はじめに
今回はExpo cliを使ってReact Nativeの環境構築を行っていきます。
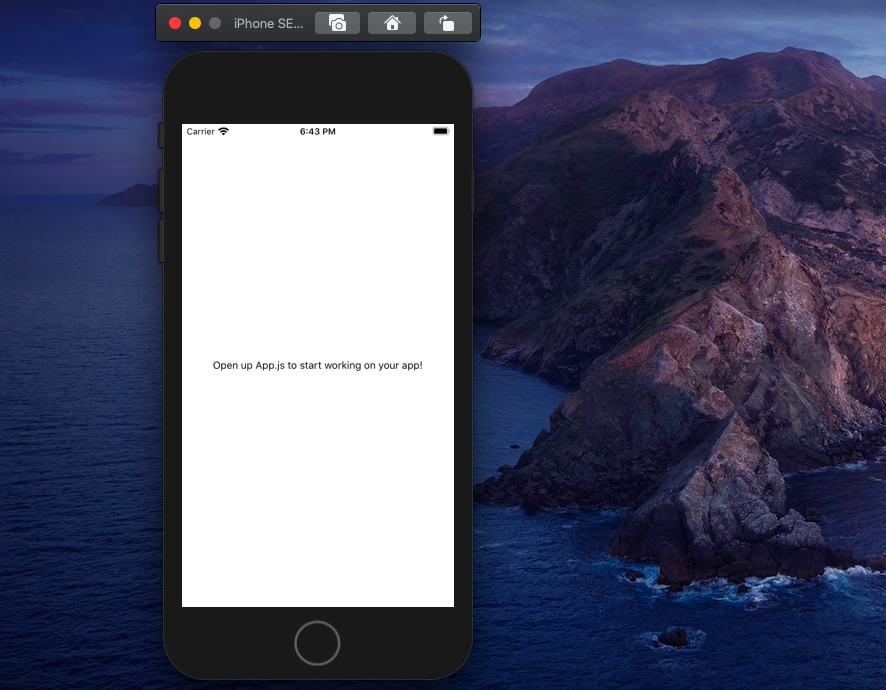
環境構築のゴールはシミュレーターに"Open up App.js to start working on your app!"と出ることです。
目次
1.Node.jsをインストール
2.シュミレーターをインストール
3.Expoでプロジェクト作成
4.プロジェクトを起動
1. Node.jsをインストール
Node.jsのパッケージ管理システムであるnpmでExpo cliをインストールするので、ローカル環境にNode.jsが入っていない人はインストールしてください。
Node.js公式
2. シュミレーターをインストール
スマホアプリを作るにはシュミレーターもインストールする必要があります。
IOSアプリ開発の場合は、「Xcode」(Macユーザーのみ)
Androidアプリ開発の場合は、「Android Studio」
Xcodeの設定
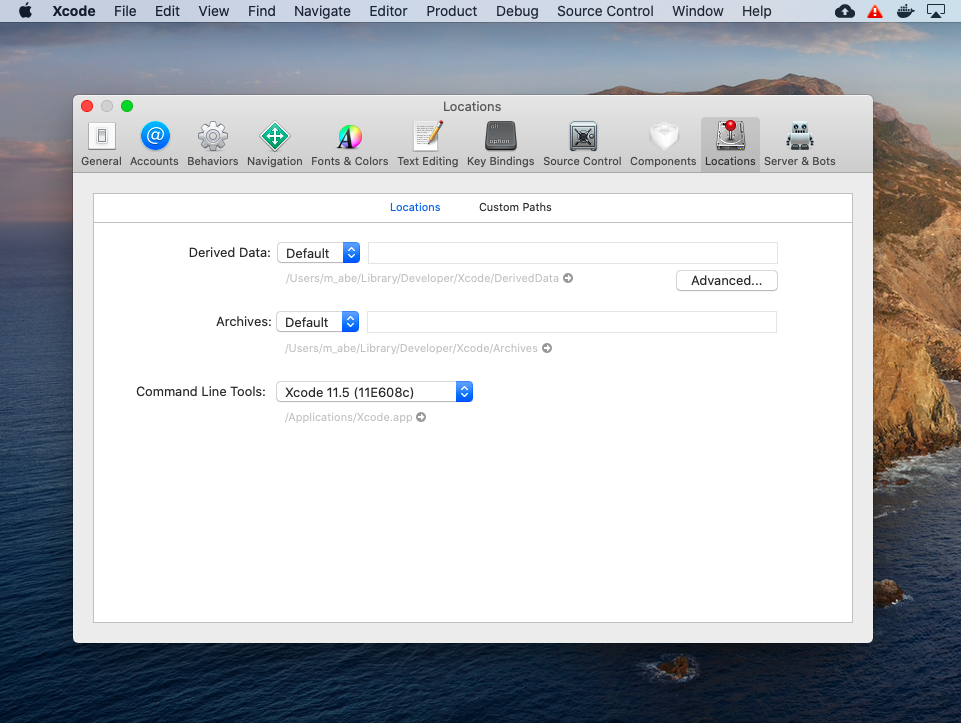
MacユーザーはApp StoreでXcodeをダウンロードし、Xcode->PreferenceからCommand Line Toolsを選択してください。

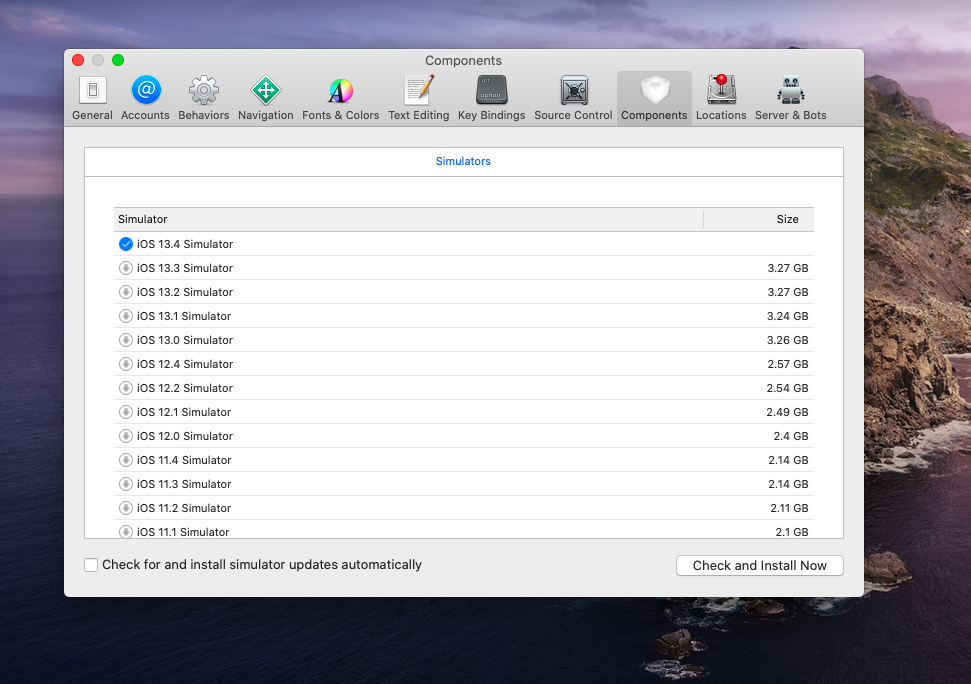
そして、Componentsから一番最新のSimulatorをインストールしてください。
ここでXcodeの設定は完了です。

Android Studioの設定
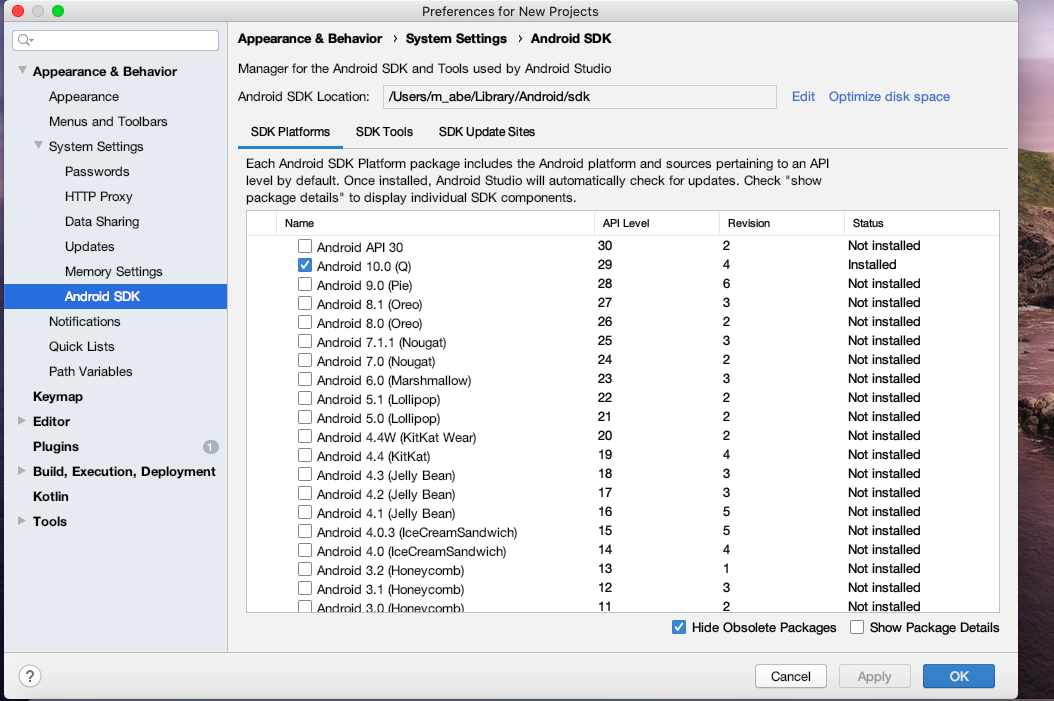
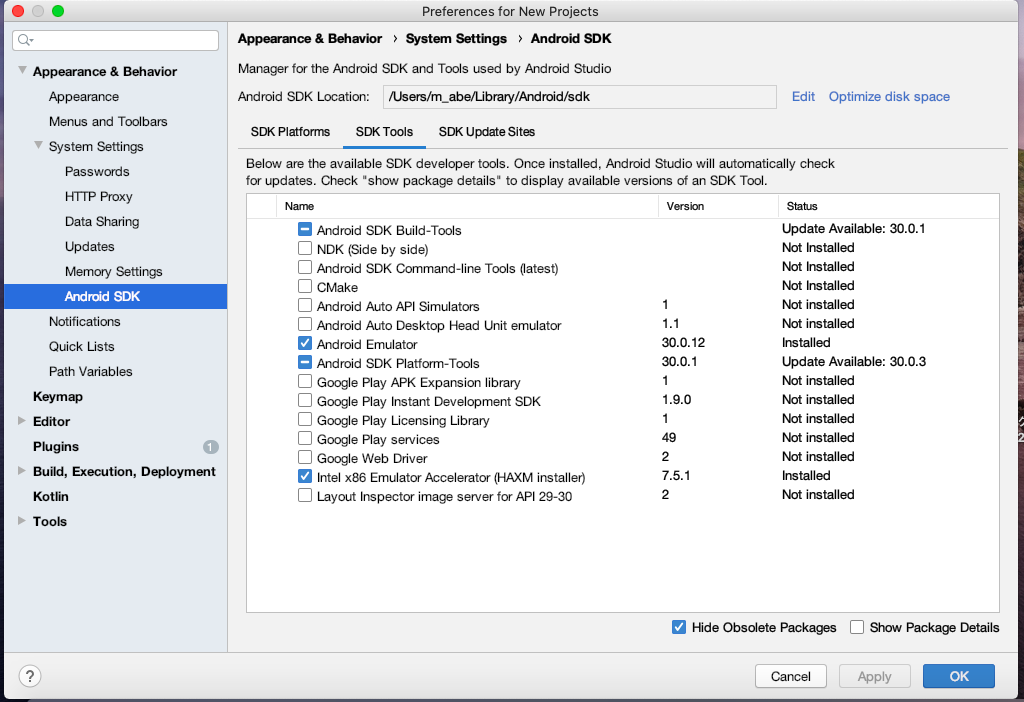
Android Studioを起動し、⚙ConfigureからSDK Managerを選択し、以下の写真のようにパッケージが選択してあれば大丈夫です。


Windowsユーザーはここで設定完了です。以下からはMacユーザーだけの追加設定をしていきます。
pathの設定(Macのみ)
ターミナルを開いて、以下のコマンド入力します。
cd ~/.bash_profile
次に、Android StudioのSDK ManagerのAndroid SDK Locationに書かれているpathを以下のようにコマンドする。
export ANDROID_SDK=/Users/kajigaya/Library/Android/sdk
export PATH=/Users/kajigaya/Library/Android/sdk/platform-tools:$PATH
最後に、.bash_profileに追加したpathを.zshrcを開いて、コピペする。
AVD Managerの設定
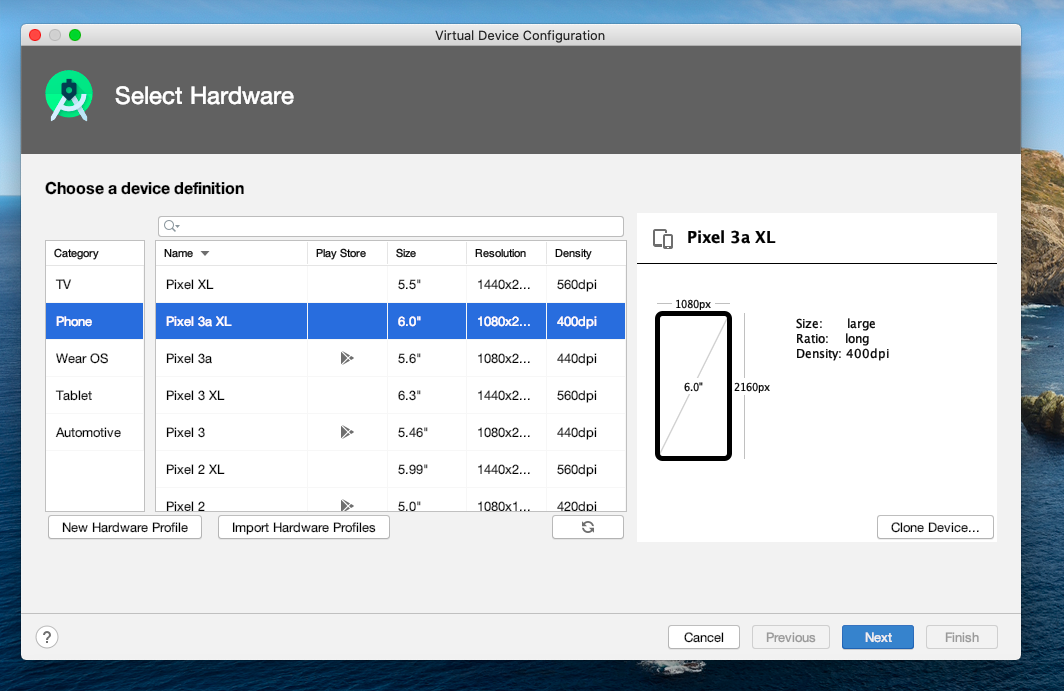
Android studioの⚙ConfigureからAVD Managerを選択し、+Create Virtual Deviceを選択します。
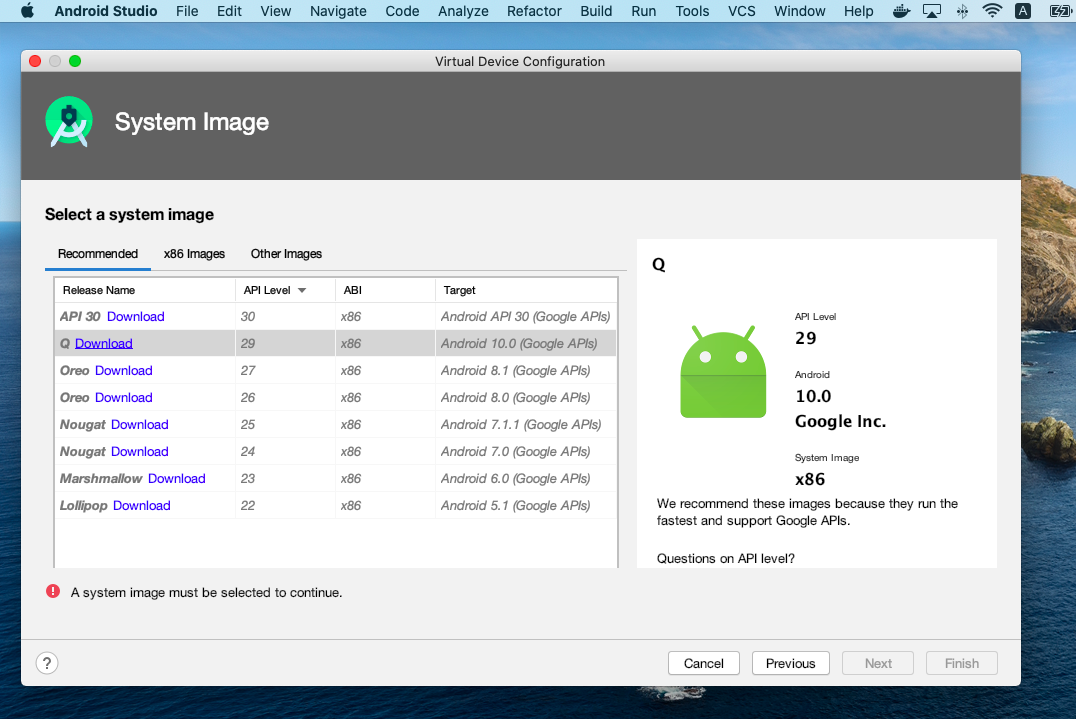
使用したいハードウェアを選択し、Q Downloadでダウンロードを開始し、完了です。
(使用するときは、使いたいハードウェアの▶️ボタンを押します)

3. expoでプロジェクト作成
今回は、ディスクトップにプロジェクトを作成したいので、ディスクトップに移動し、npmでexpoをインストールします。
cd ~/Desktop
npm install -g expo-cli
expoをインストール完了したら、expoでプロジェクトを作成します。
expo init プロジェクト名
インストール中、いろいろと選択する必要がありますが、基本的にEnterで構いません。
4.プロジェクトを起動
まず、作成したプロジェクトに移動します。そこでプロジェクトを立ち上げます。
cd ~/Desktop/プロジェクト名
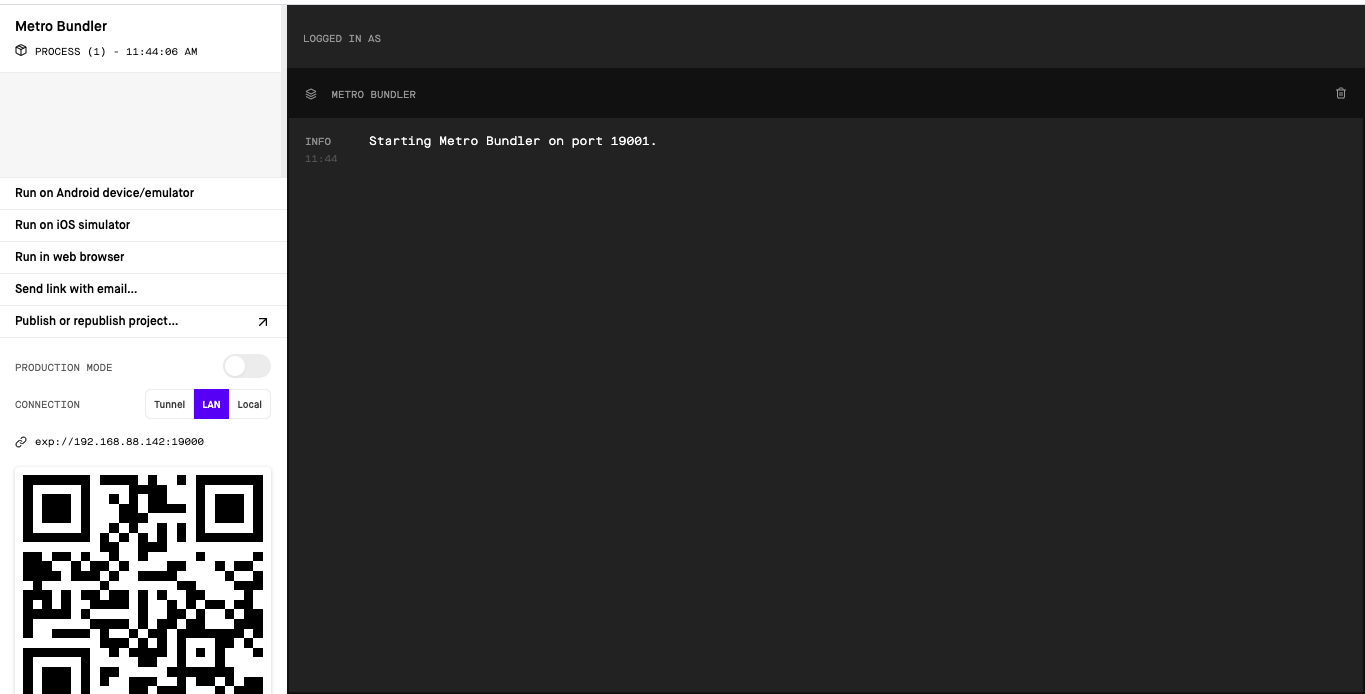
npm start
ブラウザが立ち上がり、Run on iOS simulatorを選択します。

このような画面が立ち上がれば環境構築完了です。
お疲れ様でした。
参考資料
React Native公式
Expo公式 MacユーザーのためAndroid Studioの設定
Android Studio公式 Android Studioのインストール方法