週次MTGの時に更新すべき資料のURLをまとめてお知らせしてくれるbotを作ったよ#
週次ミーティングの際にちょっとした進捗報告の資料を更新しないといけないけれど、何個かあるとあれはあっちで、こっちでって...ズボラなのでめんどくさい。
そこで、ミーティングのある日の朝に部署のchatに更新する資料のURLをまとめて送ってくれる俺得botを作りました。
色々作れたら便利だからbotの作り方を社内に広めるために記事にしてます。(Qiitaレベルの記事でなくてごめんなさい)
Chromeでログイン##
ログインしておいてください。
webhookを作る##
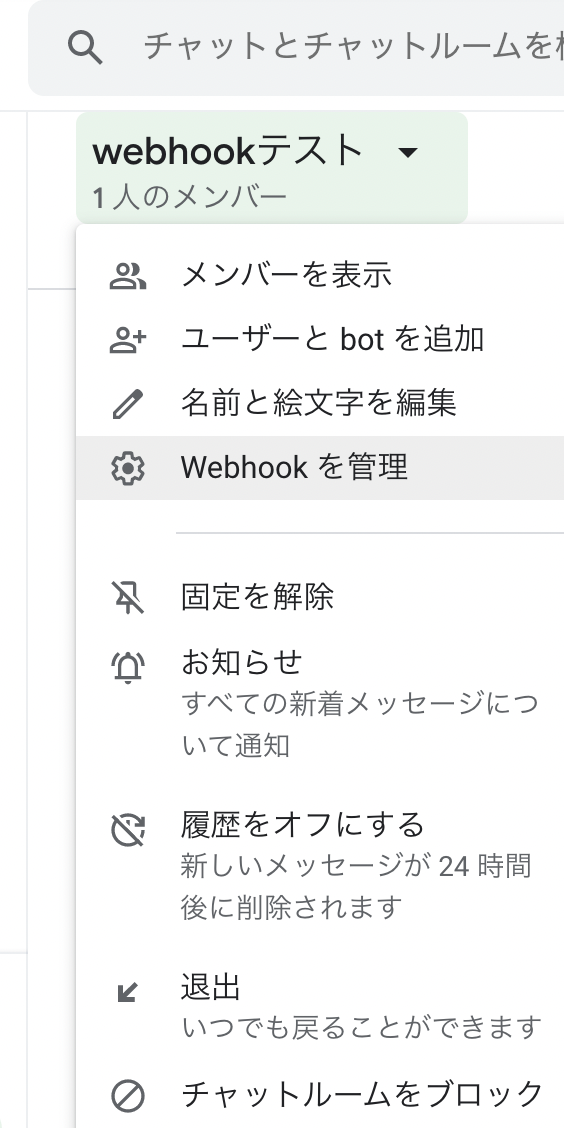
botを設定したいchatグループにwebhookを作ります。
chatの上部のchat名の隣の▼をクリックして**「webhookを管理」**をクリックします。

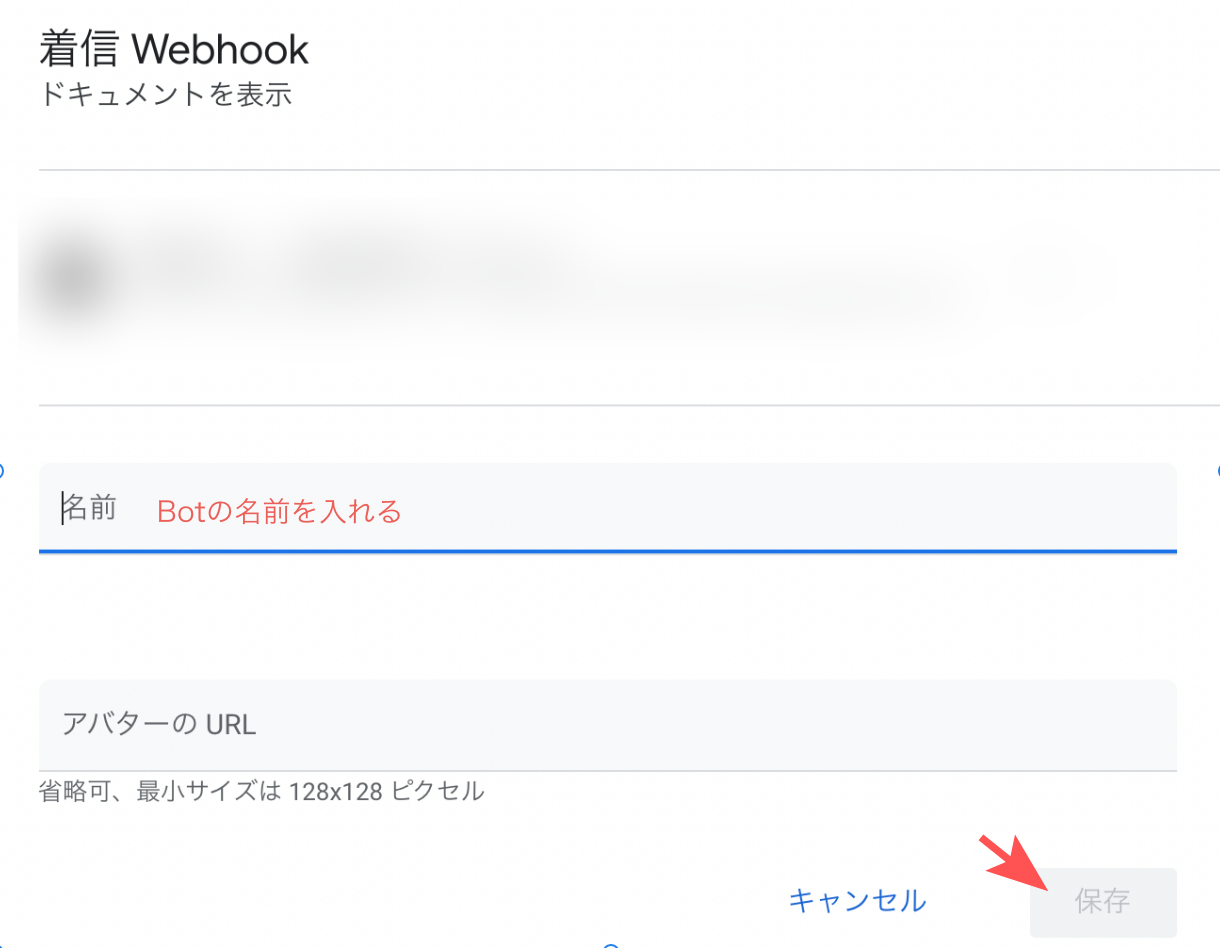
botの名前を決めて入力します。
保存。
もし、オリジナルのアイコンを登録したかったら、画像のアドレスを指定します。
ここでアップロードをすることはできません。
置き所に困ったので私はgitHubにあげちゃってます。

webhookのURLが発行されたので、後から使いますので置いておきます。

Apps Scriptを作る##
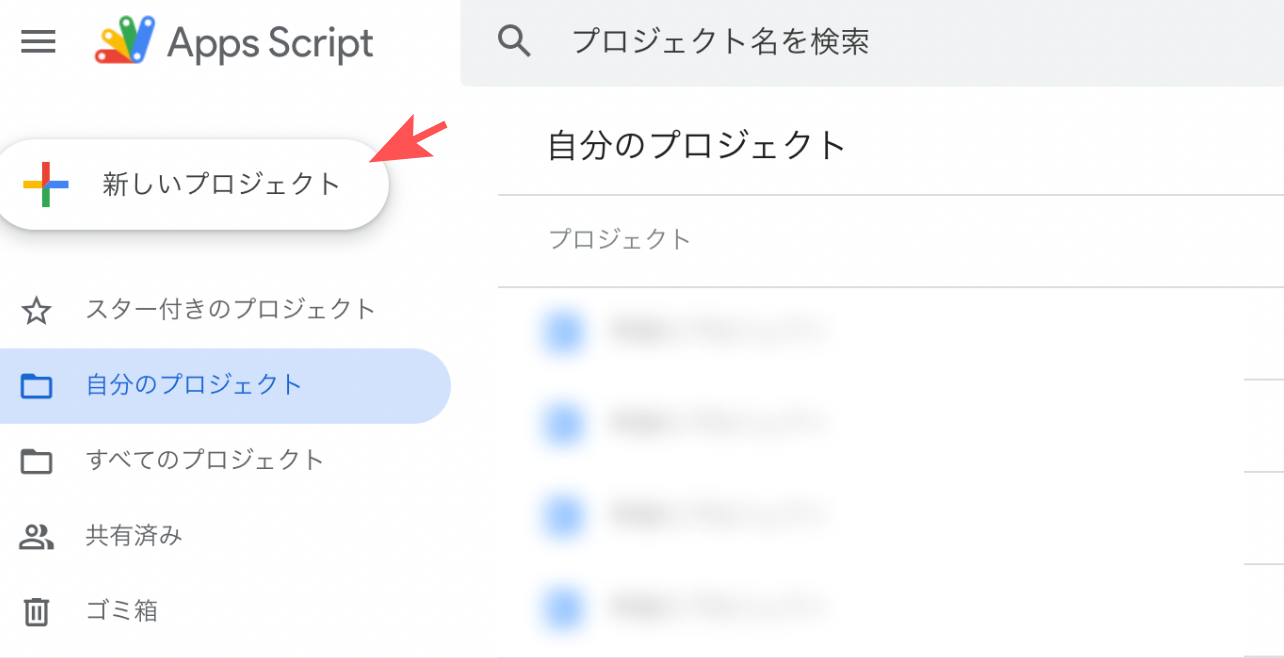
1. Apps Scriptにアクセスします。
(以下をクリックしてください。)
3. 以下のコードを貼り付けて保存します
function mtg_monday() {
//mtg準備bot
var url = '***ここにwebhookのURLを入力します***';
//chat送信内容 START↓
var chatMessage;
chatMessage = '\`\`\`タイトルを入れます(引用帯の中に入ります)\`\`\`\n\n';
chatMessage += '▽*資料1*\n';
chatMessage += '***ここに資料のURLを入力します***'+'\n\n';
chatMessage +='\n';
chatMessage += '▽*資料2*\n';
chatMessage += '***ここに資料のURLを入力します***'+'\n\n';
chatMessage +='\n';
chatMessage += '▽*資料3*\n';
chatMessage += '***ここに資料のURLを入力します***'+'\n\n';
//chat送信内容 END↑
var botMessage = { 'text' : chatMessage}
var options = {
'method': 'POST',
'headers' : {
'Content-Type': 'application/json; charset=UTF-8'
},
'payload':JSON.stringify(botMessage)
}
var result = UrlFetchApp.fetch(url, options);
}
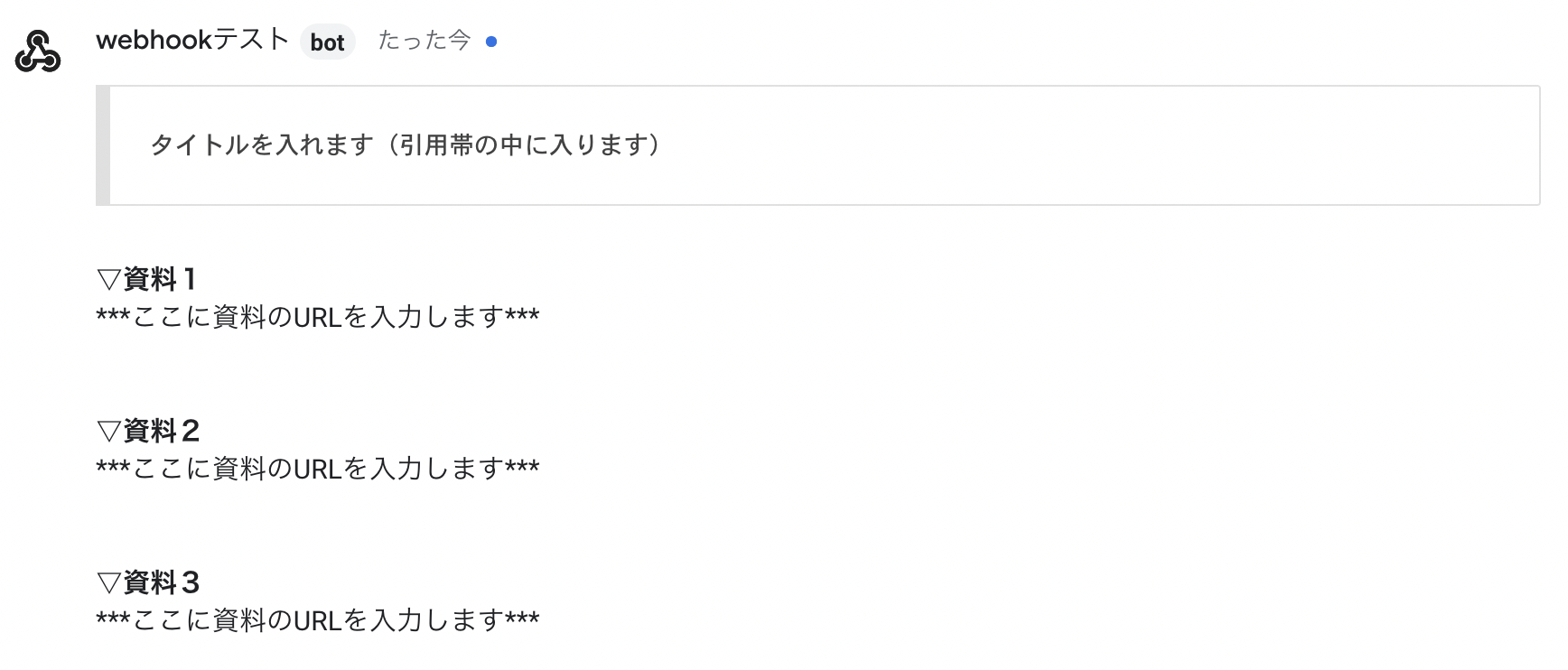
上のソースを実行するとChatに、こんな風に流れます。
こちらを参考にお好きな文章に書き直してください。
「***ここに資料のURLを入力します***」は「」の内側を丸ごとURLと入れ替えてください。
改行したい時は\nを入れます。
ところどころに出てくる\はエスケープ文字です。(わからなかったら調べてね。)
'と`が混じっています。それぞれ別の意味で使ってますので気をつけてください。
投稿例
密教の鈴みたいなアイコンじゃなくてオリジナルのアイコンも設定できます。

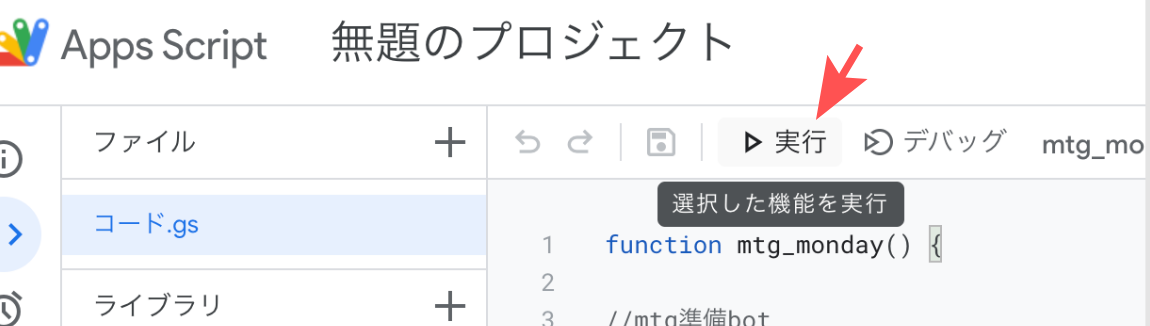
スクリプトの実行##
スクリプトができたら、実行します。
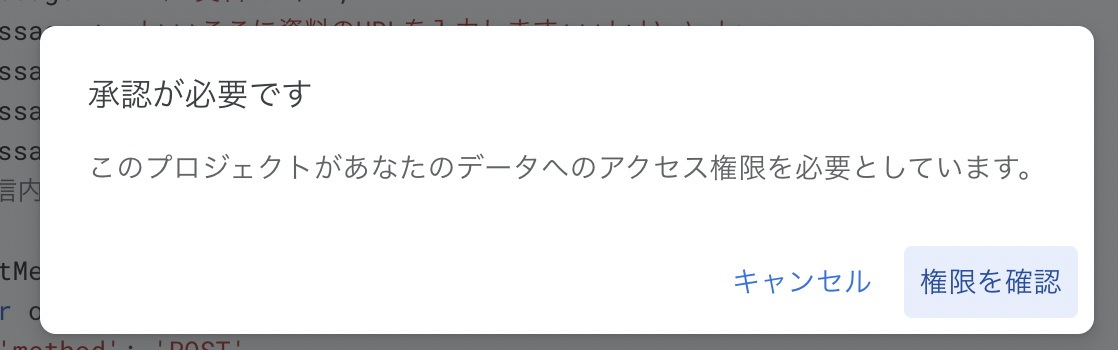
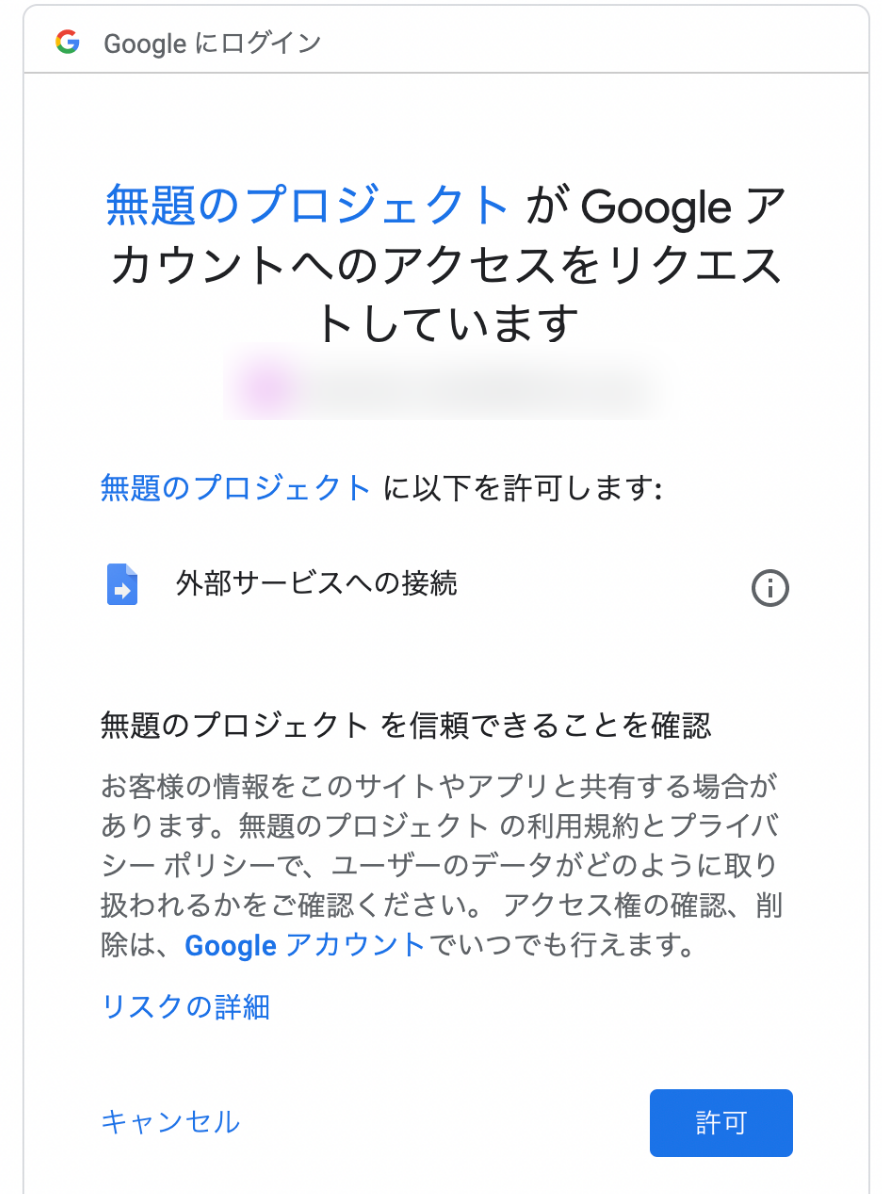
* 初回だけ許可を与えます####
思ったように実行できたら、次はトリガーを設定します。
トリガーの設定##
このスクリプトは毎週月曜日の朝に更新しておく資料のURLをまとめて送ってくれるbotなのでトリガーを設定したいと思います。トリガーは何らかのきっかけでスクリプトを実行させる機能です。
用意されているのはカレンダーか時間主導です。
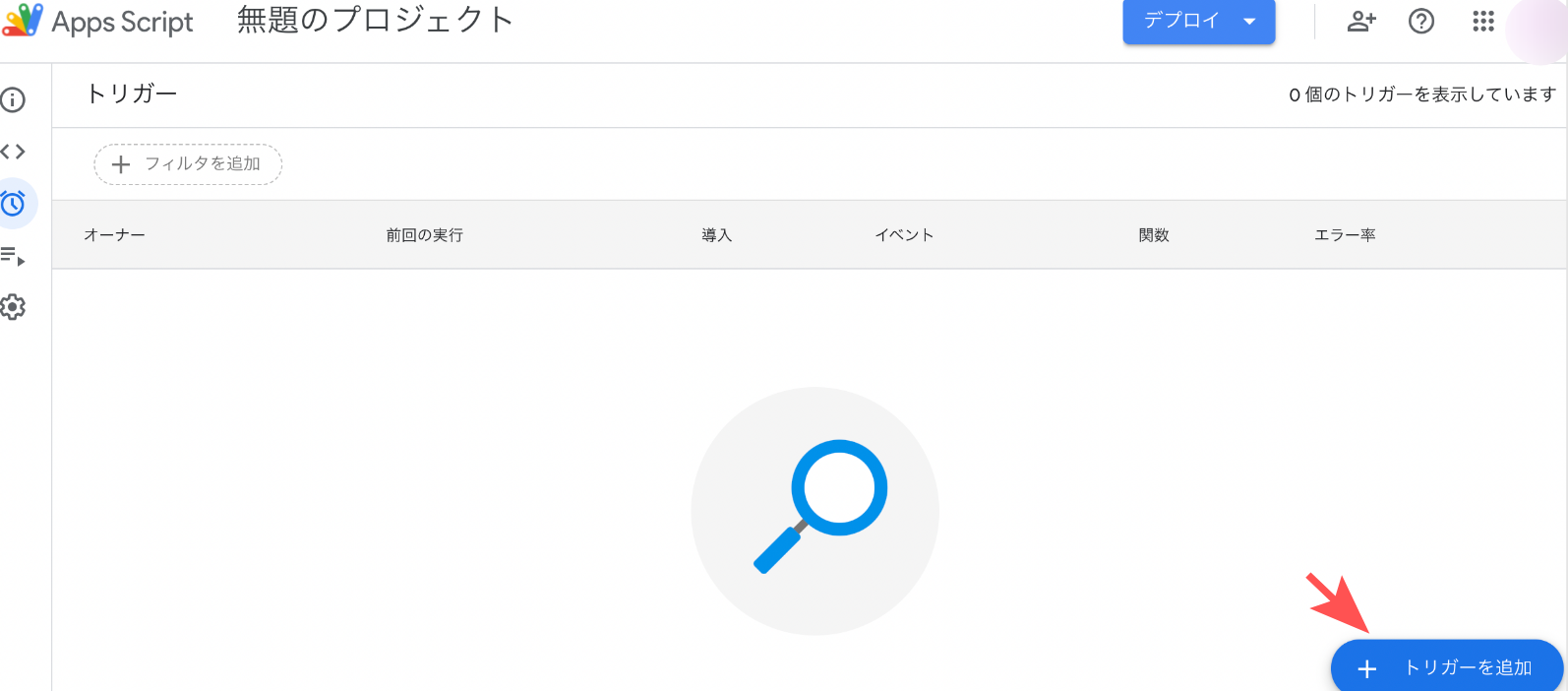
トリガーをクリックして、エディタからトリガーに切り替えます。

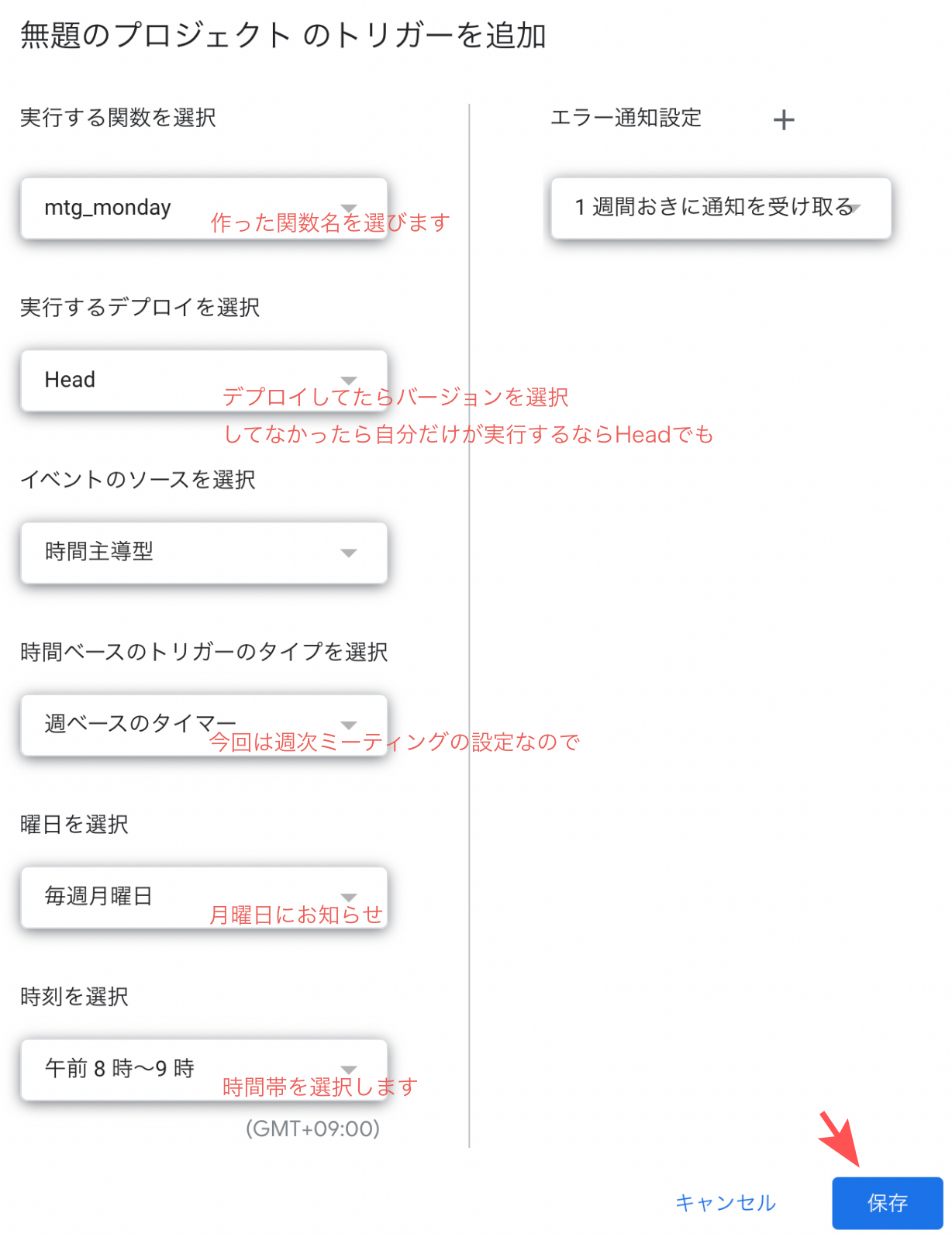
実際に、どのタイミングでスクリプトを実行させるかを指定していきます。
今回は月曜日の朝に行われる週次ミーティングの準備をお知らせするbotなので
•毎週月曜日の朝8時から9時
に通知を設定します。
設定したい条件を選択して保存をクリックします。
設定した時間にちゃんと実行されたら完成です〜。