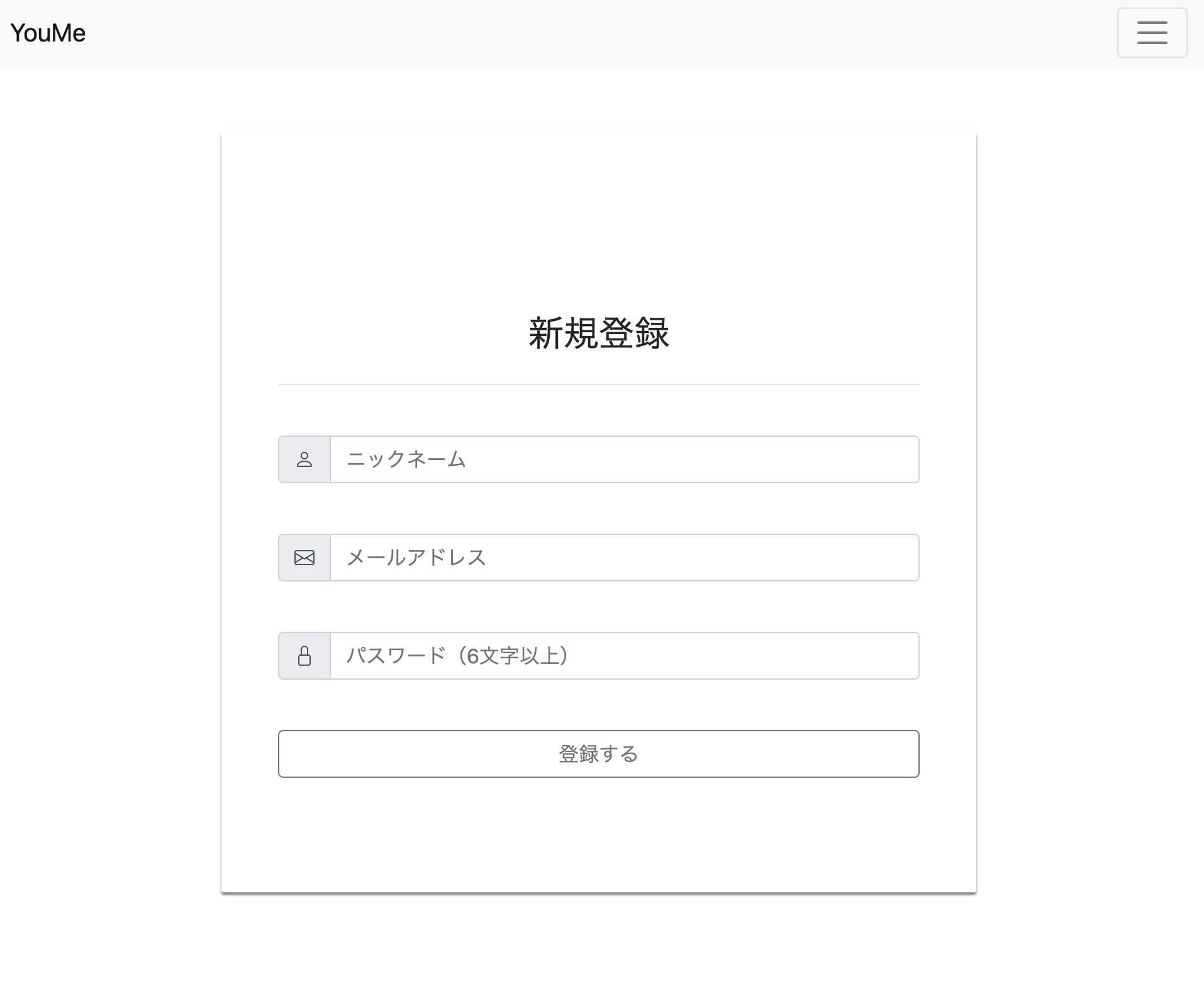
GOAL
※devise使ってます。
※bootstrap4使ってます。導入方法はこちらをどうぞ。

HTML
app/views/devise/registrations/new.html.erb
<%= render 'articles/header' %> 👈 これはNavbarです
<%= form_with model: @user, url: user_registration_path do |f| %>
<%= render "devise/shared/error_messages", resource: resource %>
<div class="container">
<div class="card-container">
<div class="card-body">
<h3 class="card-title text-center mb-4 mt-1">新規登録</h3>
<hr>
<form>
<div class="form-group">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-person" viewBox="0 0 16 16">
<path d="M8 8a3 3 0 1 0 0-6 3 3 0 0 0 0 6zm2-3a2 2 0 1 1-4 0 2 2 0 0 1 4 0zm4 8c0 1-1 1-1 1H3s-1 0-1-1 1-4 6-4 6 3 6 4zm-1-.004c-.001-.246-.154-.986-.832-1.664C11.516 10.68 10.289 10 8 10c-2.29 0-3.516.68-4.168 1.332-.678.678-.83 1.418-.832 1.664h10z"/>
</svg>
</span>
</div>
<%= f.text_field :nickname, class: "form-control", placeholder: "ニックネーム", type: "nickname" %>
</div> <!-- input-group.// -->
</div> <!-- form-group// -->
<div class="form-group">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-envelope" viewBox="0 0 16 16">
<path d="M0 4a2 2 0 0 1 2-2h12a2 2 0 0 1 2 2v8a2 2 0 0 1-2 2H2a2 2 0 0 1-2-2V4zm2-1a1 1 0 0 0-1 1v.217l7 4.2 7-4.2V4a1 1 0 0 0-1-1H2zm13 2.383l-4.758 2.855L15 11.114v-5.73zm-.034 6.878L9.271 8.82 8 9.583 6.728 8.82l-5.694 3.44A1 1 0 0 0 2 13h12a1 1 0 0 0 .966-.739zM1 11.114l4.758-2.876L1 5.383v5.73z"/>
</svg>
</span>
</div>
<%= f.email_field :email, autofocus: true, autocomplete: "email", class: "form-control", placeholder: "メールアドレス", type: "email" %>
</div> <!-- input-group.// -->
</div> <!-- form-group// -->
<div class="form-group">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-lock" viewBox="0 0 16 16">
<path d="M8 1a2 2 0 0 1 2 2v4H6V3a2 2 0 0 1 2-2zm3 6V3a3 3 0 0 0-6 0v4a2 2 0 0 0-2 2v5a2 2 0 0 0 2 2h6a2 2 0 0 0 2-2V9a2 2 0 0 0-2-2zM5 8h6a1 1 0 0 1 1 1v5a1 1 0 0 1-1 1H5a1 1 0 0 1-1-1V9a1 1 0 0 1 1-1z"/>
</svg>
</span>
</div>
<%= f.password_field :password, autocomplete: "new-password", class: "form-control", placeholder: "パスワード(6文字以上)", type: "password" %>
</div> <!-- input-group.// -->
</div> <!-- form-group// -->
<div class="form-group">
<%= f.submit "登録する", class: "btn btn-outline-secondary btn-block" %>
</div> <!-- form-group// -->
</form>
</div>
</div>
</div>
<% end %>
CSS
app/assets/stylesheets/user.css
.card-container {
max-width: 600px;
padding: 40px 40px;
}
.card-body {
padding: 20px 25px 30px;
margin: 0 auto 25px;
margin-top: 100px;
}
.card-container {
margin: 0 auto;
padding: 20px 25px 30px;
margin: 0 auto 25px;
margin-top: 50px;
-moz-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.5);
}
.form-group {
margin-top: 40px;
}