimer)
-
sevenSeg.js ロード設定手順の概略
-
使ってみる
sevenSeg.js ロード設定手順の概略
- sevenSeg.js を stプロジェクトのsubmoduleで追加
- {ライブラリ名}.amd.json ファイルの作成
- grunt devel で config.js と the.js の更新
- Packege の impoorts 指定
1. sevenSeg.js を stプロジェクトに submodule で追加
git で submodule で sevenSeg.js のプロジェクトを追加しました。
$ git submodule add https://github.com/BrandonLWhite/sevenSeg.js.git
2. {ライブラリ名}.amd.json ファイルの作成
jsライブラリの場所を指定するファイルを作成する。
ファイル名: sevenSeg.js.amd.json
{
"paths": {
"sevenSeg": "sevenSeg"
},
"shim": {
"sevenSeg": {
"deps": ["jquery", "jquery-ui", "knockout"]
}
}
}
3. grunt devel で config.js と the.js の更新
grunt を実行して config.js と the.js を更新する。
$ grunt devel
ここまではターミナルでの作業。
4. Packege の impoorts 指定
ここからは amber Smalltalk での作業。
Helios を使ってるならばパッケージの定義で、’sevenSeg’ を追加する。
Package
named: 'Timer'
imports: {'ko' -> 'knockout'. 'amber/jquery/Wrappers-JQuery'. 'amber/web/Web'. 'sevenSeg'. 'silk/Silk'}
transport: (AmdPackageTransport namespace: 'amber-timer')
使ってみる
- DOM要素の動的編集
- ハンドラの登録
1. DOM要素の動的編集
Safari と FireFox で挙動が異なるようなので、DOM要素を amber Smalltalkから動的に編集します。抜本的対策は別途必要ですね。
DOM要素は data-bind 属性を指定したものを追加することで表示ができるはずです。以下の ‘body’ asJQuery append: しているところ。
KohakuTimer >> augmentPage
augmentPage
'#start' asJQuery click: [self doAction].
'body' asJQuery append:
'<div class="exampleContainer">
<div data-bind="sevenSeg: { digits: 5, value: counter }" class="big-sevenSeg" style="width: 420px;"></div>
</div>'.
ko bindingHandlers at: #sevenSeg put: self sevenSegHandler.
self setupModel
2. ハンドラの登録
本来、sevenSeg.js のパッケージの中に knockout.js 用のハンドラがあるのですが、今回は、それをロードできなかったので、amber Smalltalk の方で登録してやります。登録は、上記のコードの ko bindingHandlers at: #sevenSeg put: self sevenSegHandler. でやってるのですが、この sevenSegHandler の実体は以下の通りです。
KohakuTimer >> sevenSegHandler
sevenSegHandler
^#{
#init -> [:element :valueAccessor :allBindingAccesso :model :bindingContex |
| bindingValue |
bindingValue := valueAccessor value.
element asJQuery sevenSeg: (ko toJS: bindingValue)] .
#update -> [:element :valueAccessor :allBindingAccesso :model :bindingContex |
element asJQuery sevenSeg: (ko toJS: valueAccessor value)]
}