re:dashの1.0ではデータソース(接続先)としてGoogle Analyticsが追加される予定 なので、それの機能を一足先に試します1。
構築手順
docker-compose を利用した構築手順は変わらないです。
ただしmasterのソースでredash Imageをビルドして、そのImageを使うようにします。
sudo docker build -t redash:master
Docker Iamgeをビルドして、docker-compose.yamlをビルドしたImageを利用するようににへの変更します。
設定
Google Developer Console
オープンソースのデータ可視化ツールのre:dashでらくらく分析共有 その3 〜 Google Spreadsheets編 と同様に1〜3の手順を行います。
Google Analytics
ユーザーの追加、変更、削除を参考に、Google Analyticsの管理画面にてサービスアカウントのCredential JSONのclient_emailのメールアドレスを権限を付与するユーザーとして追加します。
その際に設定するプロパティのアクセス許可は、表示と分析を設定します。
re:dash
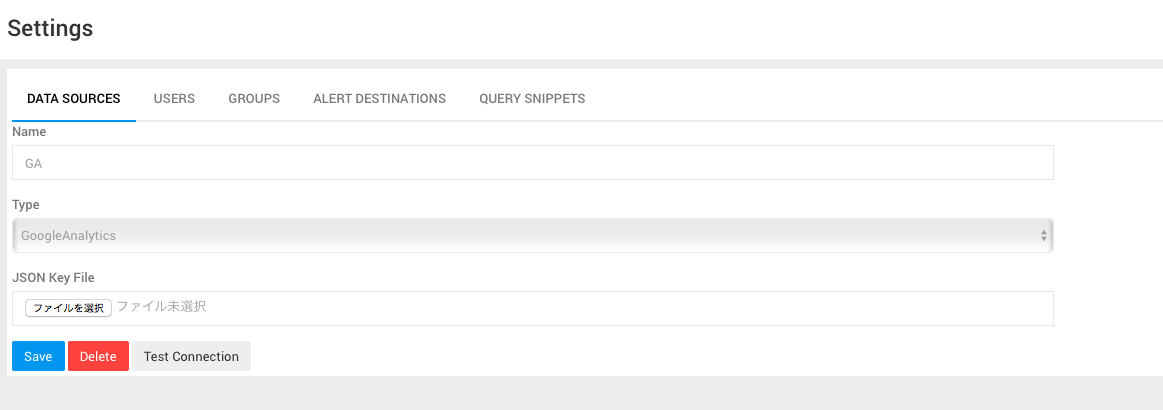
現時点でのmasterではre:dashのDefaultのQuery Runnerとして設定されているため特に設定は不要で使えます。
通常通りデータソースの追加で、先ほど作成取得したサービスアカウントのCredential JSONをアップロードするだけです2。
実行
Query Explorerを利用しつつ、どんな条件のクエリを実行した良いか確認します。
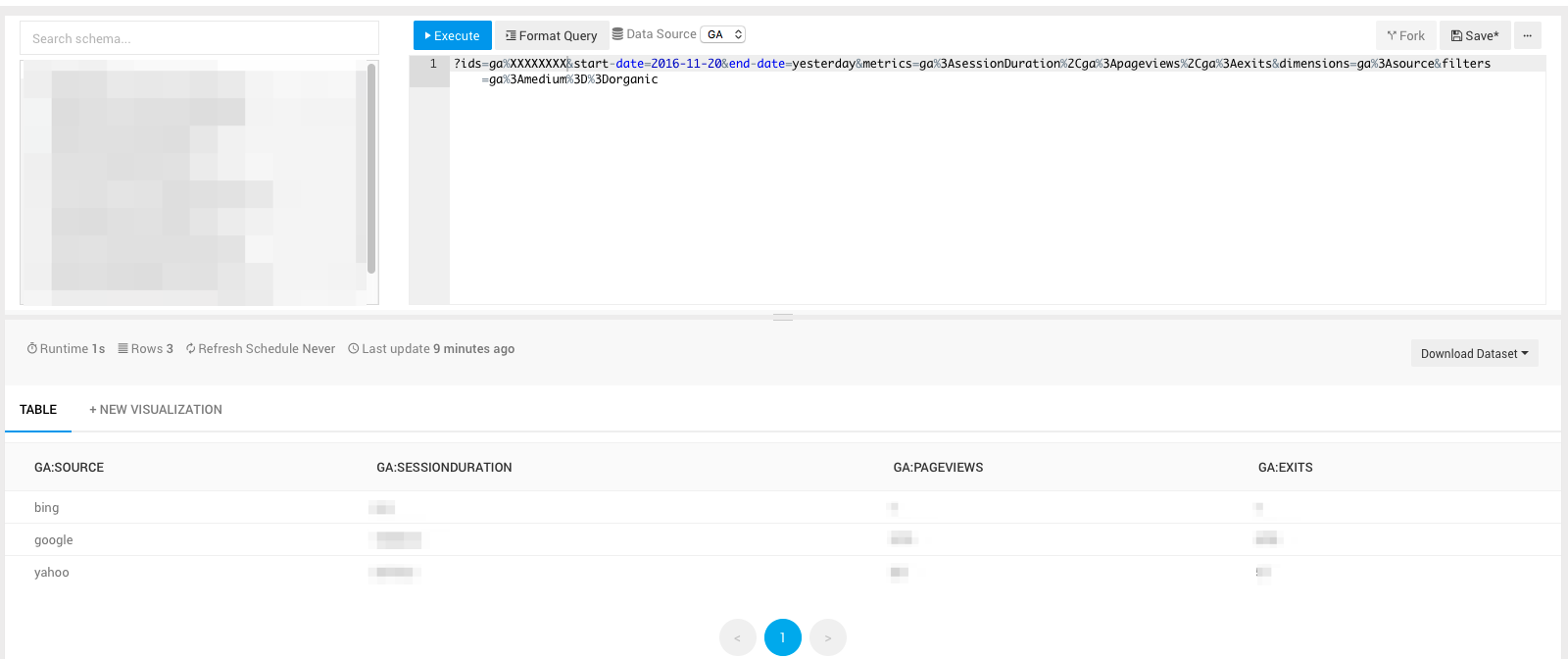
Query Explorerで表示されるDirect link to this ReportのQueryString部分(?から後の文字列)を直接re:dashのクエリとしても利用できます3。

クエリ部分は以下のように、URLエスケープをしていない文字列でも実行可能です。
?ids=ga:XXXXXXXX&start-date=2016-11-01&end-date=yesterday&metrics=ga:sessionDuration,ga:pageviews,ga:exits&dimensions=ga:source&filters=ga:medium==organic
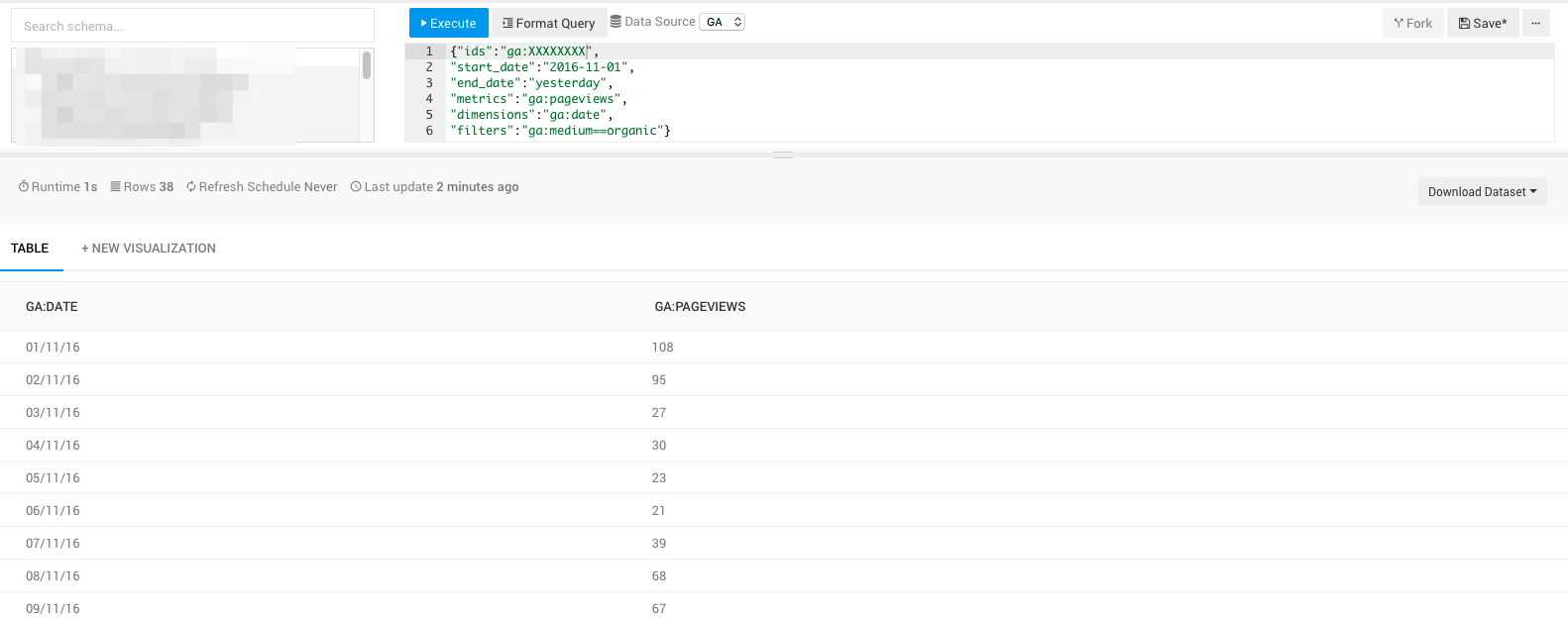
また、クエリはJSON形式でも記述できるため以下のように書くこともできます4。
{"ids":"ga:XXXXXXXX",
"start_date":"2016-11-01",
"end_date":"yesterday",
"metrics":"ga:sessionDuration,ga:pageviews,ga:exits",
"dimensions":"ga:source",
"filters":"ga:medium==organic"}
まとめ
Google Analyticsの情報をダッシュボード「Re:dash」で可視化するで行っていたようなことはre:dashだけで実現できるようになります。