株式会社オズビジョンのユッコ (@terra_yucco) です。
FF14 では絶賛絶バハムートと戯れ、漆黒版ギミック処理 Tips 何かを発信したりしていますが、全然技術発信をしていなかったのでこちらもまじめにやろうとした所存。
サマリ
Google Analytics を使ってやっている定期調査を Re:dash で見られるようにしたよ。結構汎用的な内容なので、クエリを共有してみるよ。ついでにおまけにクエリの組み方もつけたよ。
※なお、Google Analytics と Re:dash の連携については以下の Qiita 記事のお世話になりました。ありがとうございます。
クエリ
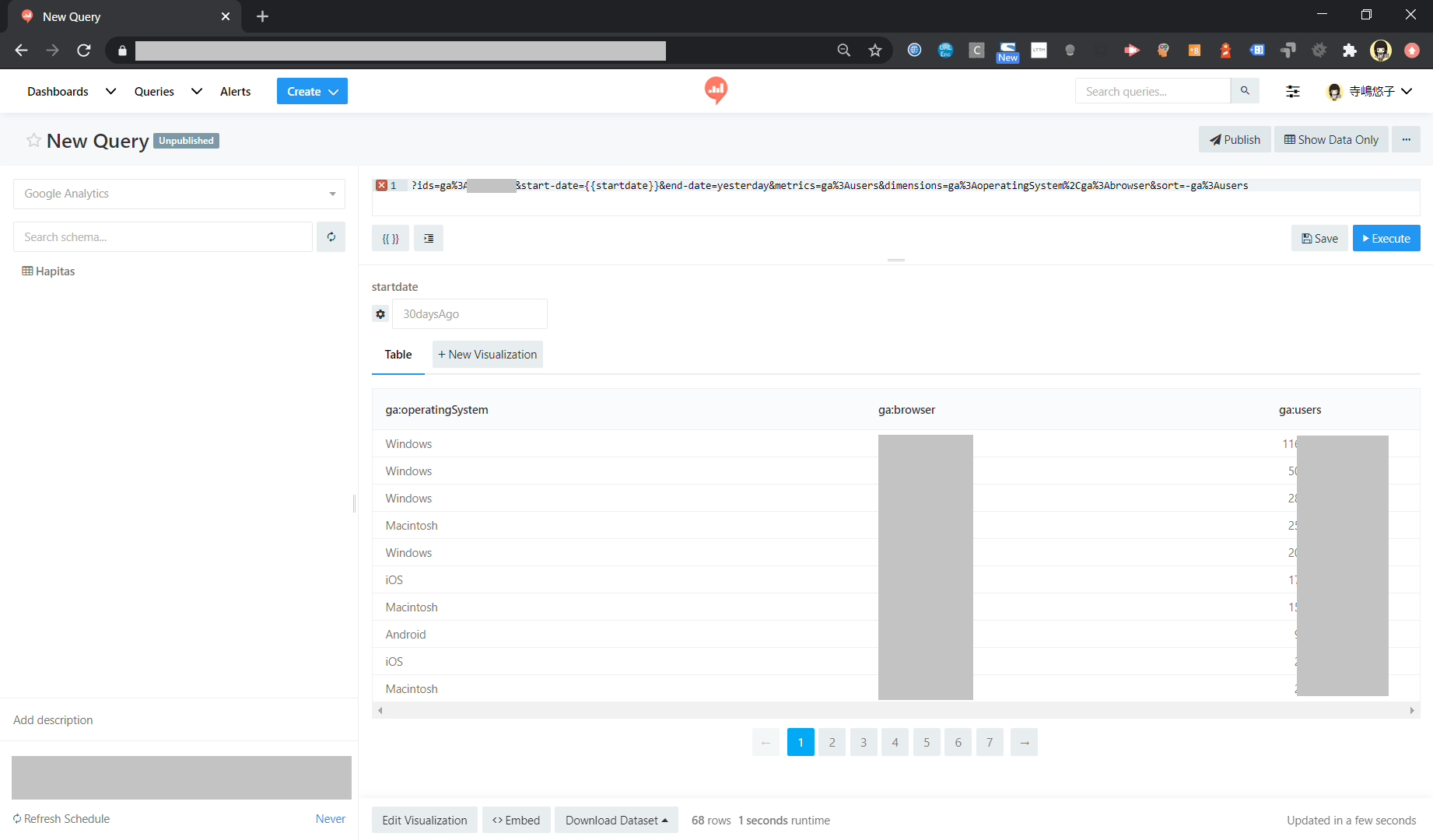
サイトのブラウザシェア (過去 30 日間)
?ids=ga%3AXXXXXXXX&start-date=30daysAgo&end-date=yesterday&metrics=ga%3Ausers&dimensions=ga%3AoperatingSystem%2Cga%3Abrowser&sort=-ga%3Ausers
運営サイトの SP OS シェア (Android/iOS) (過去 30 日間)
?ids=ga%3AXXXXXXXXstart-date=30daysAgo&end-date=yesterday&metrics=ga%3Ausers&dimensions=ga%3AoperatingSystemVersion&sort=-ga%3Ausers&filters=ga%3AoperatingSystem%3D%40iOS
?ids=ga%3AXXXXXXXX&start-date=30daysAgo&end-date=yesterday&metrics=ga%3Ausers&dimensions=ga%3AoperatingSystemVersion&sort=-ga%3Ausers&filters=ga%3AoperatingSystem%3D%40Android
所感
- Query Explorer なしで作るのは難易度が高い
- Query Explorer があっても metrics と dimensions の概念を理解しないと何もかも取り出せるようにはならなさそう
- 表示値の絞り込みは filter
- Re:dash 側で python を使って以下のようにすれば、
data加工し放題でかなり業務効率化できるかも
query = '{query}'
data = execute_query('Google Analytics', query)
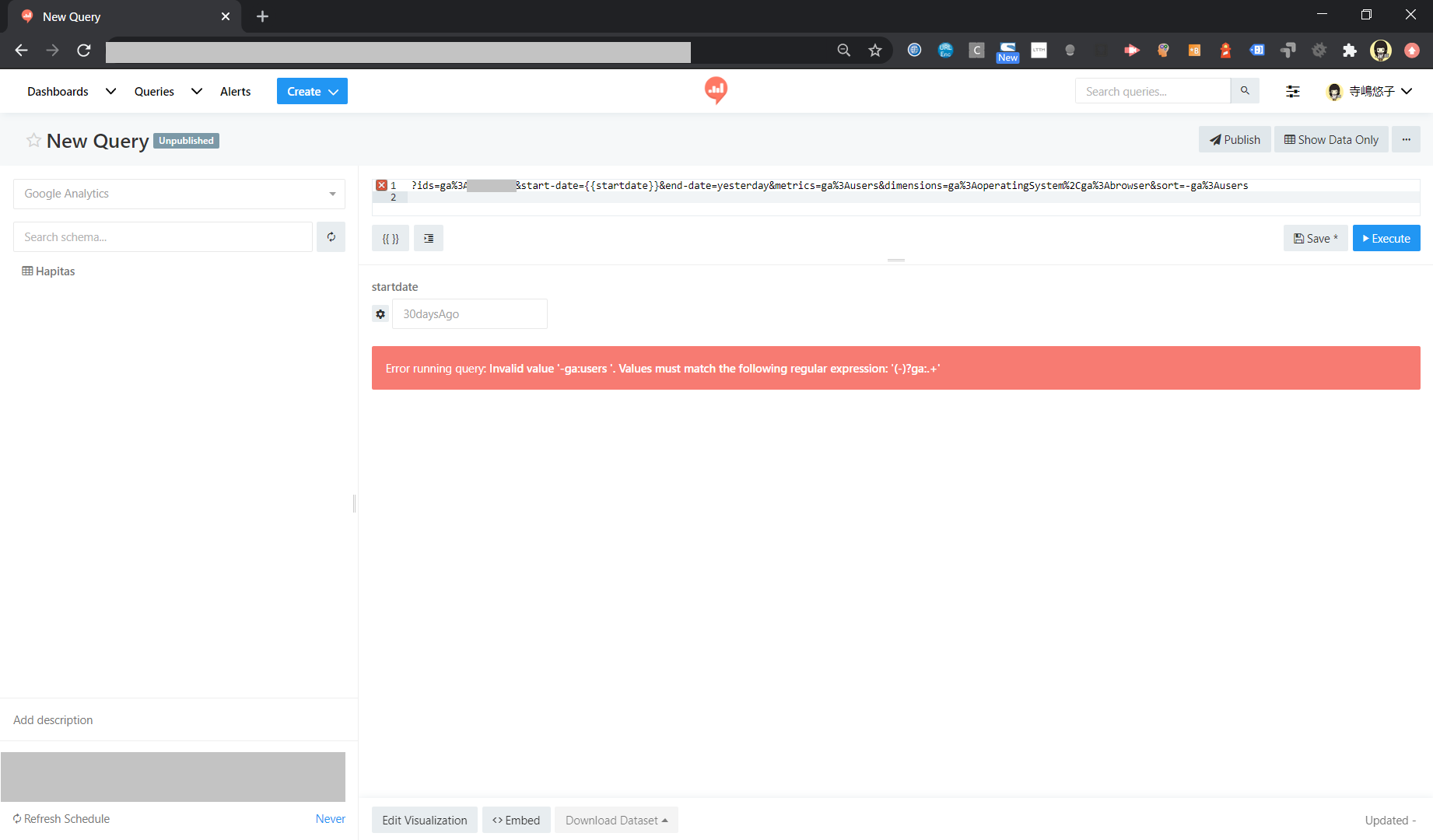
注意点
終わりに
Google Analytics を Re:dash に繋ぎ込み、ダッシュボードで普段見ている値を出すのはとても簡単だけど、欲しい値をすぐに出せるようになるにはちょっと学習が必要そう。
Python を使えば他のデータソースと結合もできるので、RDS に保存しているデータとの突合や統計など、夢は広がります。
Appendix 作り方
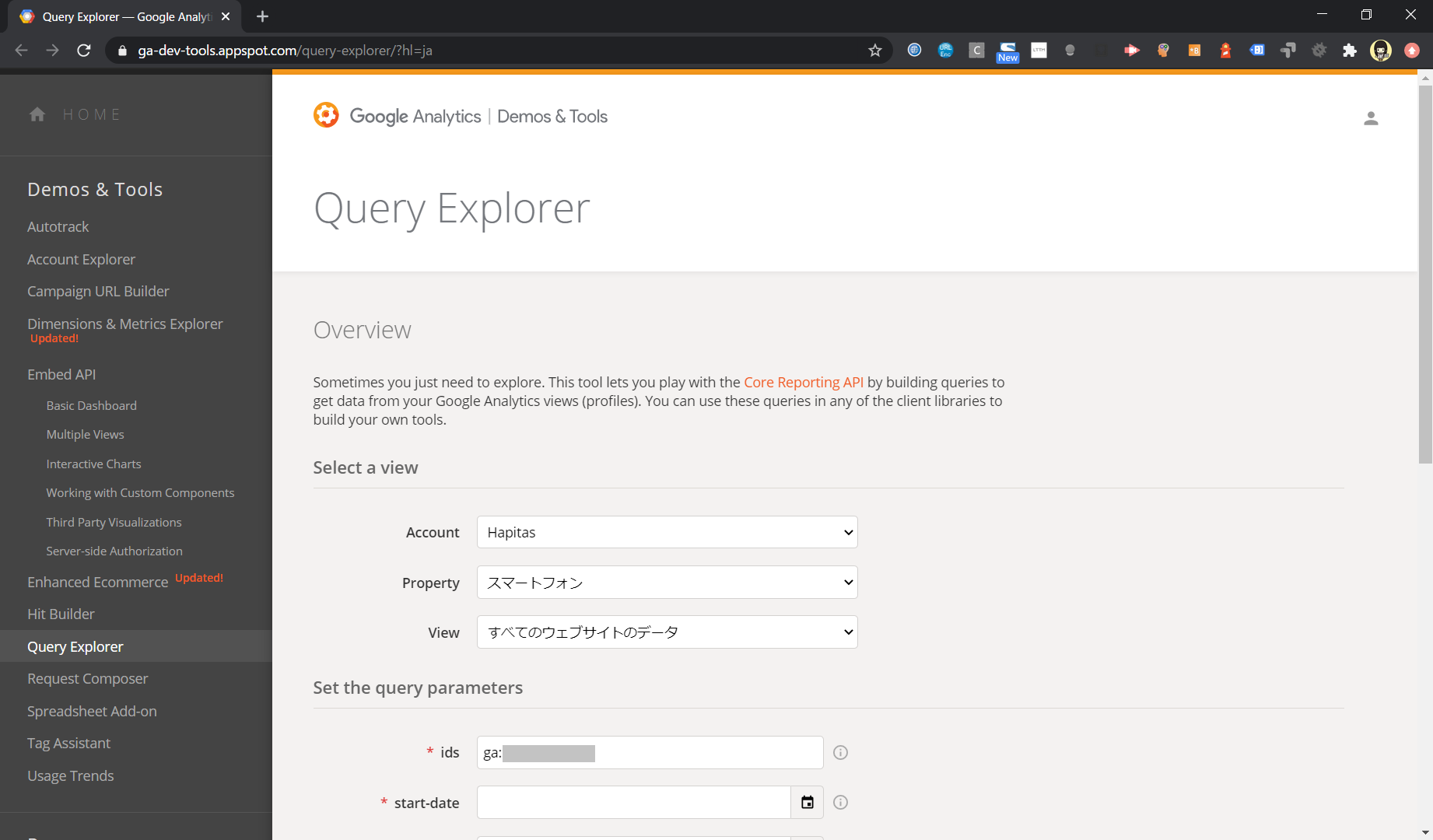
1. Query Explorer を開く
2. Property と View を選ぶ
-
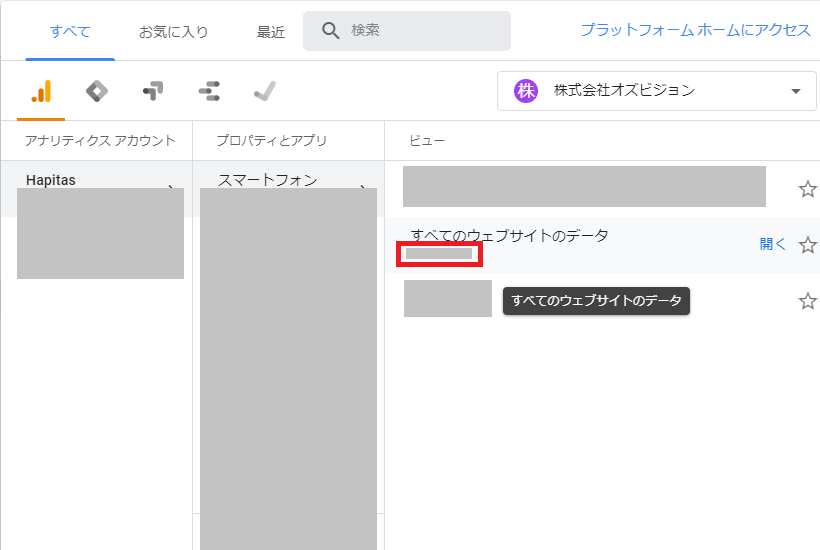
idsのga:XXXXXXXX部分はこれで勝手に設定される - 一応以下の画面に出てくる数字でもあるので、Query Explorer を使わなかったり、別の View に全く同じクエリを適用するときは、実クエリの
ids部分だけをそれで置き換えても良いかも

3. start_date と end_date を設定
- データを取得したい期間を設定
- 日付で絶対指定も可能だし、定期実行する場合などは
30daysAgoyesterdayなどの相対的な表現も使える
4. metrics 以降必要な条件を設定
-
metricsは必須, 今回はどのクエリもユーザ数を見ているのでga:usersを利用- 他にもいろいろなメトリクスがあるがヘルプを見るのが良さそう
-
dimensionsは任意だが、今回はブラウザや OS のシェアを見るのでそれに応じたものを AutoFill から取得 -
sortで結果をソートできる。
ドロップダウンでいろいろ指定できるが、ユーザ数降順なら-ga:users -
filterで結果を絞り込む。OS のうち Android 内だけのシェアを見るにはga:OperatingSystem=@Android -
segment,samplingLevel,include-empty-rows,start-index,max-resultsは今のところ使っていない
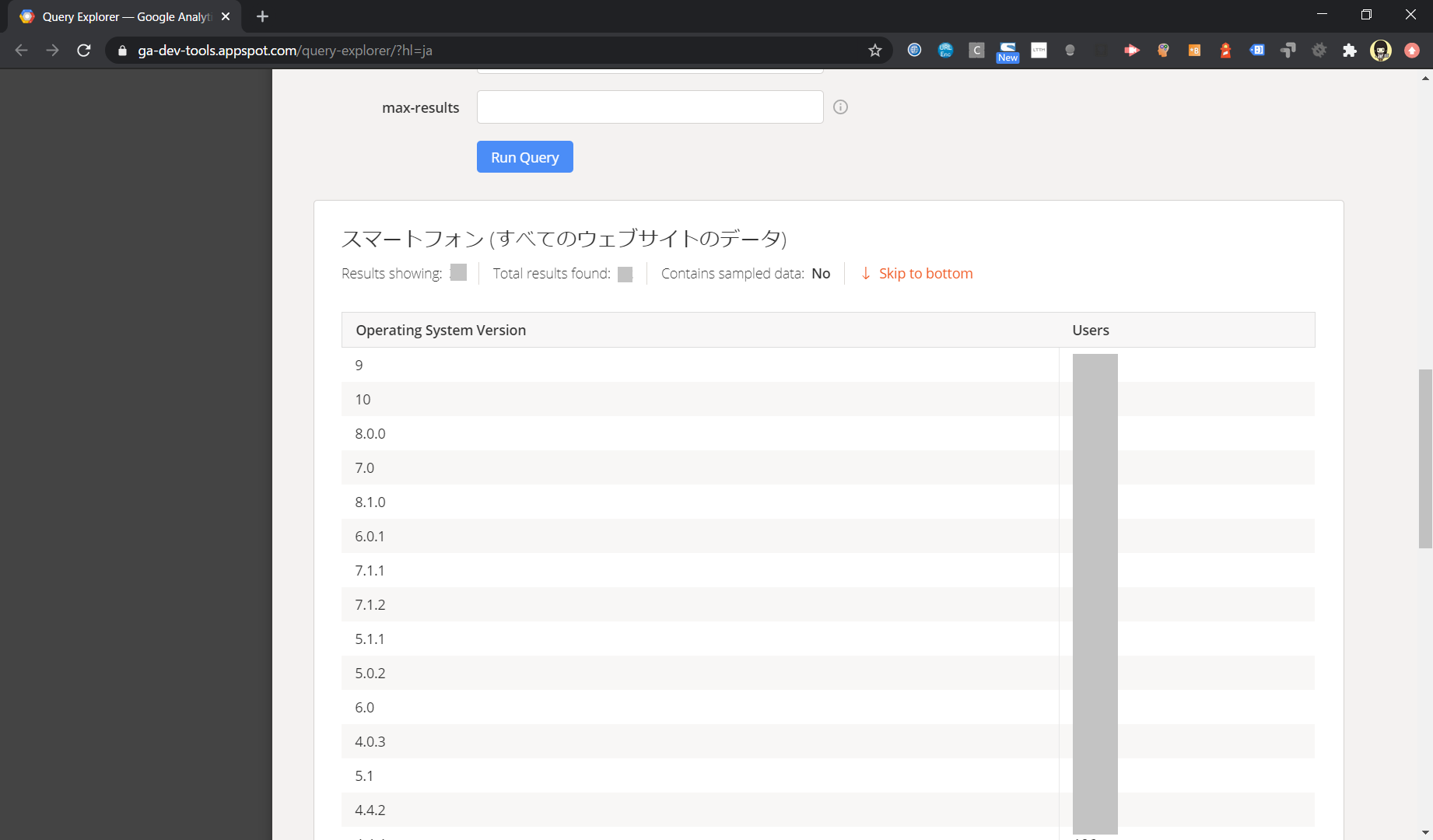
5. Run Query
以下のように結果が取れて

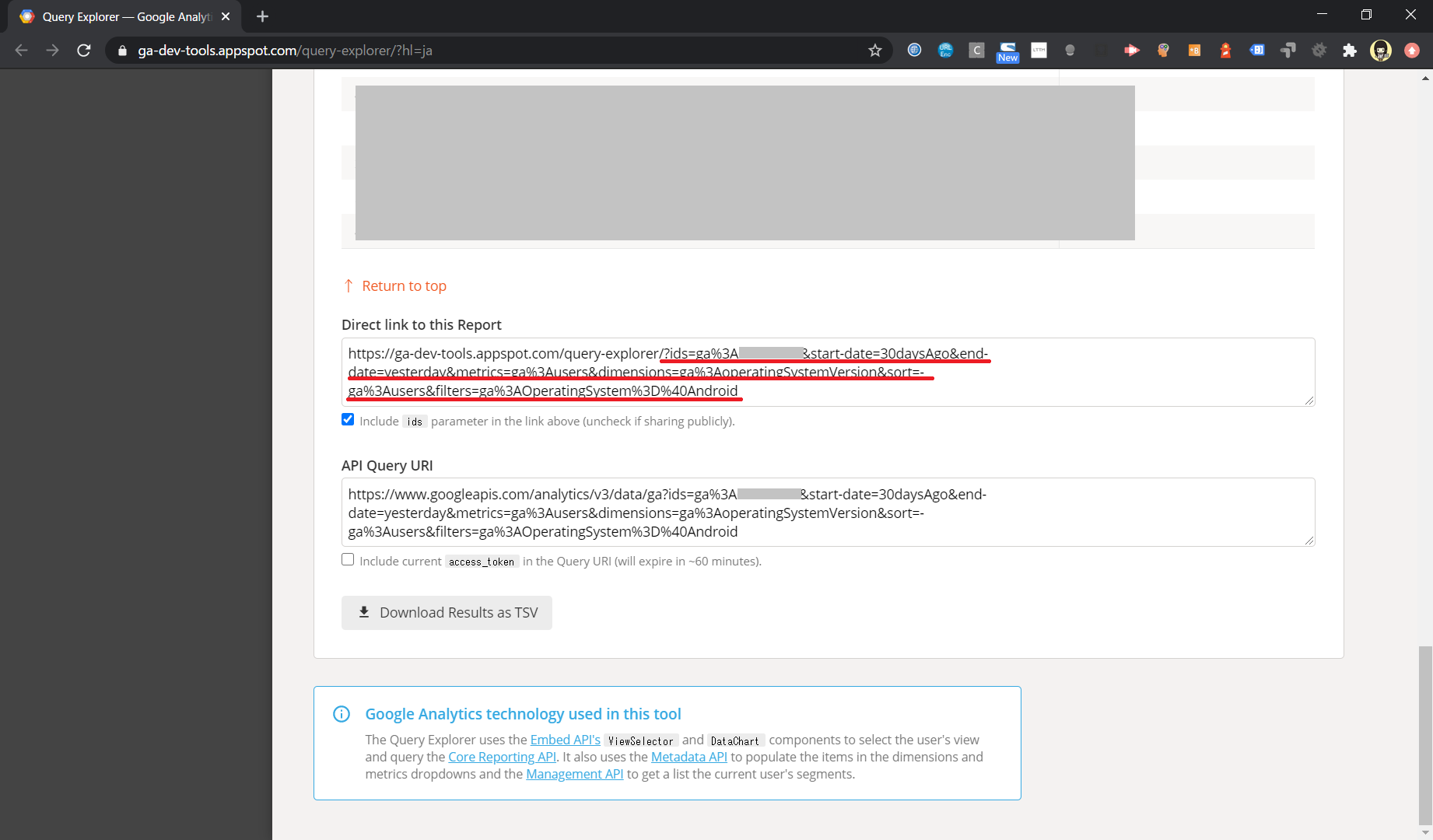
以下のように取得用のクエリ・API URI も出力される

この赤下線の部分をコピーし、データソースを Google Analytics にした Re:dash クエリで実行すれば結果が取れる。