実際に非エンジニアの一般社員の方々を対象に実施したオンライン講座です。
ウェブデザイナーやエンジニア育成を目的としているのではなく、一般社員がデジタルへの苦手意識をなくし関心を持ってもらう第一歩になることを目的としています
いまこの世の中にあるウェブ系のサービスはHTMLでできてます。
1回でも簡単なHTMLで簡単なホームページを作れば、世界が広がり、デジタルへの敷居が低くなることでしょう。
時間は60分です。
では、はじめましょう。
1.まず最初に
1-1. 想定する対象者
まったくホームページを作ったことがない初心者の方に教えるつもりで進めます。
1-2. 今日の最終ゴール
理屈は分からなくていいので、とりあえずホームページを作る!
1-3. 受講方法
講師のZOOM画面を見ながら、講師のいうとおり作業をしていく方式です。
理想は、「作業用パソコン1台 + 視聴用パソコン1台」 または 「作業用パソコン1台 + 視聴用タブレット1台」という環境で受講することを推奨します。
画面共有やチャット対応する場合があるかもしれませんので、視聴用、作業用ともにZOOMに接続してください。
 |
|---|
パソコン1台の方は、以下の画像のように画面半分を使って受講してください。
1-4. お断り
-
質問は適宜チャットでお願いします。
返答できない場合は、後でメールでお答えします。
なお、今回はプログラミングの講座ではないので、プログラミング関係の質問はご遠慮ください。 -
本講座は録画します。
-
ZOOMのカメラを閉じてたら講師が寂しいので、カメラはつけたままにしてくれたら嬉しいです。
-
開始直後は受講者全員のペースを合わせますが、進行具合を見ながら、途中でどんどん進めていく場合がありますので、ご了承ください。
-
途中で付いていけなくなったらを、テキスト(このサイト)を見ながら、頑張って追いついてください。
-
ミュートの設定をお願いします
1-5. 環境・使用ソフト
- OS: Windows10以上
- Google Chrome (グーグルクローム)
- ZOOM
- メモ帳
1-6. 事前準備の確認
※実際の講座では以下の画像ファイルを事前準備事項としてました
画像ファイル
以下2つの画像ファイルはすぐに取り出せるところにありますか?
-
カバー
ファイル名は、「cover.jpg, cover.jpeg, cover.png, cover.gif」 のいずれか -
アイコン
ファイル名は、「face.jpg, face.jpeg, face.png, face.gif」 のいずれか

##2. HTMLでホームページを作成
2-1. はじめに
私たちがみるインターネットのホームページサービスは、フレームワークの違いはあるにせよ、根幹はHTMLとCSSでできています。
HTMLは、ホームページの土台の役割で、見出しや文字、画像の表示を担当します。
CSSは、ホームページのお化粧部分(デザインなど)を担当します。
今回は、HTMLとCSSを使って簡単な自己紹介ホームぺージを作ります。
### 2-2. 準備
デスクトップに「HP」という名前のフォルダを作成してください。
メモ帳を開きます。
通常はプログラミング専用のエディターを使うのですが、今回は誰でも体験できるようにWindowsに標準についているメモ帳を使います。
####メモ帳の開き方
Windows11の方は、こちらのリンク先をご参照ください。
https://tanweb.net/2021/10/12/43196/
2-3.Hello World
2-3-1.入力
Hello world と打ってみてください。
 |
|---|
プログラミング言語を最初に使うときに、
まず最初にすることが、「Hello World」 を表示させることがほとんどです。
しきたりとか慣例のようなものです。
2-3-2.ファイルの保存
「名前をつけて保存」
すべてのファイルにして
ファイル名を index.html としてください。
#### 2-3-3.ブラウザで確認
「HPフォルダ」を開き、
「index.html」 をダブルクリックしてください。
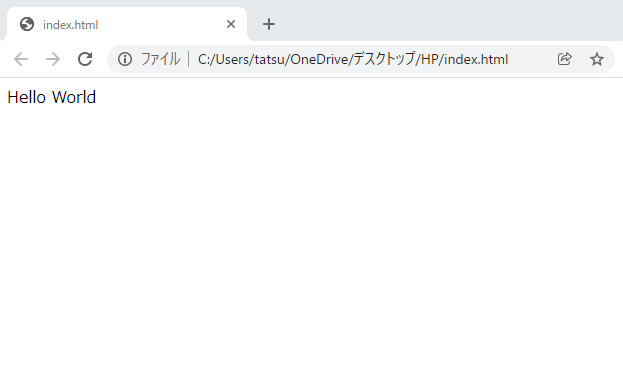
ブラウザが起動し「Hello World」という文字が表示されます。
 |
|---|
これを、インターネットにアップロードすれば、インターネット上で「Hello World」と表示されます。
※これは、ローカル(みなさんのパソコン限り)だけで、インターネットに公開されたわけではないです。
2-4.index.html の編集
では、自己紹介ホームページを作っていきましょう。
今日のゴール(完成イメージ)はこれです。

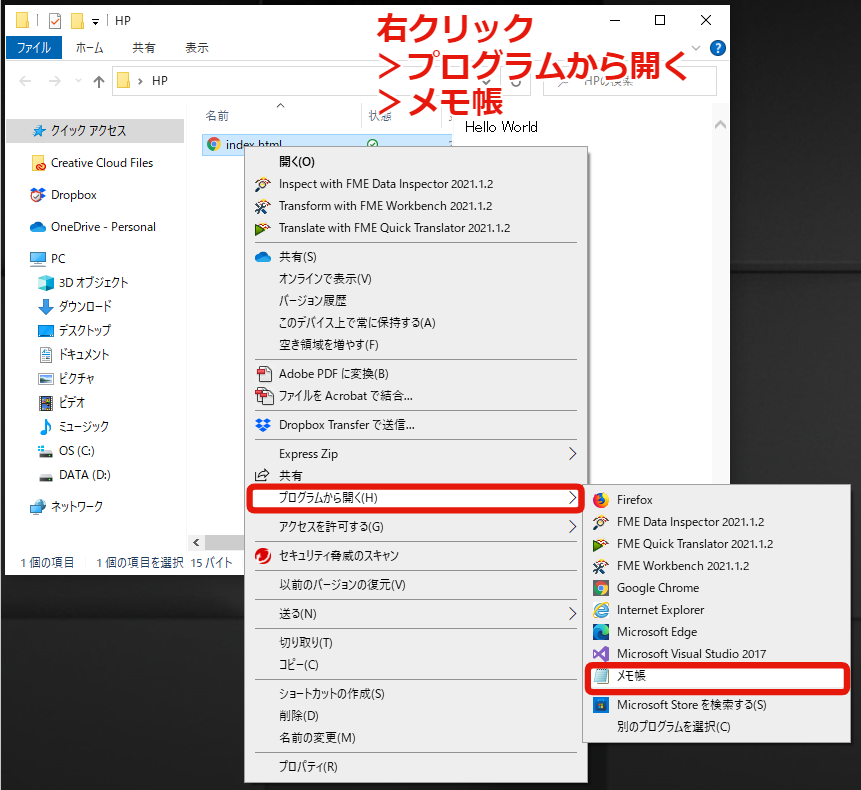
さきほど作った index.html を編集します。 ダブルクリックするとブラウザが開くので、 右クリック > プログラムから開く > メモ帳
Hello World は消して、 以下のように入力してください。
 |
|---|
上書き保存して、ブラウザを開いてください。
ブラウザの更新ボタンを押してください。
 |
|---|
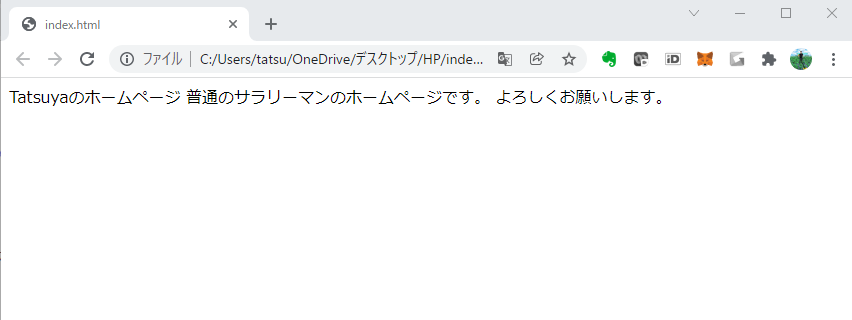
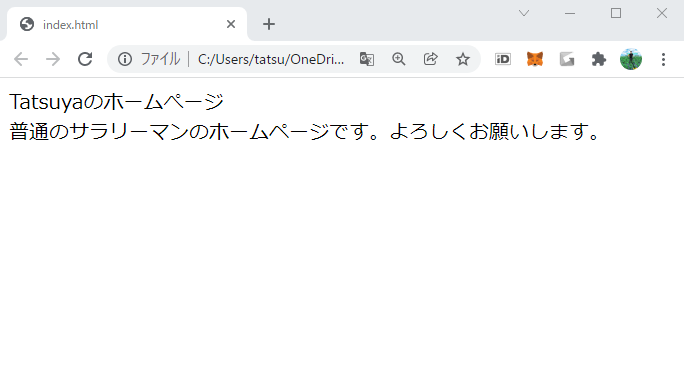
こう表示されます。
 |
|---|
あれっ、改行されていないですね。
以下の画像の「Tatsuya のホームページ」のあとに
<br> といれてみてください。
br とはBreak の略で、改行という意味です。
これがHTMLタグとよばれるものです。
 |
|---|
上書き保存して、更新してください。
改行されましたね。
 |
|---|
2-5. 自分ひとりでやってみるタイム
以下を入力してみてください。
(時間10分)
 |
|---|
上書き保存して、ウェブを更新
 |
|---|
ホームページらしくなってきました。
(講師メモ: index.htmlのHTMLタグの意味をざザーっと説明)
(講師メモ:開始30分経過)
2-6. 画像挿入
先ほどのHPフォルダにimgというフォルダを作ってください。
img フォルダに みなさんが準備してきたカバーとアイコンの画像ファイルを移してください。
 |
|---|
先ほどの index.html に
以下の赤線を引いたところを入力してください。
ファイル名はご自分のファイル名に直してください。
 |
|---|
入力したら、
index.html を更新
 |
|---|
ホームページらしくなってきました。
3. CSSでデザインする
あとはデザインで見栄えをよくする作業です。
それはCSSの役割です。
### 3-1. 自分ひとりでやってみるタイム
index.html に以下の赤線のHTMLタグを追加してください。
(5分)
 |
|---|
### 3-2. cssファイルの作成
メモ帳を開き、
以下のコードを全部コピーして、メモ帳へペーストしてください。
.wrapper {
padding-top: 20px;
}
.content {
width: 100%;
max-width: 800px;
margin: auto;
padding: 16px;
background-color: #fff;
text-align: center;
}
.profile-image {
margin: 16px 0 0;
text-align: center;
}
.profile-image img {
width: 200px;
height: auto;
border-radius: 50%;
}
(講師メモ)ザーッとCSSの説明
「名前を付けて保存」
「style.css」 というファイル名で CSSフォルダに保存します。

index.html を開くと
 |
|---|
ホームページができました。
4. ホームページをアップロード
ホームページができましたが、まだこれは皆さんのパソコンの中だけの情報であって、インターネットで公開されているわけではありません。
実際にインターネット上で世界中のひとたちに見てもらうには、レンタルサーバーに契約し、そこにデータをアップロードする必要があります。
今日はしませんが、インターネットに公開したい方は、レンタルサーバーに契約してください。
ちなみに、私は「ロリポップ」というサービスを利用しています。
ロリポップ上で、HTMLやCSSファイルをドラッグ&ドロップでアップロード可能です。
ロリポップ
https://lolipop.jp/

ただ、これだとサーバ上を直にいじってしまって、なんかこわいので、
通常はFTPソフトを使ってロリポップにあげてます。
Cyberduck 、FFFTP が有名です。
5.今後(本格的にするのなら)
本格的にやりたくなったら、
オンライン講座
どっとインストール
https://dotinstall.com/

Progate
https://prog-8.com/

Udemy
https://www.udemy.com/ja/

エディター
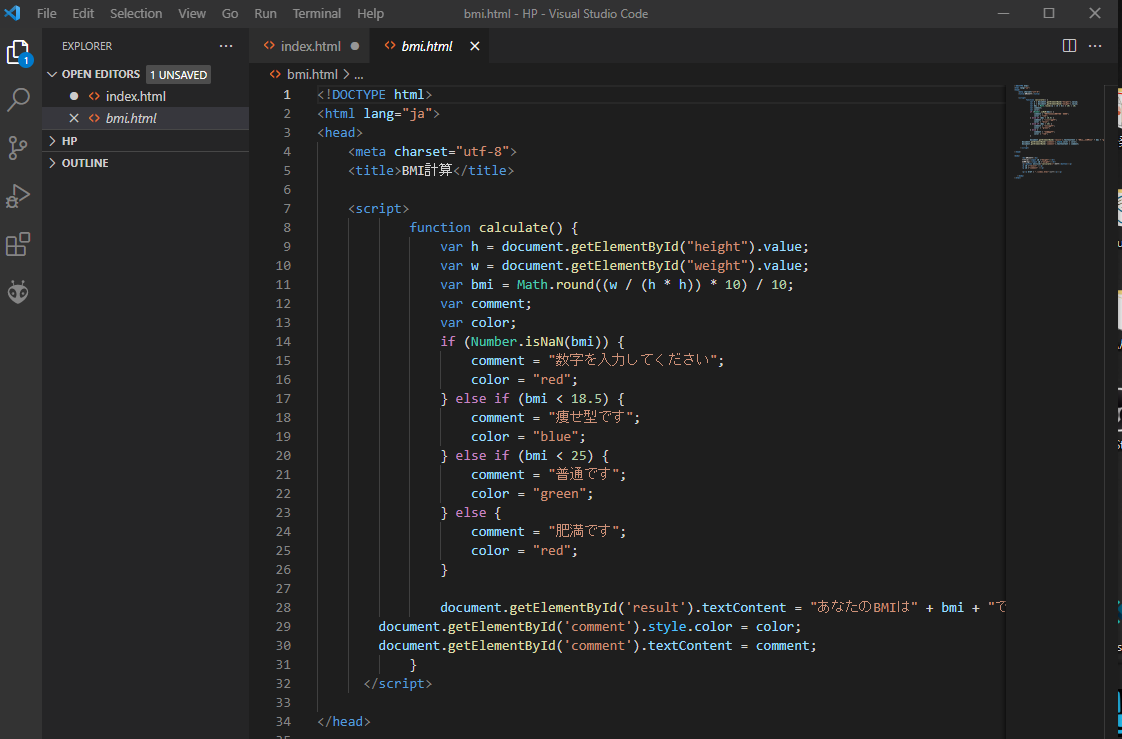
Visual Studio Code
https://azure.microsoft.com/ja-jp/products/visual-studio-code/

ATOM
https://atom.io/

困ったときは
ググる
6. ノーコードで簡単にホームページが作れるサービス
WordPress
https://wordpress.com/ja/

Jimdo
https://www.jimdo.com/jp/

私が Jimdo で作ったホームページ
https://makers-from-hiroshima.jimdosite.com/
7.最後に
これで終わりです。
みなさんがITやデジタルにさらなる興味を持たれるキッカケになれば幸いです。
以上です。
ありがとうございました。