はじめに
Vue-CLI(4.1.1)でFont awesomeを使う手順をまとめました。
この記事が役に立つ方
- これからVue-CLIでFont awesomeを使ってみたい方
この記事のメリット
- Vue-CLIでFont awesomeが使えるようになる
環境
OS: macOS Catalina 10.15.1
Vue: 2.6.10
vue-cli: 4.1.1
vue-router: 2.6.10
vuex: 3.1.2
1.インストール
$ npm i --save @fortawesome/fontawesome-svg-core
$ npm i --save @fortawesome/free-solid-svg-icons
$ npm i --save @fortawesome/vue-fontawesome
上記で基本的なアイコンは読み込めるようになります。
注意
InstagramやTwitterなどのブランドアイコンは別ファイルに切り分けられているため、別途読み込みが必要です。
$ npm i --save @fortawesome/free-brands-svg-icons
必要があれば上記コマンドでインストールしましょう。
2.使うアイコンの登録
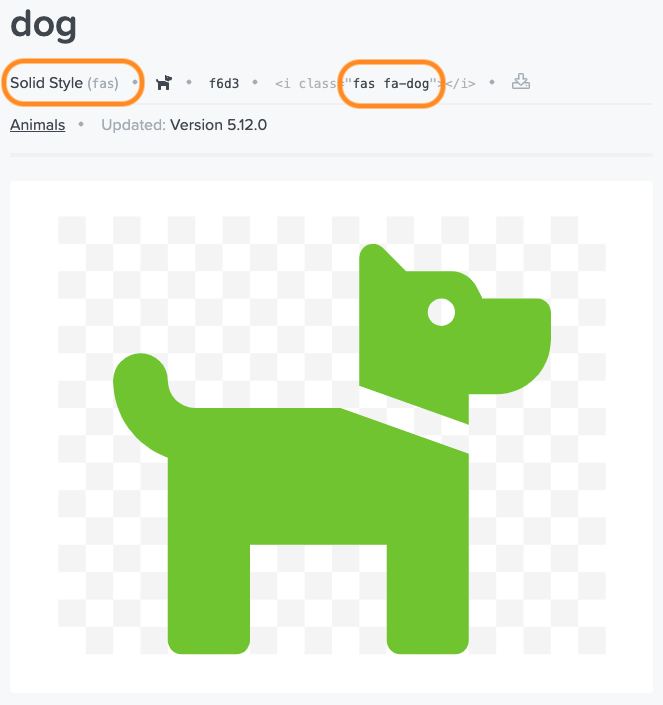
2-1.使うアイコン名を確認
Font awesomeのサイトで任意のアイコン詳細画面まで行き、枠で囲ってある2箇所を確認しておきましょう。
2-2.使うアイコンをsrc/main.jsに登録
確認しておいた情報を元に、以下コードを書きます。
src/main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// ここから追記 //
import { library } from '@fortawesome/fontawesome-svg-core'
// solidの中で何を使うかをキャメルケースで記載
import { faDog, faHotdog } from '@fortawesome/free-solid-svg-icons'
// brandsの中で何を使うかをキャメルケースで記載
import { faTwitterSquare } from "@fortawesome/free-brands-svg-icons"
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
// 上記で記載したアイコン名をLibraryに追加
// solid, brands関係なしでOK。
library.add(faDog, faHotdog, faTwitterSquare)
Vue.component('font-awesome-icon', FontAwesomeIcon)
// ここまで追記 //
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
solid
brands
これで、上記アイコンが使えるようになっています。
3.任意のテンプレートに記述
使いたい箇所に以下のように記述すればアイコンが反映されます。
※例はテキトーです。
solid
<p>
<font-awesome-icon :icon="['fas', 'dog']" />
かわいいワンコ
</p>
<h1>
<font-awesome-icon :icon="['fas', 'hotdog']" />
ホットドッグ早食い大会!
</h1>
brands
<a href="twitterへのリンク">
<font-awesome-icon :icon="['fab', 'twitter-square']" />
</a>
おわりに
最後まで読んで頂きありがとうございました![]()
どなたかのお役に立てれば幸いです![]()