Qiita Advent Calendar iOS #2 最終日の記事です。


 Merry Christmas
Merry Christmas 


今日はクリスマスですね!大人になってしまったので ![]() にプレゼント
にプレゼント ![]() をもらう楽しみはなくなってしまいましたが、逆に子どもたちにプレゼントして喜んだ笑顔
をもらう楽しみはなくなってしまいましたが、逆に子どもたちにプレゼントして喜んだ笑顔 ![]() を見るのが楽しみになりました。
を見るのが楽しみになりました。
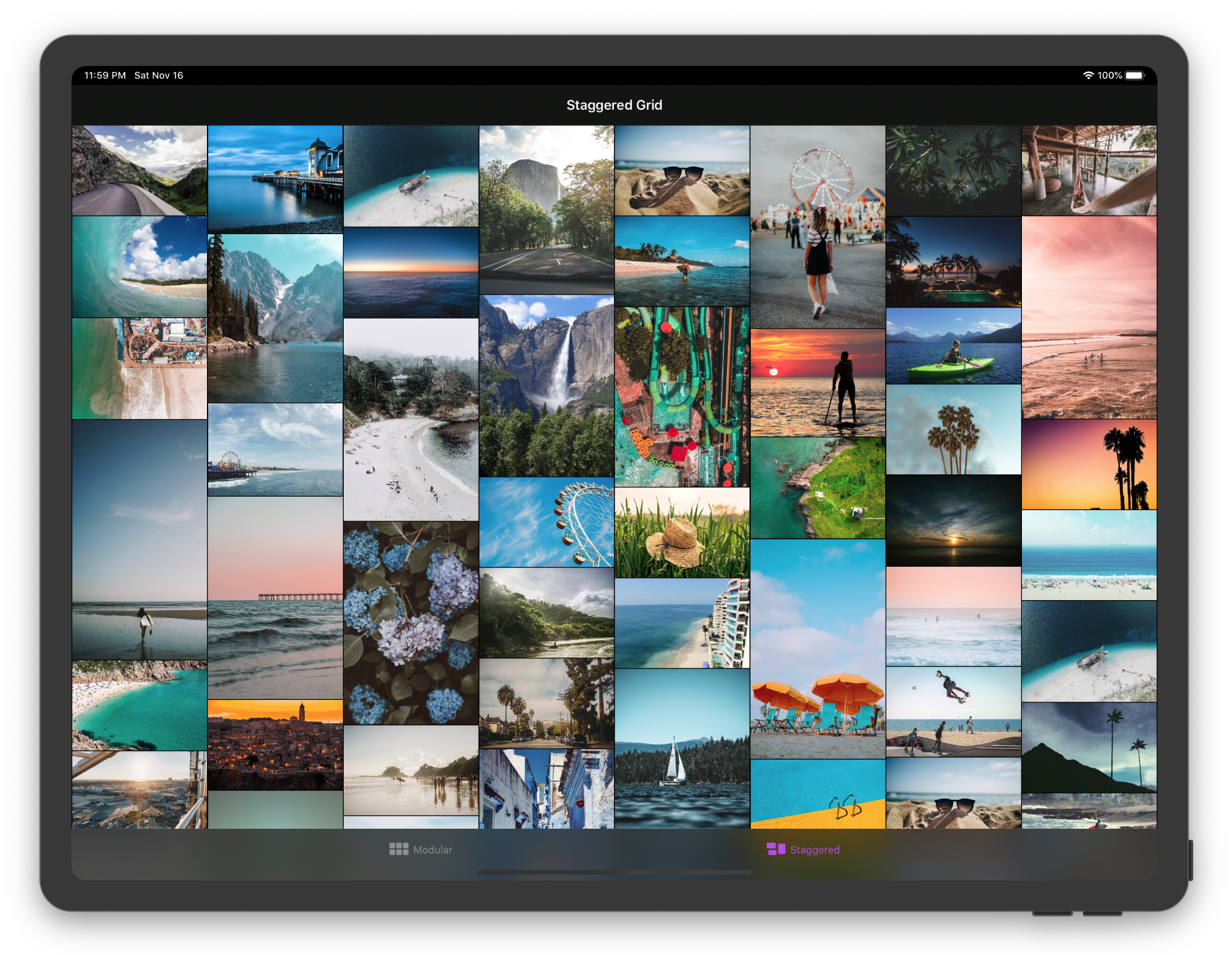
さて、最近そのプレゼント選びを便利に、そして楽しくするためにアプリを個人的に作りはじめました。そのアプリのイメージとしては、(僕の大好きな)Pinterest のアプリのように、並んだ写真を眺めながら選んでいくようなものを考えています。
せっかく新しく作るアプリなので SwiftUI で開発することにしました。まずは一番重要になる Pinterest 風のグリッドビューを SwiftUI で実現する方法をこのアドベンドカレンダーで共有したいと思い、調査を開始しました。
どうやらあの Pinterest 風のグリッドビューは Staggered grid view (ずらしたグリッドビュー) なんて呼ばれているみたいです。
SwiftUI には UIKit の UICollectionView にあたるものがない 
いきなり出鼻をくじかれました...。
Staggered grid view を以前に UIKit で実装した時は UICollectionView を使いました。なので SwiftUI でもコレクションビュー的な View を探したのですが、ありません(キャッチアップ遅すぎ)。UITableView にあたるものは List として存在しているのに〜 ![]()
SwiftUI での実装事例を漁る 
調べている間に、SwiftUI で Grid view や Staggered grid view を実装しているような事例をいくつか見つけたので、どんな風に実装されているのか調べてみました。
SwiftUIExtensions/SwiftUIExtensions - Grid based layouts

GitHub リポジトリ SwiftExtensions/SwiftUIExtensions で Grid based layouts として全て同じサイズの Grid view と Staggered grid view の事例がありました!早速どんな風に実装されているのか見てみます。
重要なレイアウトの部分は主に Sources/SwiftUIExtensions/Layouts/Grid/Grid.swift に書かれていました。そのビュー構造を簡略化すると次の様になっています。
ZStack はその名の通りビューの Z 軸方向のスタックビューです。この下に ForEach でグリッドの数だけビューを並べていき、そのビューは GeometryReader から得た親ビューのサイズ/位置などの情報を元に計算して求められた場所に配置されています。
(GeometryReader については SwiftUIの肝となるGeometryReaderについて理解を深める でわかりやすく解説されています。)
これは親のビューのジオメトリを元に UIView を座標計算しながら配置していた Auto Layout 以前のレイアウトと同じではないか!?ということは表示するグリッドの数が少し増えただけですぐ限界くるやつでは?
試しにこれのデモアプリの Staggered Grid で表示するグリッドの数を 10,000 にしてシミュレータで実行してみたら、ビューが表示されるまでに 20秒 もかかりました(やっぱりそうだよね...)。一度に100くらいのグリッドなら問題なさそうですが、大量のデータでは実用レベルではないことがわかりました。次!
Q-Mobile/QGrid

SwiftUI でグリッドビューを実現する Q-Mobile/QGrid GitHub リポジトリを見つけました。このリポジトリの description にはこうあります。
🎛 QGrid: The missing SwiftUI collection view.
これは期待できそう。Staggered が実現できるかどうかはおいておいて、実装の参考にはなることを期待してコードを読んでみます。このリポジトリのソース構成はとってもシンプルで Sources/QGrid/QGrid.swift だけです。そのビュー構造を簡略化すると次の様になっていました。
つまり、垂直方向のスタックビューと水平方向のスタックビューを組み合わせているんですね。なるほど、嫌な予感がします![]() いや、でも実は VStack は SwiftUI.List や UIKit.UITableView のように仮想リストビュー的に動いてくれるのかもしれないので念の為検証してみよう、そうしよう。
いや、でも実は VStack は SwiftUI.List や UIKit.UITableView のように仮想リストビュー的に動いてくれるのかもしれないので念の為検証してみよう、そうしよう。
こちらもリポジトリにデモアプリがあるので、それのグリッドの数を 10,000 にしてシミュレータで実行してみたら、1分経っても何も表示されずに固まってしまいました。やはり VStack や HStack は UIKit の UIStackView 相当のものなんでしょうね(ForEach という繰り返し機構があるのでちょっとだけ期待したのですが)。
自分で考えてみるが...
現状、仮想リストビュー的に動作してくれるものが List しかないということがわかったので、この List を使ってなんとかできないか考えてみます。
- List を HStack で複数並べて、各 List に流すデータを制御すればいいのでは!?
- それぞれの List で独立してスクロールすることになってしまうなぁ
- List のスクロールイベントを拾って、それぞれの List のスクロール位置を同期させれば!?
- スクロール位置を知る手段も変更する手段もないらしい...
うーん、うーん、うーん ...
![]()
![]()
![]()
![]()
ということで悩んでいるうちにアドベントカレンダーの投稿日の朝となってしまいました。やはり実現するには SwiftUI としてコレクションビューが提供されることを待つしかなさそうな気がします。表示するグリッドの数が少なければ、紹介したライブラリを使うのもありです。何か良いアイデアがあれば教えていただけると嬉しいです。
今作っているアプリは、とりあえずこの Staggerd grid view の画面については UICollectionView で実装することになりそうです。
それではみなさん、良いクリスマスを ![]()