前回、Qiitaの更新履歴を出しました。
今回はTwitterのタイムラインを埋め込んでみようかと思います。
ブログ:https://teracy-blog.firebaseapp.com/
Twitterタイムラインの埋め込み方
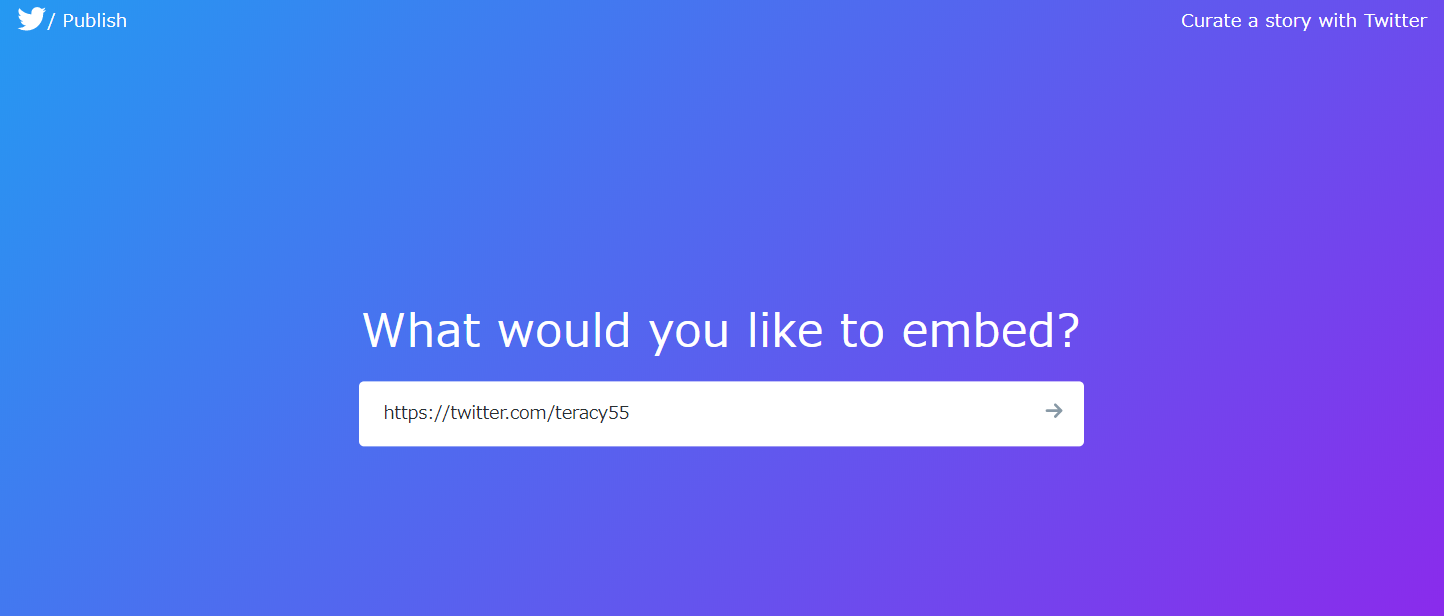
以下のサイトから埋め込み用のコードを生成します
https://publish.twitter.com/#
埋め込み対象のTwitterURLを入力します
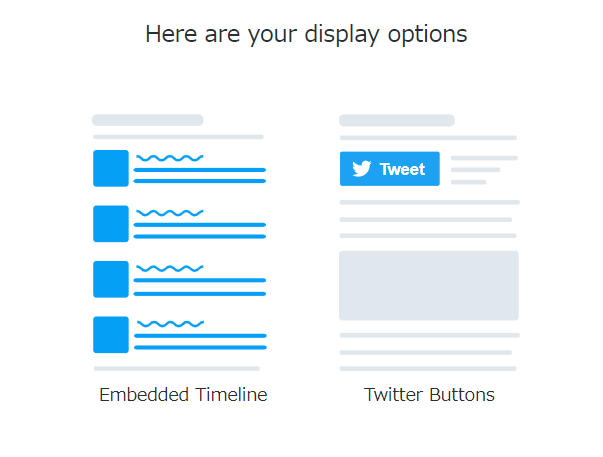
埋め込みタイムラインを選択
生成されるコードをコピー
下の方にプレビューが表示されます。
Angularへの組み込み
- 生成したコードをそのまま貼り付けるだけです
src/app/top/twitter/twitter.component.ts
<div class="top-contents">
<h4 class="title">Twitter</h4>
<a class="twitter-timeline" href="https://twitter.com/teracy55?ref_src=twsrc%5Etfw">Tweets by teracy55</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
確認
表示されないですね。。。
解決策?
こちらを参考にさせていただきました。
FacebookとTwitterの公式シェアボタンをSPAで表示する方法
- 生成された
<script>タグをindex.htmlの<head>タグ内に移動します
src/index.html
<html lang="ja">
<head>
・・・
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
- タイムライン表示をしたい画面のHTMLファイルで
<a>タグのみを配置します
src/app/top/twitter/twitter.component.html
<div class="top-contents">
<a *ngIf="!isLoading" class="twitter-timeline" data-lang="en" data-width="300" data-height="500"
href="https://twitter.com/teracy55?ref_src=twsrc%5Etfw">Tweets by teracy55</a>
</div>
- TwitterComponentでTwitterウィジェットのload()を呼び出します
-
https://platform.twitter.com/widgets.jsが読み込めている場合はtwttrが見れるようになっています
-
src/app/top/twitter/twitter.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-top-twitter',
templateUrl: './twitter.component.html',
styleUrls: ['./twitter.component.scss']
})
export class TopTwitterComponent implements OnInit {
ngOnInit() {
// Twitterウィジェットの読み込み
if (window['twttr']) {
window[`twttr`].widgets.load();
}
}
}
Twitterの仕様が変わったら動かなくなる可能性が高いので、おいおい考えることにします。
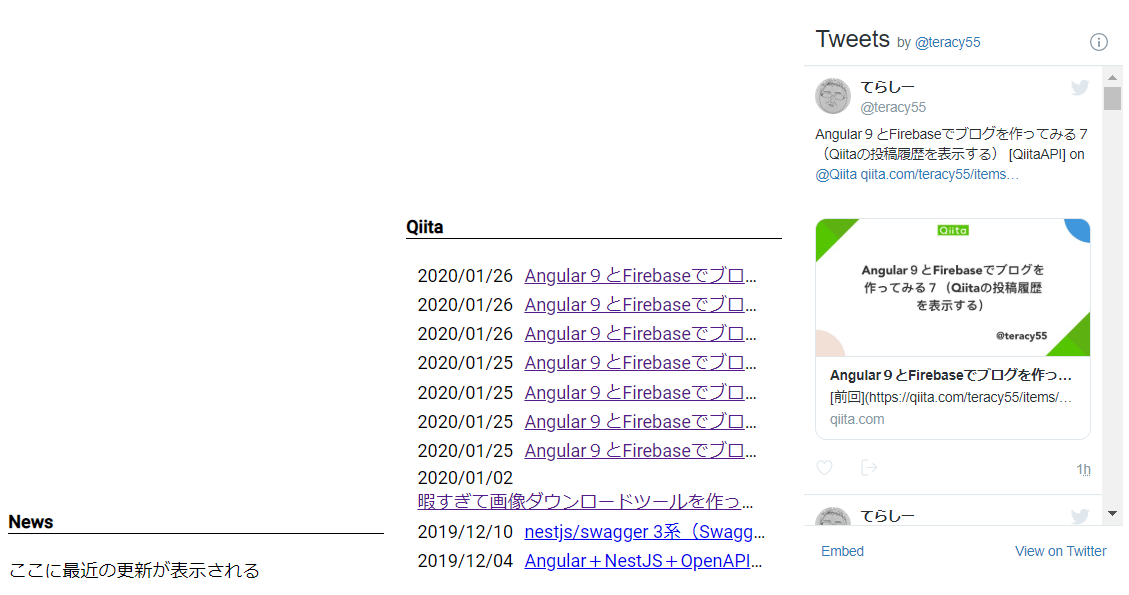
こんな感じになりました
がたがたですが、これは後々調整していきます
まとめ
モヤモヤは残りますが、とりあえずTwitterのタイムラインも表示できました。
次はNews部分を表示して、TOPページをFixしたいと思います。