GoogleHome(mini)を購入したので、聞き取ったキーワードから
PCのブラウザにGoogleの検索結果1位のサイトを表示して、そのサイトのタイトルを読み上げるアプリを作成しました。検索したキーワードがDBに無かった場合はキーワードとURLとタイトルを登録します。
最終的に出来たアプリ
ワタシがやったこと
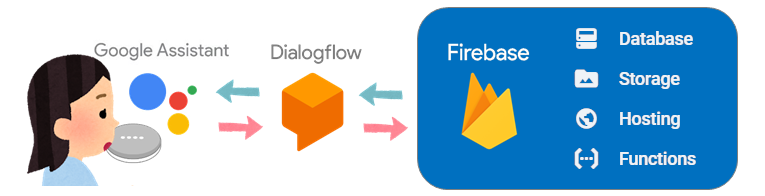
極力Googleさんのサービスだけで完結したいなーということで、DialogflowとFirebaseを使用
Firebaseがホスティングサーバーとデータベースと関数の管理と色々サービスを担ってくれているので
全部お任せしました。

![]() Dialogflowを使用して簡単なチャットボットを作成
Dialogflowを使用して簡単なチャットボットを作成
![]() FirebaseのFunctions(cloud functions)を使用して、
FirebaseのFunctions(cloud functions)を使用して、![]() で作ったボットが適切な返事するように設定
で作ったボットが適切な返事するように設定
![]()
![]() を実行する際にFirebaseのDatabaseにデータを追加するように設定
を実行する際にFirebaseのDatabaseにデータを追加するように設定
![]()
![]() のデータ追加をトリガーにFirebaseのHostingで作成したページ(htmlファイル)にパラメータを渡し、
のデータ追加をトリガーにFirebaseのHostingで作成したページ(htmlファイル)にパラメータを渡し、
windowopenで対象のページを開くように設定
![]() Google検索で一番上に表示されてるページを一発で表示させてみる(I'm feeling luckey!)
Google検索で一番上に表示されてるページを一発で表示させてみる(I'm feeling luckey!)
![]() データ登録時にページタイトルとサイトURLはオリジナルのものを保存する
データ登録時にページタイトルとサイトURLはオリジナルのものを保存する
(webスクレイピングにはcheerio-httpcliを使用しました)
![]() フリーのMP3データをFirebaseのStorageに入れてレスポンスに音声データを返す(SSML)
フリーのMP3データをFirebaseのStorageに入れてレスポンスに音声データを返す(SSML)
 レスポンスで音声データを返す##
レスポンスで音声データを返す##
今回は完全にオマケ的な機能です。音声データをDialogflowのレスポンスに返したいなーって
やってみたのでついでに書いておきます。
アプリを呼び出した時にワープ音を鳴らしてから出てきてもらうことにしました。
![]() :OK google ホヤぼーやにつないで
:OK google ホヤぼーやにつないで
![]() :はい、ホヤぼーやのテストバージョンにお繋ぎします。
:はい、ホヤぼーやのテストバージョンにお繋ぎします。
(ワープ音が鳴る♪)..お待たせしました。ホヤぼーやです。(ボット起動)
FirebaseのStorageに音声データをアップロードして、その音声データのURLを
DialogflowのINTENTのレスポンスに追加するという仕組みです。
まずはネットからフリーの音声データ(MP3)を入手します。
ワタシの場合は2秒程度の短い効果音を使用しました。
気に入ったデータあるけどMP3じゃないよーという方は、WAVとか他の形式からMP3に変換してくれる便利なサイトもあるので、そーいうので変換してみてください。
DialogflowのDefault Welcome IntentのResponsesに追記していきます。

こんな感じで書きます。audioタグの中に先ほどのURLを入れればOK
<speak>
<audio src="この中に先ほどコピーしたURLを入れます"></audio>お待たせしました。ホヤぼーやです。
</speak>
ではテストしてみます。あれー!![]() エラー出てます。ここが個人的にハマりどころだったのですが…
エラー出てます。ここが個人的にハマりどころだったのですが…
expected_inputs[0].input_prompt.rich_initial_prompt.items[0].simple_response: 'ssml' could not be parsed.
SSMLを解析できませんでしたと言われています。

Responsesのレスポンスに書いたURLの中に [media&token]という記述があるのですが
この & がよろしくないのです。 & を & に書き直すと問題が解消されます。では再度テスト
今度は大丈夫。ちゃんと再生されてエラーも解消しています。![]()

もちろん他のINTENTにも設定できます。
ワタシは「おやすみ」と話しかけた時に年配の女性とアニメ声の「おやすみなさい」の音声データ2通り登録して、今夜はアニメ声だったとか、年配女性の声だったとか言って遊んでいます。
音声レスポンスに関してはコード書いてないので、何か面白いことが書けたら追記したいと思います。
これで今回の記事は以上です。 最後までご覧いただき有難うございました。 ~完
以前の記事:❶Dialogflowで簡単なチャットボットを作成
❷FirebaseのFunctionsでボットに返事をさせる(Dialogflow V2 API)
❸FirebaseのFunctions実行時 Databaseにデータを追加する
❹Databaseへのデータ追加をトリガーに特定のページへ遷移させる
❺Google検索で一番上のページを表示させる
❻スクレイピングして検索結果のタイトルとURLを登録する







