概要
概要
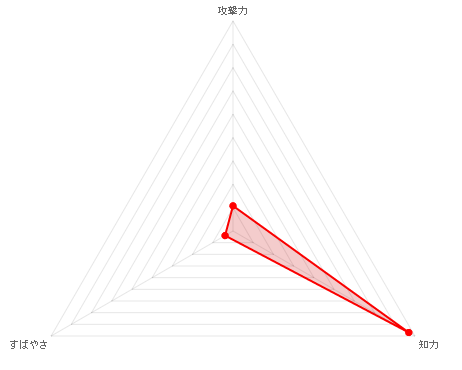
Chart.js で レーダーチャートを作成
サンプル
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Qiita Scouter - Radar Chart</title>
<script src="Chart.min.js"></script>
<script language="JavaScript"><!--
function displayPieChart() {
var data = {
labels: ["攻撃力", "知力", "すばやさ"],
datasets: [
{
label: "Qiita Scouter",
fillColor: "rgba(200,0,0,0.2)",
strokeColor: "red",
pointColor: "red",
pointStrokeColor: "red",
pointHighlightFill: "red",
pointHighlightStroke: "red",
data: [10780, 87010, 3927]
}
]
};
var ctx = document.getElementById("radarChart").getContext("2d");
var options = { };
var radarChart = new Chart(ctx).Radar(data, options);
}
--></script>
</head>
<body onload="displayPieChart();">
<div class="box">
<canvas id="radarChart" height="450" width="450"></canvas>
</div>
</body>
</html>