誰もが知る(?)プログラミングフォントこと Ricty にインスパイアされ、Ricty のように英文フォントと和文フォントを合成したプログラミングフォントを作りました。
その名も、プログラミングフォント「白源 (はくげん/HackGen)」です!
| 白源 (はくげん/HackGen) 通常版 |
|---|
 |
| 白源 (はくげん/HackGen) 半角3:全角5 版 |
|---|
 |
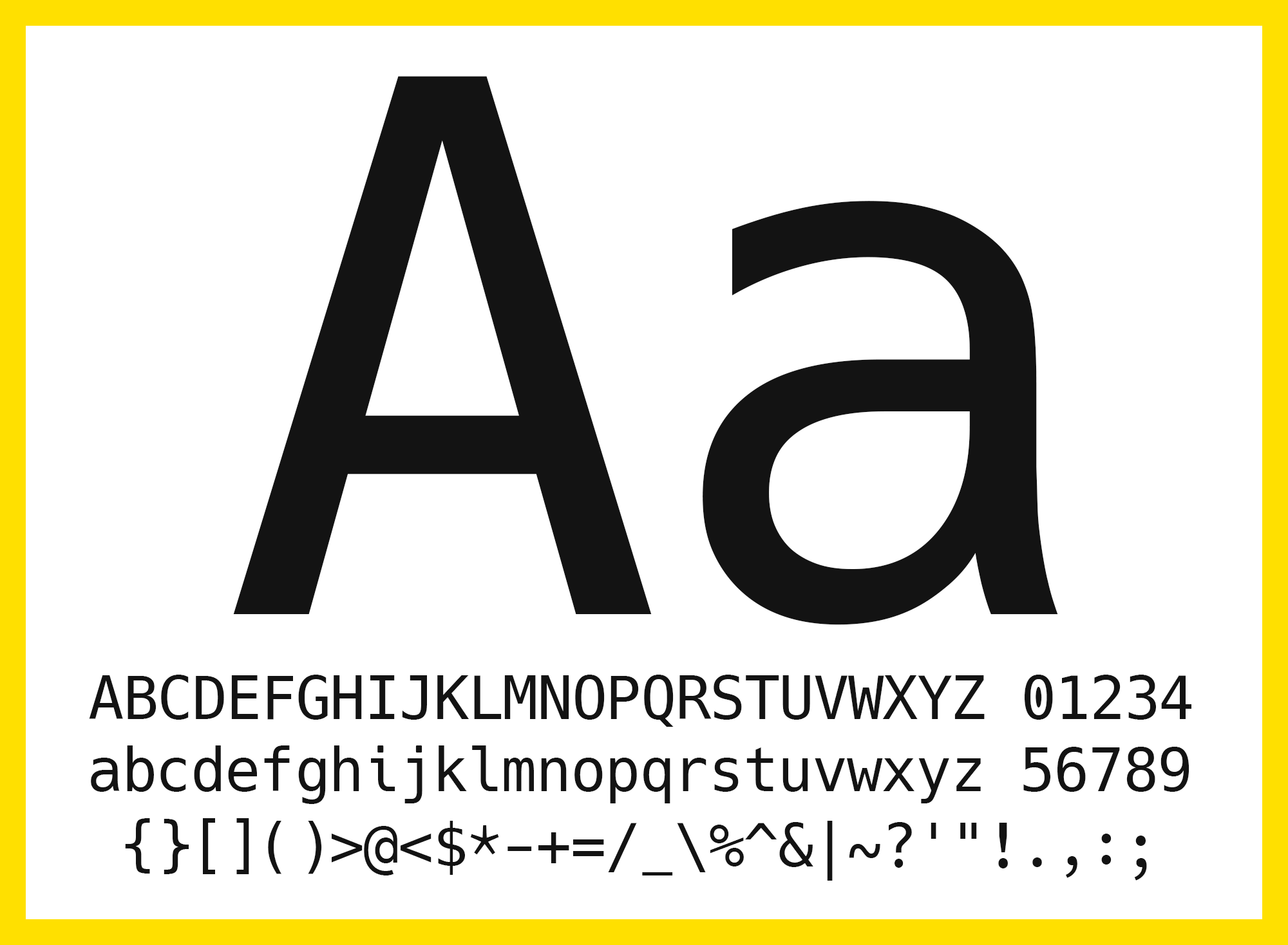
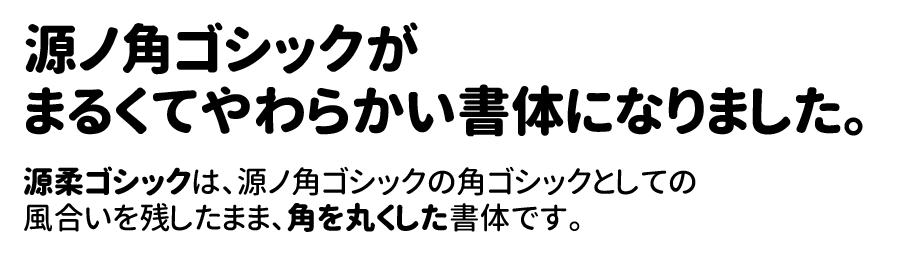
生成元にはプログラミング向け英文フォント Hack と、Adobe 製作の源ノ角ゴシックに丸みを付けた派生フォント 源柔ゴシック を使用させていただきました。
白源の生成元である Hack、及び源柔ゴシックには、いずれも SIL Open Font License Version 1.1 という大らかなライセンスが適用されているため、改変及び配布が自由となっています。したがって、白源の生成済みフォントファイル (ttf ファイル) は GitHub からダウンロードして、すぐにご利用いただけます。
「白源 (はくげん/HackGen)」の特徴
プログラミングフォント「白源 (はくげん/HackGen)」には以下のような特徴があります。
- 文字幅 半角1:全角2 の正統派な等幅フォント (文字幅 半角3:全角5 バージョンも同梱)
- Hack 由来の読みやすく、しっとりとした印象の英字
- 源柔ゴシック由来の引き締まりつつ、丸ゴシックの風合いのあるカナ文字・漢字 (第一~第四水準漢字まで対応)
- 全角スペースの可視化、パイプ記号
|の破断線化 (Ricty Discord インスパイア) - 英字部分にはヒンティングを付与しているため、どのテキストエディター上でもしっかりとアンチエイリアスが掛かる
- Powerline 記号の表示
- その他、判読性の向上
- 濁点、半濁点を通常より大きくし、表示サイズが小さい場合でも区別しやすくした
- 長音記号
ーと漢数字の1一にアクセントを付け区別しやすくした - カタカナ
ヘにアクセントを付け、ひらがなと区別しやすくした
また、和文対応のプログラミングフォントは、テキストエディタで文章作成をする際にも違和感無く使えることが大事だと考えています。そのため、矢印 (←→↑↓) や■などの文章の修飾に使われる記号、その他諸々は源柔ゴシックベースの全角にしています。
フォントファミリーの種類
後述のダウンロードリンクから入手できるリリースファイルには、以下のフォントファミリーが含まれます。
※いずれのフォントにも Powerline 記号が含まれています。
| フォントファミリー | 説明 |
|---|---|
| HackGen | 文字幅比率「半角1:全角2」の通常版の白源。主にASCIIコードに載っている英数字記号のみに Hack ベースの字体を使い、その他の記号類やかな文字・漢字を源柔ゴシックベースにしている |
| HackGen Console | Hack ベースの字体を除外せずに全て適用したフォントファミリー。Hack には記号類も豊富に収録されているため、多くの記号が半角で表示される。コンソールでの利用や記号類は全て半角で表示したい人にオススメ |
| HackGen35 | 通常版の白源の文字幅比率を「半角3:全角5」にしたフォントファミリー。英数字が通常版の白源よりも大きく表示される。オリジナルの Hack の字幅が好きな人にオススメ |
| HackGen35 Console | HackGen Console の文字幅比率を 半角3:全角5 にしたフォントファミリー |
※以下のフォントファミリーには、Nerd Fonts を追加で合成しており、Font Awesome を初めとした多くのアイコンフォントが表示できるようになります。
| フォントファミリー | 説明 |
|---|---|
| HackGenNerd | HackGen に Nerd Fonts を追加しているフォントファミリー |
| HackGenNerd Console | HackGen Console に Nerd Fonts を追加しているフォントファミリー |
| HackGen35Nerd | HackGen35 に Nerd Fonts を追加しているフォントファミリー |
| HackGen35Nerd Console | HackGen35 Console に Nerd Fonts を追加しているフォントファミリー |
ダウンロード
この後の章は退屈だと思うので、ひとまずこのあたりでダウンロードリンクを貼っておきます。ぜひお試しください!
※ページ内の「HackGen_v<バージョン>.zip」という名称の ZIP ファイルをダウンロードしてご使用ください。

Chocolatey でのインストール (Windows)
Windows では Chocolatey を使用したインストールもできます。
(Thanks kai2nenobu)
> choco install font-hackgen
> choco install font-hackgen-nerd
Homebrew でのインストール (Mac)
Mac では Homebrew を使用したインストールもできます。
(Thanks tsukaby, takashyx, OskaMathis)
以下コマンドでインストールできます。
# Homebrew 2.6.0 未満の場合
$ brew tap homebrew/cask-fonts
$ brew cask install font-hackgen
$ brew cask install font-hackgen-nerd
# Homebrew 2.6.0 以降の場合
$ brew tap homebrew/cask-fonts
$ brew install font-hackgen
$ brew install font-hackgen-nerd
謝辞
Hack を提供してくださっている作者様、源柔ゴシックを提供してくださっている作者様、源柔ゴシックの生成元である源ノ角ゴシックと M+ OUTLINE FONTS の作者様、Nerd Fonts を提供してくださっている作者様へ、この場を借りて深くお礼申し上げます。
「白源」作成までの経緯
Ricty は美しい
プログラミングフォントについて調べると、必ずと言っていいほど出てくるのが 「Ricty」という和文対応のプログラミングフォントです。
和文対応のプログラミングフォントはいくつか公開されていますが、その中でも Ricty は抜きん出て視認性に優れ、さらに英文と和文の字体のバランスがとても良く、合成されたフォント同士が高度に調和されている印象を受けました。
それに魅了された僕は、いくつかのプログラミングフォントを試しては結局 Ricty に戻る…を繰り返していたのでした。
以下は普段使用している、Ricty の視認性向上版となる Ricty Discord です。
| Ricty Discord |
|---|
 |
ちなみに Ricty は、英文のラテン文字には Consolas を意識して作られたという Inconsolata、和文の文字には視認性の良い Migu 1M というフォントが表示されるように合成されたフォントですが、Migu 1M のライセンスの影響で合成後のフォントファイルの配布は行われておらず、合成スクリプトのみを公開する形が取られています。 (合成スクリプトの使い方は割愛します)
Ricty のデメリット
とにかく美しい Ricty ですが、フォント比較系のブログ記事で否定的な意見を見かけることもあります。否定意見では以下が多い気がします。
- Inconsolata の字体が細すぎて見づらい、表示がかすれる
- Migu 1M (M+ OUTLINE FONTS) の丸みを帯びた字体が好みではない
- フォント生成がめんどくさい
そこで Ricty と同等の視認性を持ち、字体はもっと太く、そして和文は M+ 系のフォント以外で、さらにライセンス問題もクリアしてそのまま配布できるフォントは作れないだろうかと考えました。
M+ 系フォントはなぜか Electron 製エディターの DirectWrite との相性が悪い
もう一つ、Windows ユーザーの自分には許し難いデメリットがあったのでした。それは、Windows 上の Electron 製のテキストエディターではアンチエイリアスがうまく掛かってくれないことです。(きっと Mac なら綺麗なんだろうな…使ったことないですけど。)
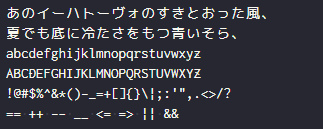
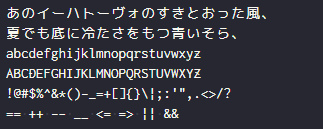
| Ricty Discord | 白源 (はくげん/HackGen) |
|---|---|
 |
 |
普段僕は、VSCode や Inkdrop といった、エディター部が Electron 製のアプリを利用しています。
もちろんそれらのアプリ上での表示は、上記のようにガタガタなものになるのでした。悲しみ。
フォント選定
フォントの選定は、前述の通り Hack と源柔ゴシックにしました。以下、簡単にご紹介です。
しっかりとした太さを持った「Hack」
Hack は SIL ライセンスで提供されている素敵フォントです。太めで見やすい字体を見た瞬間、「これだ!!」と思って選定しました。
このフォントは、プログラミングフォント「Cica」の元になっているのを知っている方もいるのではないでしょうか。
フリーライセンスの和文フォントの定番「源ノ角ゴシック」の派生フォント「源柔ゴシック」
フリーライセンスで和文フォント、と考えた時点で源ノ角ゴシック系だと決めていました。
いくつか試した中で、丸ゴシック風の源柔ゴシックの L タイプ(丸みが少ない版)が Hack の雰囲気に合っていると感じたため、採用させていただきました。
ちなみに源ノ角ゴシックの派生フォントでは最も有名なのではなかろうかという源真ゴシックは、前述の DirectWrite 問題が発生していました。源柔ゴシックと同じ作者の方のフォントなので、ちょっと不思議です。
いざ、「白源」を生成
詳細な生成手順やノウハウは、また別の記事にまとめたいと思いますが、流れとしては以下のような感じです。
なお、合成に使ったツールはお馴染みの FontForge です。また、合成後のメタデータ編集には fonttools (ttx コマンド) を利用しました。
- Hack の高さを源柔ゴシックに合わせ、さらに幅を狭める (X 幅:90%, Y 幅:94%)
- 破断線 (brokenbar) をパイプ記号 (verticalbar) にコピーして Y 幅:114% に変形
- 源柔ゴシックの幅を Hack に合わせて広げる
- 編集した Hack と源柔ゴシックを合成
- フォントの高さ等のメタデータが保存されている OS/2 テーブル、post テーブルを修正 (これをしないと等幅フォントとして OS に認識されなかったり、斜体や太字としてフォント登録がされなかったりする)
(後記) ヒンティングを付与
英字の生成元である Hack と白源を見比べると、どうも白源の英数字は少しぼやけたような、滲んだような表示になっている気がしていました。
調べてみたところ、Hack では ttfautohint というツールでヒンティング情報を付与しているのですが、Hack を fontforge を使って白源へ合成する際にヒンティング情報が外れてしまうことが原因のようでした。
そのため、Hack とほぼ同等の ttfautohint パラメータを使い、ヒンティング情報を**"Hack 由来の部分だけ"**に付与しました。 日本語部分にも掛けると漢字の表示品質が著しく落ちるため、英字部分にだけ掛けるようにしました。(情報が無かったため大変でした……)
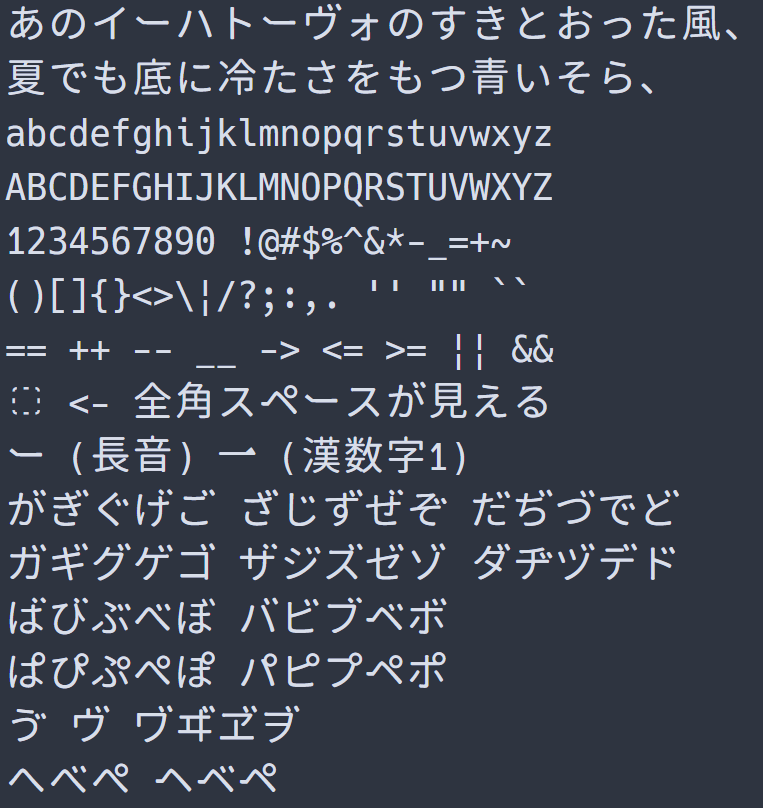
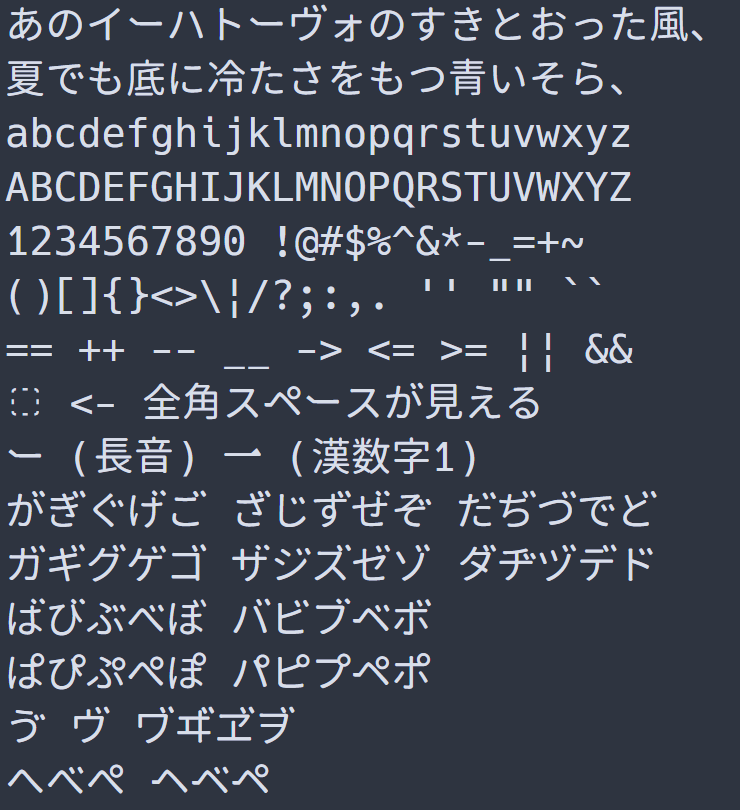
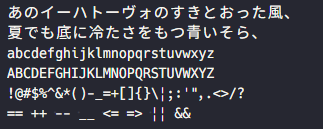
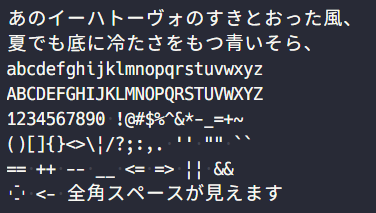
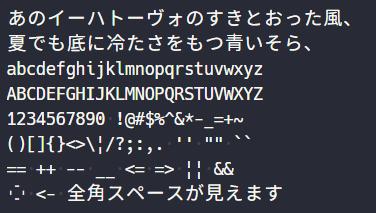
以下が、ヒンティングの有無の比較画像です。「=」記号が特に効果の出方が顕著で、ヒンティング無しだとぼやけて上下平行に並んだ線が触れそうになっているのが、ヒンティングが効いてしっかりと分離しているのが見て取れます。
| ヒンティング無し | ヒンティング有り |
|---|---|
 |
 |
開発状況の発信
改善の試行錯誤などを Twitter で発信することがあります。気になる方はチェックしてみてください。
https://twitter.com/tawara_san
(2023/01/04) 姉妹フォントも試してみてくださいね
HackGen を公開してから、早3年以上が経ちました。
色々なご意見を頂きながら改善してきましたが、もう落ち着いてきてアップデートする機会もほとんど無くなりました。良い意味で枯れてきたんだなと思います。
HackGen を公開する傍ら、いくつかの姉妹フォントも公開できました。これらも合成元フォントが素晴らしいフォントばかりで、手前味噌ながら良い仕上がりになっています。HackGen に飽きたら、是非こちらも試してみてくださいね!
- 日本語文字に IBM Plex Sans JP、英数字部分に IBM Plex Mono を使った PlemolJP (プレモル ジェイピー)
- 日本語文字にBIZ UDゴシック、英数字部分に JetBrains Mono を使った UDEV Gothic
- 日本語文字に源真ゴシック、英数字部分に Fira Mono を使った Firge (ファージ)
参考
フォント作成にあたり、以下の記事が大いに参考になりました。
ありがとうございました。