レイアウト
基本外枠
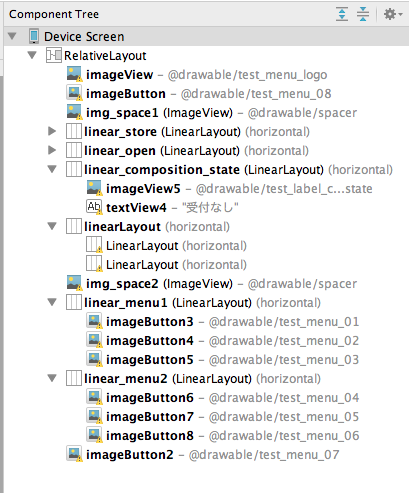
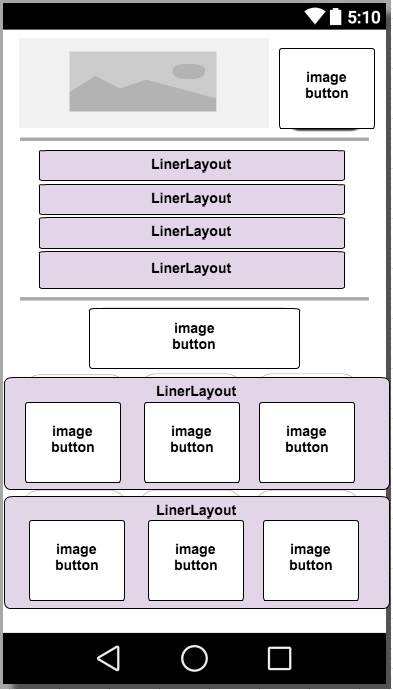
基本的には外枠のRelativeLayoutにビュー、もしくはLinearLayoutを乗せていきたいと思います。
LinerLayoutを使うのは横、もしくは縦に等分したいときですね。
今回僕は縦に等分するレイアウトが必要なかったので、上からビュー、もしくは横に等分するためのLinearLayoutを
くっつけていくって感じでLayoutを構築しました。


プロパティ設定
UIlabel ⇨ textViewを使ってます。alignはgravityを設定。
なぜかDesignの方にはlayout_gravityしかなくてxmlに手動でgravityを追加。
layout_gravityに設定してからxmlでlayout_gravityのlayout_を削除すればいいかも。
linearLayoutの中の等分したいビューは
layout_weightに同じ値を設定すればいい。
margin設定
RelativeLayout上にコントロールを置いた後にlayout:marginのtopに設定する。
僕は上からの距離しか考えてないのでとりあえずこれで綺麗にはなった。
なかなか自分の思った通りになりませんでしたが、いろいろ試行錯誤してるとなんとか自分のデバイス上では
綺麗に写りました。
問題はここからいろんなデバイスに対応するための設定ですよね・・・・
大きい分にはスペースが広くなるだけだと思うのでいいのですが、
特に画面したのmarginは設定していないので入りきらなくなると見切れると思います。
iphoneはとりあえず4までの画面で見れればいいや、くらいの気持ちでレイアウトを作ってたので楽だったなぁ。
その他
起動時の処理
・LaunchScreen
Androidは起動時の画面が初期プロジェクトで作成されていない。
なので普通のActivityを開いて自動で閉じるようにする。
僕的には特に問題無し。
どちらにしろ起動時にロジックが入れられないからLanchScreenViewControllerを作ってるぐらいですし。
今のSwiftプロジェクトは
LaunchScreen.xib 表示
AppDelegateで起動時の処理(サーバと通信、デシリアライズなど)
LaunchScreenViewControllerで画面遷移判定、LaunchScreenと同じ画面でアニメーション
って感じなのを
起動時の画面をSplashActivityに設定して画面を表示する。
スプラッシュでAppDelegateの処理を行い、グローバルでアクセスできる結果に格納
一定時間経過したらLaunchScreenViewControllerと同じ動作をさせる。
ってしようと思います。
スクリーンに表示されているトップとか戻るボタンまでスプラッシュ画面にしたければFullscreenActivityを作成
Activityを継承しているクラスだけど全画面で表示される。
SystemUiHiderの部分を確認すればいいのかな。
アプリ名、アプリアイコン
アプリ名:values/strings.xml app_name を変更
アイコン:mipmap/ic_launcher
アイコンはm、h、xh、xxhサイズを用意しました。
48px、72px、96px、144px
まぁ72と144はiosでも使ってるアイコンを流用してます。72と72x2ですね。
http://blog.excite.co.jp/spdesign/19798730/
http://www.psakura.com/memo/?p=17
実機デバッグ
AndroidのデバッグモードをONにしても認識しない場合はケーブルの問題の可能性があるみたいです。
僕はQiの充電器で余ってるケーブルを使ってみたら動きませんでした。
まぁスマホにもともと付いてくるようなやつは動くでしょう。
レイアウトは縦固定にする
AndroidManifestに記述する。
<activity android:screenOrientation="portrait"/>
application配下に書いても無効。activity配下に書く必要あり
参考)http://qiita.com/kojionilk/items/b1c3cba512f7a5147f1c
次
障害とか他の作業とかあってなかなか勉強できませんでしたが、やっとコードを書き始められます・・・
とりあえずは今週中にカメラ周りの機能とネットワーク通信テストまでしたい