ことの発端
VSCode + Docker で C++ の開発環境が簡単に構築できたので、そのまま、WASMの開発環境も作ってしまえということで、メモ書きです。
手順
1. コンテナ作成〜CMakeLists.txt作成
前に投稿させていただいた「C++の開発環境をDockerで構築してVSCodeでリモート開発 」の手順で進めますが、Docker ファイルを下記のファイルに差し替えてください。1
FROM ubuntu:18.04
RUN apt-get update \
&& apt-get install -y build-essential gdb cmake git python3 \
&& git clone https://github.com/emscripten-core/emsdk.git \
&& cd emsdk \
&& ./emsdk install latest \
&& ./emsdk activate latest \
&& echo 'source "/emsdk/emsdk_env.sh"' >> $HOME/.bashrc
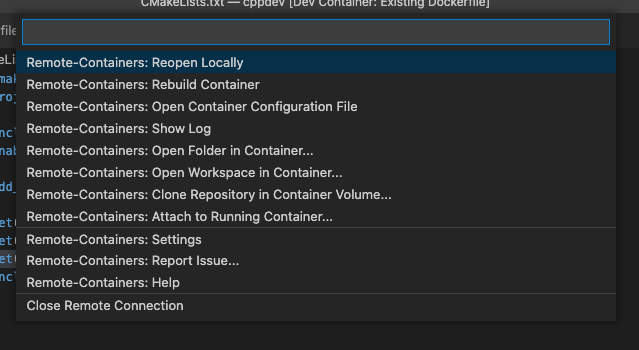
コンテナのビルドやっちゃった人は、Dockerfile を上のように書き換えて [F1] でコマンドパレットを表示させてRemote-Containers: Revuild Containerを実行すれば、コンテナをリビルドしてくれます。(便利だ〜)

2. CMakeLists.txt に追加
CMakeLists.txt に下記の行を追加します。
set(CMAKE_EXECUTABLE_SUFFIX ".html")
こいつを指定しないと html を自分で書くことになります。
3. emscripten 用のビルドフォルダを作成してビルド
下記の順にコマンドを実行
mkdir build.em
cd build.em
emcmake cmake ..
make
4. 実行
ブラウザのセキュリティ設定によりますが、大概はローカルファイルだとwasmのロードでエラーして動かないと思います。
なので、VSCodeの拡張機能 Live Server : ritwickdey.liveserver をインストールします。インストールすると、右下に Go Live が表示されるので、こいつを押下します。

ブラウザにファイル一覧が表示されると思うので、build.em フォルダをクリックして、htmlファイルをクリックします。

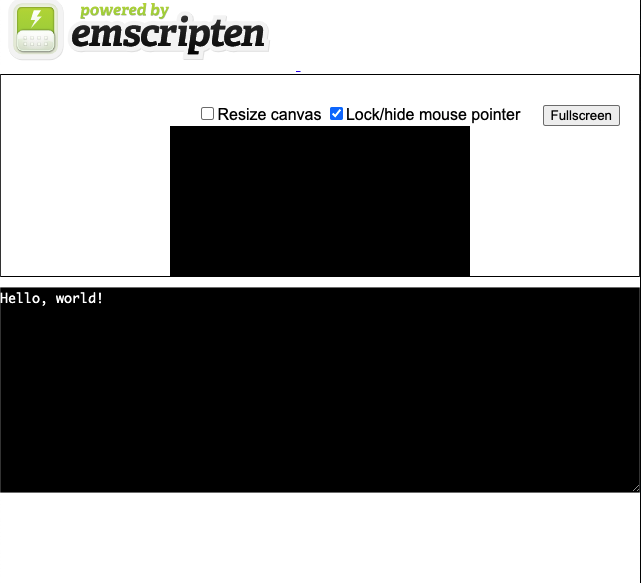
こんな感じで表示されれば完成です。
-
本家の手順では
.bash_profileに環境設定を追加していますが、.bashrcに追加する変更を加えてます。(参照記事: https://teratail.com/questions/45915 ) ↩