実際に非エンジニアの一般社員の方々を対象に実施したオンライン講座です。
エンジニア育成を目的としているのではなく、一般社員がデジタルへの苦手意識をなくし関心を持ってもらう第一歩になることを目的としています。
今までの講座はこちら
では、はじめましょう。
所要時間は約60分です。
1.まず最初に
1-1. 想定する対象者
Unity を触れたことのない方に教えるつもりで進めます。
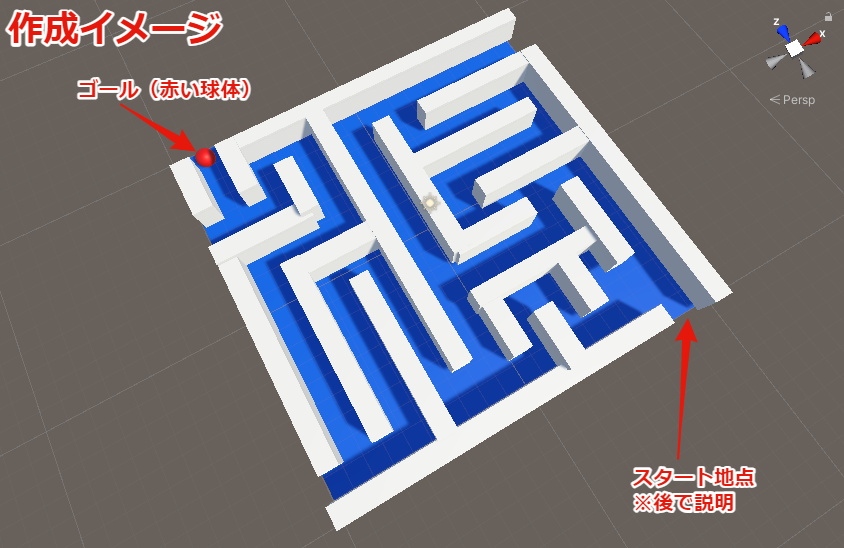
1-2. 完成イメージ
迷路を作ります。
1-3. 環境・使用ツールなど
- OS: Windows10以上 または masOS Catalina以上
- 開発ツール: Unity
- マウス ※マウスが無いと操作が大変です。
2.事前準備事項
以下の2点にご対応ください。
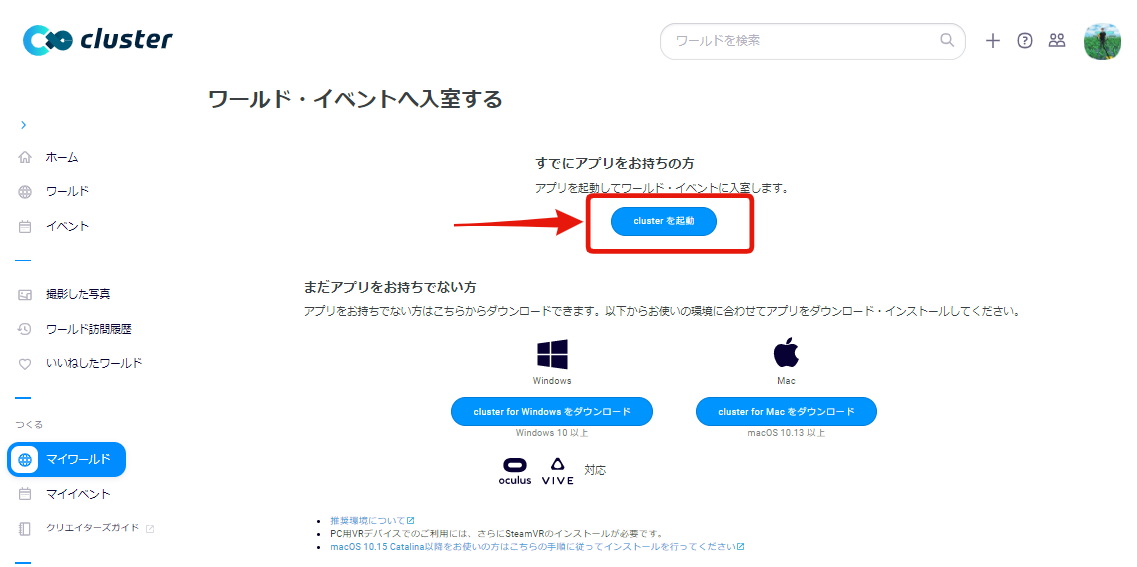
(1) cluster のアカウント作成
cluster のサイトでアカウント作成してください。
https://cluster.mu/
(2) Unityインストール
(2)-1 Unity Hub ダウンロード
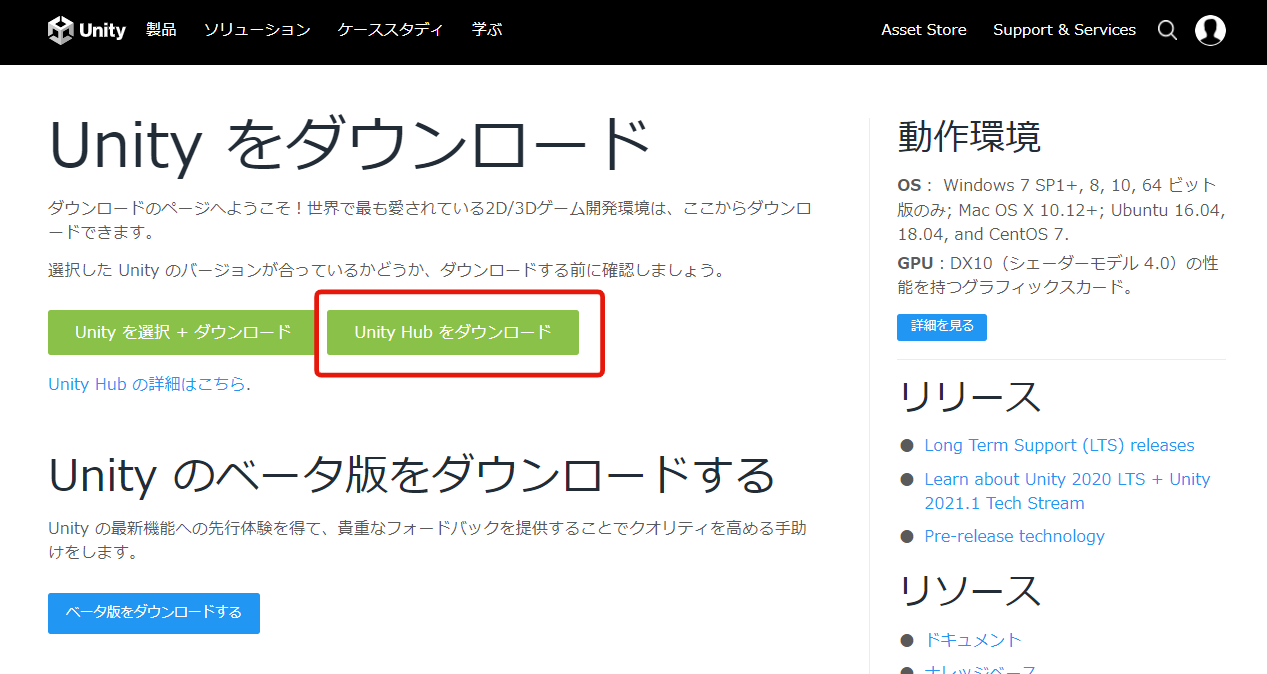
Unity の ダウンロードページを開く
https://unity3d.com/jp/get-unity/download
「Unity Hub をダウンロード」を押してインストールファイル(UnityHubSetup.exe または UnityHubSetup.dmg)をダウンロードする。
インストールファイル((UnityHubSetup.exe または UnityHubSetup.dmg)を開き、UnityHubをインストールする。
(2)-2 Unity のアカウント作成
Unity Hubのインストールを完了したらの以下のリンク先のページを開き、
https://unity3d.com/jp/get-unity/download/archive
現在のcluster対応バージョン「Unity 2019.4.22f1」の「Unity Hub」ボタンを選択
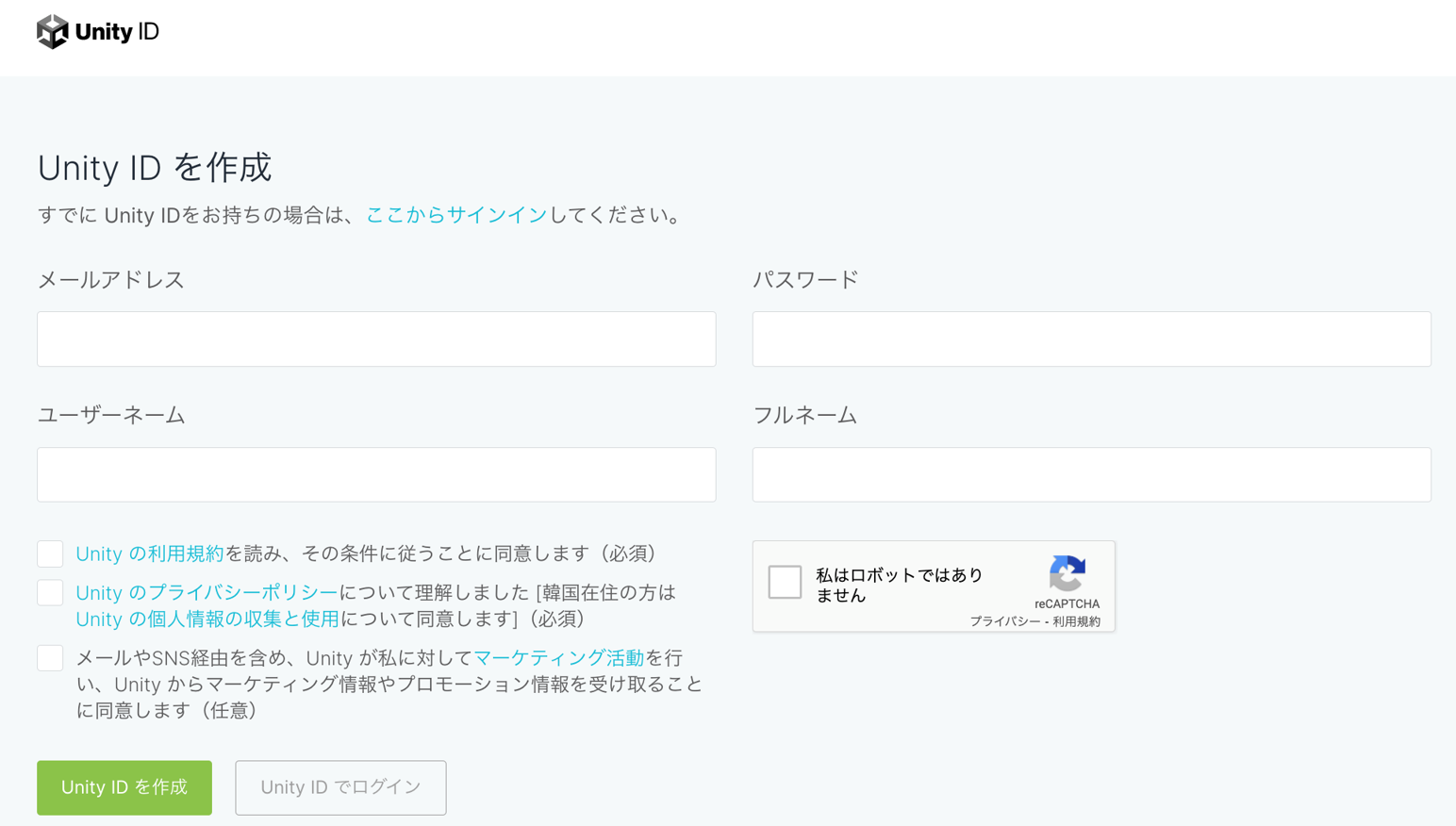
必要事項を入力、同意事項にチェックし、「Unity IDを作成」をクリック

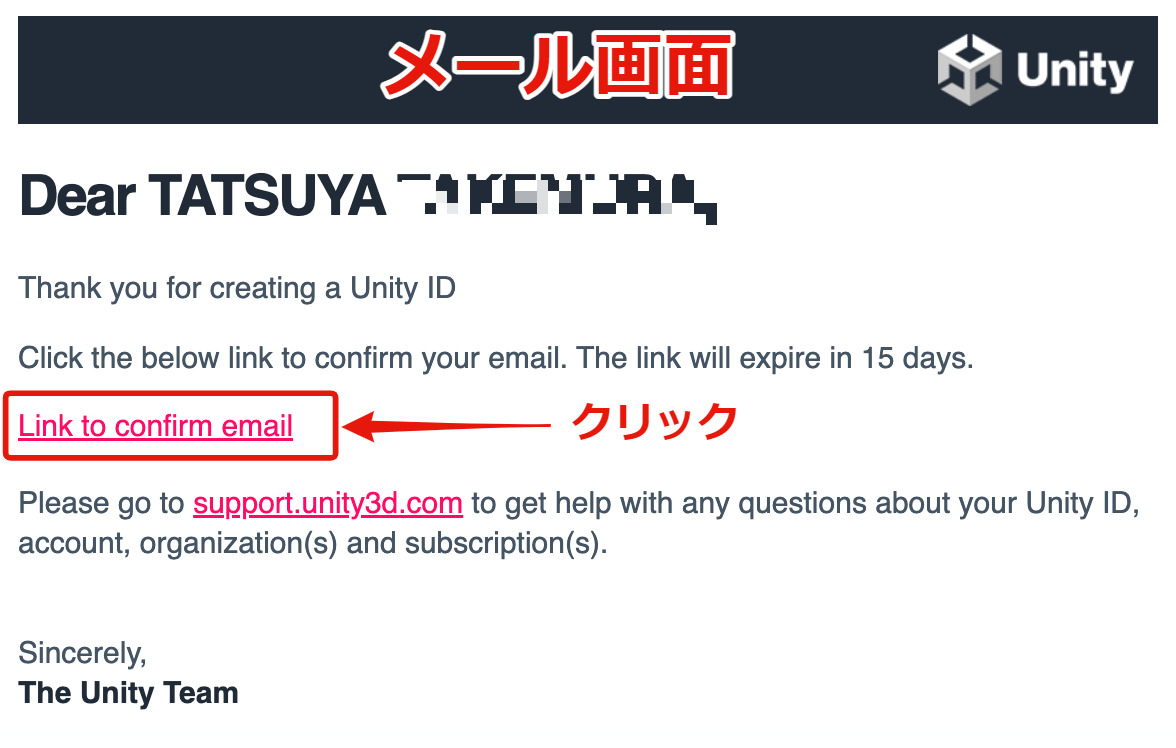
登録したメールアドレスに確認メールが送られる。
メール文中の
Link to confirm email をクリック

(2)-3 モジュール追加
さきほどの 「Unity Hub にようこそ」画面へいき、「サインイン」

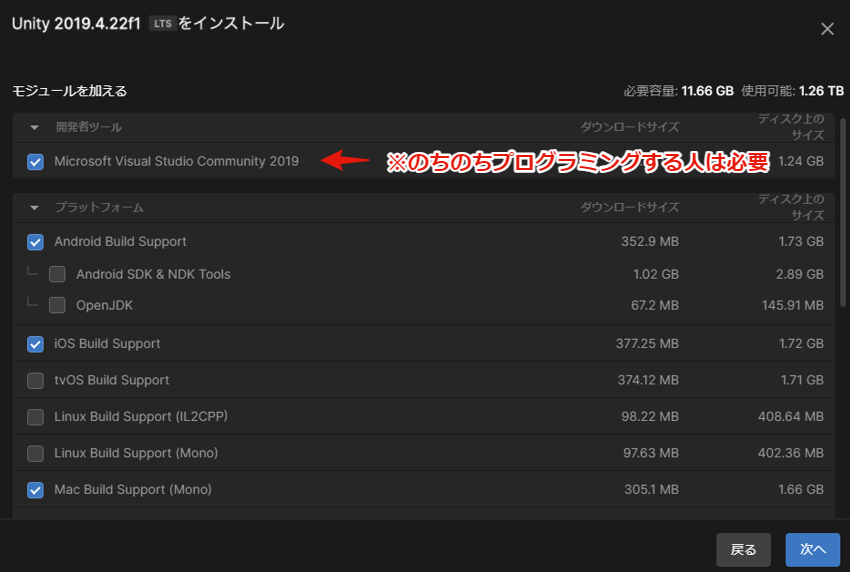
使用しているOSに応じて下記の追加モジュールを選択します。必要な項目にチェックを入れてから「続行」をクリック
Windowsの場合
Android Build Support
iOS Build Support
Mac Build Support (Mono)
※Microsoft Visual Studio はプログラミングする人は必要
macOSの場合
Android Build Support
iOS Build Support
Windows Build Support (Mono)
※Microsoft Visual Studio はプログラミングする人は必要
3.Unity を触ってみよう
3-1. 立ち上げ
Unity Hub を開いてください。
「すべてのテンプレート」
エディターバージョンを「2019.4.22f1」を選ぶ
3D を選択、
プロジェクト名を入力し、
「プロジェクトを作成」
もし、こんなのが出たら、
現在のcluster対応バージョン「Unity 2019.4.22f1」なので、バージョンアップする必要はありません。
「Skip new version」をクリック
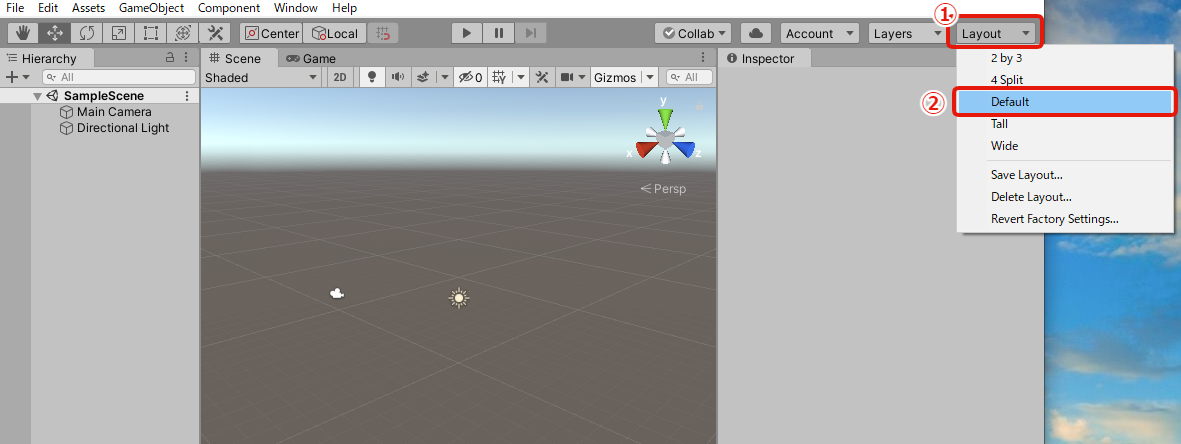
もし私と同じレイアウトでなければ、
レイアウトをデフォルトにしてください。

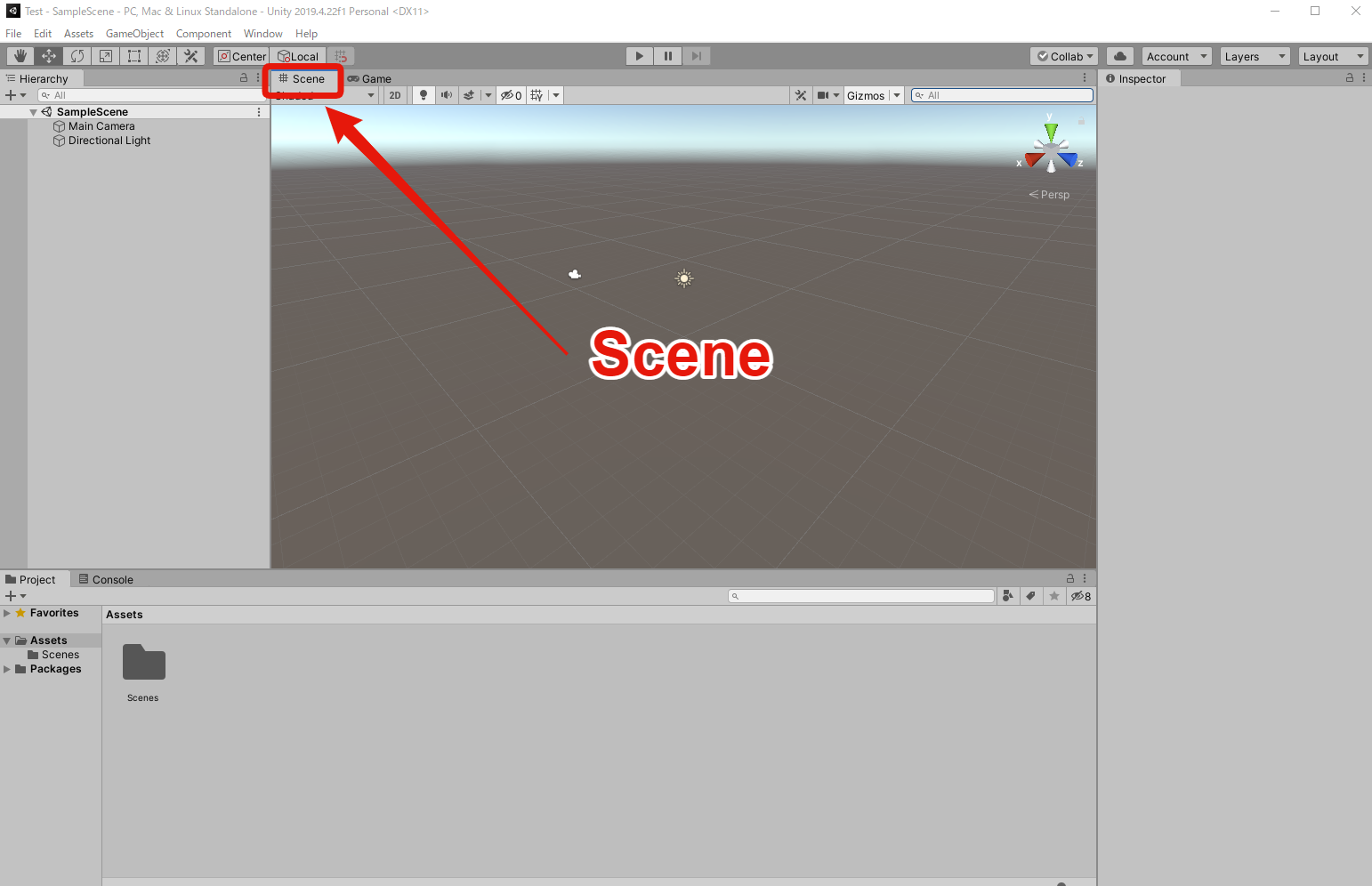
下図の「Scene」タブをクリック
ここで、バーチャル空間を作成します。

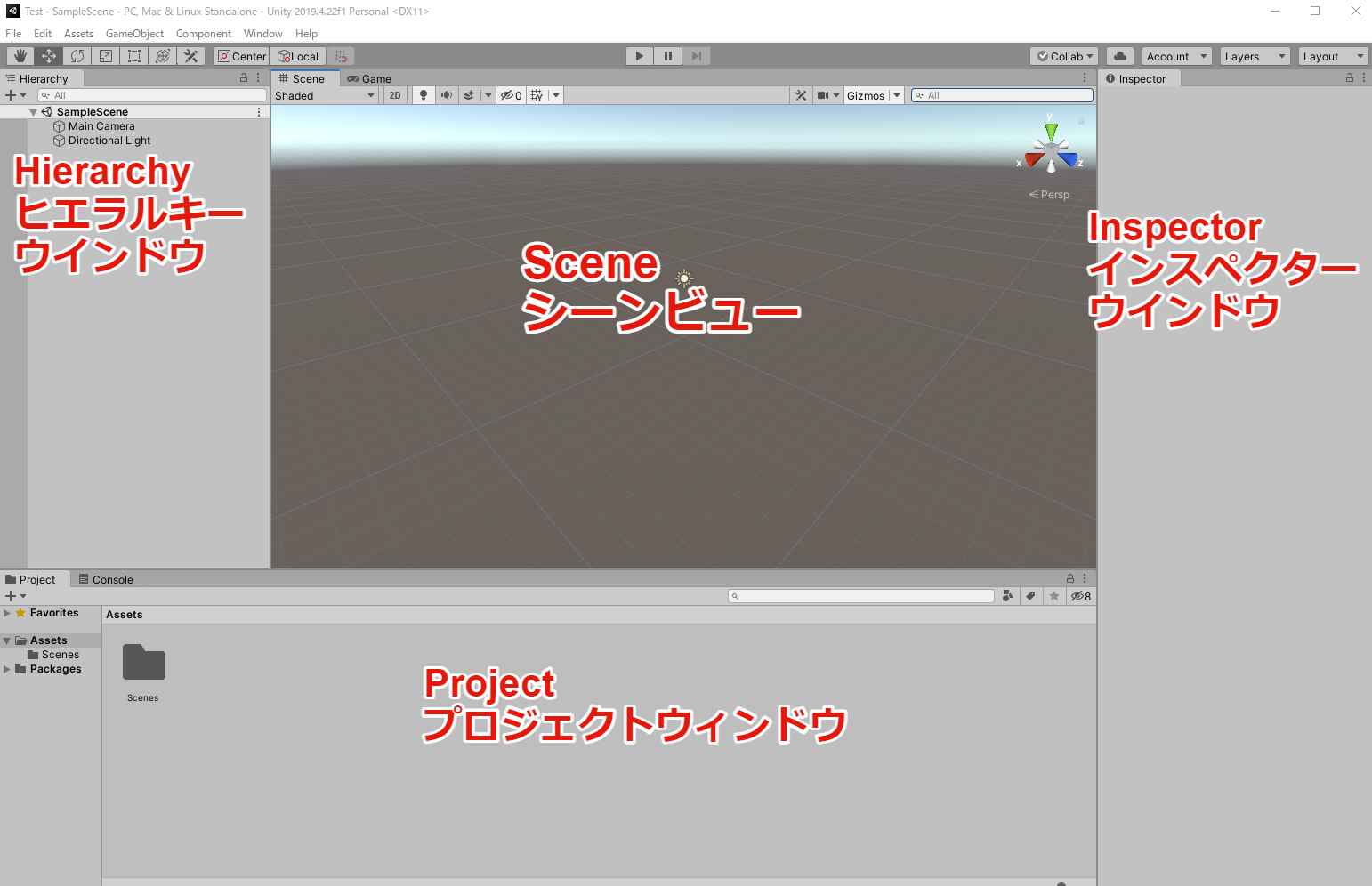
3-2. 各ウィンドウの説明
-
Hierarchy (ヒエラルキー)ウィンドウ
シーンにある全オブジェクトを階層的に表示 -
Scene(シーン)ビュー
編集画面 -
Inspector(インスペクター)ウィンドウ
選択中のオブジェクトの内容の表示・編集 -
Project(プロジェクト)ウィンドウ
プロジェクト全体のオブジェクトやスクリプト等の全てを表示
3-3. 手を動かしてみよう(オブジェクト作成)
3-3-1. 床を作る
Hierarchy > プラスマーク > 3D Object > Plane

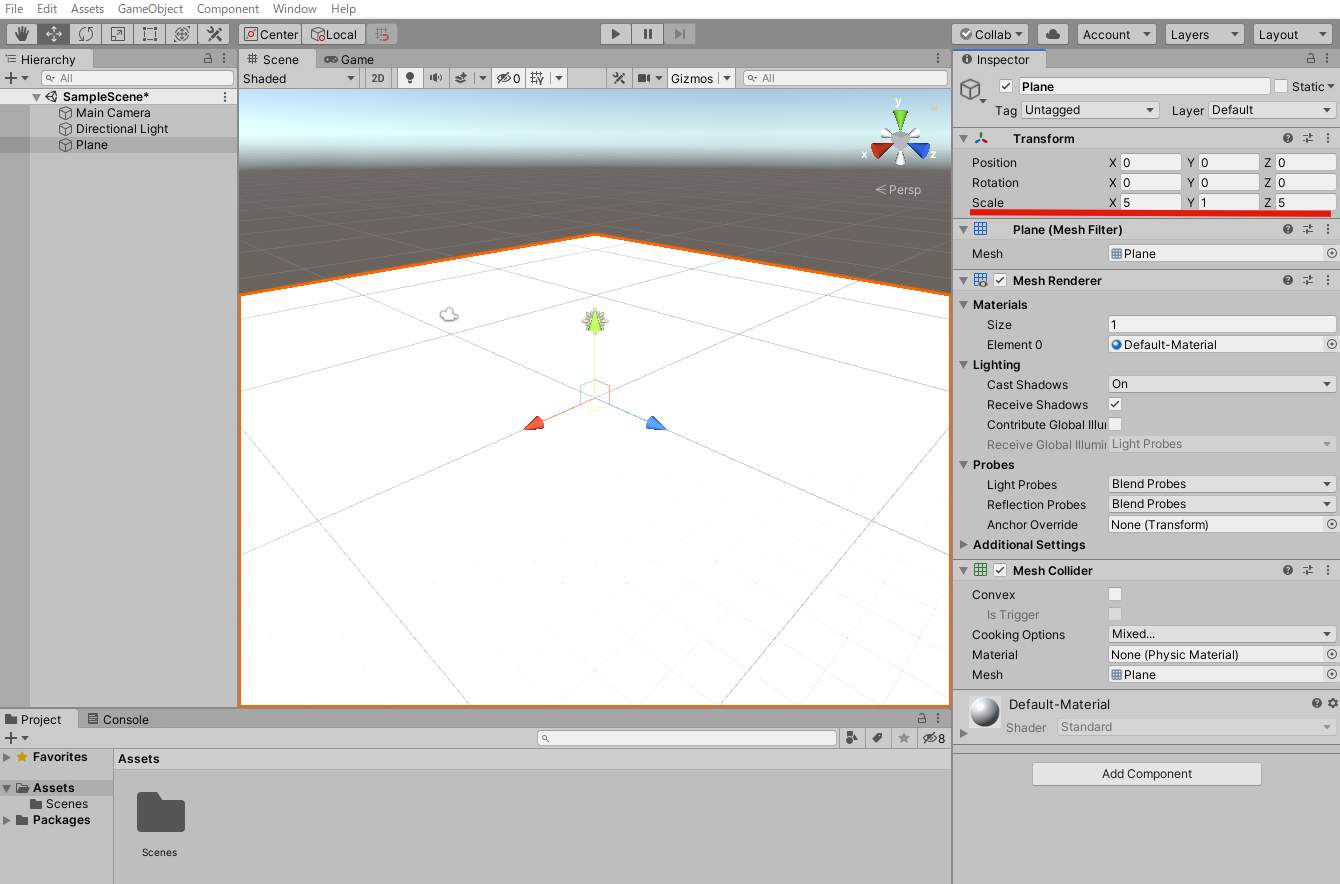
Inspector の Transform で位置(Position)、回転(Rotation)、大きさ(Scale)を調整する。

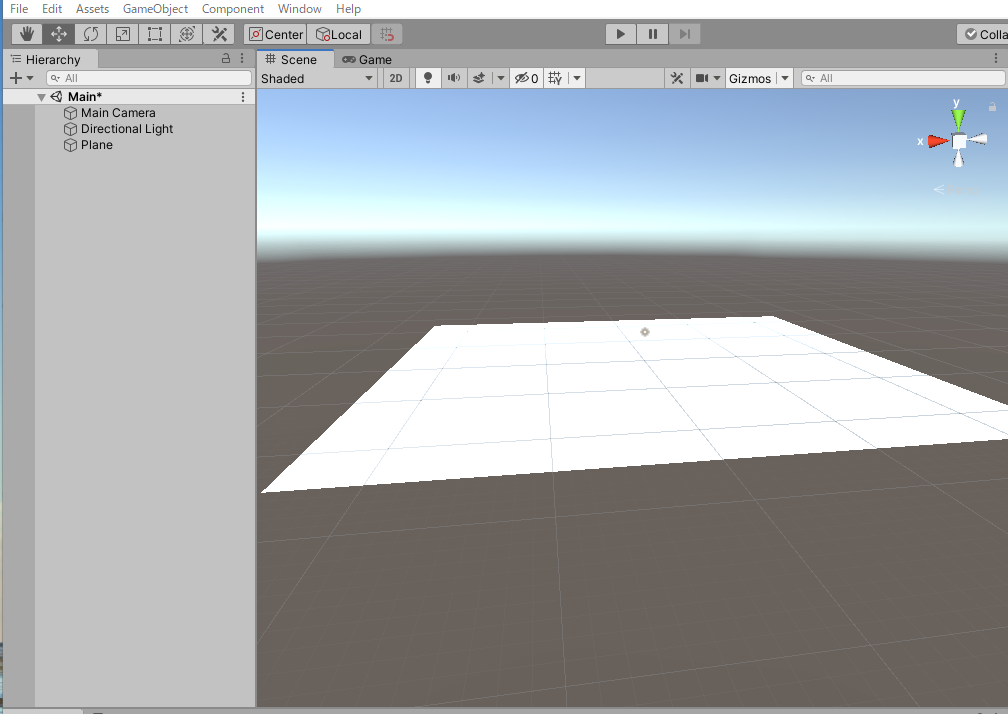
ためしに、Scale XとZに5をいれると
床が広くなりました。

ちなみに、plane は Yに何をいれても変わりません。
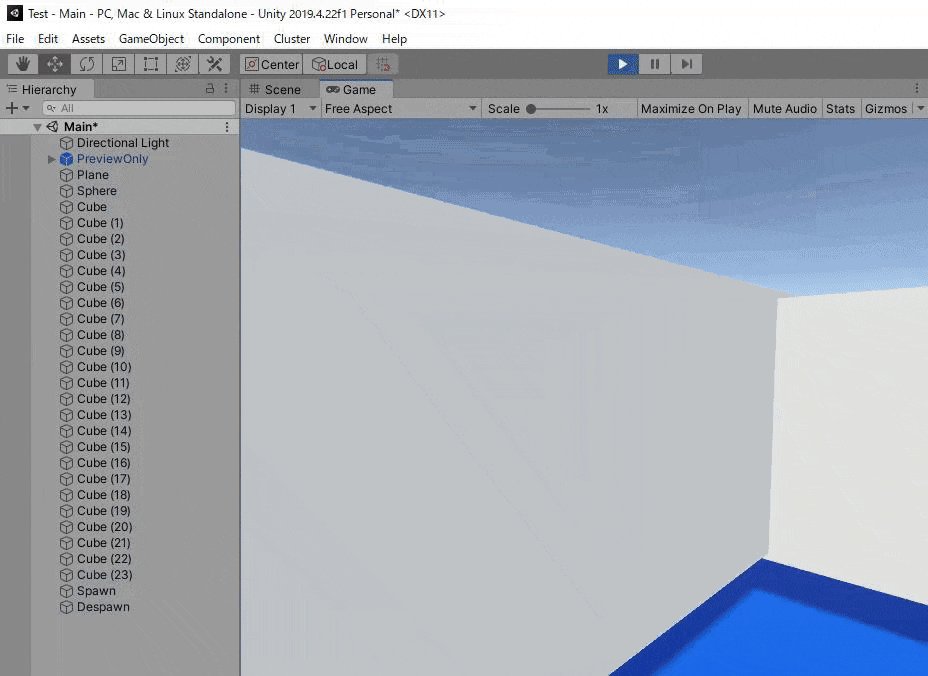
3-3-2. キューブ
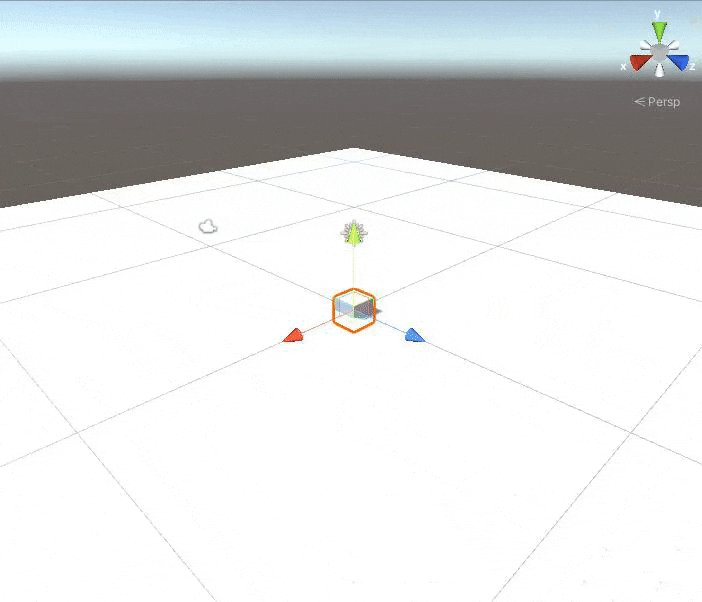
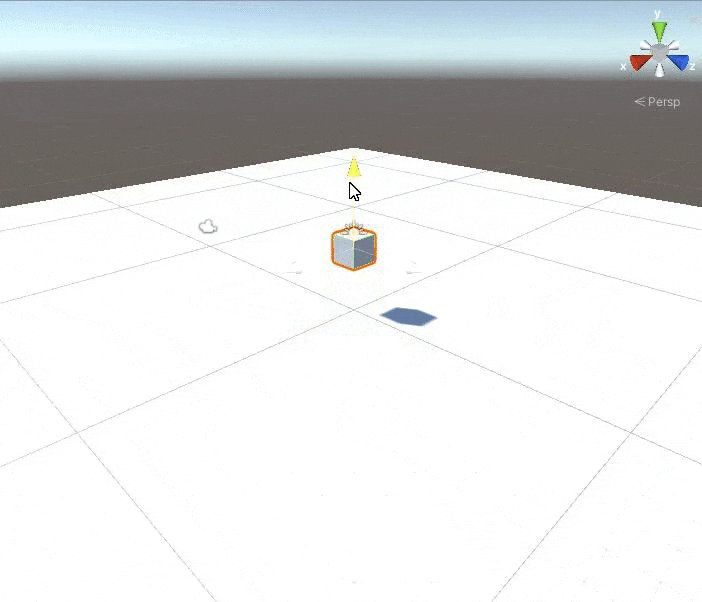
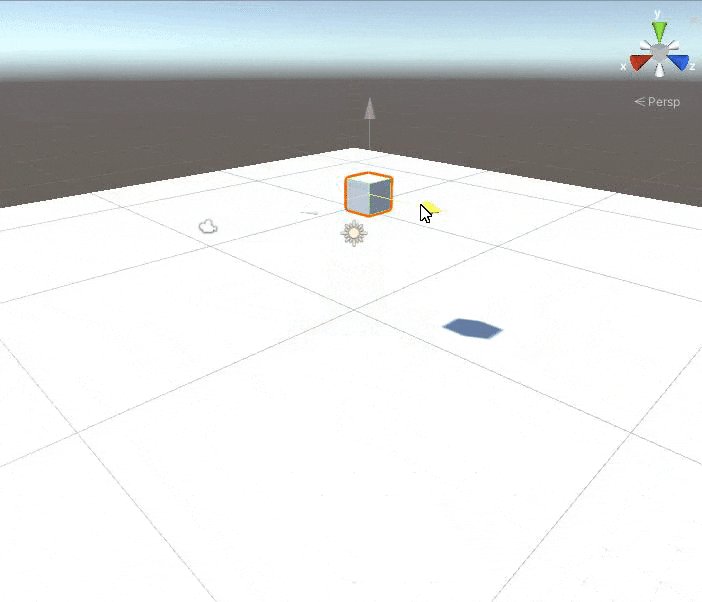
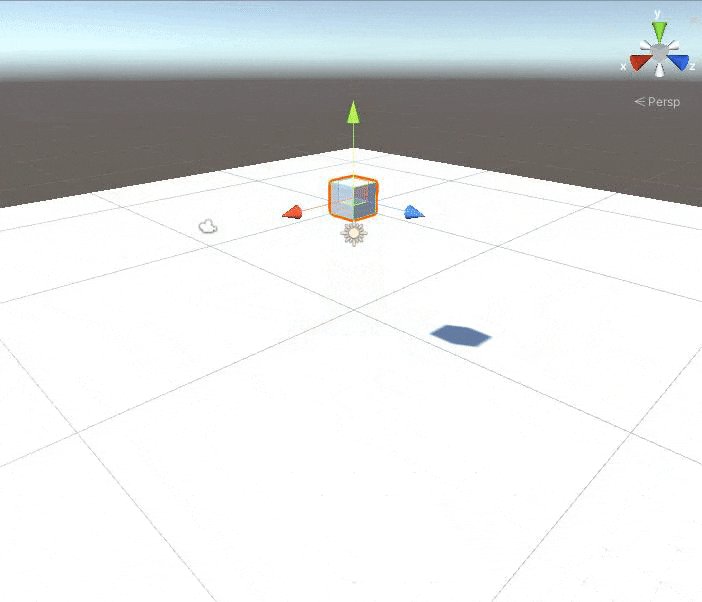
Hierarchy > プラスマーク > 3D Object > Cube

cube についてる黄緑色・赤・青の矢印をドラッグすれば、位置を調整することができる

cube に矢印がない場合は、以下画像の左上のマークをクリックしてください。

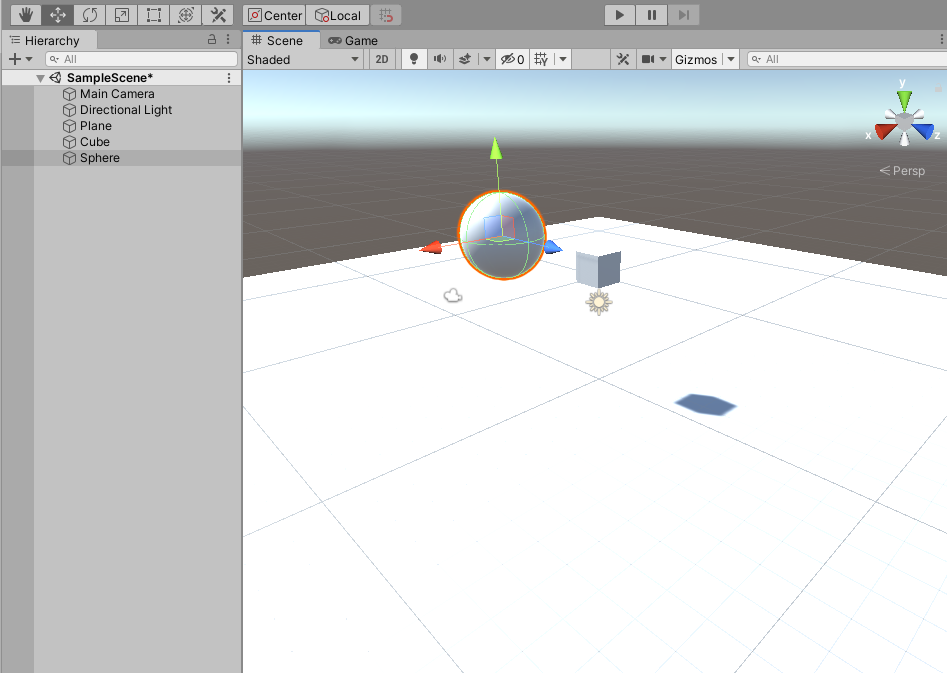
3-3-3. 球
同じように
Hierarchy > プラスマーク > 3D Object > Sphere
球体が現れる。(下画像は位置調整後)
同じように
Hierarchy > プラスマーク > 3D Object > Sphere
球体が現れる。(下画像は位置調整後)
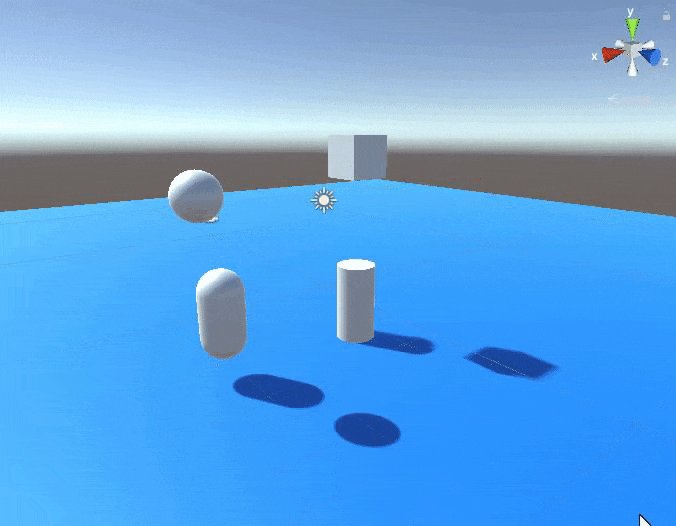
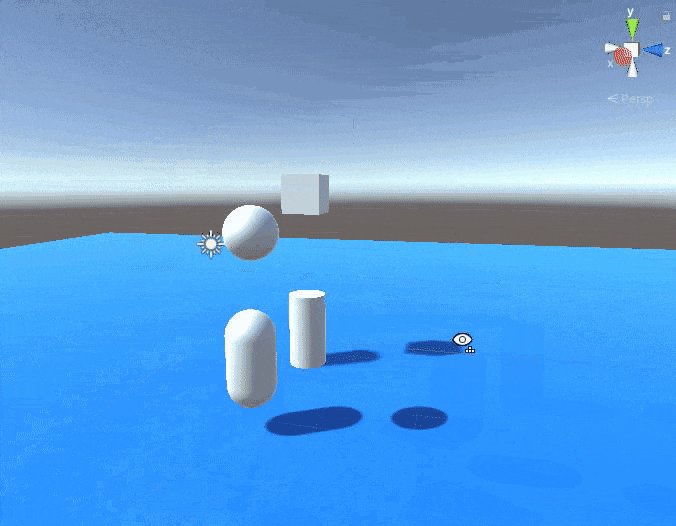
3-3-4. カプセル、円柱
Hierarchy > プラスマーク > 3D Object > Capsule
Hierarchy > プラスマーク > 3D Object > Cylinder
3-4. セーブ
とりあえずセーブしましょう。
気が付いたらこまめにセーブしてください。
コントロール(Ctrl) + S
または
File > Save
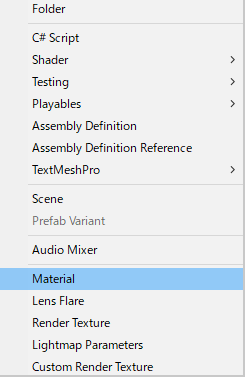
3-5.色の付け方
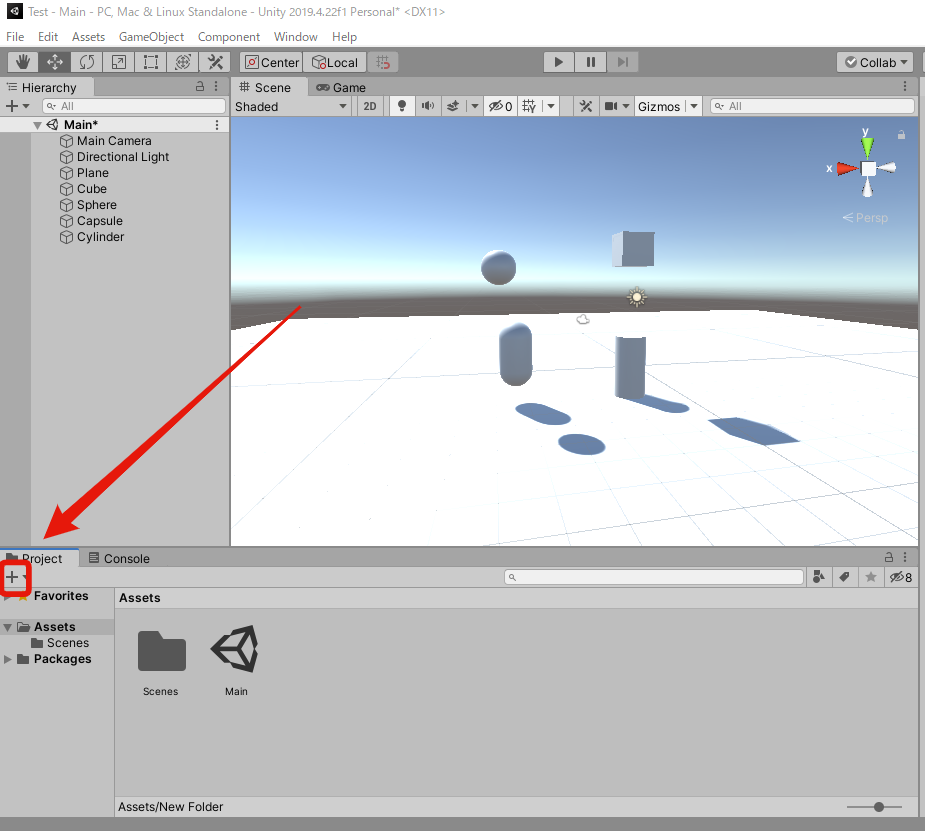
Project ウィンドウに New Material が現れる
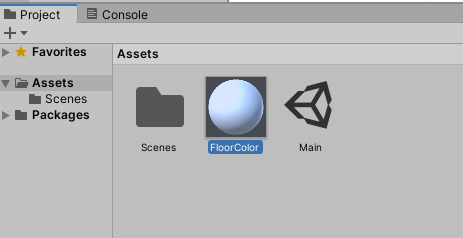
名前を変えます。
右クリック → Rename
床の色として、FloorColor とする。
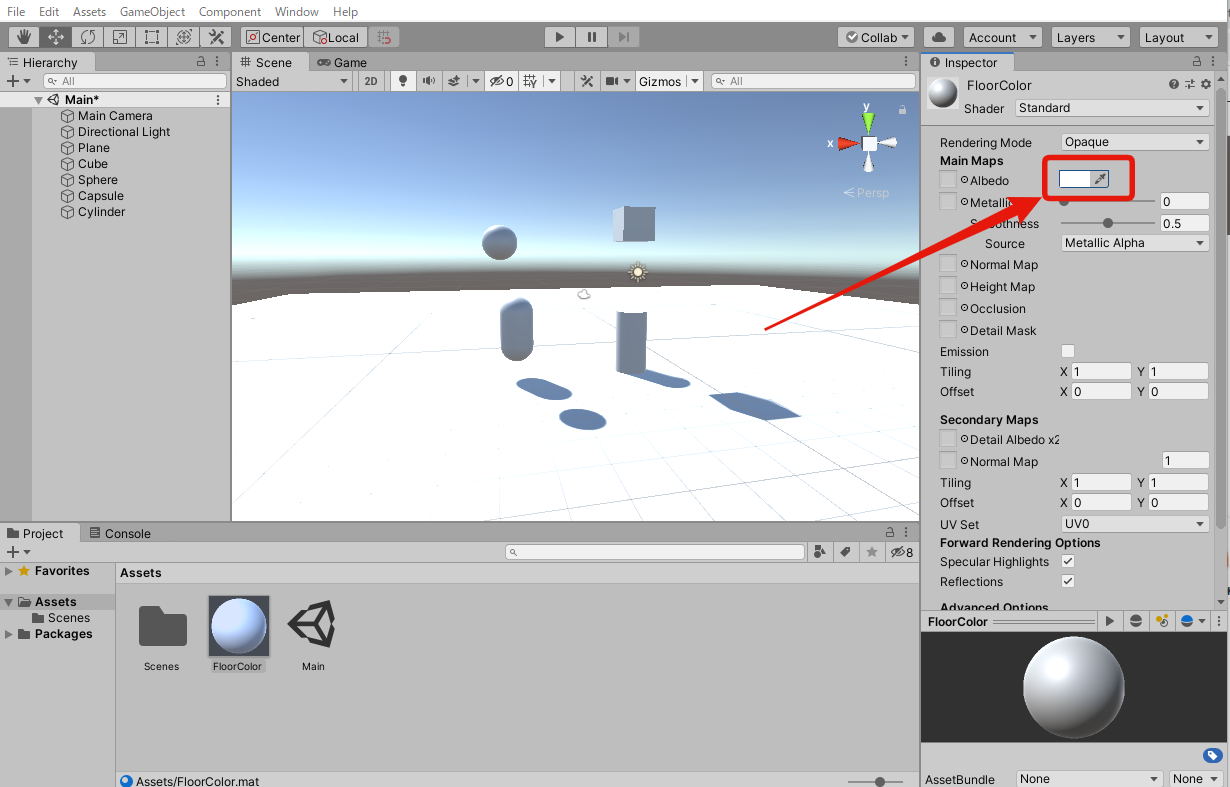
Material_を選択した状態で、 InspectorにあるAlbedo項目の色設定(白い四角)をクリックします。
Hierarchy で、色を適用したいオブジェクト(Plane)を選択し、
いろいろな方法があるけど今回は Project ウィンドウのFloorColor を Inspectorウィンドウの空白へドラッグ&ドロップする。

3-6. 模様の付け方(今日はしません)
他のオブジェクト(キューブや球)にも同じ方法で色をつけることができます。
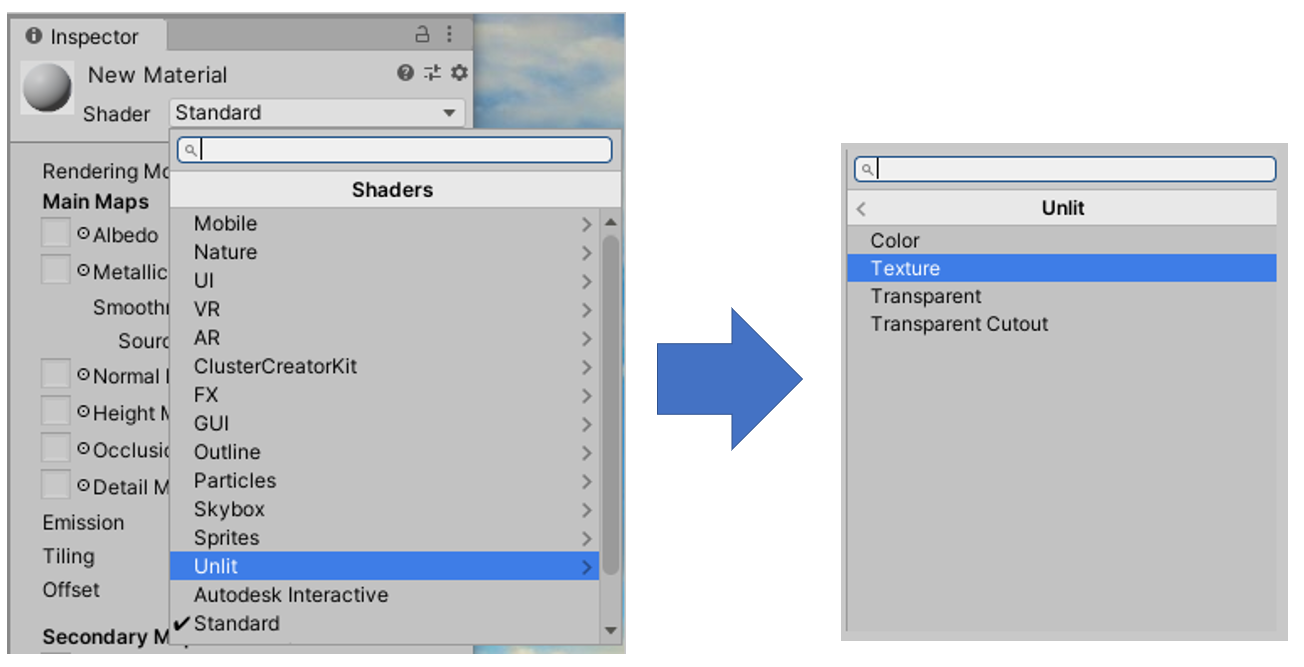
今日はしませんが、模様をつけることもできます。
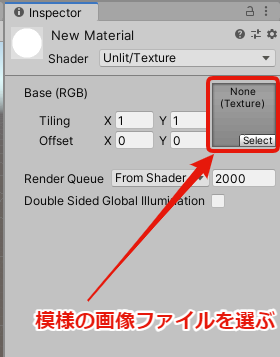
Inspector ウィンドウの Shader > Unlit > Texture

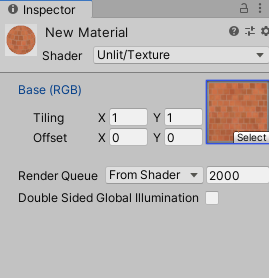
さきほど色を付けたのと同じ手順をすれば、
このとおり、床に模様をつけることができます。

3-7.視点
マウスを使います。
マウスないと無理です。
- 視点の回転 :マウス右ボタンドラッグ
- 視点の平行移動 :マウス中ボタンドラッグ
- 視点のズーム :マウスホイール
- オブジェクトに視点をフィットさせる :Hierarchyでオブジェクトをダブルクリック
以下の動画はすべてマウス操作です。私は感覚的に操作してます。

もとに戻したいときは、シーンギズモを右クリックし Free を選択します。

今から2分間、Unity で適当に遊んで操作になれてください。 オブジェクトを増やしたり、大きさを変えたり、マウス操作の練習したり
(講師メモ:開始40分)
4.迷路を作ろう
4-1. 準備
床を残して、さっき作ったものを消します。
Hierarchyで Plane 削除したい以外の削除したいものをまとめて選択し、右クリック> Delete
4-2. 大きさのイメージ
Scale の単位は plane が10メートル、cubeは1メートルです。
イメージつきやすいように、後ほどアップするcluster のアバターと比較すると
4-3. ひとりでやってみるタイム
cube をシーンに配置して、大きさを変えたり、色を付けたりして、自分オリジナルの迷路を作ってみましょう。
- 床(Plane)の scale はお任せしますが、 講師の例はX軸 2、Y軸 1、Z軸 2 です。
- cluster のキャラクターは垂直飛び1メールあるので、ブロックの高さは1.5メートル以上がいいです。
- ゴールには赤い球体を配置してください。
※色の付け方は先ほどお伝えしましたね。 - 入口の設定は後ほど
教えてないですが、この辺をいろいろいじってみましょう。
マウス操作で拡大したり、回転したりできます。

間違えたら、undo したらいいだけなので、いろいろ試してみましょう。
undo は Edit をクリックしたら出てきます。
さあ、始めましょう (10分)
(講師メモ:BGMかける)
5. cluster 対応 (今日はしません)
5-1. cluster SDKを付ける
ウィンドウ内左のタブから「Package Manager」を選択し、「Scoped Registries」に以下のように追加し、「Save」をクリックする。
Name: Cluster
URL : https://registry.npmjs.com
Scope(s) : mu.cluster
ここは閉じてOKです。
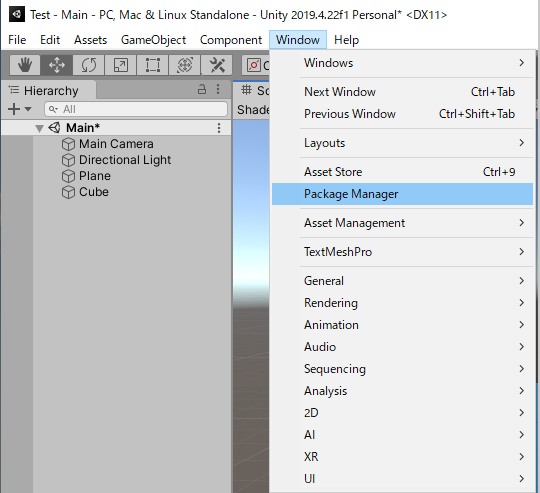
Window > Package Manager から「Packages」ウィンドウを開きます。

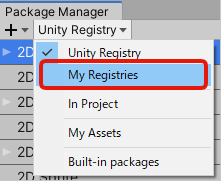
ウィンドウ上部のドロップダウンより「My Registries」を選択します。

表示されたリスト内から Cluster, Inc. > Cluster Creator Kit を選択し、「Install」ボタンを押します。

Unityのメニューに「Cluster」の項目が追加されていればCreator Kitの導入は完了です。

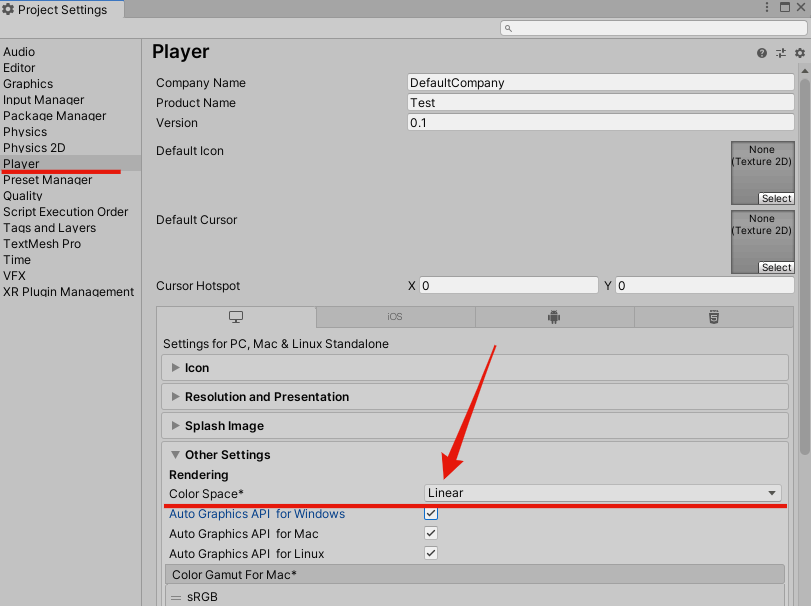
以下の通り設定します。
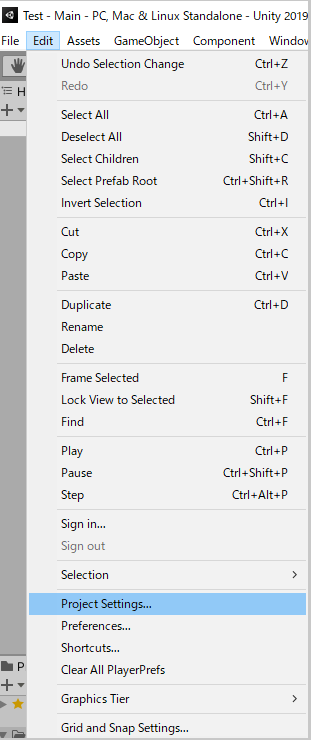
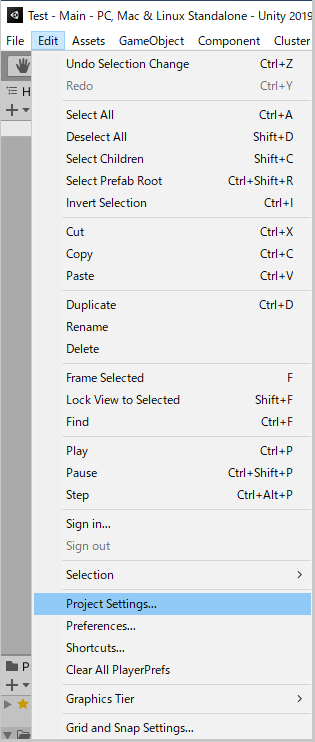
Player > Other Settings > Rendering > Color Space
を
Linear に設定
ここは閉じて結構です。
5-2. 設定
cluster へアップロードする必要最低限の設定をします。
- SpawnPoint(プレイヤーの出現ポイント)
- DespawnHeight(プレイヤーが消滅する高さ)
- Collider(衝突可能なオブジェクト)
5-2-1. SpawnPoint
プレイヤーの出現ポイントを設定します。
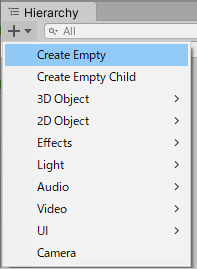
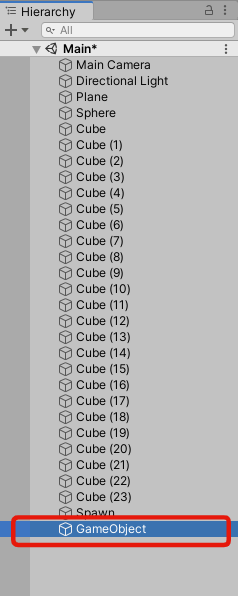
Hierarchy ウィンドウで、空のオブジェクトを作成します。
プラスマーク > Create Empty
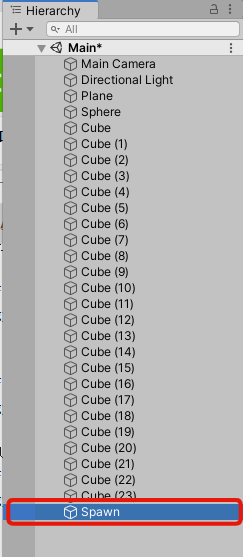
Hierarchy ウィンドウに新しく GameObject ができる。

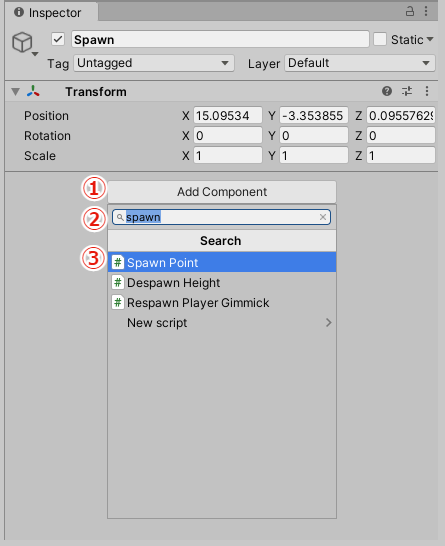
Inspector ウィンドウで、
(1)Add Component
(2)spawn で検索
(3)Spawn Point を選択

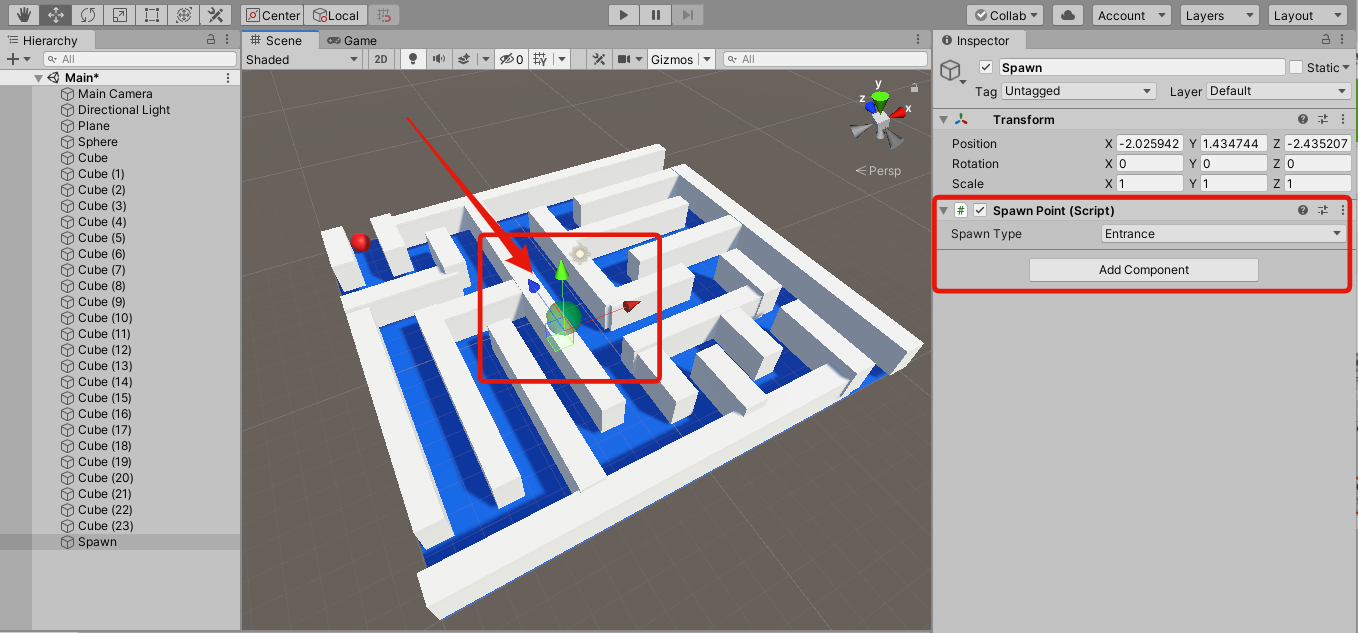
Inspector ウィンドウに 新しいコンポーネント[Spawn Point(Script)]が追加され、
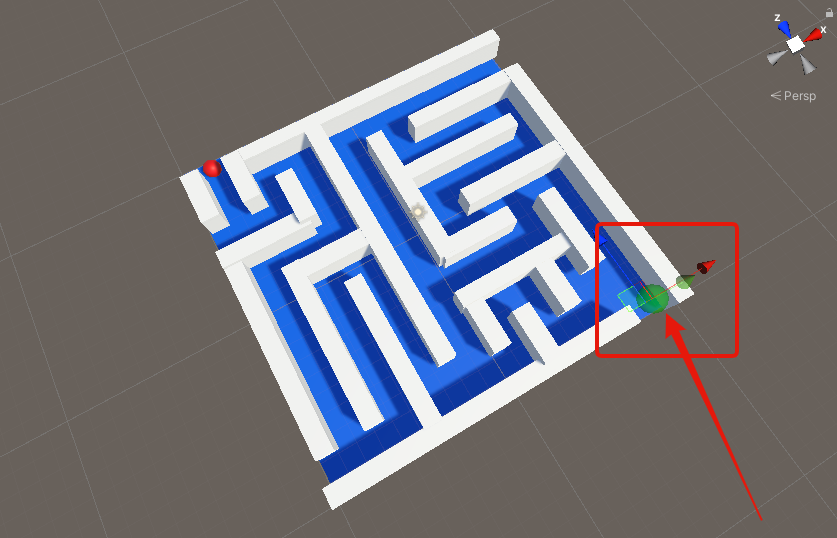
シーンビューに緑色の球体が現れる。

この緑色の球体を、ワールドに訪問した人を最初に出現させたい位置へマウス操作で移動する。
(青の矢印の向きが正面)
5-2-2. DespawnHeight
プレイヤーが消滅する高さを設定します。
Hierarchy ウィンドウで、空のオブジェクトを作成します。
プラスマーク > Create Empty
Hierarchy ウィンドウに新しくGameObject ができる。

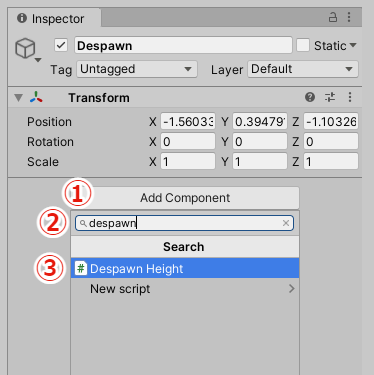
Inspector ウィンドウで、
(1)Add Component
(2)despawn で検索
(3)Despawn Height を選択
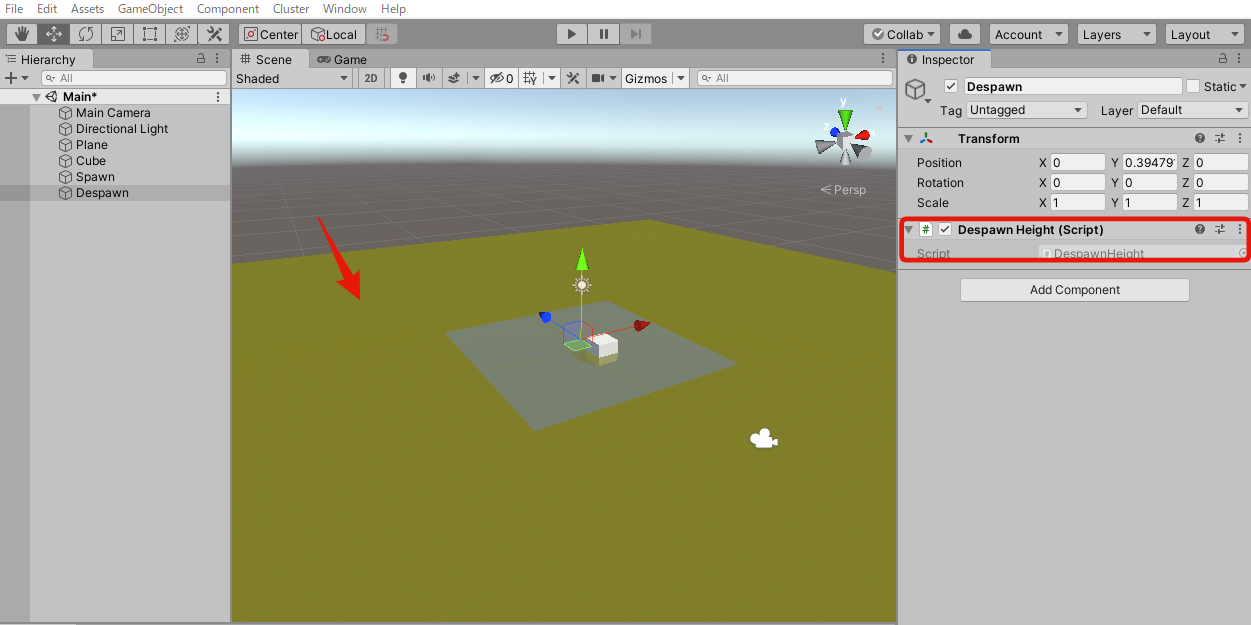
プレイヤーがこの黄色の床に落ちたら、最初の場所に戻ります。
この黄色の床の位置を、黄緑の矢印をマウス操作で移動します。
5-2-3. Collider
最低限、床にコリダーをつけます。
今回の床は既にコリダーがついてるので結構です。
つけないと、床を突き抜けてしまいます。
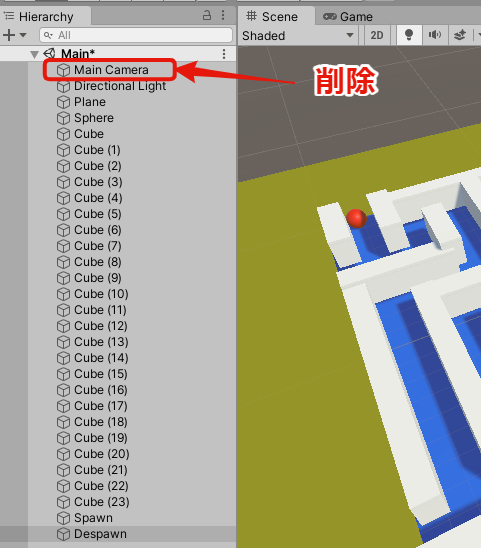
5-2-4. Camera の削除
Hierachy の main camera は削除してください。
(cluster の場合)
5-3. Play
これで cluster へのアップロードの準備ができました。
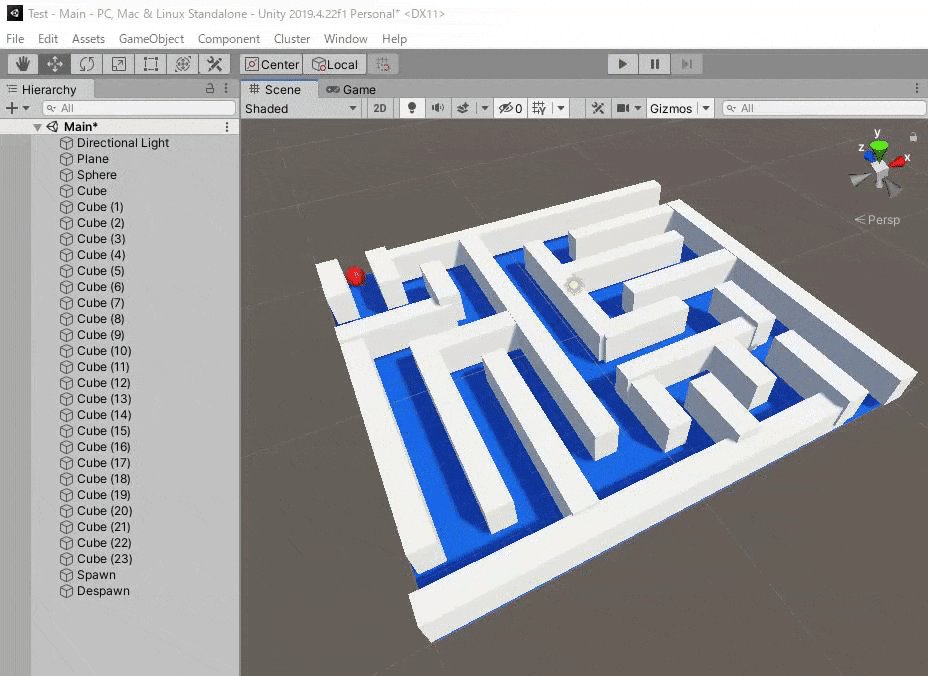
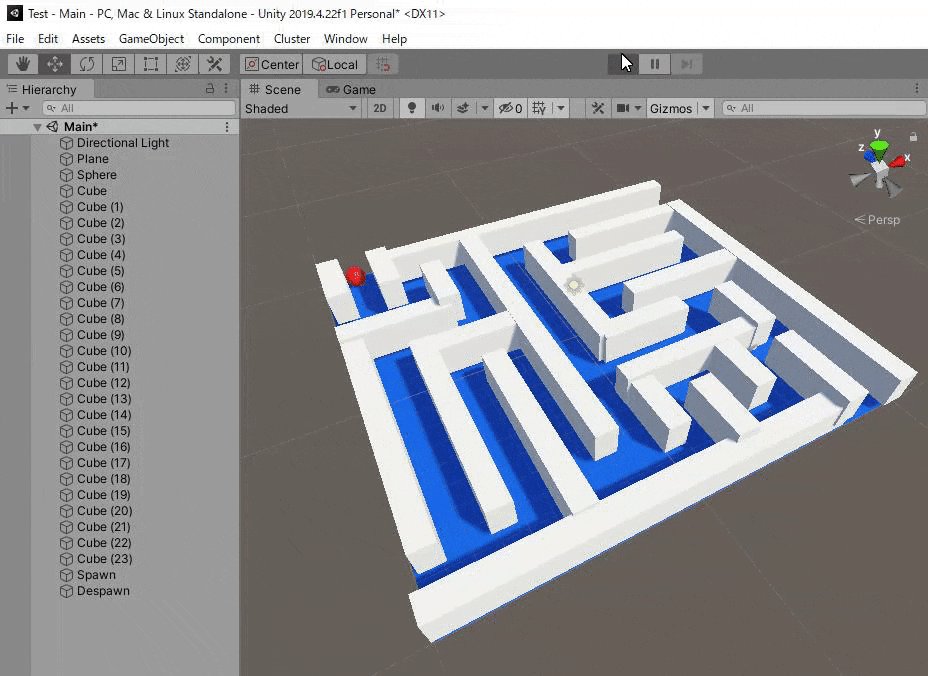
アップロードする前に、挙動を確認しましょう。
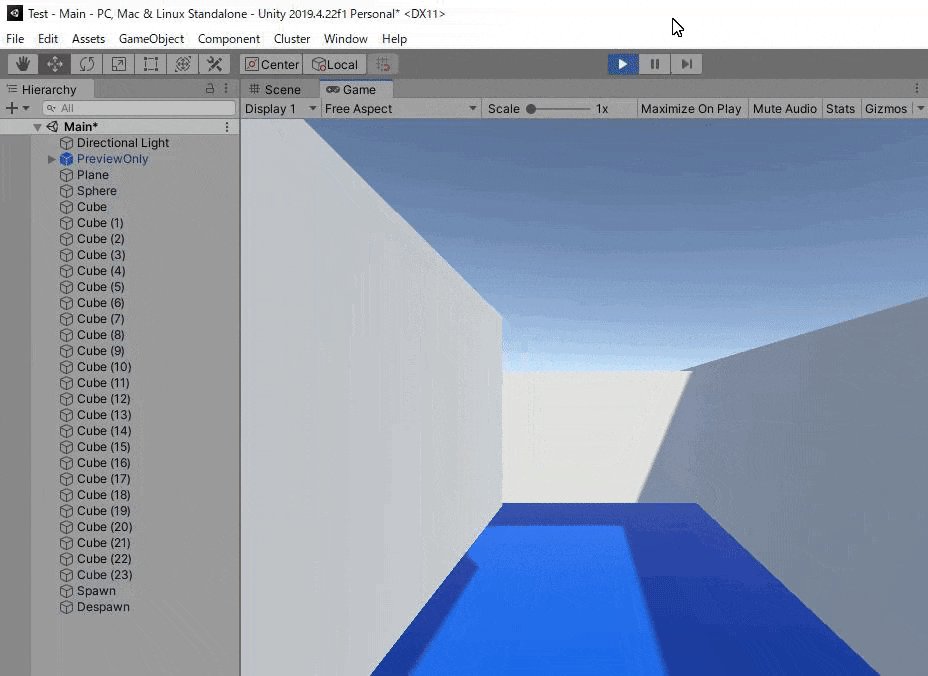
Playボタンを押します。
Playで確認し、気に入らないところは直しましょう。
5-4. cluster へのアップロード
5-4-1. 高速化・環境光の設定
普通に cluster のアップロードをすると凄く時間がかかるので、高速にするためにリンク先のとおりの設定をする。
Unityの環境光の設定 (スマホやVRでは影が暗くなる、真っ黒になるので)を以下のリンクのとおりにする
5-4-2. アップロード
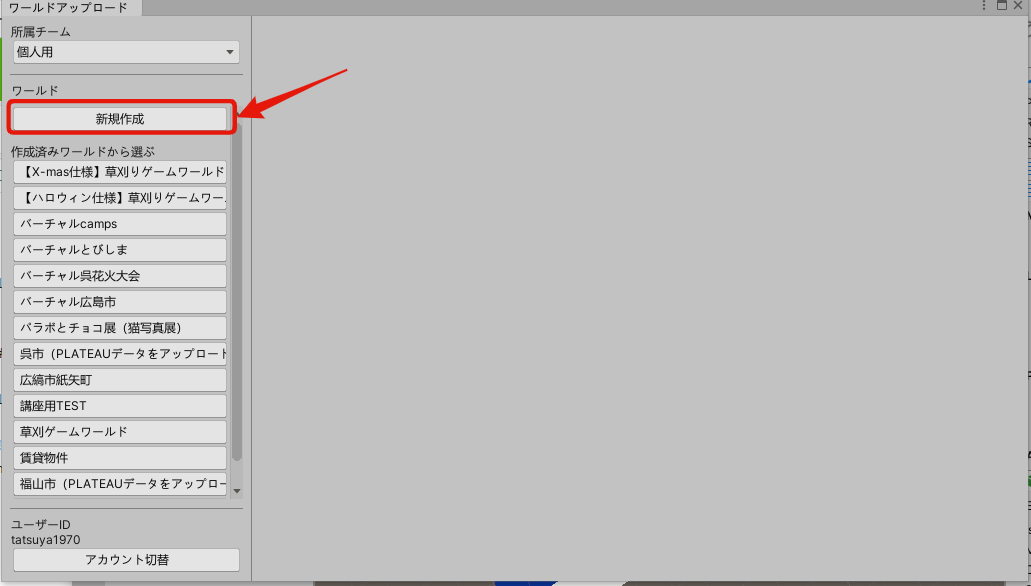
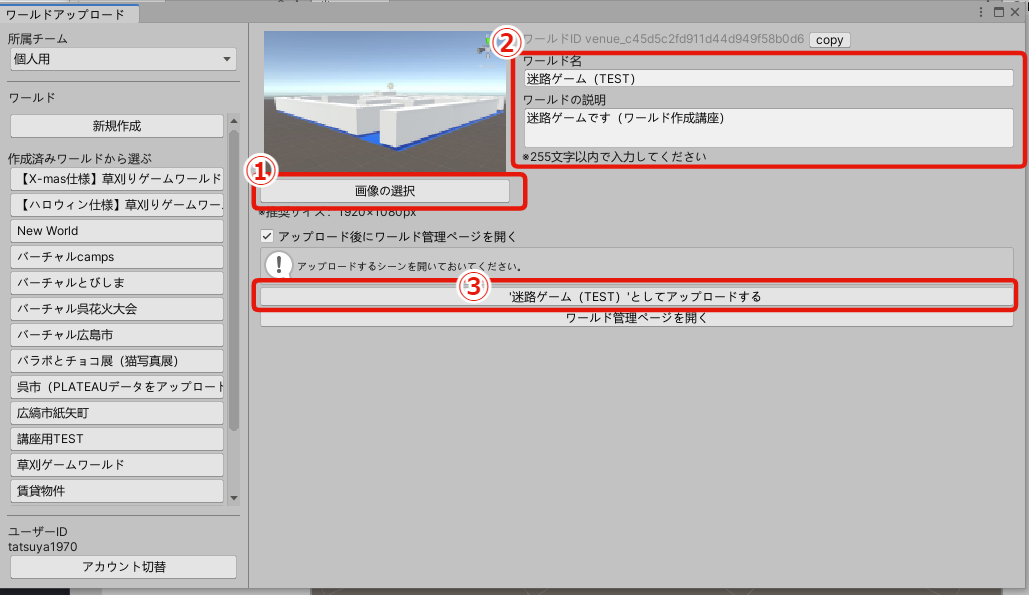
cluster > ワールドアップロード
・画像の選択
・ワールド名、ワールドの説明を入力
・「〇〇としてアップロードする」

数分後、こんな画面になれば、成功です。
「ワールドに入る」を押して、ワールドに入ってみましょう。
さっきの画面で、
「公開する」をクリックすると、全世界に公開されます。
ついに、あなただけの世界で1つのメタバースが完成しました。
おめでとうございます。
6.今後
6-1. アセットストア
今日は、キューブや球体で、いまいち面白みがないです。
かといって、オリジナルの3Dモデルを作るのは結構大変です。
そんなときには、Unity アセットストア
ここからはいれます。
https://assetstore.unity.com/?locale=ja-JP
6-2. blender
本格的に3Dモデリングを始めたい人は、blender がおすすめ。
これもUnity と同じく無料なのに、プロ級のことができます。
6-3. cluster の公式を読もう
ワールドやゲームの作り方が懇切丁寧に書かれてます。
https://creator.cluster.mu/
6-4. コンテストを活用しよう
cluster では毎月お題企画として、ワールドのコンテストを開催しています。
ぼくも応募しました。
「パラボとチョコ展」開催中!
— たつや (@tatsuya1970) February 20, 2022
うちのペットのパラボとチョコの写真と動画を展示してます。#大にゃんこ祭 #clusterお題企画 #clusterhttps://t.co/2Y3LghJ7Fn pic.twitter.com/agKFae0qdF
6-5. もっと簡単にワールド作りたい人は
スマホでもワールドが作れる機能が最近できました。
https://note.com/cluster_official/n/nb9e0173f009a
6-6. イベントに参加しよう、開催しよう
プレゼンイベント
DJイベント
6-7. VR機器
6-8. 最後に私の作品
7. 終わりに
これで終わります。
ありがとうございました。
かっこいいものを作ろうだなんて、難しいことを考えずに、どんなに自分でダメだと思ったとしても、とりあえず何か作ったら cluster にアップロードしてみましょう。
アップロード前後で世界は違って見えるはずです。
この記事が、clusterのワールドをアップロードするなど、皆さまの創作活動を始めるキッカケになったら、これ以上嬉しいことはありません。