※この記事の内容は2021年12月2日のenebular developer meetup で発表した内容をベースにしています。
ごあいさつ
アドベントカレンダーも後半戦。年の瀬です。
2021年もリモートワークが多い年でした。
コロナ禍も2020年から2年目ということで、慣れてきた方も多いと思いますが、
一方で不満点も浮き彫りになってきたかと思います。
リモートワークの悩み
そんな中で、リモートワークの悩みの一つが、それぞれの社員の様子がわからないことです。
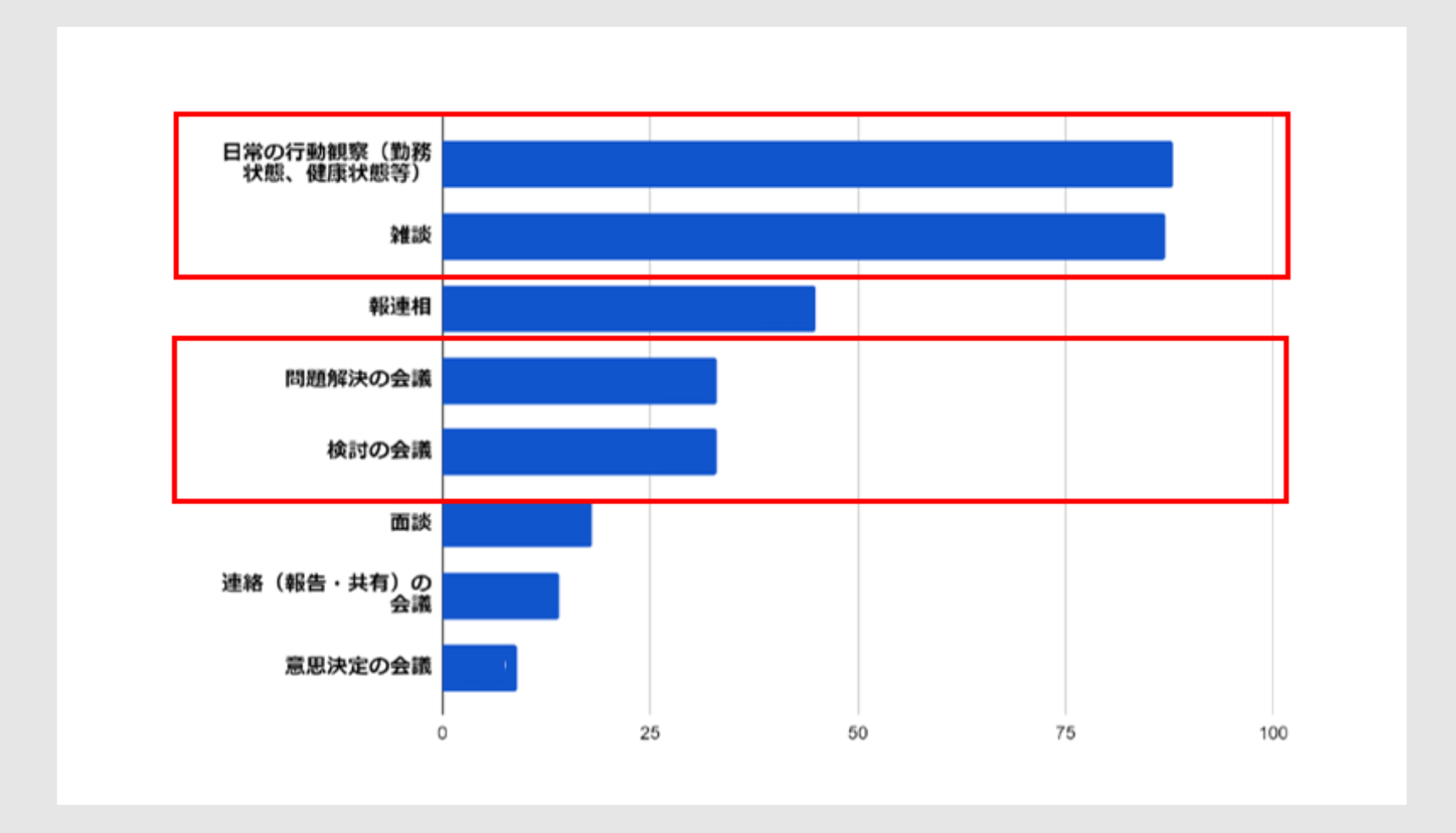
とある調査では実に80%以上の上司が「以前と比べて難しさを感じる部下とのコミュニケーションシーン」jに
「日常の行動観察」を挙げています。
※コクヨ:テレワーク下の上司と部下のコミュニケーション課題 より
そんな課題を解決するソリューションをenebularで実現したいと思います。
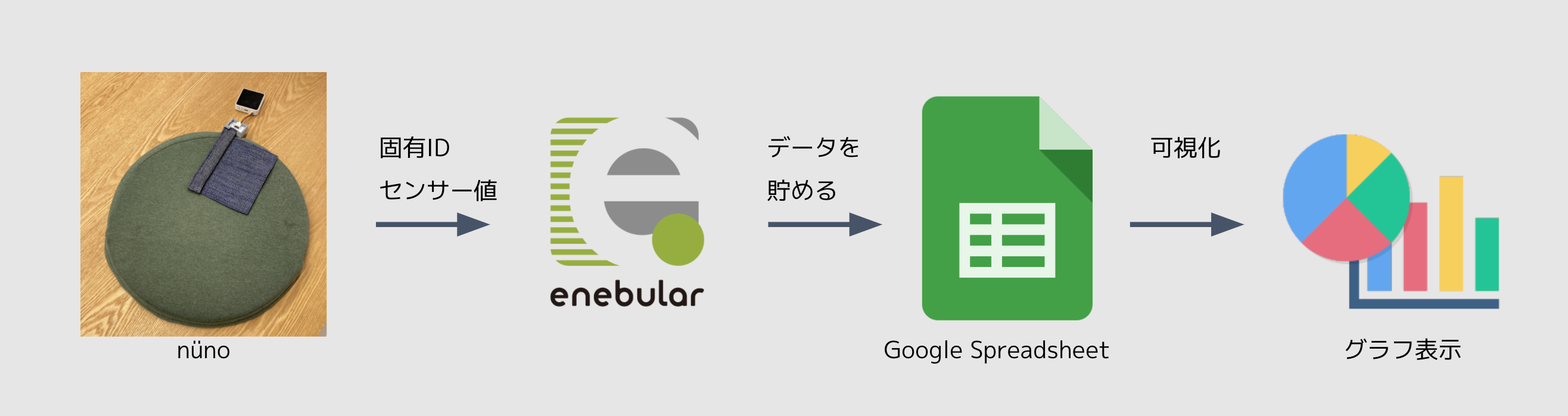
構成
前回のenebular developer meetingでは、
店内の座席使用状況をリアルタイムで表示するソリューションを提案しましたが、
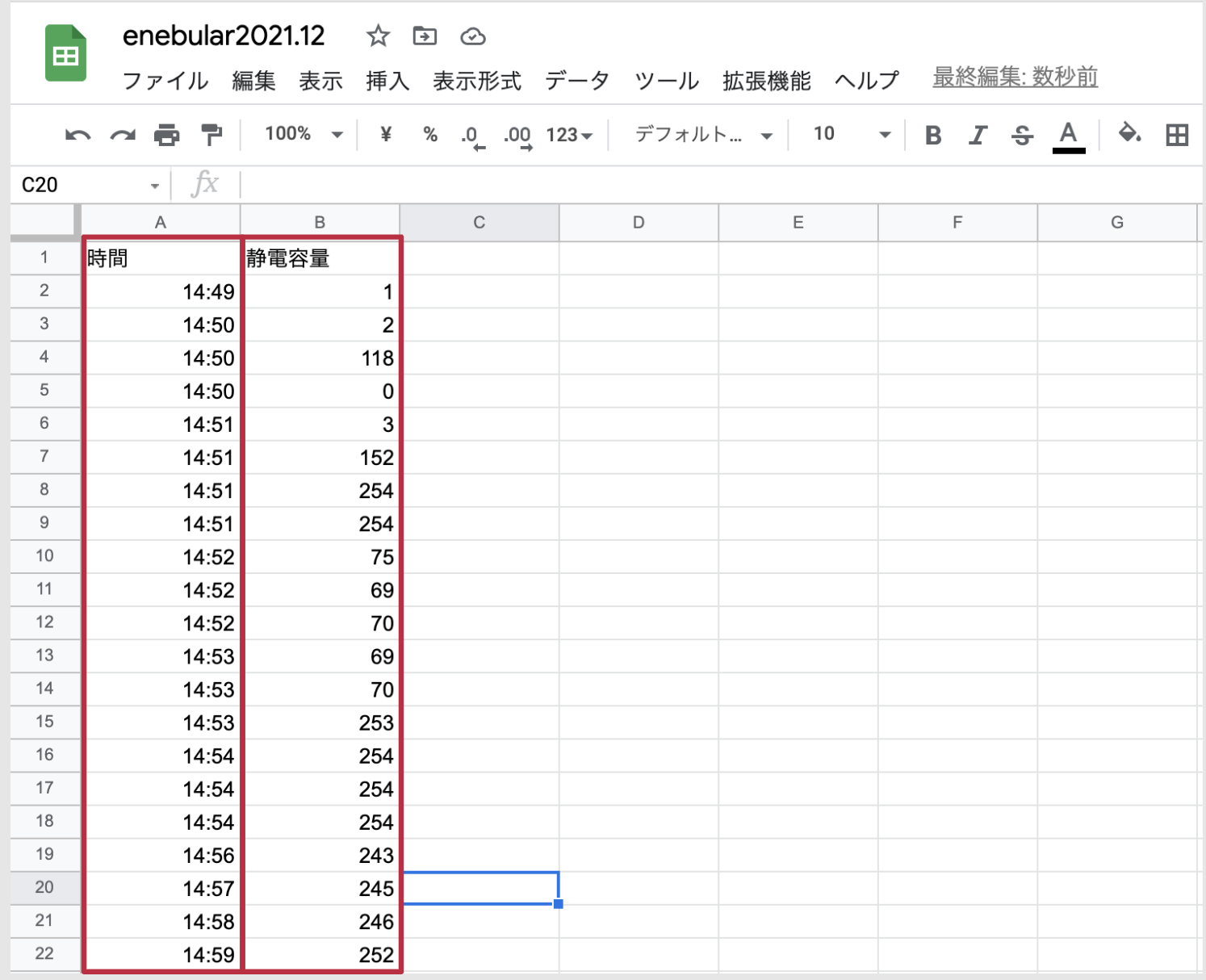
今回はそれを拡張して、Google Spreadsheet上に仕様記録を追記していくようにしたいと思います。
ざっくりというと座布団にEテキスタイルを使用した、着座センサーを設置し、
その様子を1分おきにチェックす、というものです。
実装手順
とりあえずGoogle Developers Consoleにて登録を行います。
このへんはenebularブログにて
詳しく説明されているのでそちらをご参照ください。
→https://blog.enebular.com/nodes/letsuse-google-spreadsheet-node/
Google Developers Consoleの登録を行い、
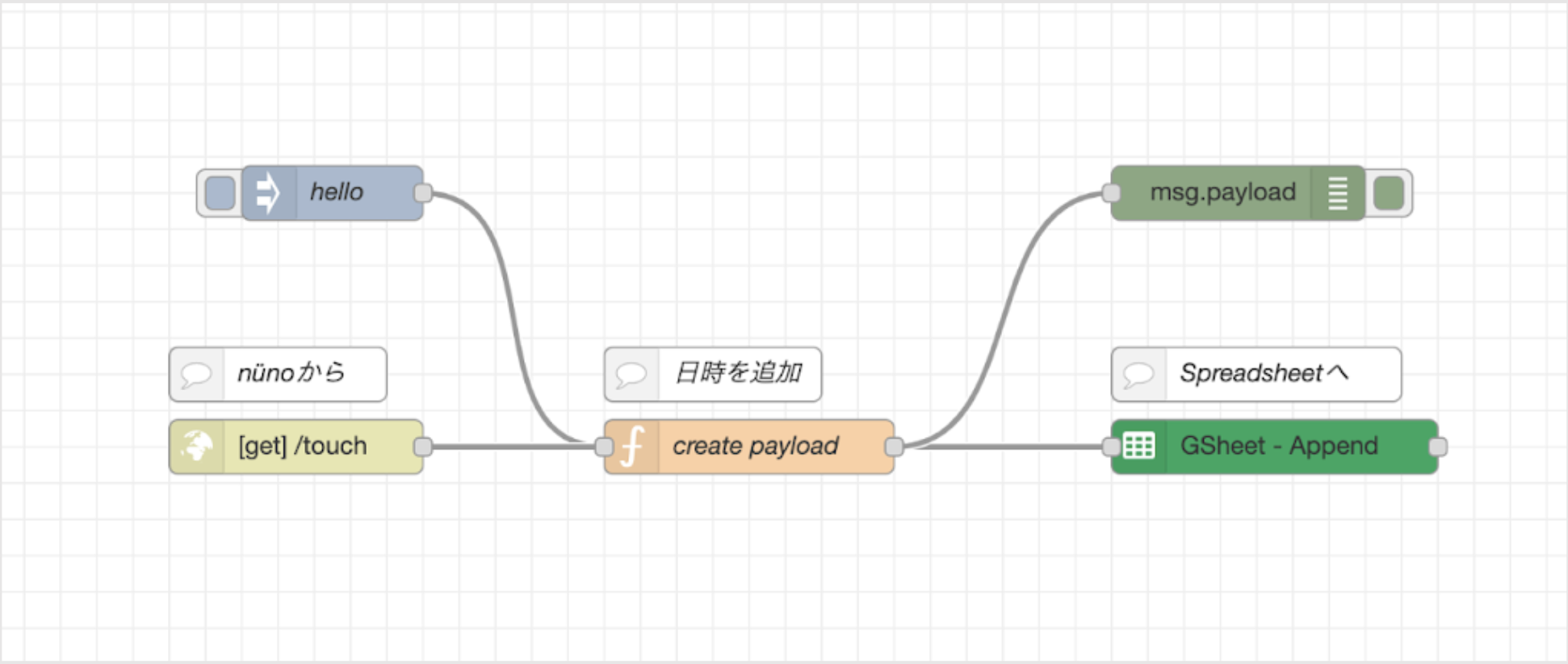
node-red-contrib-google-sheets をパレットに登録できたあとに、早速ノードを作成します。
左のhttp inノードでnünoから送信された値を受け取り、
中央のfunction ノードで値に日時を追加しています。
右のGSheetノードで連携したSpread Sheetに値を送信しています。
functionノードの中身はこちら
const time = new Date(Date.now() + ((new Date().getTimezoneOffset() + (9 * 60)) * 60 * 1000))
msg.payload = [
time.getHours()+":"+time.getMinutes(),
msg.payload.val]
return msg;
Spreadsheetで扱いやすい形式にするため、日時を生成しています。
ちなみに今回、日時+値 をセットにしてSpread Sheetに送信したかった為どうするか悩んでいたところ、
なんとなく配列にして送信してみたら1列目と2列目に登録されてくれました。
ドキュメントにも記載を見つけられなかったので地味に嬉しかったです。
その後無事動作していることを確認しました。
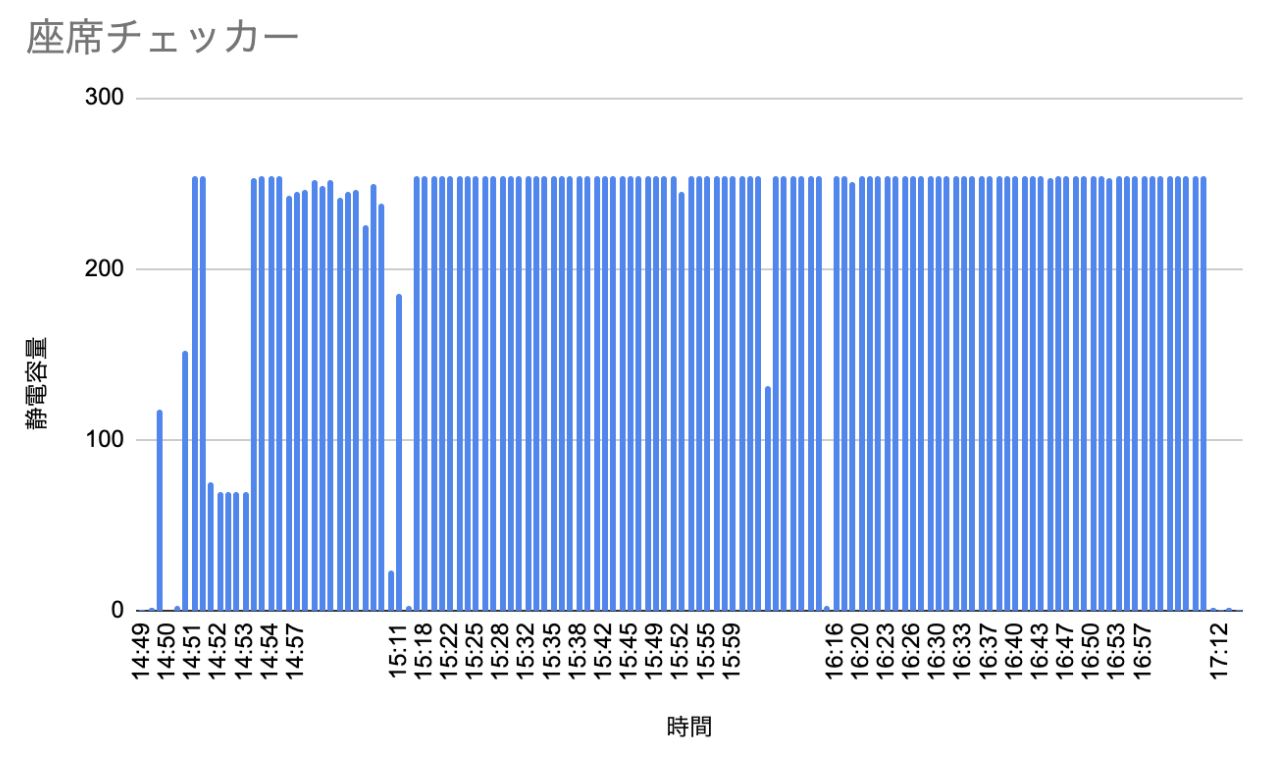
あとはこの値をSpread Sheet上でグラフ化しグラフを公開設定すれば、
無事完成です!
いかがでしたでしょうか。
職種によってはリモートワークは今後も続いていくことになりそうですが、
enebularを通じてより快適なリモートワークライフをしていきたいですね!
では皆様よいお年を〜!