はじめに
Vue.jsのUIコンポーネントライブラリであるVuetifyのインストール方法と代表的な使い方をまとめました。
公式サイトURL
↑ 完全ではないですが日本語化も進んでいます。
解説やデモが各コンポーネント毎に掲載されていて、見始めたら止まりません。笑
環境
OS: macOS Catalina 10.15.1
vue: 2.6.10
vue-cli: 4.1.1
vue-router: 2.6.10
vuex: 3.1.2
vuetify: 2.1.0
インストール
※Vue-CLIでVueの環境は構築済とします。
$ vue create my-app
↓
$ vue add vuetify
これだけで使える状態になっています。
※CDN版もあります。
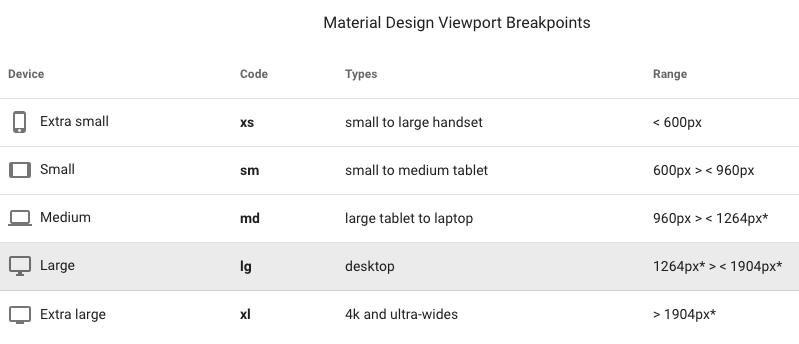
1.レスポンシブデザインの指定
クラスの末尾にnone、flexで非表示、表示の指定が可能で、例えば
- 全ての大きさで非表示:
d-none - Small 以上なら表示:
d-sm-flex
となります。
これを組み合わせると、
スマホでは非表示にしてPCなら表示したい要素であれば、
<div class="d-none d-sm-flex">
...
</div>
のようにすればOKです。
その他レスポンシブ関連の詳細はこちらへ。
CSS Display helpers — Vuetify.js
2.カラー
通常の#FFEBEEのようなカラーコード指定に加え、
red lighten-5のようにも書けます。
具体的な色合いは以下リンクから確認可能です。
Material color palette — Vuetify.js

3.UI component
使用例:ドロップダウンメニュー
各コンポーネントはv-〇〇で命名されており、それらを入れ子にして好きな形に組み上げていきます。
例えば、以下の<v-menu>内を書くことで、CSS・JavaScriptを一切書かずにドロップダウンメニューを実装出来てしまいます。
楽!
↓公式のデモはこちら
App-bar component — Vuetify.js
<template>
<v-bar>
...
<v-menu
left
bottom
>
<template v-slot:activator="{ on }">
<v-btn icon v-on="on">
<v-icon>mdi-dots-vertical</v-icon>
</v-btn>
</template>
<v-list>
<v-list-item
v-for="n in 5"
:key="n"
@click="() => {}"
>
<v-list-item-title>Option {{ n }}</v-list-item-title>
</v-list-item>
</v-list>
</v-menu>
</v-bar>
...
</template>
4.Directives
使用例:Intersection observerも簡単に使える
v-intersectというディレクティブを使用することで、スクロールして指定範囲に入ったらクラスを付与とかも簡単に実装できます。
以下例では、<v-card>の要素が画面の範囲内に入ってきたら<v-avatar>の色が変わるようになっています。
楽!
↓公式のデモはこちら
Intersection observer directive — Vuetify.js
<template>
<div>
<div>
<v-avatar
:color="isIntersecting ? 'success' : 'error'"
></v-avatar>
</div>
<v-card
v-intersect="onIntersect"
>
...
</v-card>
</div>
</template>
<script>
export default {
data: () => ({
isIntersecting: false,
}),
methods: {
onIntersect (entries, observer) {
this.isIntersecting = entries[0].isIntersecting
},
},
}
</script>
おわりに
最後まで読んで頂きありがとうございました![]()
その他、指定出来るスタイルや使えるUIコンポーネントが多数揃っていて不自由しなさそうです。
良いデザインが余りにも簡単に実装出来るのでビックリ![]()