はじめに
https://qiita.com/kazutosato/items/d47b7705ee545de4cb1a
こちらの記事を参照させていただいております。
筆者のver: webpacker-4.3.0, Rails 6.0
Webpackerを用いての導入
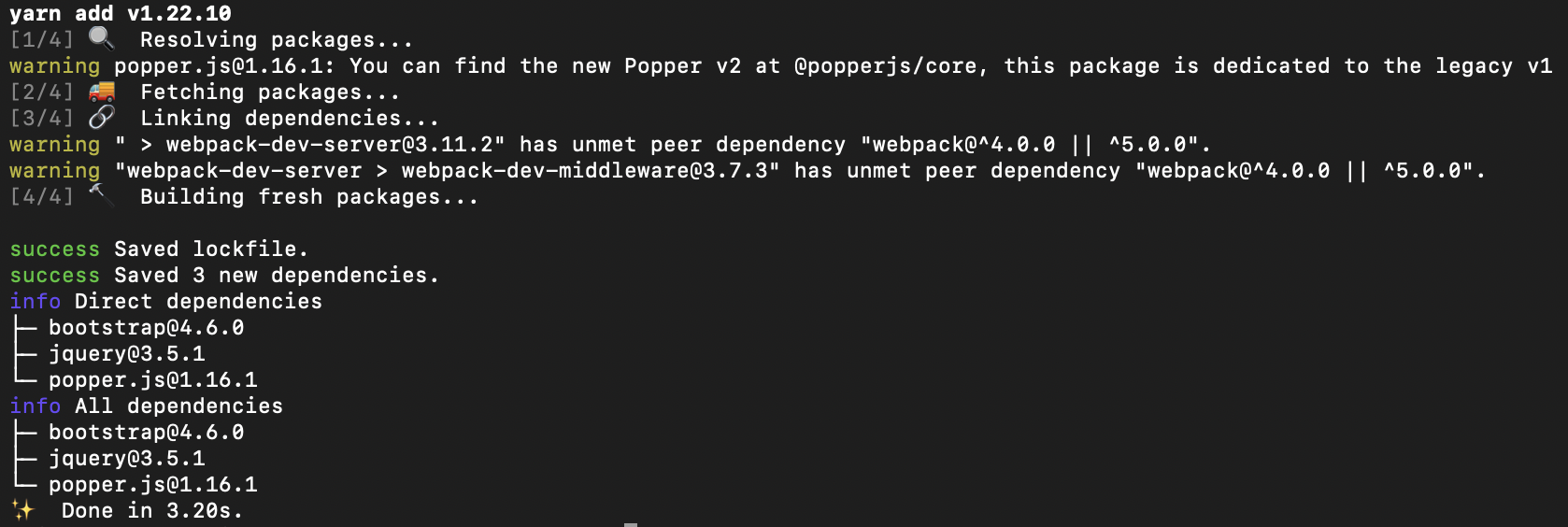
yarn addでjQueryとBootstrapを加えます。Bootstrapが使用するpopper.jsも入れます。
$ yarn add jquery bootstrap popper.js
webpackの設定でProvidePluginを加えると、importやrequireなしで$やBootstrapのJavaScriptが使えるようになります。
下記のように、追記します。
const { environment } = require('@rails/webpacker')
// jQueryとBootstapのJSを使えるようにする
const webpack = require('webpack')
environment.plugins.prepend(
'Provide',
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
Popper: 'popper.js'
})
)
// ここまで
module.exports = environment
app/javascriptディレクトリの下にstylesheetsディレクトリを作り、application.scssを次のように記述します。
@import '~bootstrap/scss/bootstrap';
application.jsに次の2行を加えます。
import 'bootstrap';
import '../stylesheets/application';
レイアウトにstylesheet_pack_tagを加えます。
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
<%= stylesheet_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
Bootstrapが適用されているか確認
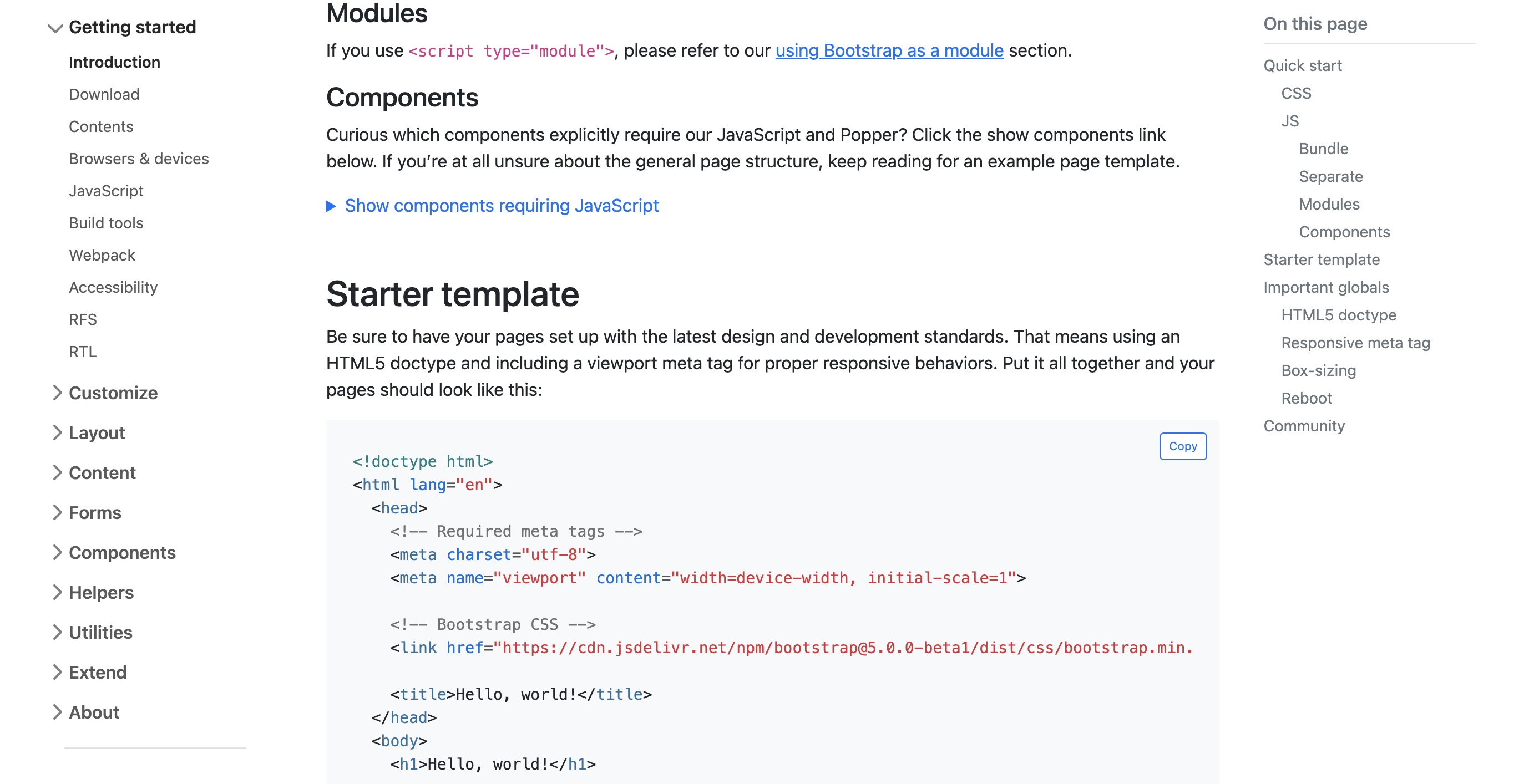
introductionページに飛んだら少し下にスクロール。
そして、Starter templateのコードをコピーします。

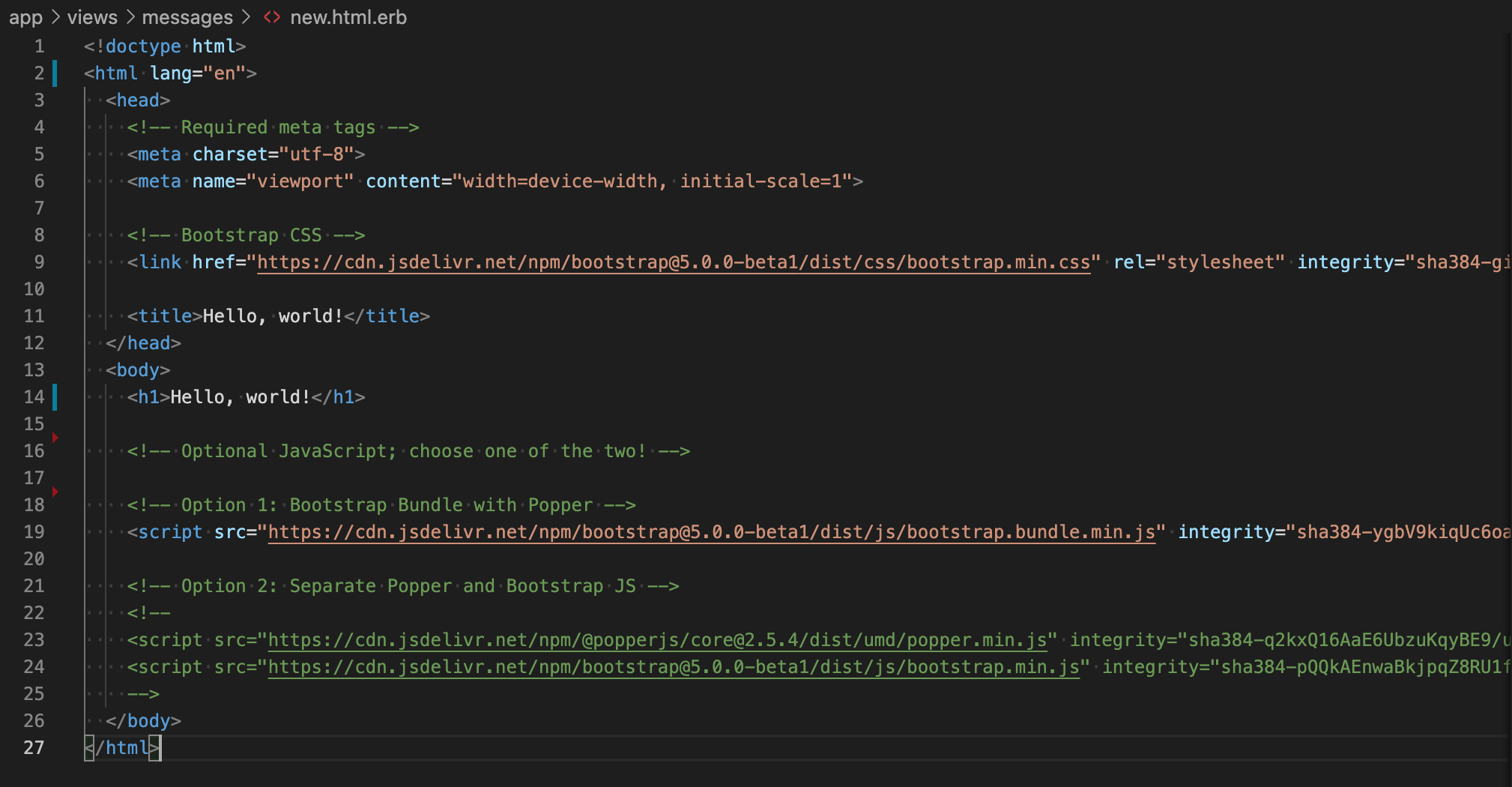
コピーしたコードをviewsファイルに貼り付けます。

※ちなみに2行目の"en"は英語表記の意味なので、日本語表記の"ja"に変更してください
するとブラウザにHello, worldが表示されます。

なんでもいいのですが
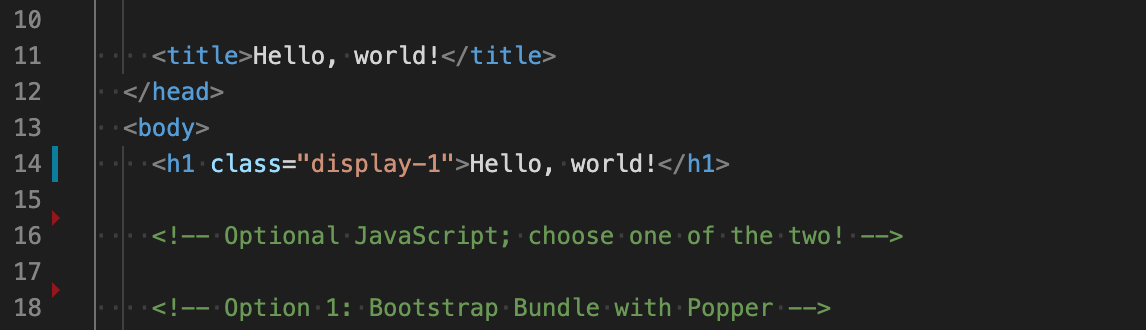
Bootstrap4のclass="display-1"属性を、h1要素に指定してみると、

テキストが大きくなりました!
これでBootstrapが適用されていることの確認ができました。
何も変わらなければ適用されていません。