はじめに
こちらは tecotec Advent Calendar 2019 の8日目の記事です。
ピンポイントでデザインを再現できるOSSが意外と見つからないことってありますよね。
ここでは スクロールする時に伸縮するヘッダーをStoryBoardのみでお手軽に作成する 手順を紹介いたします。
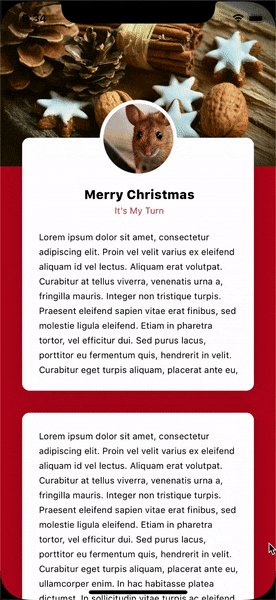
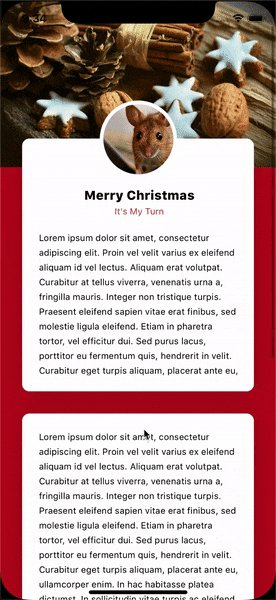
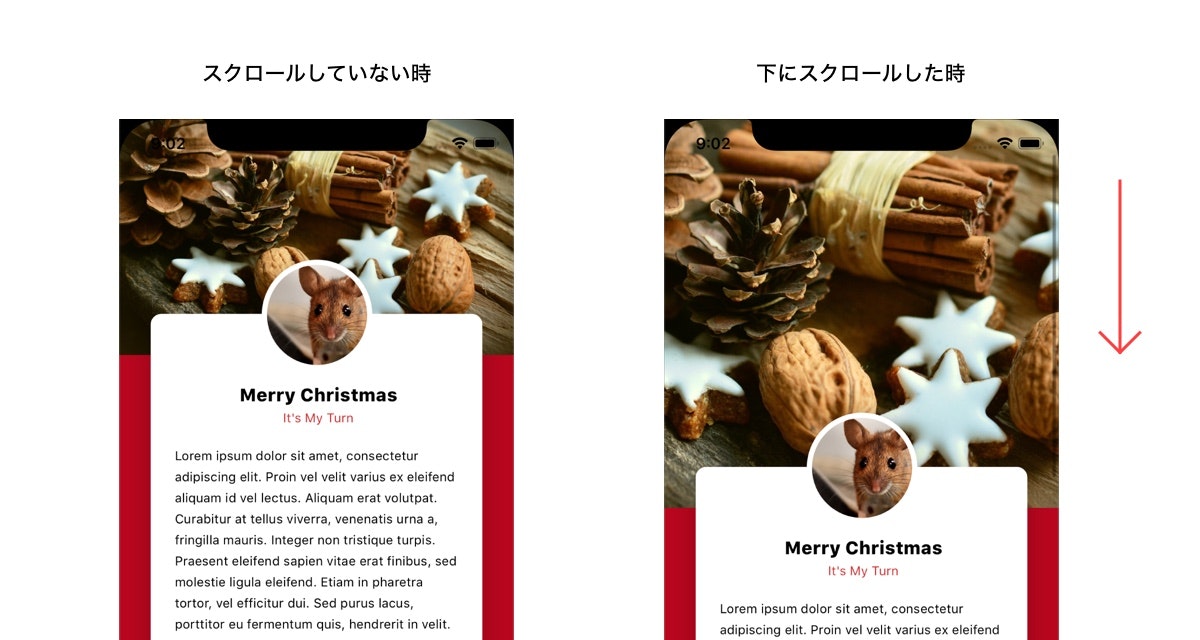
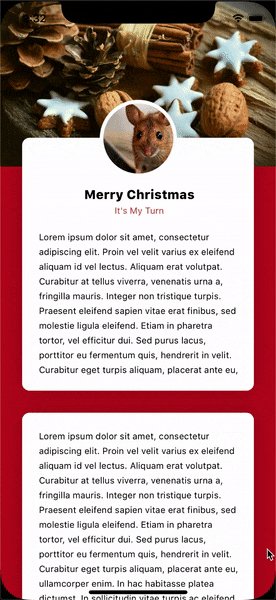
※Twitterとかのプロフィール画面とかで良く見かける、こんな動きのするヘッダーです。

まず調べてみた
ちなみにまずはGithub等でOSSを調べました。
当然、それっぽいものは誰かが作ってくれています。
簡単に見つけることはできたのですが、TableViewやCollectionViewで使用される前提だったり、今回の様に手前の要素の背景に回り込む様な動きにするにはちょっと工夫が必要そうです。
ひらめいた!
あれ?もしかしてこれ StoryboardのConstraintの設定だけで 簡単にできるんじゃない?
と思いちょっとStoryboardだけで作ってみました。
いざ実践
手順1
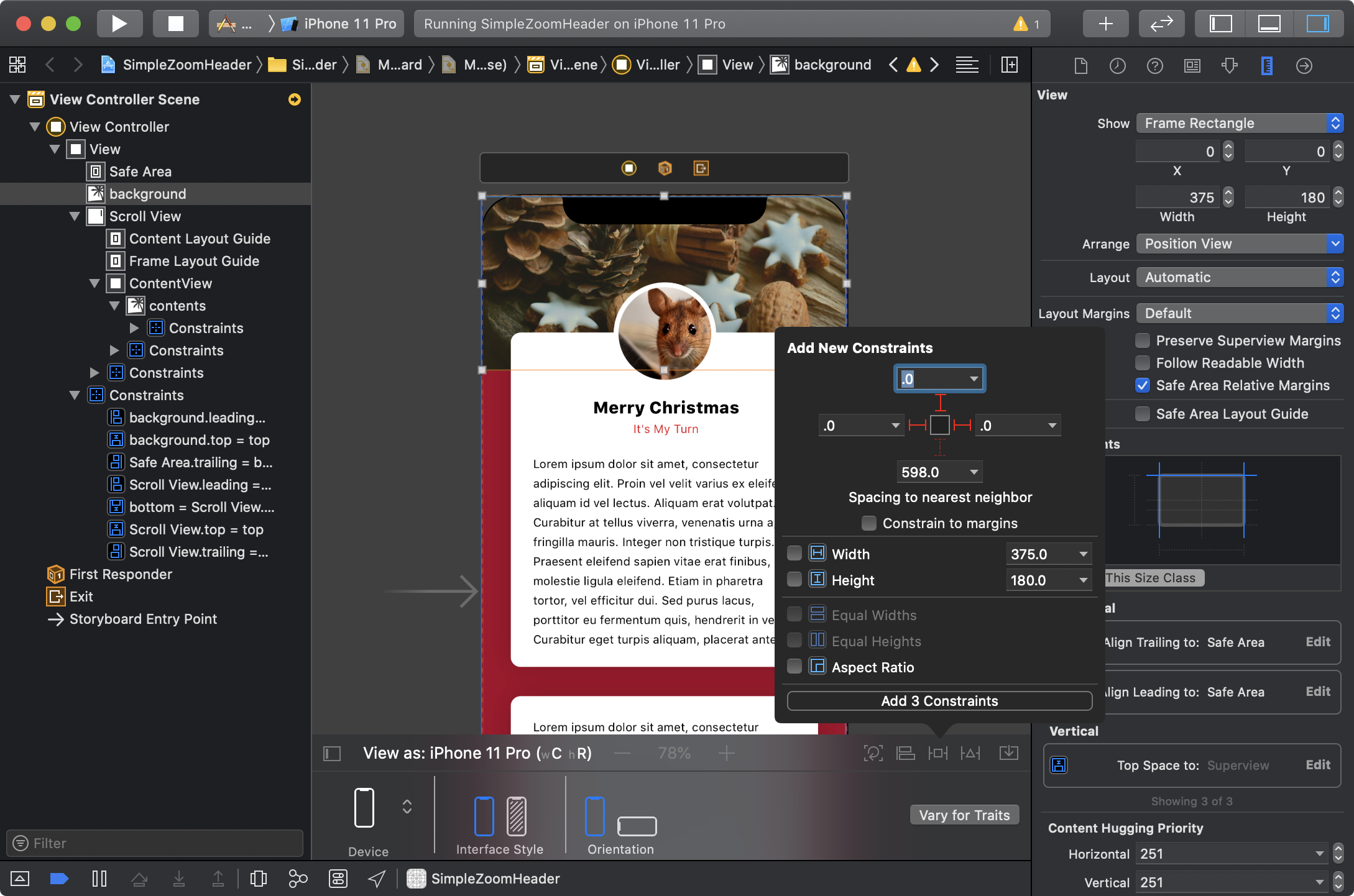
スクロールビューの背面にImageViewを配置して、上と左右のConstraintsをSuperViewから0に設定します。

手順2
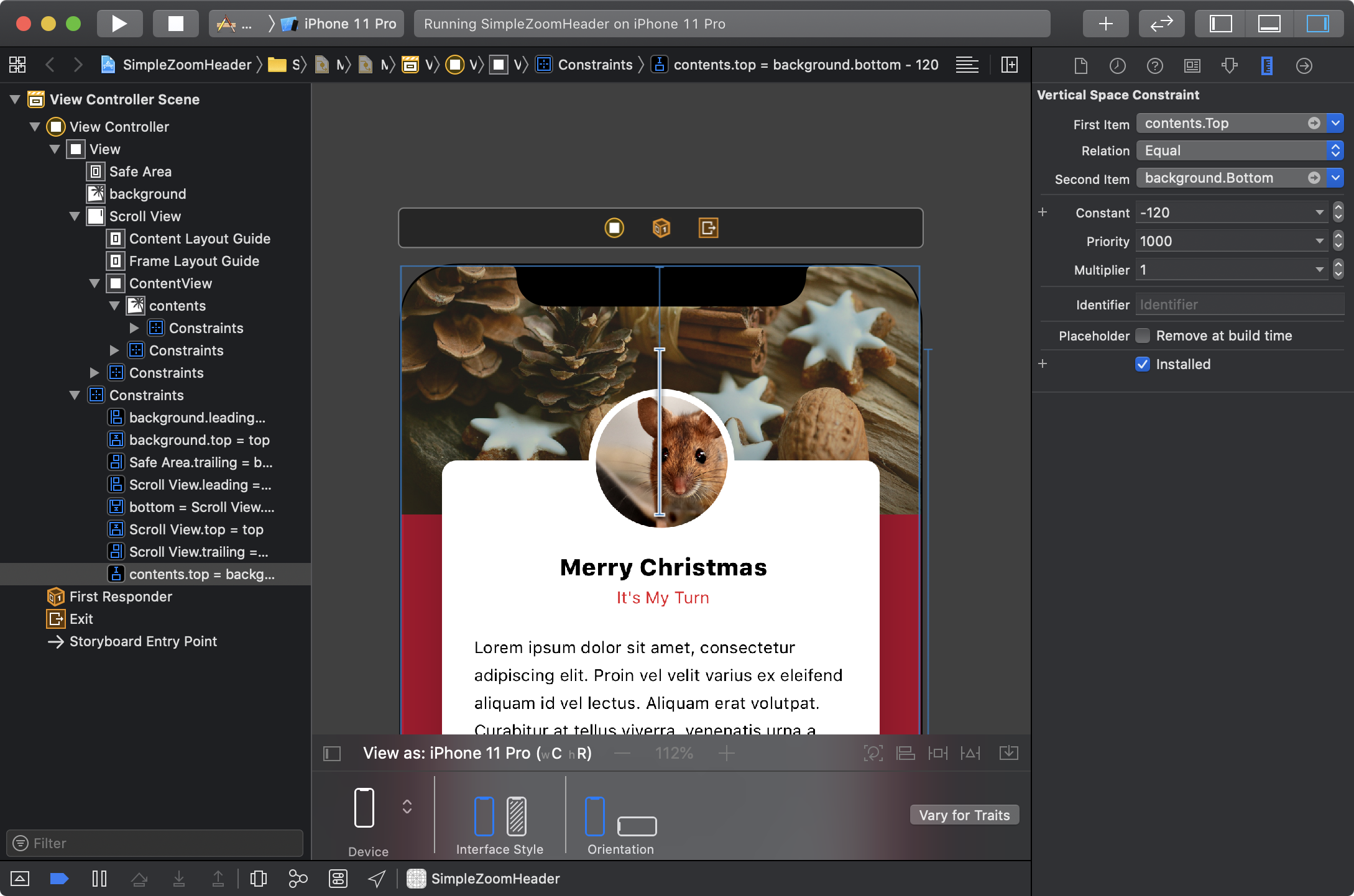
次にImageViewのBottomのConstraintをScrollView内にあるコンテンツのTopと紐付けます。

手順3
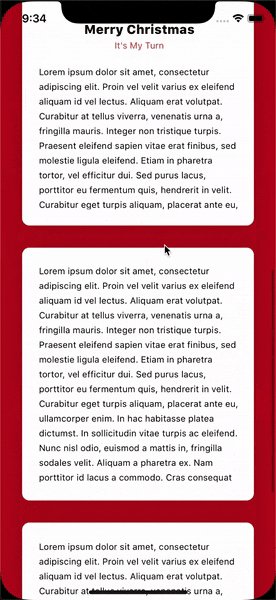
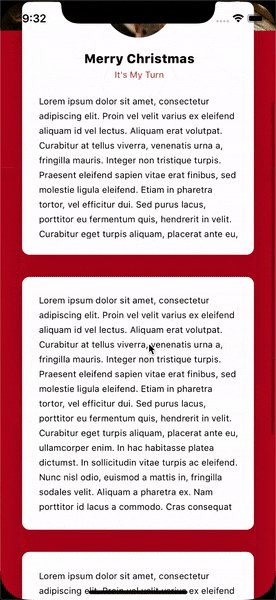
かなりおしい!!!
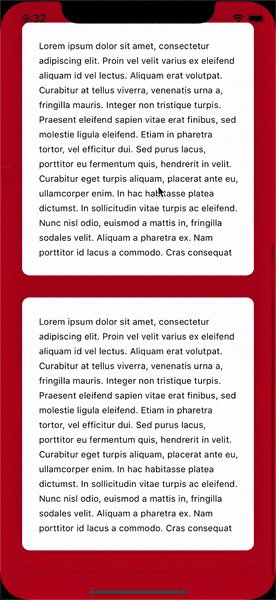
上へのスクロールは想定通りの動きだけど、下へのスクロールがおかしい!
手順4
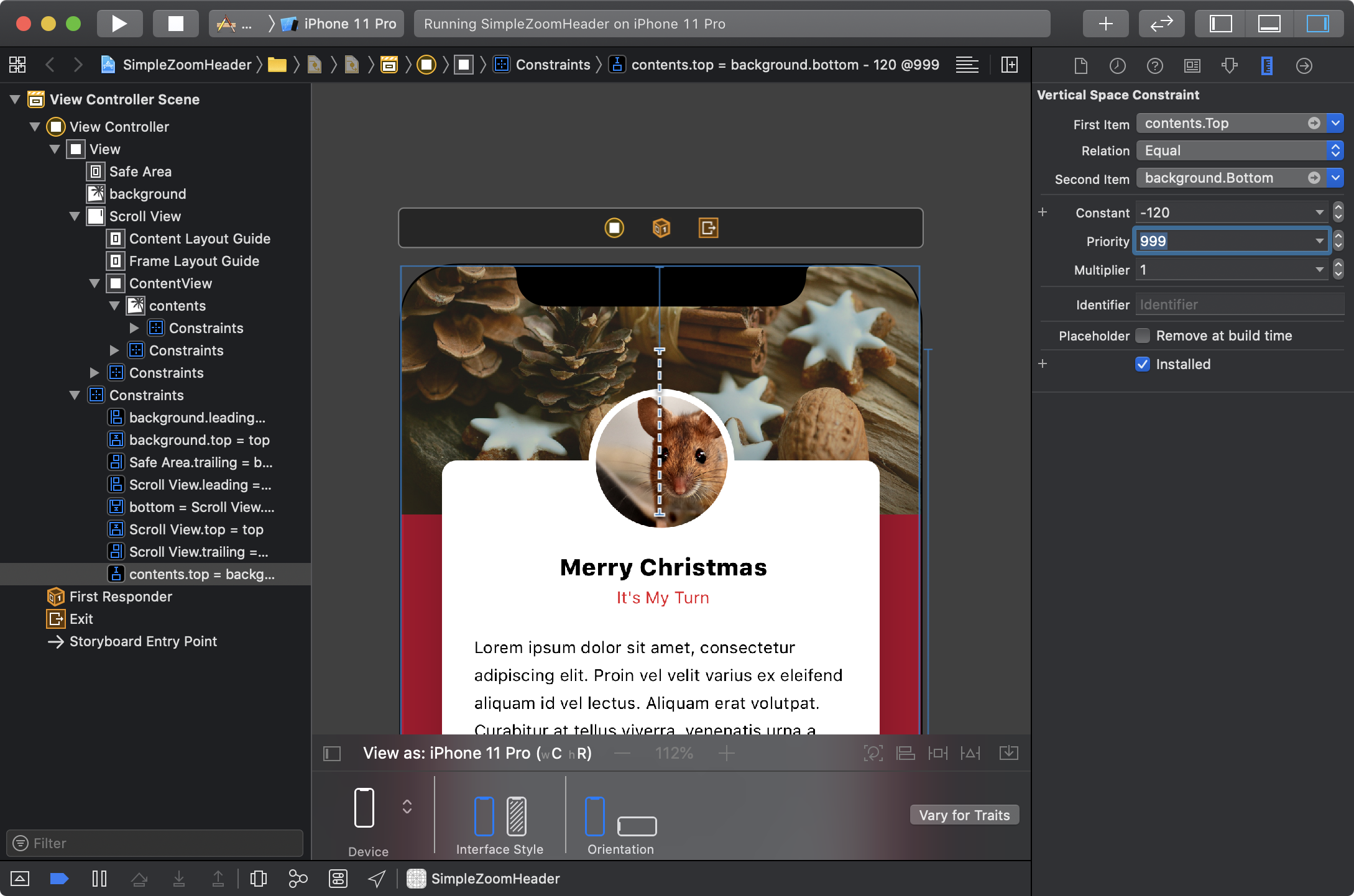
下にスクロールした時に別のConstraintと衝突してる(というかこいつのせいでスクロールできなくなってる)風だったのでPriorityを修正します。

結果!
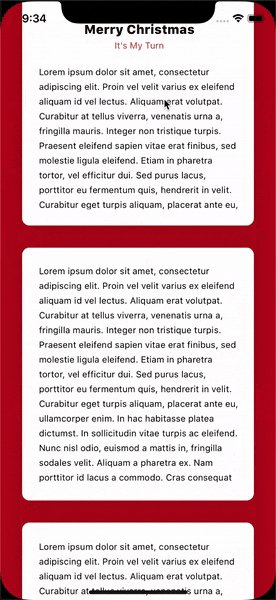
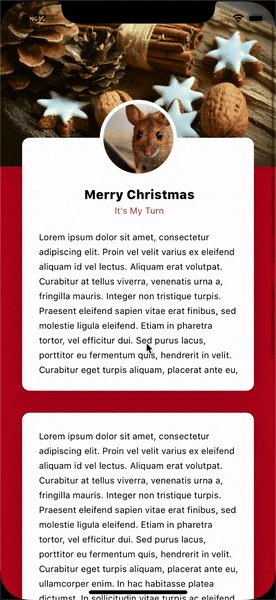
できた〜〜!

この設定だと、下へのスクロールもちゃんと出来ました。
結論!
StoryBoardをちゃんと使えれば意外とOSSを使わなくてもやりたいことができますね!
※この記事を書くにあたって色々調べ直したところ、同じことやってる人いました。
Stretchable Header view in Scrollview — Swift 5, iOS by @Ananth_krish_KG