Advent Calendar 2018「個人開発 #2 」の6日目の記事です。
麻雀点数計算はどんなツール?
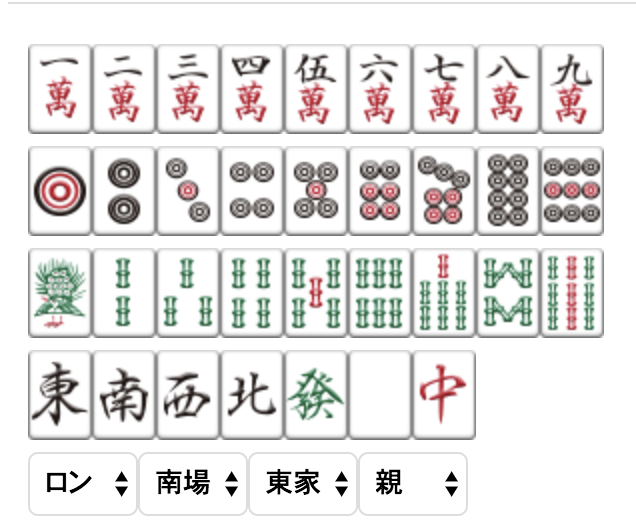
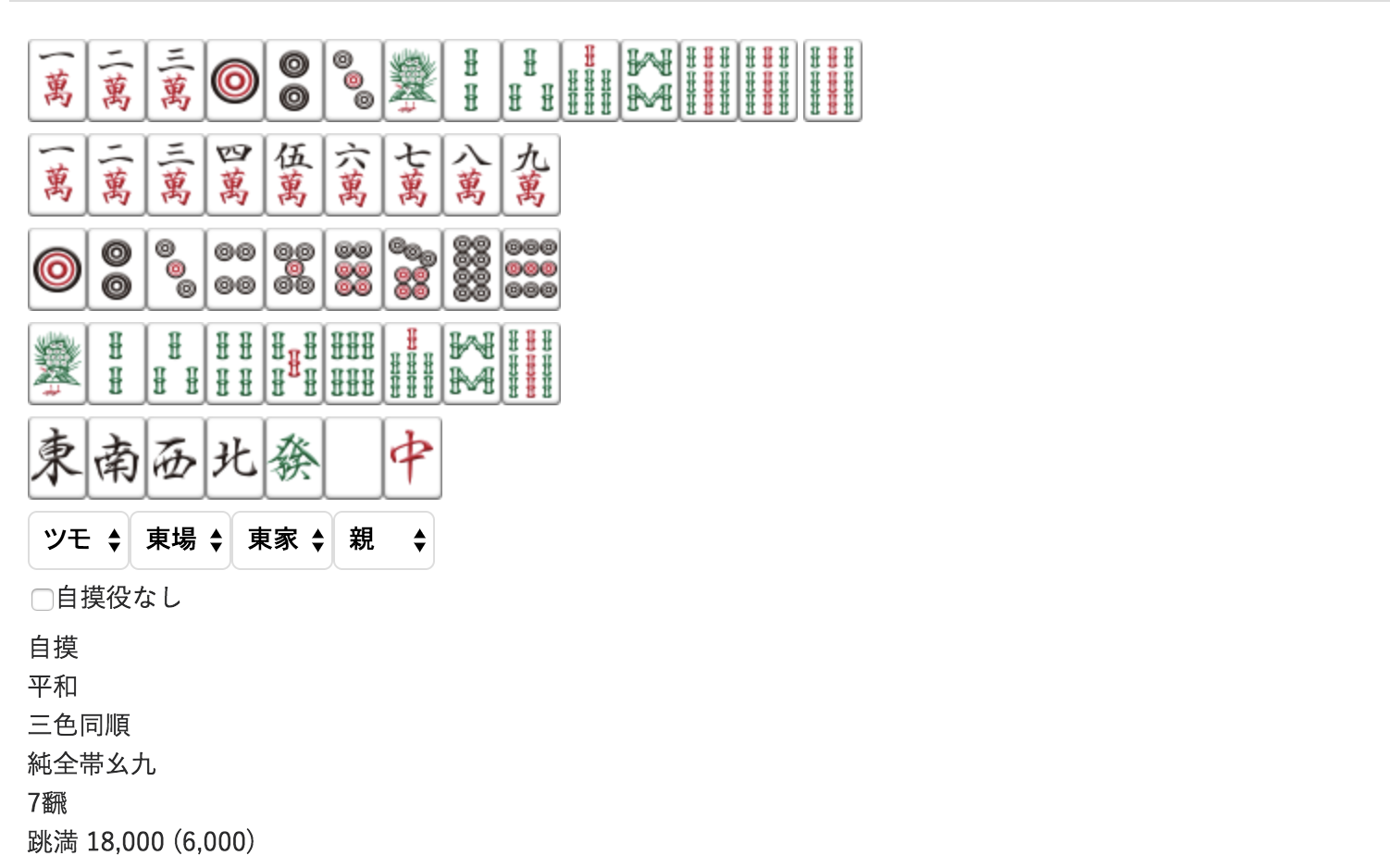
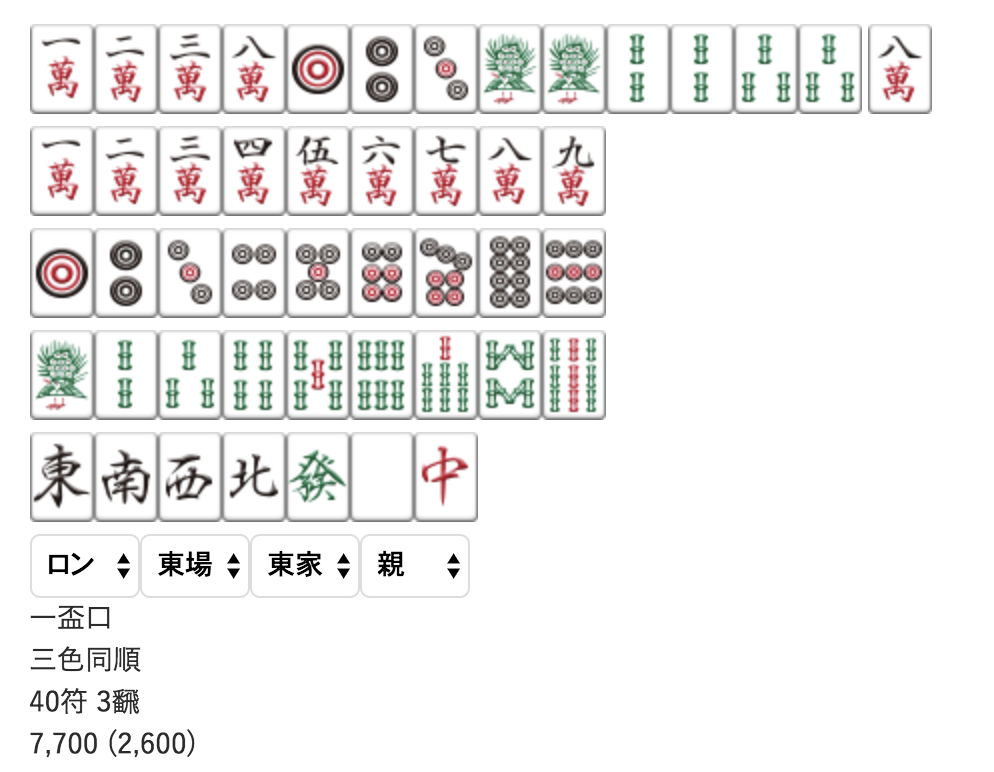
14牌を選択すると、自動で符計算と役判定をして点数を計算してくれるツールです。
麻雀点数計算はこちら
点数計算後の結果は14牌を選択したあとに下部に表示されます。
※役がない場合は何も表示されません。
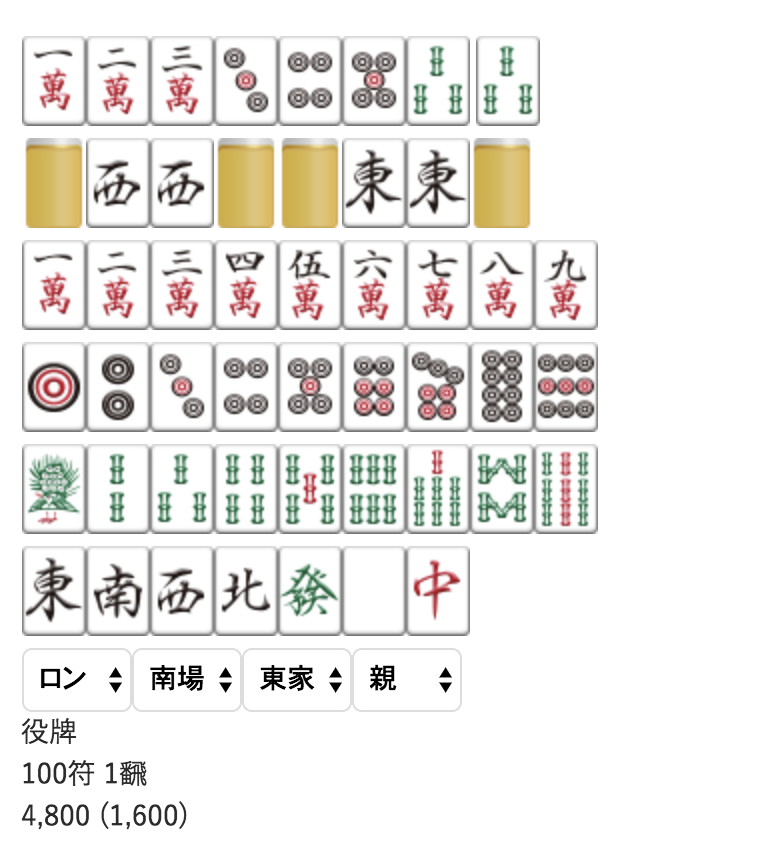
例3:暗カンした場合

・スマホだと横画面が使いやすいです。
・国士無双と鳴きは未対応です。
作ろうと思ったきっかけ
友達同士で麻雀するときに、始めて間もない人や点数計算はこれからという人が麻雀に親しみやすくなるように作成しました。
4人丁度で麻雀してると直接教えるのも難しいので、そんな時の手助けとしてます。
カメラを使って自動化も考えましたが、知り合いとやる時の牌は大体汚れているか代替の牌(白に紙を貼ってたり)を使用しているため、判断が難しいケースがあるので手動にしました。
気付き
Vue.jsの勉強を兼ねて作成したのですが、今まで使用していたjQueryよりもシンプルで見やすいコードで実装できました。
Vue.jsと麻雀のいい勉強材料になりました。
最終形にはいくつかの解釈ができるパターン(例えば二盃口と七対子)がありますが、その時は点数が高い方を出力する必要があるので、全上がりパターンを組み立て点数比較するのが一番苦労しました。
さいごに
もし使う機会が増えてきたら、鳴きやレイアウトを使いやすいように作り込みます。
Advent Calendar 2018 「個人開発 #2」
昨日は@UedaTakeyukiさんの静止画ベースの見守りサービス「MONITOR」とセンサハンドラの「PondSlider」を作りましたでした。
明日は@takuchalleさんが何かを作ってくれます!