追記
Re:dashのデータソースとしてGoogle Analyticsが正式に追加されるようです。リリースされた暁には、本記事にあるような面倒な手順を踏む必要はなくなりそう?
re:dashのGoogle Analyticsデータソースを試す
初めに
Re:dashはオープンソースで提供されている、ダッシュボードツールです。サーバー構築の手間はかかりますが、超簡単にさまざまなデータソースから、自由にダッシュボードが作れるようになります。
今回は、おなじみGoogle Analyticsの情報を、Re:dashでダッシュボード化する方法を解説します。
追記
twitterを見ていて。
Treasure Dataでは、GAのレポートを突っ込む方法があるようです。
http://blog-jp.treasuredata.com/entry/2016/09/13/163306
Google BigQueryでも、GAのプレミアムアカウントなら、GAの生データをBigQueryでいじれるそう。そういえばFirebase Analyticsもそういう事できるって聞いた気が。
https://support.google.com/analytics/answer/3416091?hl=ja
すでにそういったビッグデータソリューションを使っていたり、プレミアムにお金かけれるなら、上記の手段が良さそうですね。やっぱり統合してデータ管理したいですし。
この記事は、そんなことよりサクッとやってみたい、という人向けです。
何が良いのか
最近では、Google BigQueryとか、Treasure Dataのようなサービスを使った分析が流行っていますが、結局Webの世界にいたらGoogle Analyticsは切っても切り離せないよね、という。
でも複数のサービスをまたがって数値みるの面倒だから、最近流行りのダッシュボードツールにGAの数値も集約しましょう、ということです。
仕組み
Google Analyticsの情報を、Re:dashで直接表示する方法は提供されていません。
ただ、Re:dashはデータソースにGoogleスプレッドシートを使う仕組みがあるので、今回はそれを活用して
Google Analytics => Googleスプレッドシート => Re:dash
という形でダッシュボードにします。
手順
Google Analytics => Googleスプレッドシート
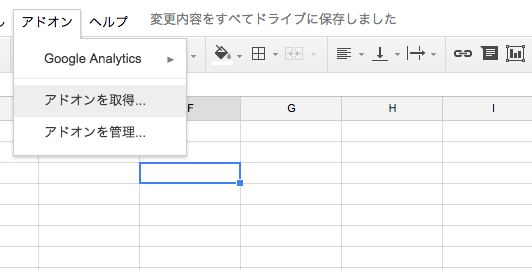
Googleスプレッドシートには、Google Analyticsのデータをレポーティングするアドオンが用意されています。まずは、「アドオンの取得」から、そのアドオンをインストールしましょう。
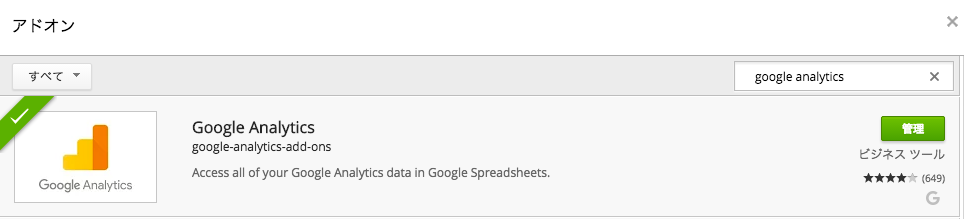
これですね。すでにダウンロードしてしまってたので覚えてないですが、「+無料」というボタンを押すと使えるようになるはずです。
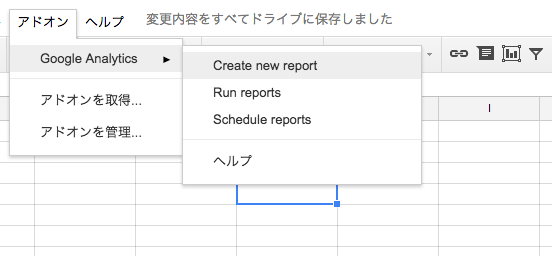
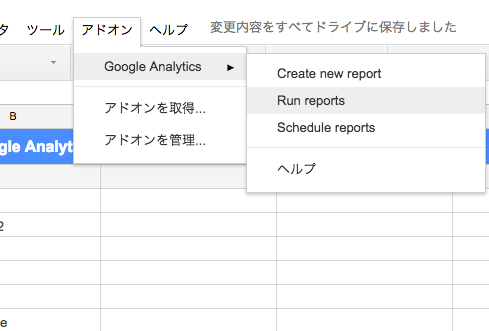
上記手順を実施すると、「アドオン」メニューにGoogle Analyticsが追加されているはずです。そこから「Create new report」を選択しましょう。
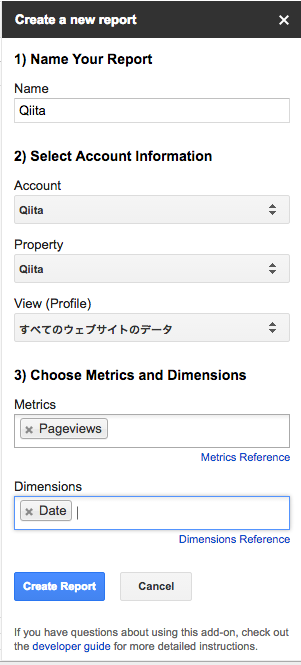
するとサイドバー(?)に設定メニューがでてきます。アカウントを選択して、試しにDailyのpageview遷移をレポートしてみます。
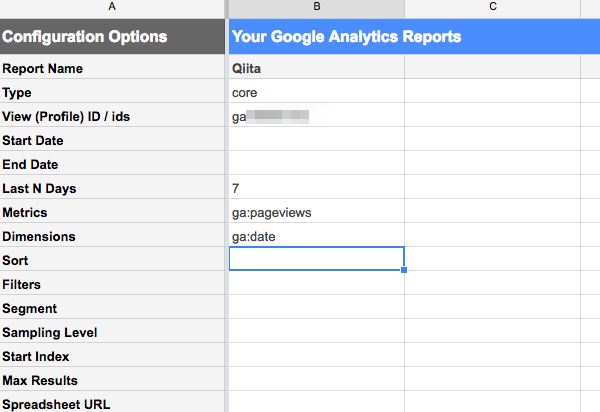
すると、「Report Configuration」というシートが作成されます。ここの情報を元に、実際のレポートが作成されます。ここのセルの値を書き換えると、レポートされる内容も変わりますが、変な値を書き換えてしまうと動かなくなるのでご注意を。「Last N Days(何日前の値まで取得するか)」くらいはいじっても良いと思います。
ちょっとしたテクニック的な話をすると、この「Last N Days」や「Start Date」の所にスプレッドシートの関数(DAY()とか)を突っ込んで、見たい範囲の数字がきれいに見えるようにしています。
ここまでできたら、レポートを実行します。
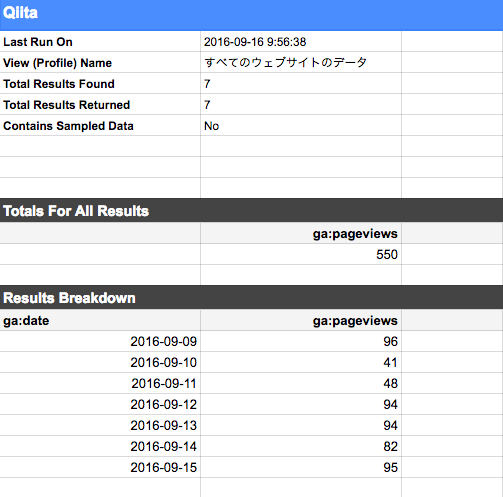
すると、以下のようなシートが出力されます。ちなみに個人のQiitaのPVデータです。
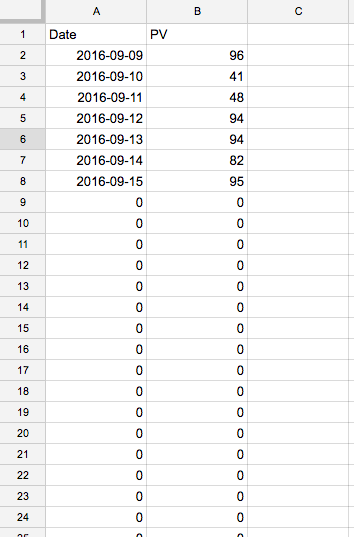
ここまででレポートは終わりなのですが、Re:dashに渡すために少々工夫が必要です。Re:dash <=> スプレッドシートの連携はあまり自由度がなく、スプレッドシートの「A1」番地からしかデータを読んでくれません。
そこで、1行目をラベル、それ以降にデータを配置するような、下記のシートを作成します。この辺りは、先のシートからスプレッドシートの関数やら何やらでいい感じに持ってくると良いです。
ここまでで、Google Analytics => スプレッドシートの連携は完了です。
Googleスプレッドシート => Re:dash
まずはじめに、スプレッドシートのデータに外部サービス(Re:dash)からアクセスするための、鍵を生成する必要があります。下記の記事が詳しいので、これを元にGoogle Developer ConsoleからJSONファイルを取得しましょう。
オープンソースのデータ可視化ツールのre:dashでらくらく分析共有 その3 〜 Google Spreadsheets編
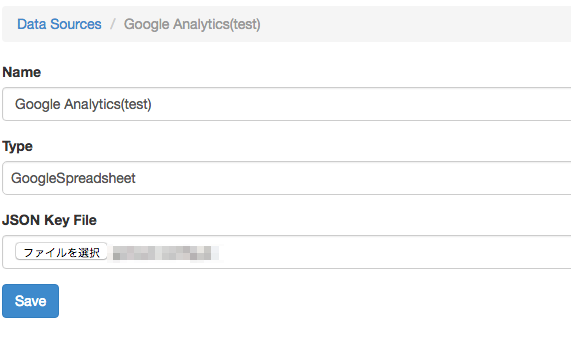
それが完了したら、Re:dash側でスプレッドシートのデータソースを作成します。Typeを選択して、先のJSONファイルをアップロードするだけで完了です。
ここで一度スプレッドシート側に戻り、共有設定を行います。先で作成したJSONファイル(アクセスキー)は、ある意味1つのユーザーとして扱われます。
JSONファイルの中に、「client_email」というkeyがあるのですが、ここに記載されているメールアドレスに対して、スプレッドシートを共有します(権限は閲覧者でOK)。
この手順を忘れると、Re:dash側でエラーが出ないけどデータが取れないというしんどい感じになります。
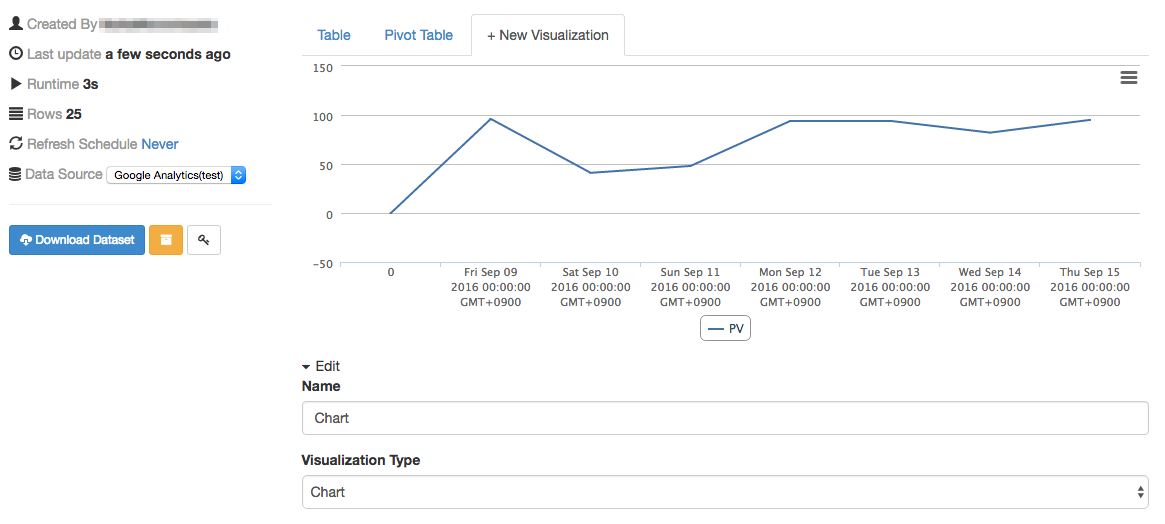
ここまで終われば、あとはRe:dash側でデータを読み込むだけです。データソースをスプレッドシートに指定して、クエリ欄には
スプレッドシートID|シートID
を記載します。スプレッドシートIDは、スプレッドシートのURLにある文字列。シートIDは、見えないのですがシートの順番です。この手順でいくと、2(0から始まるので3番目)のシートにデータがあるはずです。
あとは実行するだけで、このように簡単にビジュアライズできます。
定期レポート
このままでは、スプレッドシート側のレポートを自動的に更新する必要があるので、定期レポートの設定をします。
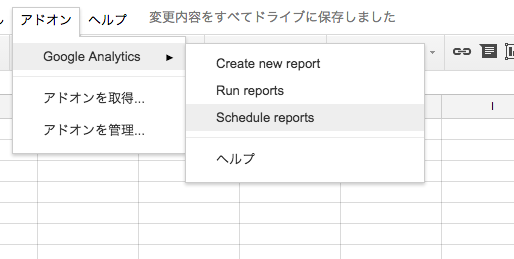
アドオンのメニューから「Schedule reports」を選択し
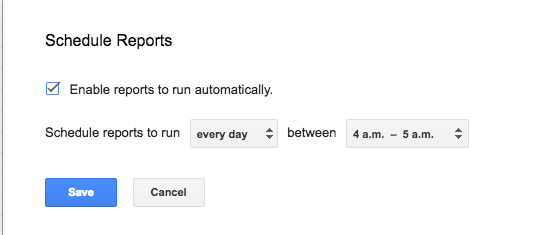
あとはご自由にいい感じに設定してください。