本記事はmacOSでの、Reactの環境構築を解説した記事です。
Windowsを利用している方はこちらを御覧ください。
React環境構築【Node.jsのインストールからCreate React Appまで】~Windows編~
他にもプログラミング学習に役立つような情報を発信しています!アカウントをフォローしてお待ちください!
Node.jsの環境構築(macOS)
Webアプリケーションの開発を始めるにあたって、Node.jsをインストールしていきます。
すでにNode.jsがインストールされているかどうかは下記コマンドで確認できます。ターミナルを開いて下記コマンドを入力してみましょう。
$ node -v
下記のようにインストールされているNode.jsのバージョンが表示されれば、すでにインストール済みですので、本パートは読み飛ばしてください。
v12.16.0
Node.js のインストール
下記リンクからNode.jsをインストールします。
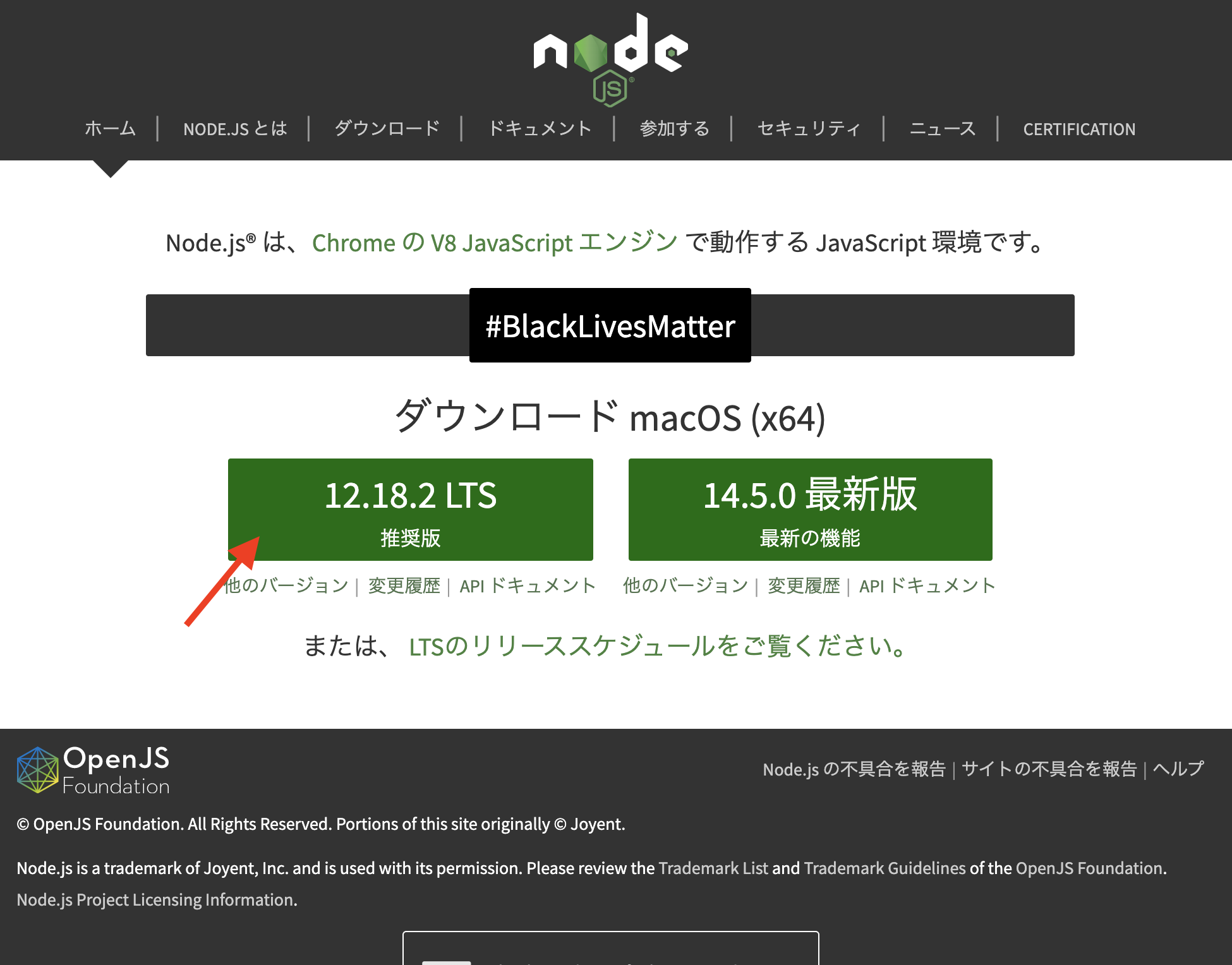
上記のリンクにアクセスすると下記のような画面が表示されるので「推奨」と記載されている左側のボタンをクリックしてください。.pkgファイルのダウンロードが開始します。
※下記の画像にあるバージョンは、2020年7月時点のバージョンになり、下記の画像にあるバージョンとは違うバージョンが表示されている可能性はあります。
.pkgファイルがダウンロードされたら ファイルを実行しましょう。
以下のような画面が表示されたら、「続ける」ボタンをクリックしてください。

以下のように使用許諾契約の画面が表示されたら、もう一度「続ける」ボタンをクリックしてください。

次に、「同意する」ボタンをクリックしてください。

次にインストール先を設定しますが、特にこだわりがなければ、そのまま「インストール」ボタンをクリックしてください。

次に、Macのログインパスワードを入力し、「ソフトウェアをインストール」ボタンをクリックしてください。インストールが開始されます。

インストールが完了すると、以下のような画面が表示されますので、「閉じる」ボタンをクリックしてください。

Node.jsがインストールされたか確認しましょう。
ターミナルを開いて、下記のコマンドを入力してください。
$ node -v
下記のようにインストールしたNode.jsのバージョンが表示されれば成功です。
v12.18.2
以上でNode.jsをインストールできました。
Reactプロジェクトを作成する
Reactのプロジェクトを作成するには以下のようなコマンドを実行します。
$ npx create-react-app <プロジェクト名>
ここでは、techpit-react-appという名前で作成してみましょう。
$ npx create-react-app techpit-react-app
以下のように表示されれば成功です。
$ npx create-react-app techpit-react-app
//省略
We suggest that you begin by typing:
cd techpit-react-app
yarn start
Happy hacking!
表示されている通り、cdコマンドで移動します。
$ cd techpit-react-app
開発サーバーを起動する
それではnpmコマンドを使用して開発サーバーを起動してみましょう。
npm start
http://localhost:3000/にアクセスして、以下の画面が表示されることを確認してください。
以上でReactの環境構築は終了です。
参考