実際に非エンジニアの一般社員の方々を対象に実施したオンライン講座です。
エンジニア育成を目的としているのではなく、一般社員がデジタルへの苦手意識をなくし関心を持ってもらう第一歩になることを目的としています。
前回はこちら
【非エンジニア向け】 手を動かして学ぶデジタル講座(その1)「ホームページ作成入門」
では、はじめましょう。
所要時間は約60分です。
1. まず最初に
1-1. 想定する対象者
こういったアプリケーションの開発というものをしたことのない方に教えるつもりで進めます。
1-2. 目標
理屈は分からなくていいので、とりあえずチャットボットを作る。
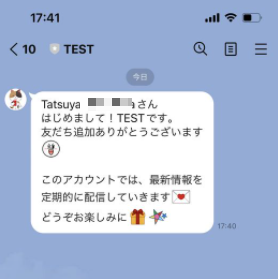
1-3. 完成イメージ
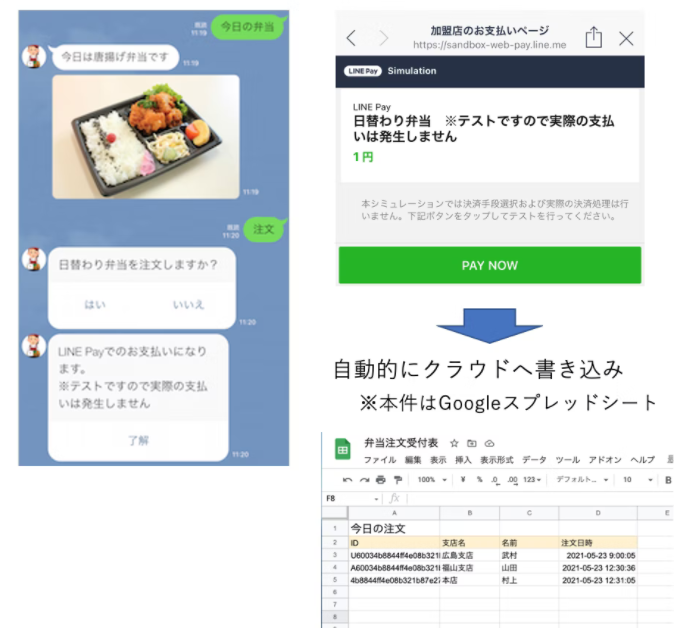
こんなLINEのチャットボットを作ります。

1-4.環境
- OS: Windows10以上 または masOS Catalina以上
- ブラウザ:Google Chrome
1-5.講義までの事前準備
以下の4点にご対応ください。
(1) チャットボットのアイコン画像
講座で作成するチャットボットに使うアイコン画像を用意して、デスクトップに保存してください。
ファイル形式:PNG、JPG、JPEG、GIF、BMP
ファイルサイズ:3 MB以内
(2) JSONファイルをダウンロード
以下のリンク先のJSON形式のファイル をダウンロードしてデスクトップに保存してください。
(ファイル名:flows1.json)
https://www.dropbox.com/s/wnajktd3w73qpmd/flows1.json?dl=0
(3) LINE Developers の登録(無料)
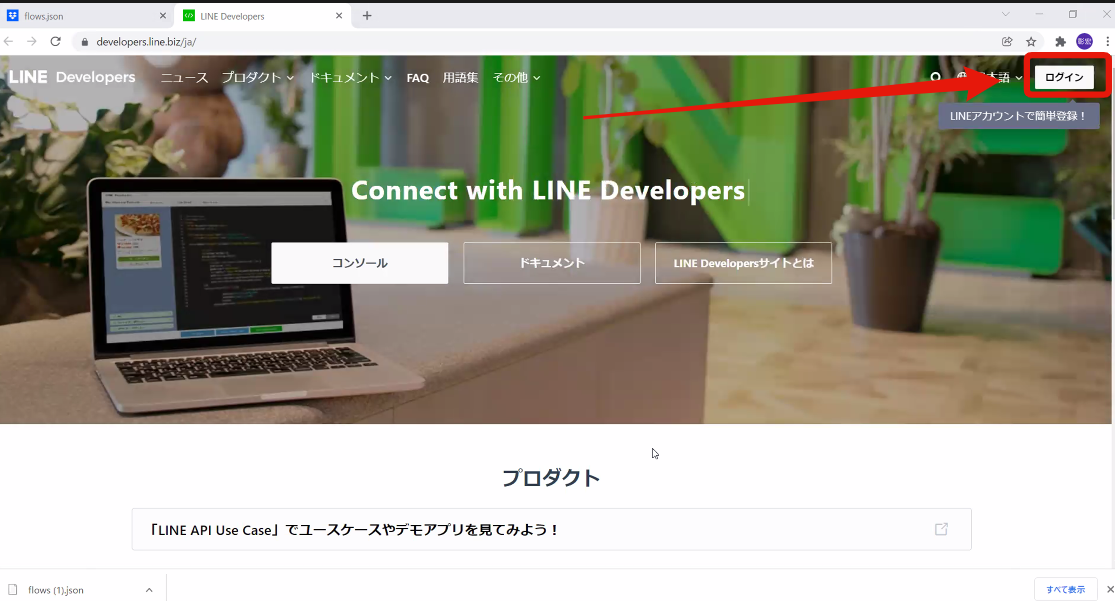
LINE Developers サイトを開き、ログインします。
→ https://developers.line.biz/ja/
 |
|---|
LINEアカウントでログイン
 |
|---|
メールアドレスまたはQRコードでログイン
QRコードログインの場合
 |
|---|
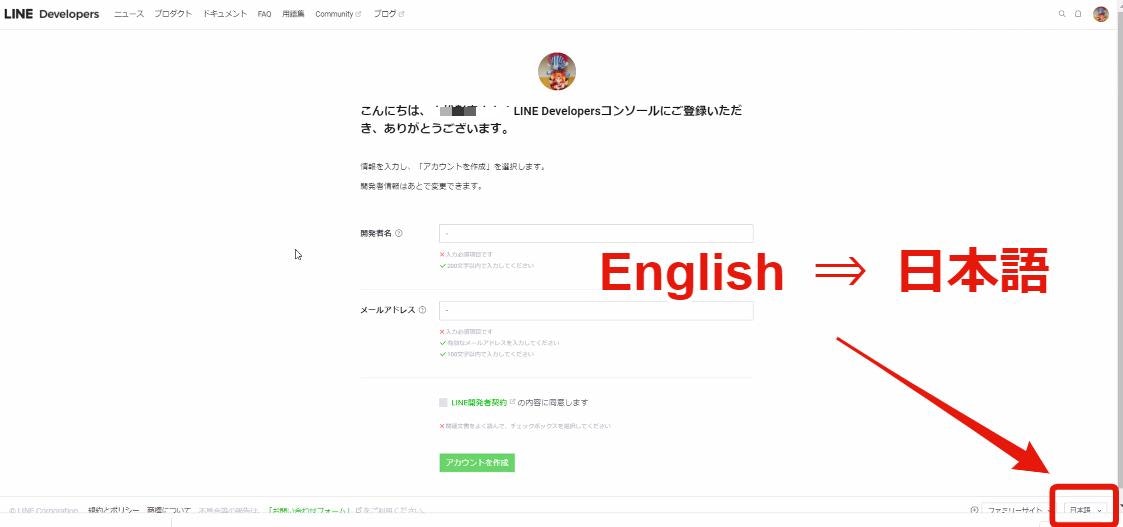
こんな画面になる。
 |
|---|
英語になってる人は、日本語に変えよう
 |
|---|
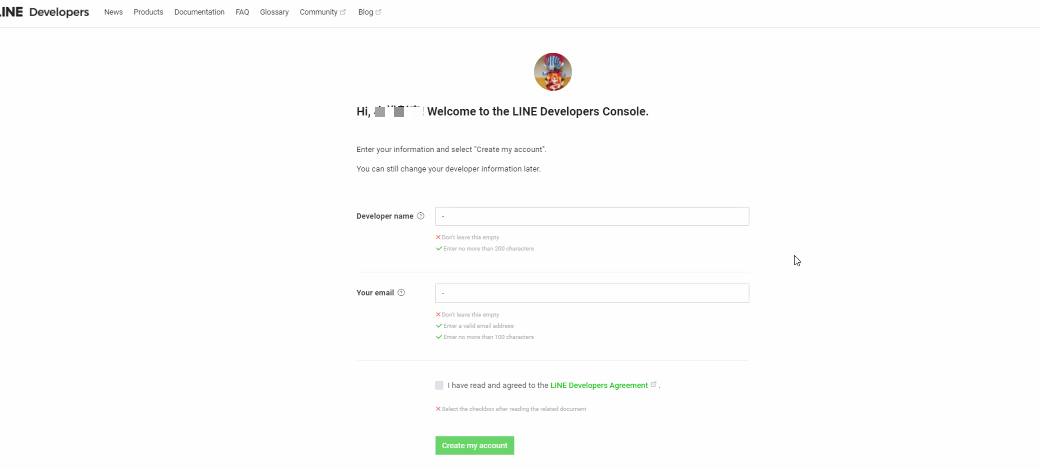
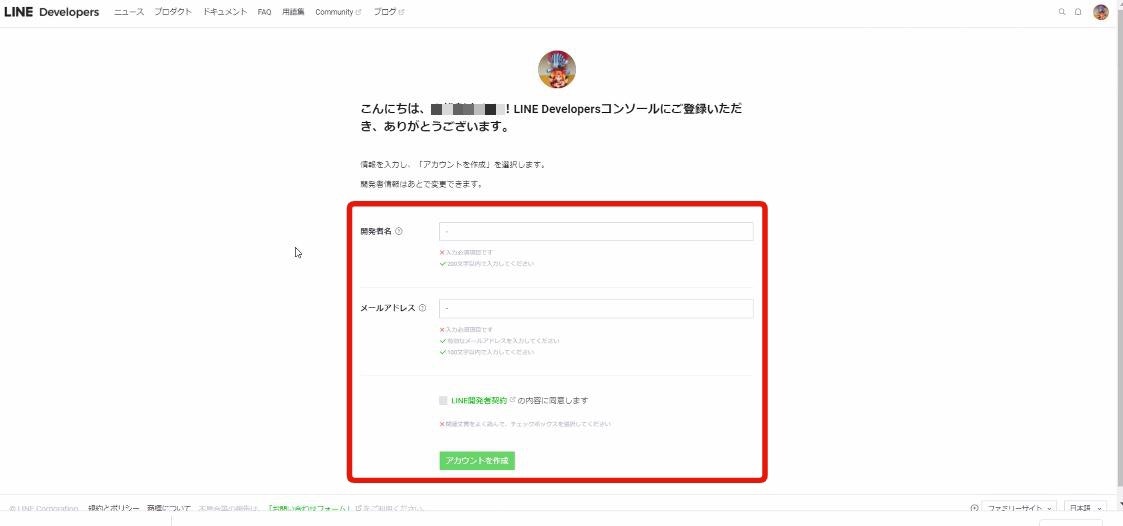
必要情報を入力し、「アカウントを作成」
 |
|---|
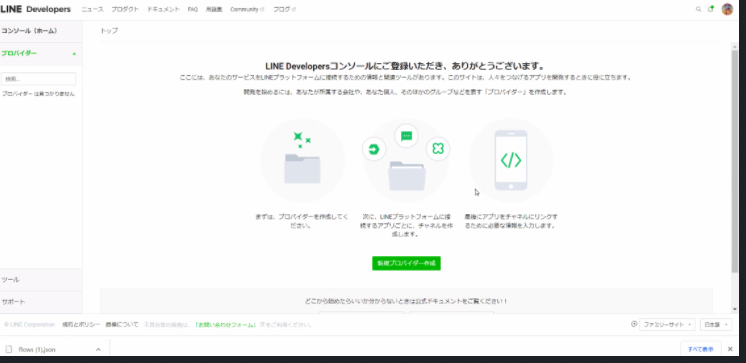
この画面がでたらOKです。
 |
|---|
これでLINE側の準備は整いました。
ウィンドウを閉じても結構です。
(4) enebular(エネブラー) のアカウントを取得(無料)
enebular という PaaS で開発します。
PaaS(パース)とは Platform as a Service の略で、アプリケーションを実行するためのプラットフォームをインターネットを介して提供するサービスのことです。
PaaSを利用することで、アプリケーションの開発前段階で必要な開発プラットフォーム環境の準備(サーバーの設置/OSのインストール/ネットワークの設定など)を大幅に省略できます。
つまり、簡単に開発できるってことです。
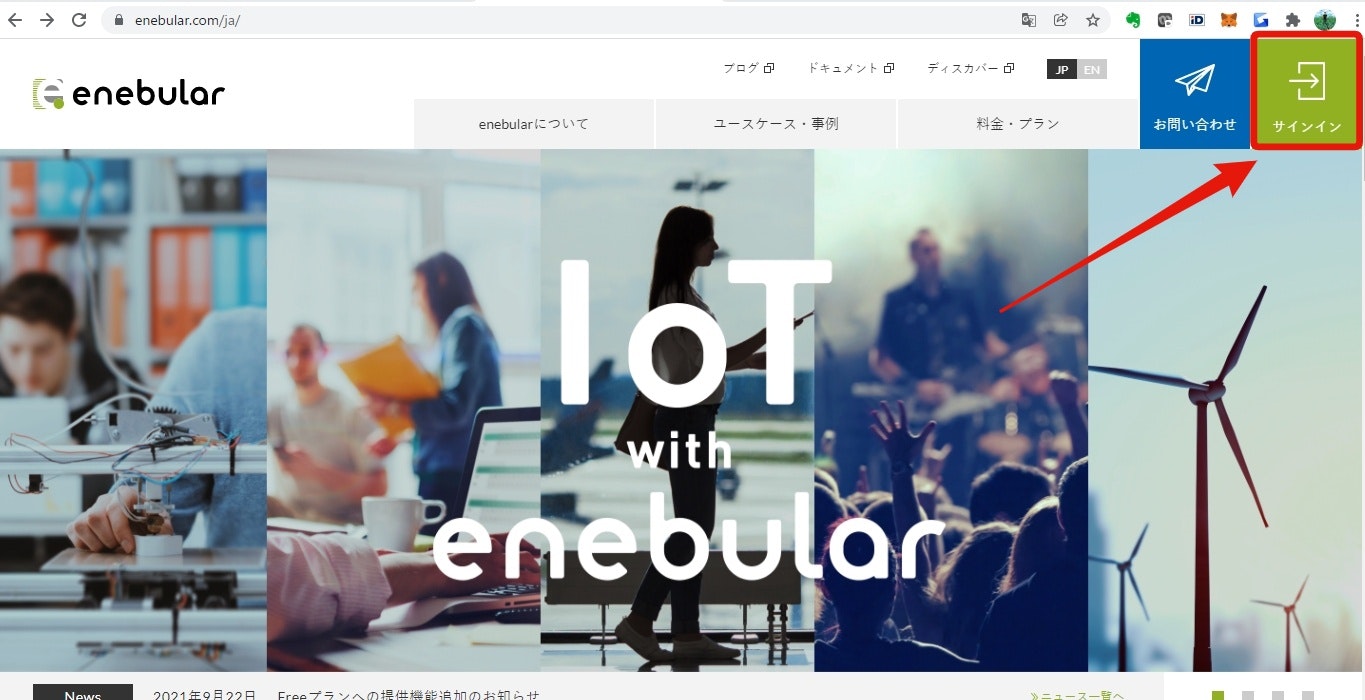
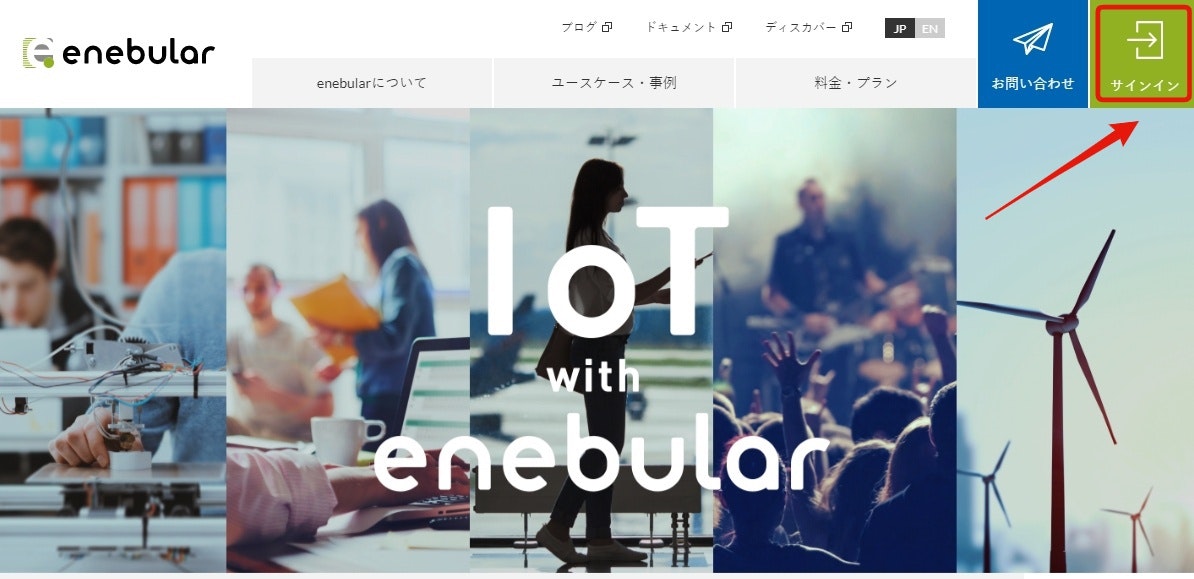
以下のサイトにアクセス
↓↓
https://www.enebular.com/ja/
右上の「サインイン」
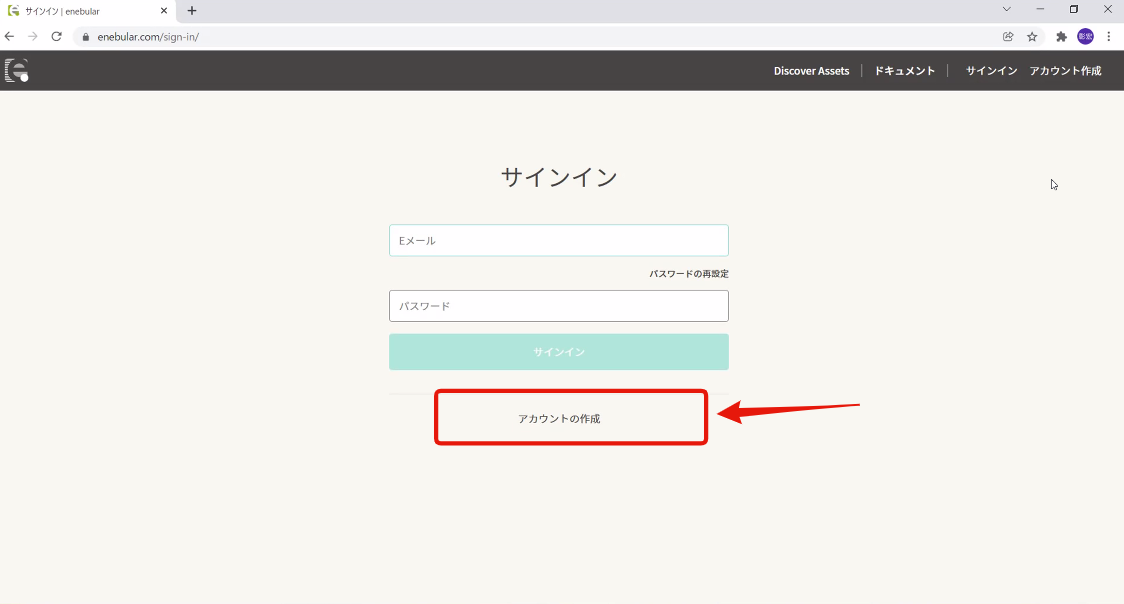
アカウントの作成
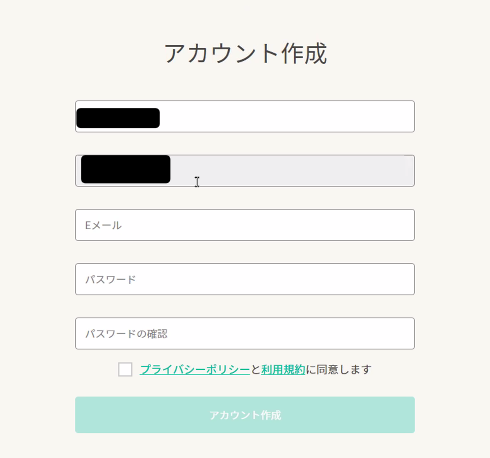
必要事項を入力し「アカウントの作成」
自分の登録したメールに確認メールが送られるので、
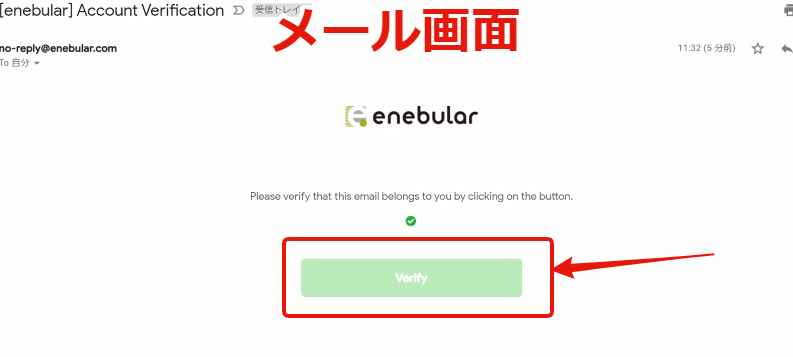
メールを開き、「Verify」をクリック
(メール画面)
 |
|---|
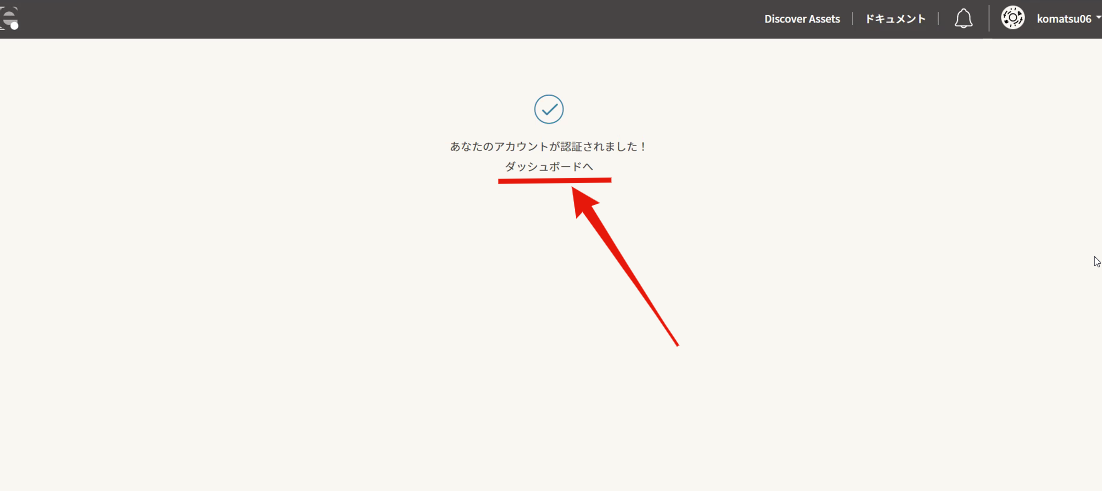
再び enebular こんな画面がでたら、「ダッシュボードへ」
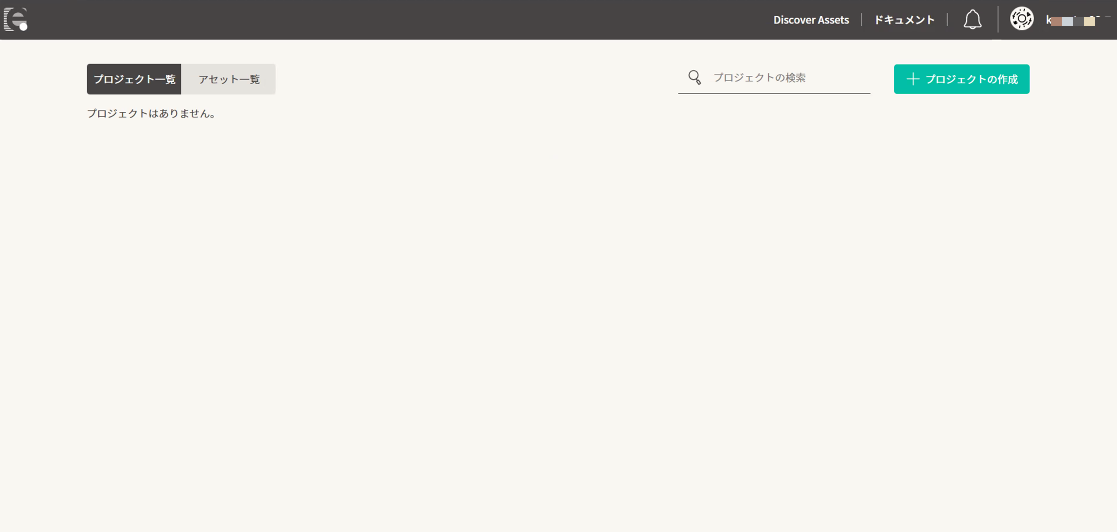
こんな画面になったらOKです。
これで enebular の開発環境が整いました。
ウィンドウを閉じても結構です。
以下、講座当日の内容です。
2. LINEチャットボット について
2-1. なぜLINEチャットボットの開発をとりあげたのか?
(1) 実装化が比較的簡単
- LINEの画面を利用するのでUIを最初から考える必要がない
- LINEの開発者用のサイトでのいろいろな設定が簡単
- 情報が多い
(2) 身近な人に自慢できる
- 国内の月間利用者数8600万人(日本人の約70%が利用)
※LINE BUSINESS GUIDE (2021年1-6月期版) - アプリのインストールが不要。(友達登録だけでOK)
2-2.LINEチャットボット開発前の設定
LINE Developersを開き、ログインします。
→ https://developers.line.biz/ja/
LINEアカウントでログイン
 |
|---|
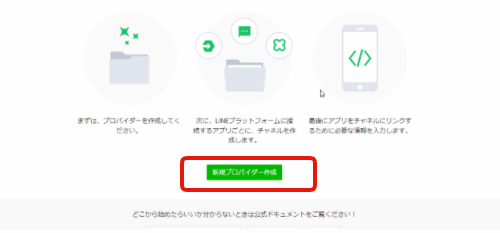
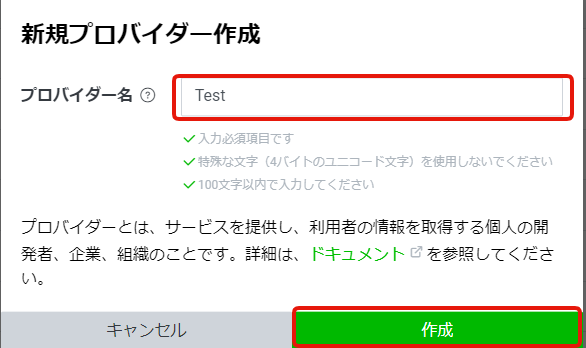
「新規プロバイダー作成」をクリック
 |
|---|
 |
|---|
 |
|---|
 |
|---|
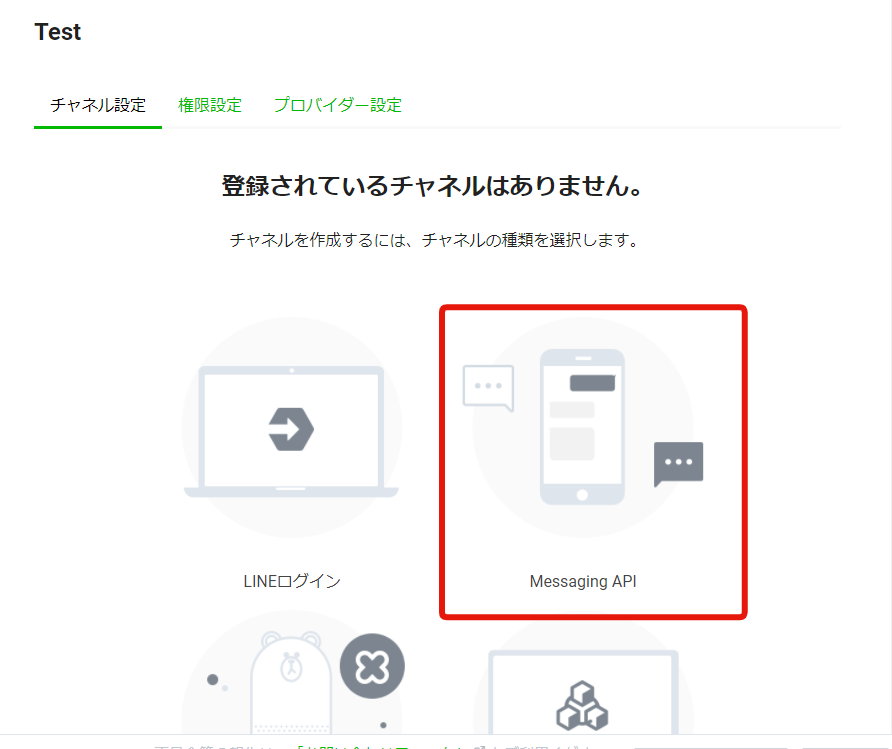
- チャネルの種類:Messaging API
- プロバイダー: さっき作ったやつ
- 会社・事業所の所在地:入力
- チャネルアイコン: 持参したアイコン画像を入れよう
- チャネル名: チャットボットの名前です。
- チャネル説明: チャットボットの説明
- 大業種:入力
- 小業種:入力
- メールアドレス:入力
- プライバシーポリシーURL :今回は入力不要
- サービス利用規約URL : 今回は入力不要
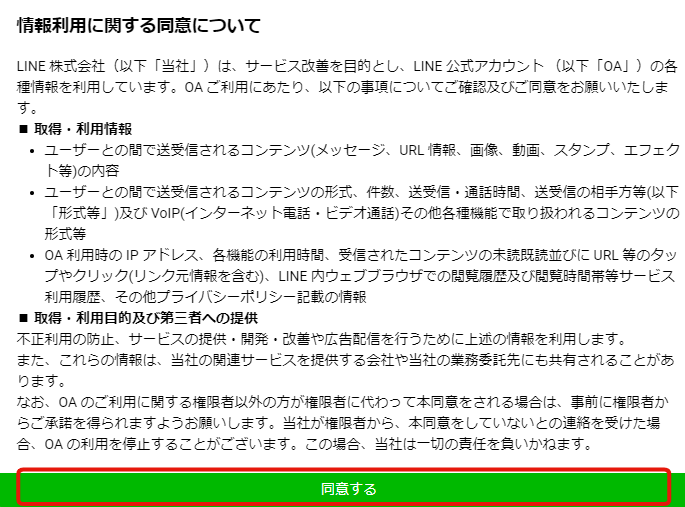
・LINE公式アカウント利用規約 の内容に同意します
・LINE公式アカウントAPI利用規約 の内容に同意します
にチェックをいれて、
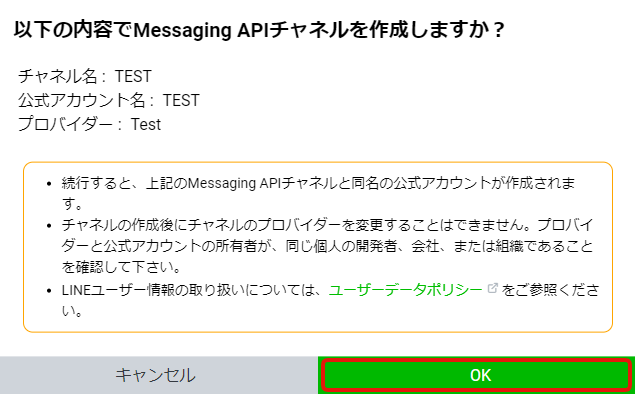
作成をクリック
 |
|---|
 |
|---|
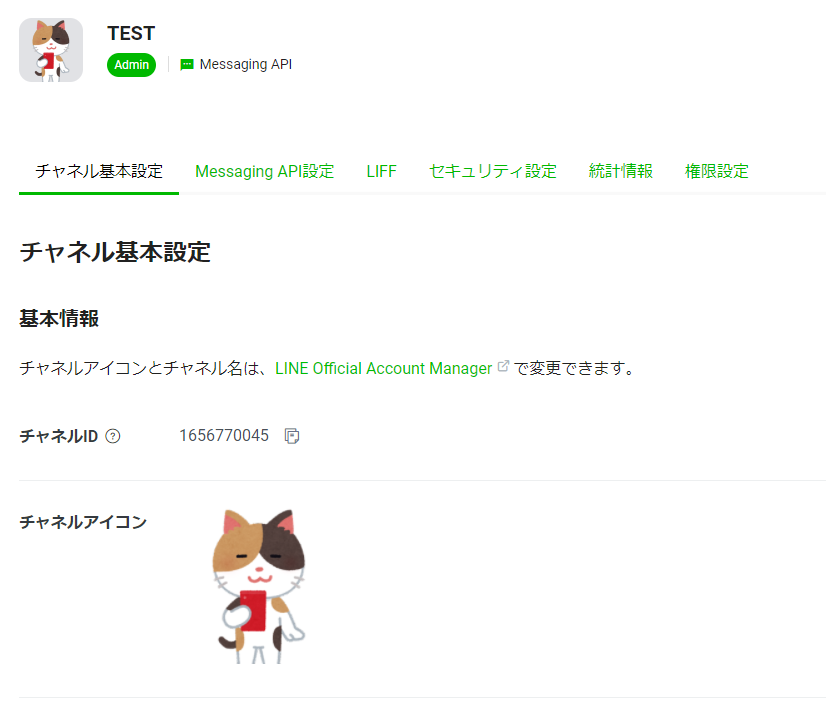
チャットボットの設定ができました。
 |
|---|
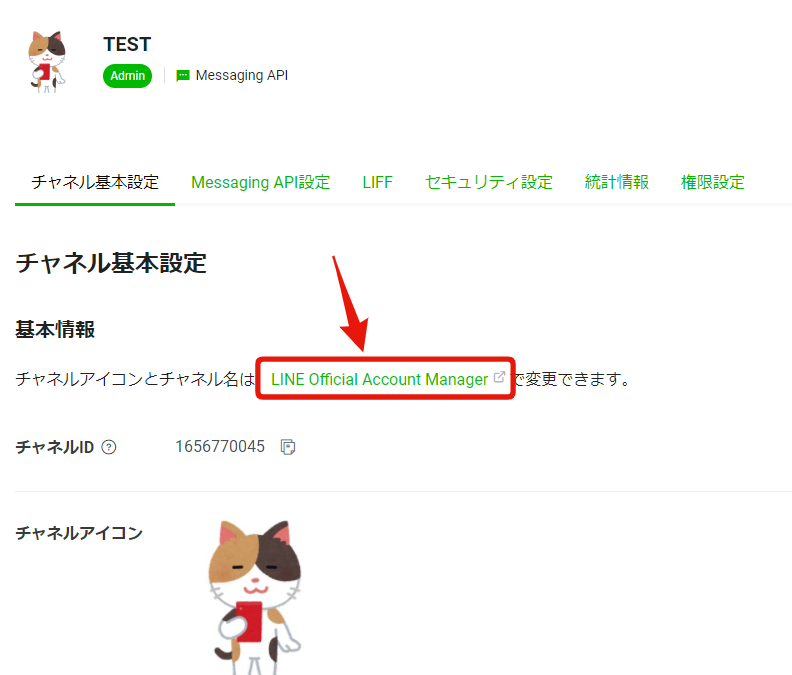
[LINE Official Account Manager]をクリック
 |
|---|
「応答設定」をクリック
 |
|---|
- 「応答メッセージ」をオフ
- 「Webhook」をオン
 |
|---|
このウィンドウは閉じても可で、 さっきのウィンドウに戻る。
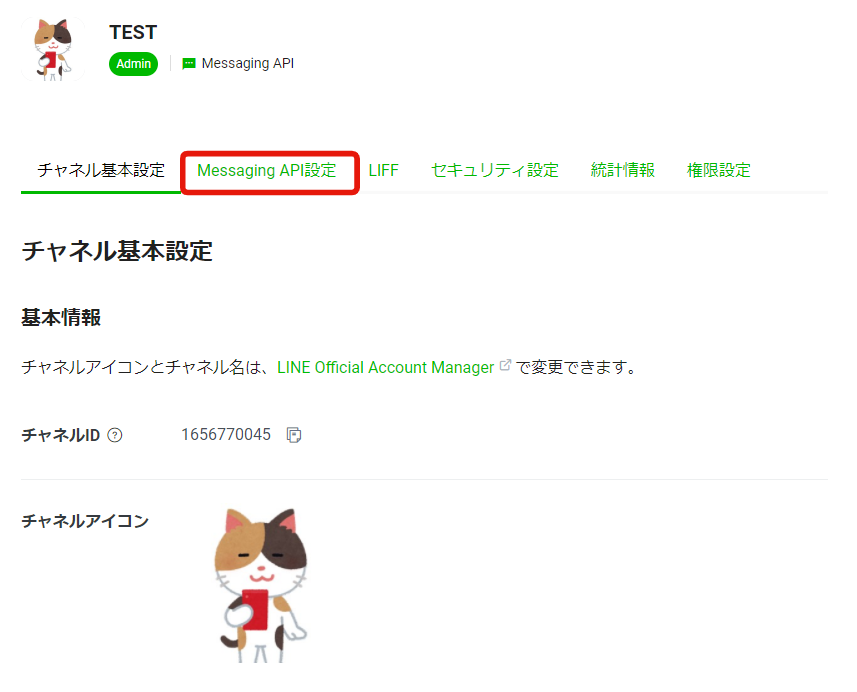
Messaging API設定 をクリック
 |
|---|
 |
|---|
みなさんのブラウザに表示されているQRコードを読んでください。
おお、チャットボットができてますね。
LINEのウィンドウはこのままにしておいてください。
3. enebular(エネブラー)
3-1.なぜ enebular?
- ウェブで開発できるので、受講者のOSに依存しない(全員同じ画面で授業ができる)
- NODE-RED というビジュアルプログラミングツールを使うので、プログラミング言語を知らなくてもある程度できる
- (今回はしませんが)本番環境へのデプロイが比較的容易
3-2.enebularの基本
enebular にアクセス
https://www.enebular.com/ja/
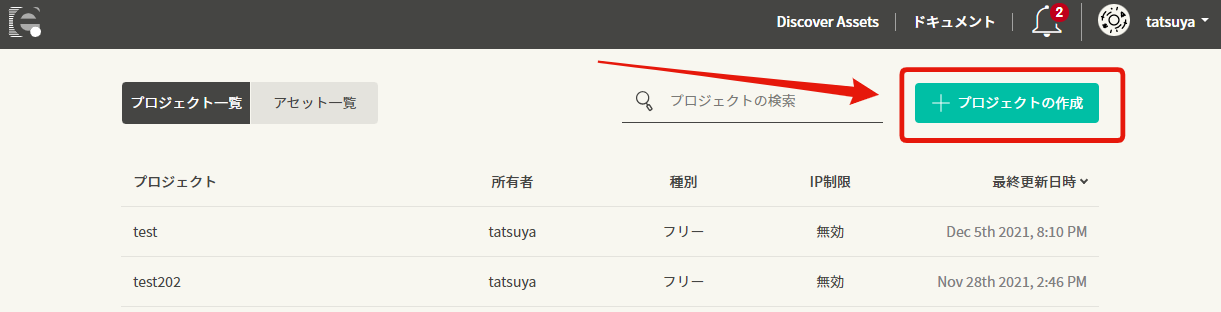
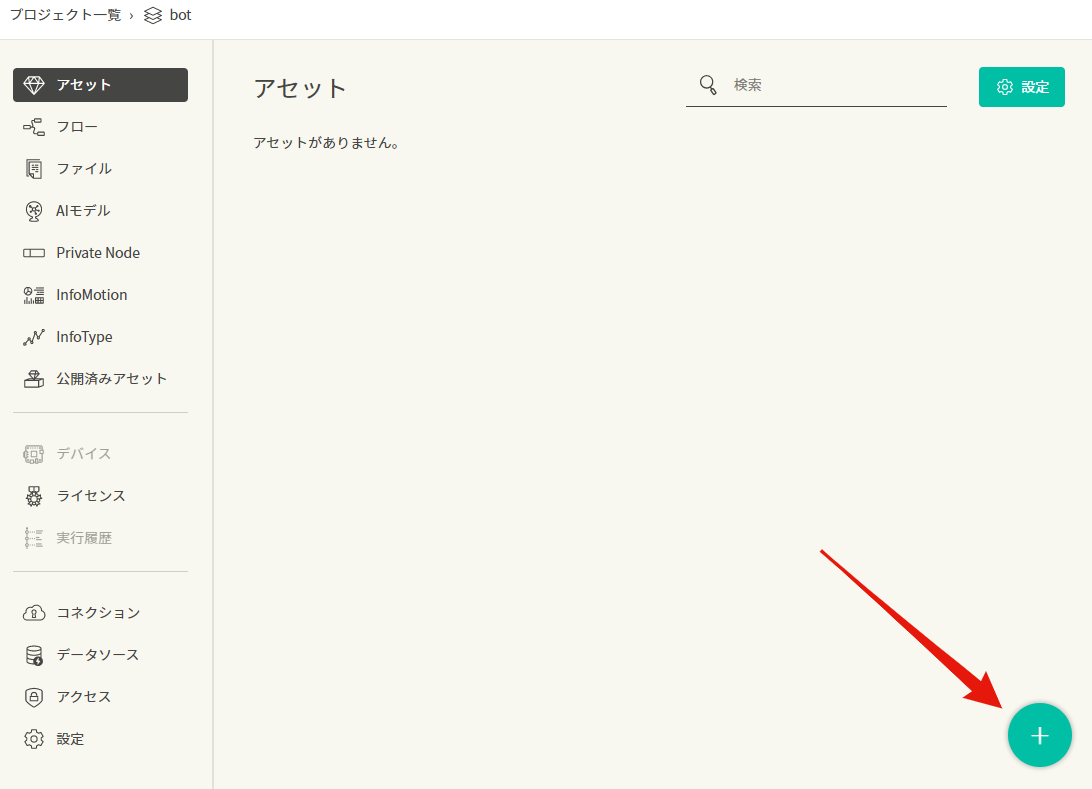
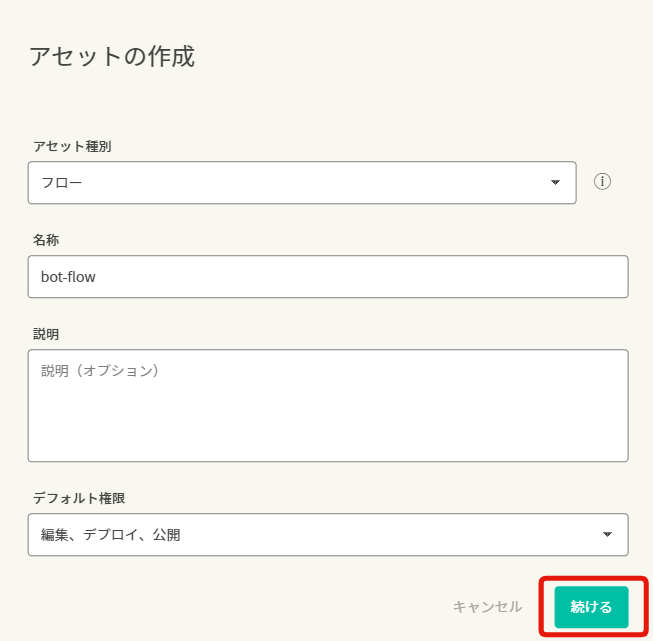
「アセットの作成」の必要項目を入力する。
アセット種別:フロー
名称:なんでも可
説明:入れても入れなくても可
デフォルト権限:「編集、デプロイ、公開」
ちょっと待つ。
こんな画面になる。
 |
|---|
ここで、これから使うenebular の用語を説明します。
 |
|---|
各ノードそれぞれに機能があり、ノードをつなげていくNode-REDというビジュアルプログラミング開発ツールです。
Node-RED はプログラミング言語をそんなに知らなくてもアプリケーションを作成することができますが、ネット上での動作確認や本番環境を構築するのは結構大変です。
enebular は開発と動作確認、そして本番環境構築を簡単にしてくれるツールです。
それでは試しに、
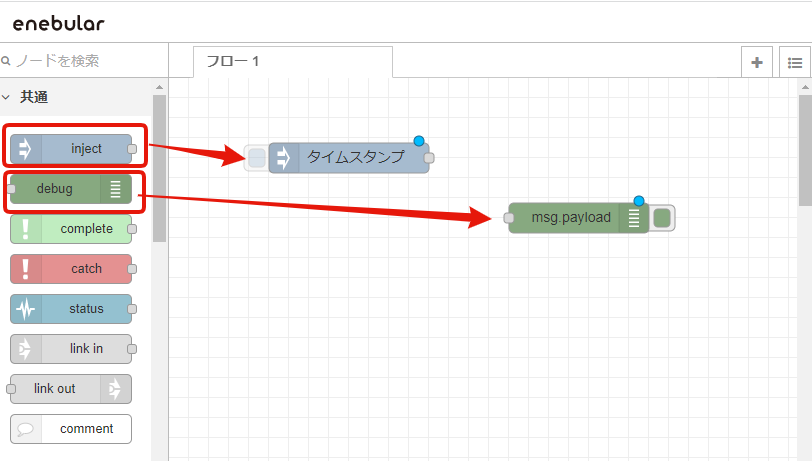
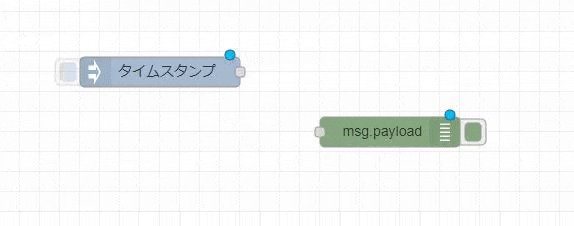
パレットから「inject」ノードと「debug」ノードを選び、ワークスペースへドラッグ&ドロップしてみてください。
 |
|---|
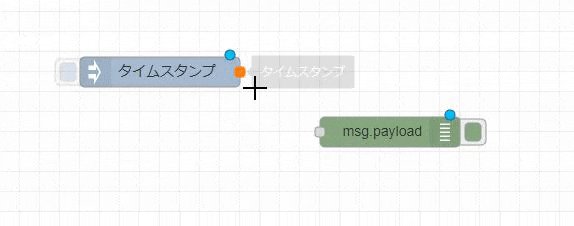
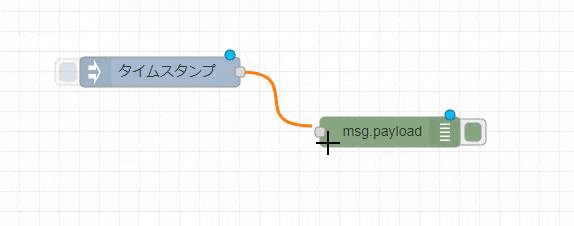
このふたつをつなげてください。
 |
|---|
はい、これで、タイムスタンプを表示するというプログラムが完成しました。
デプロイボタンをおしてください。
 |
|---|
デプロイとは大雑把にいうと、プログラムを使える状態にすることです。
「デプロイが成功しました」とメッセージがでたらOKです。
つぎに、このプログラムの動作を見るために、
右サイド上の「デプロイ」の下にあるカナブンみたいなアイコンをクリックしてください。
 |
|---|
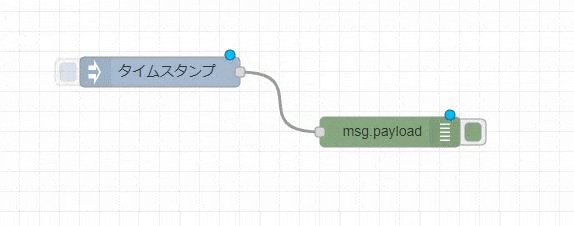
こんな状態になります。
 |
|---|
ここに、タイムスタンプを表示します。
では、プログラムを実行します。
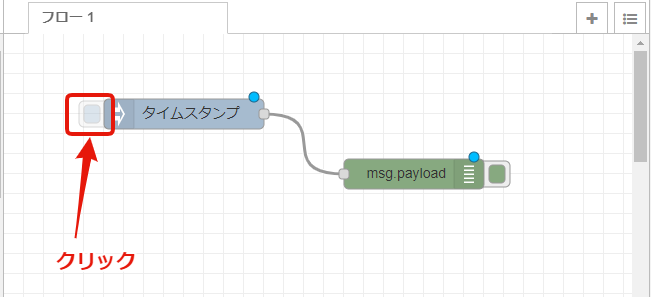
タイムスタンプと書かれたノードの左側の取っ手のようなものをクリックしてください。
 |
|---|
「Inject 処理を実行しました」
右サイドにプログラムの結果がでてますね。
 |
|---|
この数字は機械用のタイムスタンプ。
人間が判別できるように、この数字をクリックしてください。
時間が出てきました。(グリニッジ標準時)
 |
|---|
enebular の画面はそのままにしておいてください。
4.チャットボットを作る
4-1. 完成イメージ
冒頭でお見せしましたが再度

4-2. プログラムの読み込み
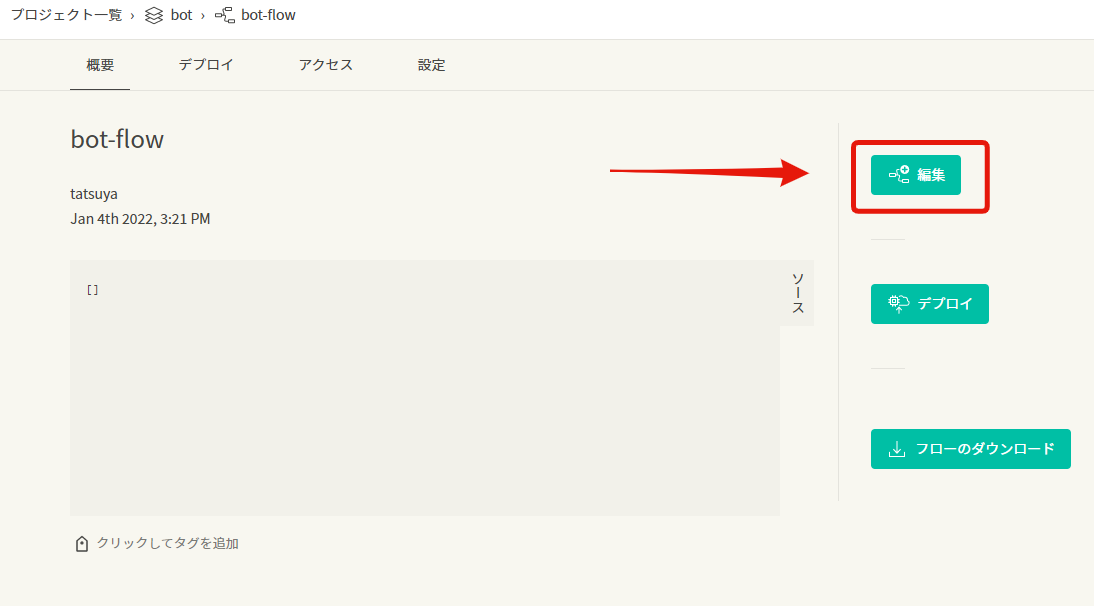
「読み込み」をクリック
 |
|---|
「読み込むファイルを選択してください」をクリックし、
事前にデスクトップに保存の 「flows1.json」 を選択
 |
|---|
「読み込み」をクリック
 |
|---|
フロータブが1つ増え、こんな画面になります。
 |
|---|
大勢に影響ないですが、不要なフロータブを消します。
(講師メモ:予定経過時間30分)
4-3. 各ノードの説明
「(1)LINE情報ゲット」ノード(function ノード)
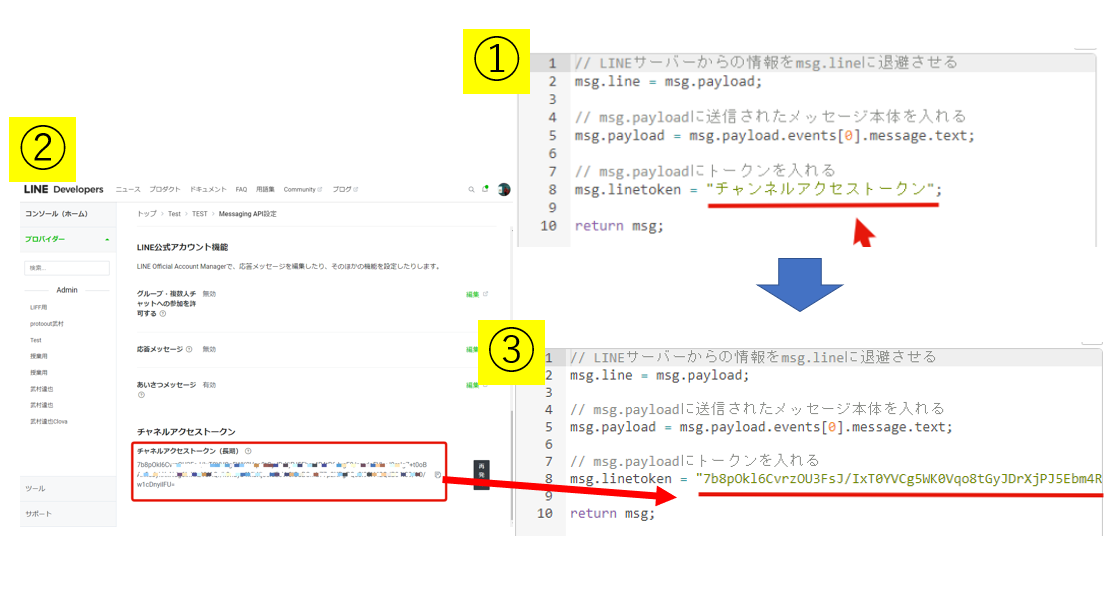
「(1)LINE情報ゲット」ノード(function ノード)をダブルクリックし、
「チャンネルアクセストークン」と書いてあるところをLINE developers サイトにある自分のチャンネルアクセストークンで上書きします。
 |
|---|
※チャンネルアクセストークンはLINE developerサイトの
https://developers.line.biz/console/
自分のボットのチャンネルの
Messaging API設定(QRコードがあるところ)の最下層にあります。
 |
|---|
復習しますと、以下の画像のような流れです。
 |
|---|
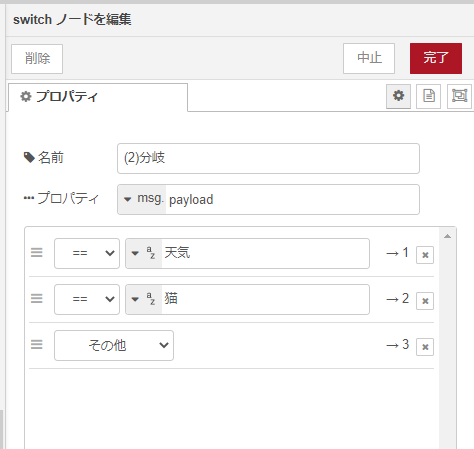
「(2) 分岐」ノード(switch ノード)
ここで分岐させてます。
修正事項はありません。
 |
|---|
APIについて
以降、APIから情報を取得するノードの説明に入る前に、APIについて簡単に説明します。
APIとは、
「Application Programming Interface」の頭文字です。
一言で表すと、ソフトウェアやプログラム、Webサービスの間をつなぐインターフェースのことを指します。
今回使うAPIは、リクエストすると何か情報をくれるものを使います。
天気、猫の画像、銀行の口座残高
APIがなかったらこういう情報を取得するのは大変です。
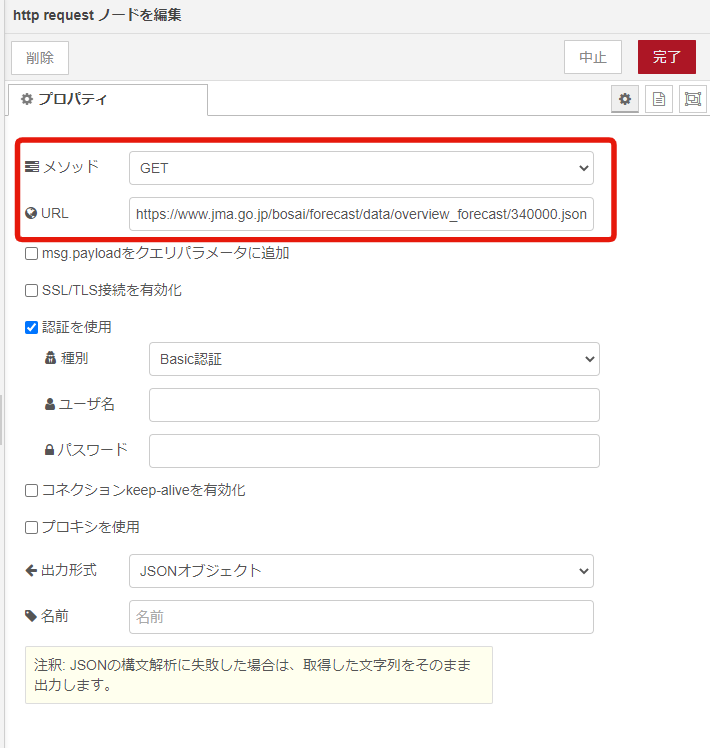
「(3-1)天気API」ノード(http requestノード)
赤線で囲ったURLが気象庁のAPIのURLです。
URLの末尾340000.json で広島地方を指します。
この地域番号は以下の気象庁公式からお住まいの地域を選択したURLをよく見ればわかります。
https://www.jma.go.jp/bosai/forecast/
ノードの意味を大雑把にいうと、URL記載の情報をGETするという意味になります。
修正事項はありません。
 ] ] |
|---|
ちなみに、このAPIは、気象庁の中の人が、「運用を安定的に保証してなく正式なAPIとはいえないけど、政府標準利用規約に準拠してご利用いただけます」とツイッターで呟かれてます。
一番伸びてるのはこれかしら。仕様の継続性や運用状況のお知らせを気象庁はお約束していないという意味で、APIではないと申し上げざるを得ないのですが、一方で政府標準利用規約に準拠してご利用いただけます。 https://t.co/QLuhI4DNDv
— TOYODA Eizi (@e_toyoda) February 24, 2021
そして、
(3-2) でボットがつぶやく文を作成し、(6)でLINEに送ってます。
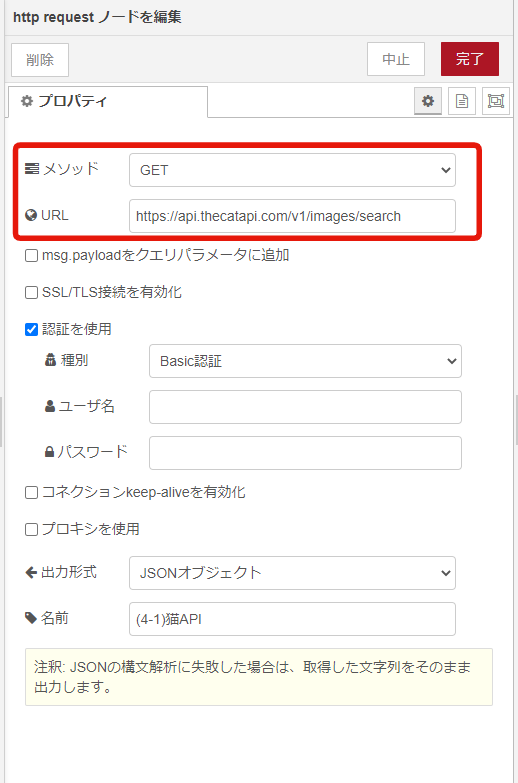
「(4-1)猫API」ノード(http requestノード)
さきほどの「天気API」と同様に、ここでは、猫の画像をランダムで取得する「猫API」のURLから猫画像をGETする設定をしています。
 |
|---|
天気APIと同様に、(4-2) でボットがつぶやく文を作成し、(6)でLINEに送ってます。
(5)は冒頭でやったことと同じです。(コードがちょっと違いますが)
ここまでできたら、
デプロイ
4-4. もし「差分を確認」というメッセが出たら、
 |
|---|
「変更をマージ」
 |
|---|
これを押してください
 |
|---|
4-5. LINE Developersで Webhook の設定
デプロイ成功後
enebular の右上の[i] をマウスオーバー
 |
|---|
なにかURLが出てきます。
 |
|---|
このhttpsから始まるURLをコピーし、
さっきの、LINE Developers の画面に戻り、
Webhook設定の「編集」をクリックしてください。
 |
|---|
「webhookを入力してください」と出るので、
 |
|---|
さっきのURLペーストし、末尾に line を付けて、「更新」をクリック。
「webhookの利用」 を有効(緑色)にしてください。
 |
|---|
4-6. LINEを開く
スマホのLINEを開き、天気、猫と打ってみると、

完成です!!
5.ずっと使えるようにするには (今日はしません)
2022.3.7更新
※2022.2.28 より、AWS や Heroku にデプロイしなくても、enebular 単体で対応可能になったため修正
今回作ったLINEのチャットボットをずっと使えるようにするには、こちらの記事をご参考にしてください。
https://qiita.com/tatsuya1970/items/b3ddad7c5c1b009f0051
6.今後
6-1. アイデアしだいで可能性は無限大
API
-
雑談API
チャットボットといえば、やっぱAIだよねー て人には
こちらに雑談チャットボットの作り方を掲載してます。
https://qiita.com/tatsuya1970/items/0549357aff42969f9ebd -
無料で簡単に使えるAPI集
https://zenn.dev/protoout/books/public-apis-api-get
私の作品
以下のリンク先はLINEのコミュニティのイベントで発表したスライドで、私が今まで作ったチャットボットです。
このようにチャットボットでIoTなどアイデア次第で可能性は無限大です。
LIFF、LINEPAY
-
LINE Front-end Framework
LINE 上で動くウェブアプリを作ることができます。
こちらに作成方法を載せてます。
https://qiita.com/tatsuya1970/items/bdb3209e80aa258ee927
6-2. コミュニティ
今回のようなハンズオンや勉強会、登壇イベントなど、頻繁にイベントやってます。
https://linedevelopercommunity.connpass.com/
7.終わりに
これで、終わります。
これがキッカケで、ITやデジタルにさらに興味深くなっていただければ幸いです。
ありがとうございました。