今年もMakerFaire東京の季節がやってきました。
(普通は夏ですけど)
MakerFaire東京といえば、メイカー漫画の金字塔『ハルロック』を思い出します。
主人公ハルちゃんの作品はどれも面白いものばかりですが、なかでも大好きなのが、単行本1巻に登場する『ぼっち・ザ・LED』です。
「ぼっち」という言葉を含むツイートの位置情報から世界地図の該当箇所にLEDを光らせて、世界中のぼっちを可視化するシステムです。
というわけで、MakerFaireに落選した私は出場できないかわりに、『ぼっち・ザ・LED』を作ってみました。
といっても、超簡単版です。
僕が作ったのは、日本語で「ぼっち」とつぶやいた人がいた場合に手元のLEDが光るだけです。
システム
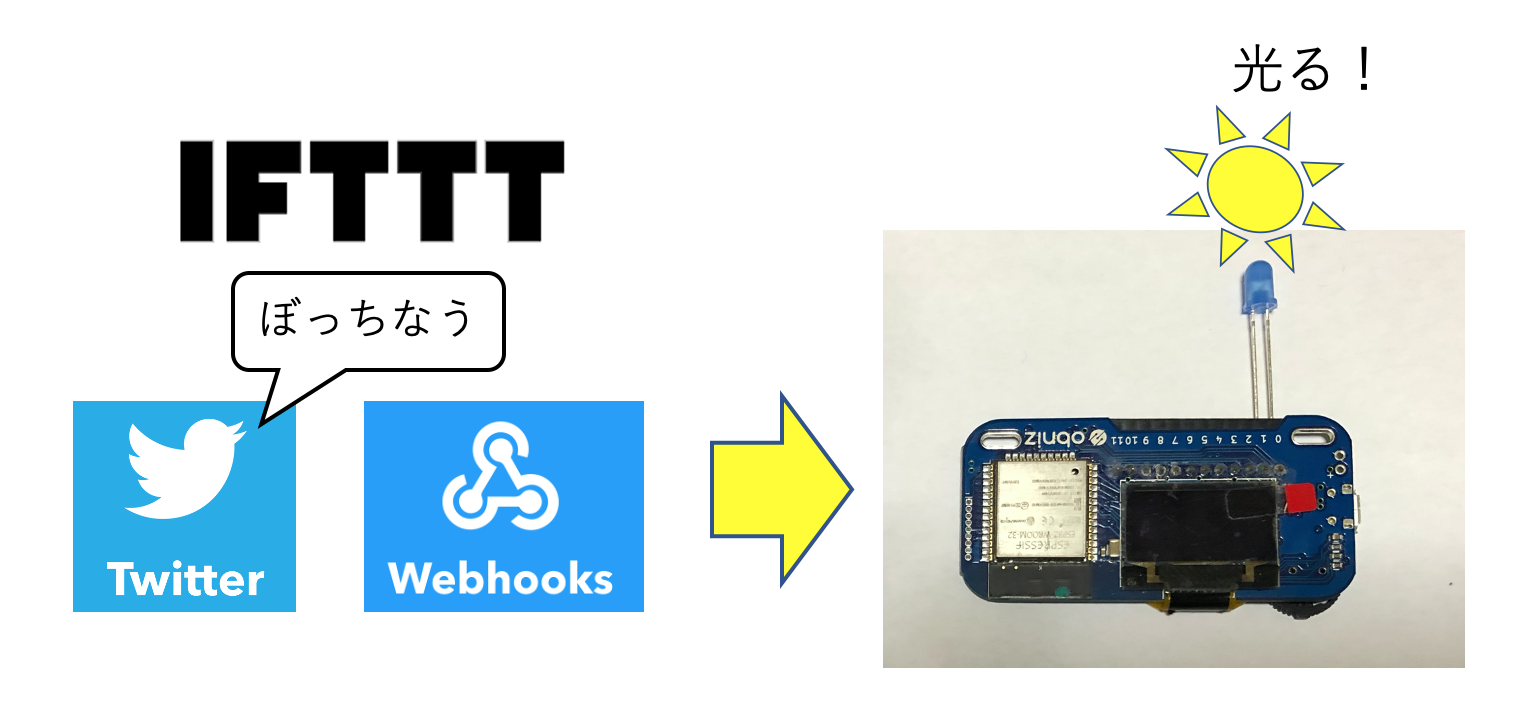
構成図
世界のどこかで「ぼっちなう」とTwitterで投稿されると、IFTTTよりWebhookでobnizに知らされ、LEDが光るという、ただそれだけの仕組みです。
【一週一創】ぼっちは僕だけじゃない!この世にぼっちがいたらLEDで教えてくれるマシーンを作りました。
— たつや (@tatsuya1970) September 29, 2020
〜漫画『ハルロック』の『ぼっち・ザ・LED』をIFTTTとobnizで作ってみました。#protoout #ハルロック #obniz #一週一創
作り方はこちら → https://t.co/ppgeQJUe7e pic.twitter.com/2jy3rRmQEr
本当は、obnizのディスプレイに元のツイートの投稿を表示させたかったですが、以下のQiitaの別記事のとおり、なぞの文字化けにより断念しました
(解決済み)【obniz】webhookで始動した時のディスプレイは文字化けするようだ
解決方法があれば、教えてください
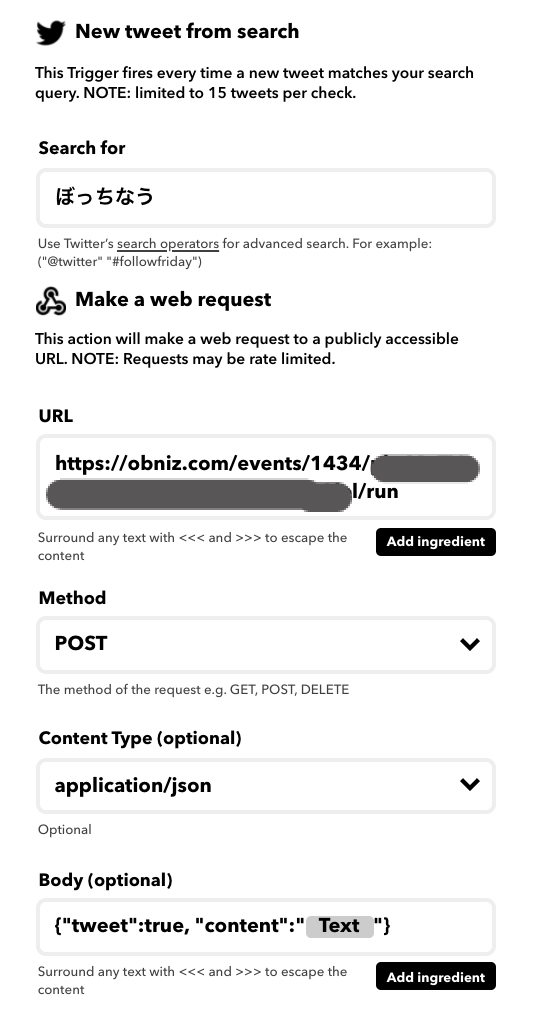
IFTTTの設定
IFTTT でのTwitterの設定をします。
URLは、obnizのウェブサイトから入手できるwebhookのURLです。
コード (obniz)
ただのLチカです。
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.8.0/obniz.js" crossorigin="anonymous"></script>
</head>
<script>
const obniz = new Obniz("YOUR OBNIZ ID");
obniz.onconnect = async () => {
let content = req.body.content; //contentはツイート内容
obniz.display.clear();
obniz.display.print(content); //contentはツイート内容をディスプレイに表示
var led = obniz.wired("LED", {anode:0, cathode:1});
led.on();
setTimeout(function(){
led.off();
obniz.display.clear();
}, 5000);
};
</script>
</html>
ぼっちなのは僕だけじゃない
感覚的に10分に1回は、ぼっちツイートがあります。
LEDが点灯するたびに、
「ぼっちなのは僕だけじゃないんだ」
って慰められます。
ぼっち・ザ・LEDを見ると
私だけじゃなく今日の世界にはぼっちがいて・・・
そうやって心を慰めるのもいいけど、
一歩踏み出して
ぼっちのパーセンテージを減らすのも
いいことだと思う。(ハルロック6話「ぼっち惑星」より)