本記事はmacOSでの、Reactの環境構築を解説した記事です。
Windowsを利用している方はこちらを御覧ください。
React環境構築【Node.jsのインストールからCreate React Appまで】~macOS編~
他にもプログラミング学習に役立つような情報を発信しています!アカウントをフォローしてお待ちください!
Node.jsの環境構築(Windows)
Webアプリケーションの開発を始めるにあたって、Node.jsをインストールしていきます。
もし既にお手元のPCにNode.jsの環境があれば、このパートは読み飛ばしても大丈夫です。
注意)このパートで環境構築する対応のPCはWindowsになります。
すでにNode.jsがインストールされているかどうかは下記コマンドで確認できます。ターミナルを開いて下記コマンドを入力してみましょう。
$ node -v
下記のようにインストールされているNode.jsのバージョンが表示されれば、すでにインストール済みですので、本パートは読み飛ばしてください。
$ node -v
v12.16.0
Node.js のインストール
下記リンクからNode.jsをインストールします。
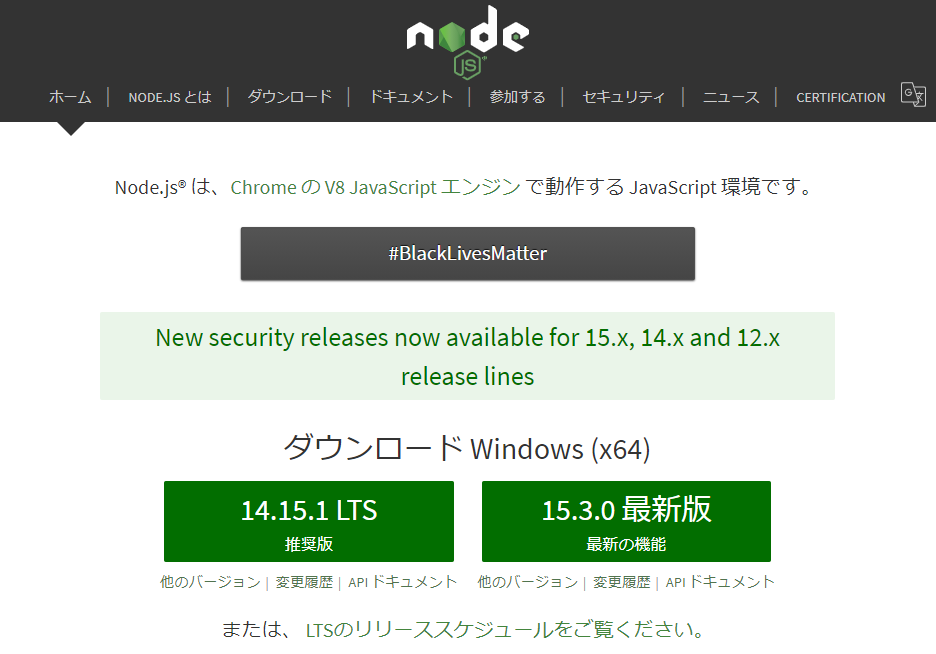
上記のリンクにアクセスすると下記のような画面が表示されるので「推奨」と記載されている左側のボタンをクリックしてください。.pkgファイルのダウンロードが開始します。
※下記の画像にあるバージョンは、2020年11月時点のバージョンになり、下記の画像にあるバージョンとは違うバージョンが表示されている可能性はあります。
ファイルがダウンロードが完了したら、ダブルクリックでファイルを実行しましょう。
以下のような画面が表示されたら、「Next」ボタンをクリックしてください。

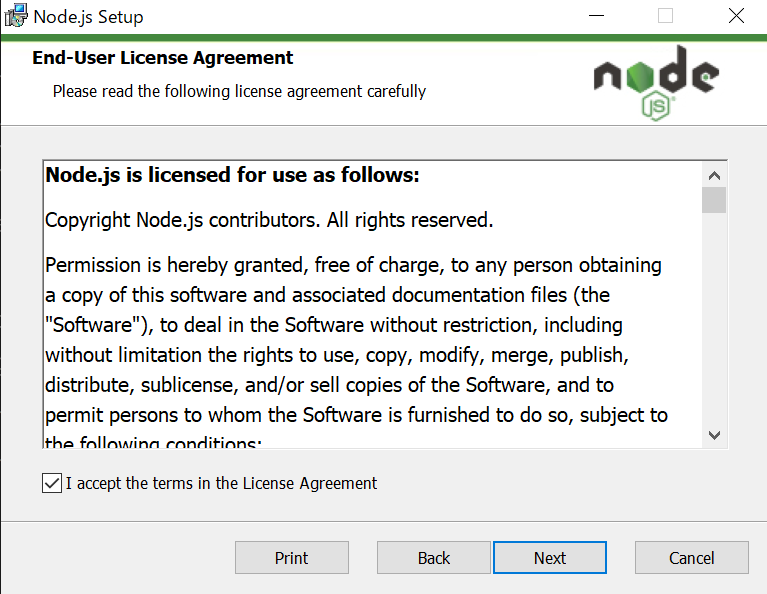
以下のような画面が表示されたら、「I accept the terms in the License Agreement」にチェックをいれて、「Next」ボタンをクリックしてください。

次にインストール先を設定しますが、特にこだわりがなければ、そのまま「Next」ボタンをクリックしてください。

次に、カスタムの設定画面が表示されますが、特にこだわりがなければ、そのまま「Next」ボタンをクリックしてください。

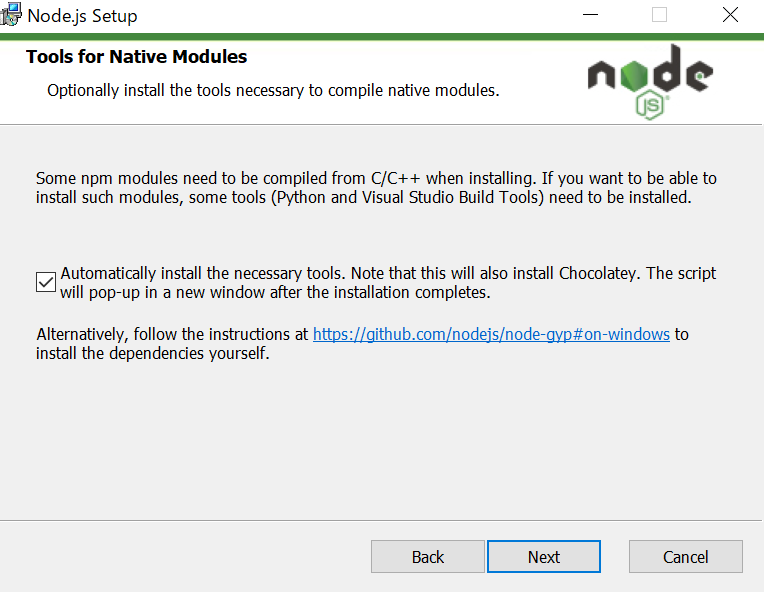
以下の画面が表示されたら、真ん中にあるチェックボックスにチェックをいれ、「Next」ボタンをクリックしてください。

インストールを開始します。「install」をクリックしてください。

インストールが完了すると、以下のような画面が表示されますので、「Finish」ボタンをクリックしてください。

Node.jsがインストールされたか確認しましょう。
コマンドプロンプトを開いて、下記のコマンドを入力してください。
$ node -v
下記のようにインストールしたNode.jsのバージョンが表示されれば成功です。
$ node -v
v14.15.1
以上でNode.jsをインストールできました。
お疲れ様でした。
Reactプロジェクトを作成する
Reactのプロジェクトを作成するには以下のようなコマンドを実行します。
$ npx create-react-app <プロジェクト名>
ここでは、techpit-react-appという名前で作成してみましょう。
$ npx create-react-app techpit-react-app
以下のように表示されれば成功です。
$ npx create-react-app techpit-react-app
//省略
We suggest that you begin by typing:
cd techpit-react-app
yarn start
Happy hacking!
表示されている通り、cdコマンドで移動します。
$ cd techpit-react-app
開発サーバーを起動する
それではnpmコマンドを使用して開発サーバーを起動してみましょう。
npm start
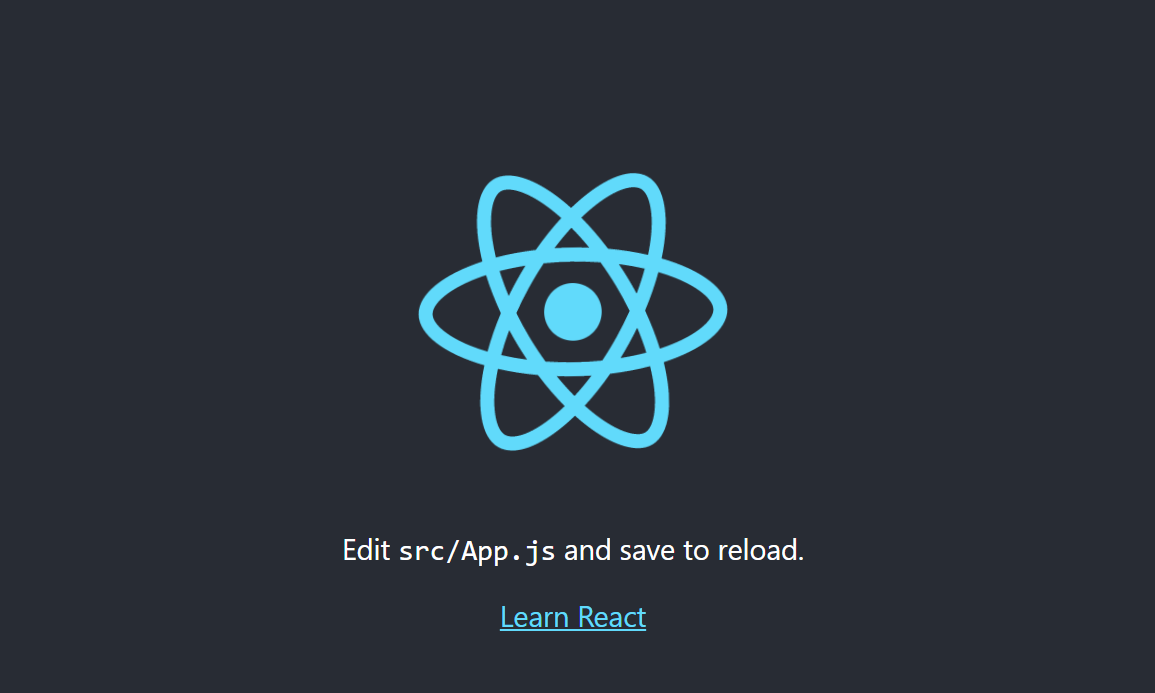
http://localhost:3000/にアクセスして、以下の画面が表示されることを確認してください。
以上でReactの環境構築は終了です。
参考