2019/01/11(金)に「冬休みで蓄えた知識をアウトプット」と題して、第一回社内LT会を行いました。
概要はこちらです。
その時にお話した内容をこちらでもお話します。
テーマ
「Docker ✖︎ Ruby on RailsでWebアプリケーションを作成する」
Dockerの選定理由
弊社システムの一部でDockerが採用されているという事と、一般的にDocker化が進んでいるという2点から、Dockerに対する知見を深めて置くべきだと判断したからです。
Ruby on Railsの選定理由
同じく弊社システムの一部でRuby on Railsが採用されているという事と、普段の業務ではCakePHPで開発を行なっているのですが、同じアーキテクチャ(MVCモデル)な為、手がつけやすく学習コストが低いと判断した、という2点の理由からRuby on Railsを選定しました。
話した内容
1. どういうアプリケーションなのか
2. 要件定義の内容
3. 設計内容
1. どういうアプリケーションなのか
アプリケーションとしてのテーマは、継続性を促進するアプリケーションとしました。
このテーマの選定理由は
- 2018年の学びを形としたかった
- 継続性をうたった専門的アプリケーションが存在しなかった
の2点です。
順にどういうことかお話すると、まず
1. 2018年の学びを形としたかった
ということで、2018年は前職を辞めエンジニアへ転職した年となったのですが、その1年で1番学んだ事は継続性でした。
継続して学ぶという姿勢を崩さずやり続けた事で、徐々に形になっていき、晴れて2019/01~からエンジニアとしてのキャリアをスタートさせる事ができました。
この成功体験から継続性の重要性を学んだのですが、これを形にする事が最大のアウトプットなのかなと思いましたし、形にしたものを元にすれば、もっと自分が大切にしている事は広めやすいのかなと思ったのと、
2. 継続性をうたった専門的アプリケーションが存在しなかった
こちらに関しては、上記の理由から、関連するアプリケーションを探した所、自分では見つける事が出来なかったため、丁度いいなと判断し、このテーマでアプリケーションを作成する事としました。
2. 要件定義の内容
要件定義をする際に、「気軽に宣言でき、それを応援する場とする」という前提を設定しました。
何かを継続する、という事は、何かをやろうとしている、あるいは既にやっている訳で、継続を促進する為には、周りから応援される事が1番だと判断しました。
応援されるには、その人が何をやっているのか、を把握する必要があるのですが、把握する手段としては、聞くか言う、のどっちかだと思うんですね。
でオフライン場でやり取りする場合、基本的に誰かが何をやっているか、発信してもない人に他者が聞く、なんてありえない訳ですよ。
という事は、応援される状態にするには、やりたい事、やっている事を発信する必要がある、という結論に至ったのですが、発信する事を中には謙遜する、あるいは、嫌がる人も居るはずなんですね。
この課題を解決する、という方向性で動いた方が、目的が明確になっているので、作成しやすいかなと思い、この前提を設定しました。
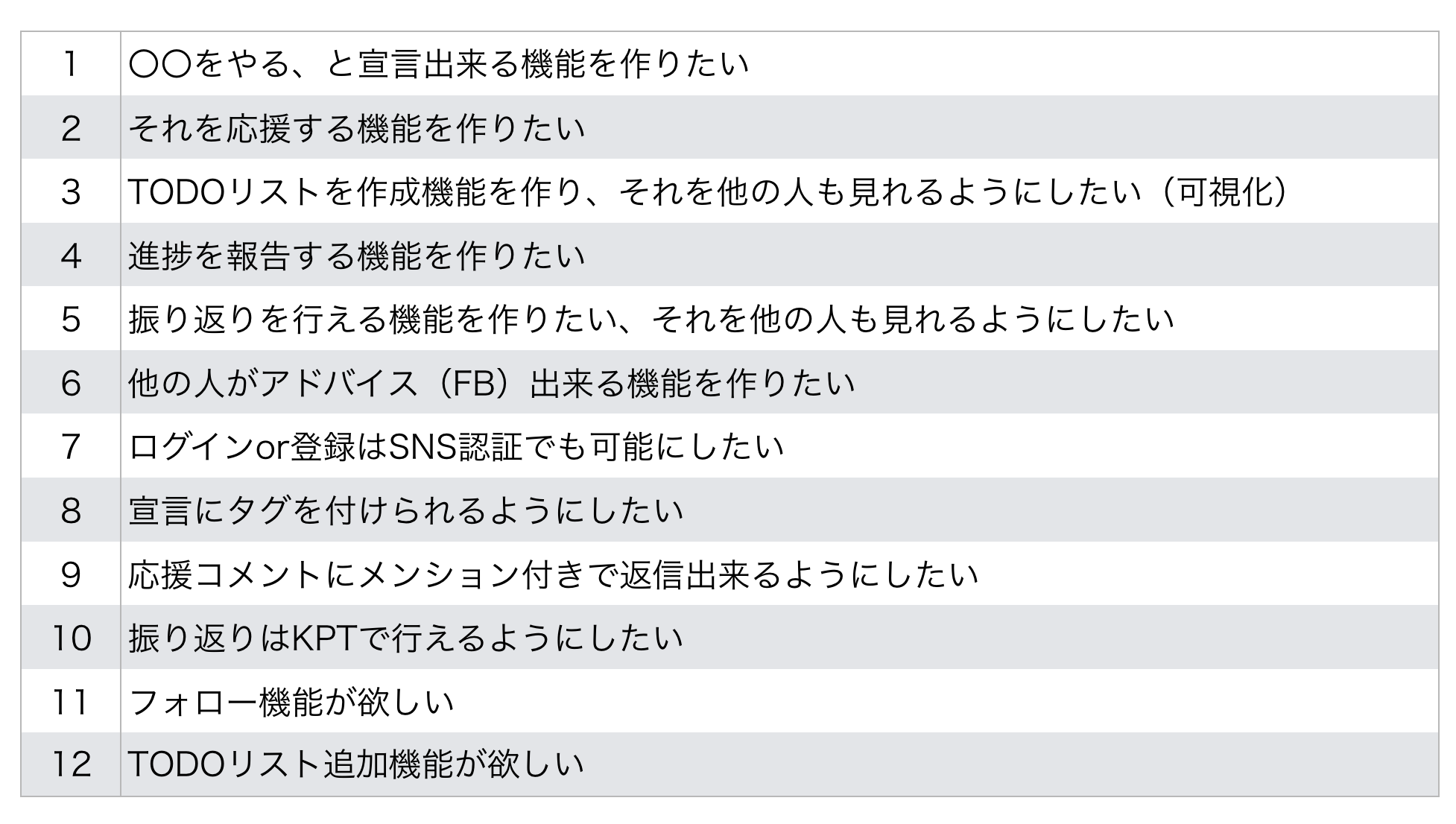
で、ざっとやりたい事(要求レベル)で洗い出したのが、下記の表です。

これらを実現した場合、SNSチックになるかなというイメージなんですが、SNSチックであれば、今では普段の生活と密接な関係にあり、SNSという存在自体が当たり前な状態なので、自分がやりたい事、やっている事、は発信しやすくなるのかなというイメージもあったので良しとしました。
3. 設計内容
設計では主に基本設計の内容になります。
設計した内容は
1. 画面設計
2. 画面遷移図
3. シーケンス図
4. テーブル設計・ER図
5. プロジェクト管理
の5つです。
1. 画面設計
PCのトラブルで設計データが飛んでしまい実物をお見せする事ができないのですが、noteのようなUIをイメージして作成します。
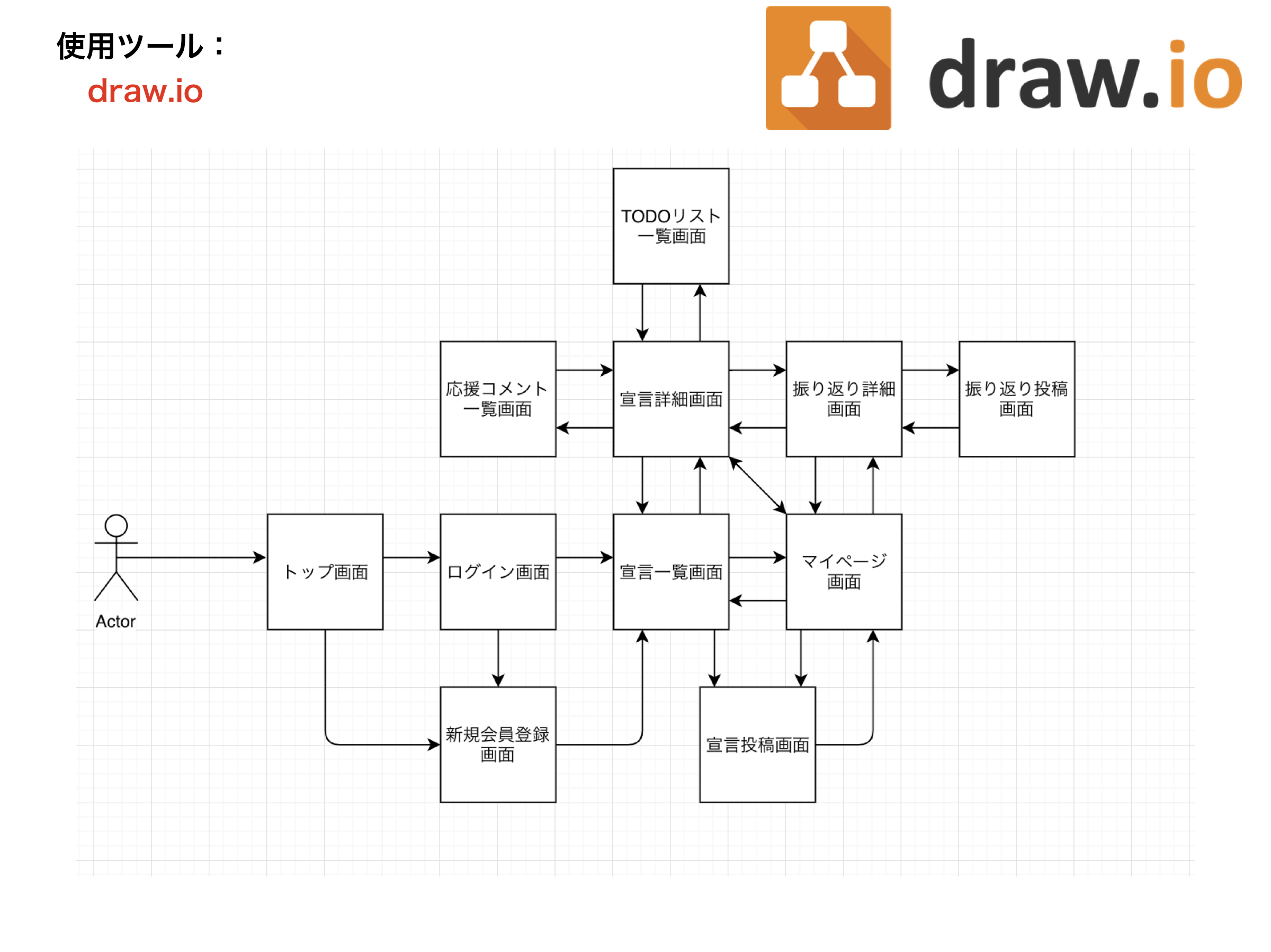
2. 画面遷移図
図ではトップページからのアクセスで、ログインページか新規登録ページに進む流れになっていますが、トップページから宣言一覧ページに遷移出来るように変更する予定になっています。
draw.ioを使用して作成しました。

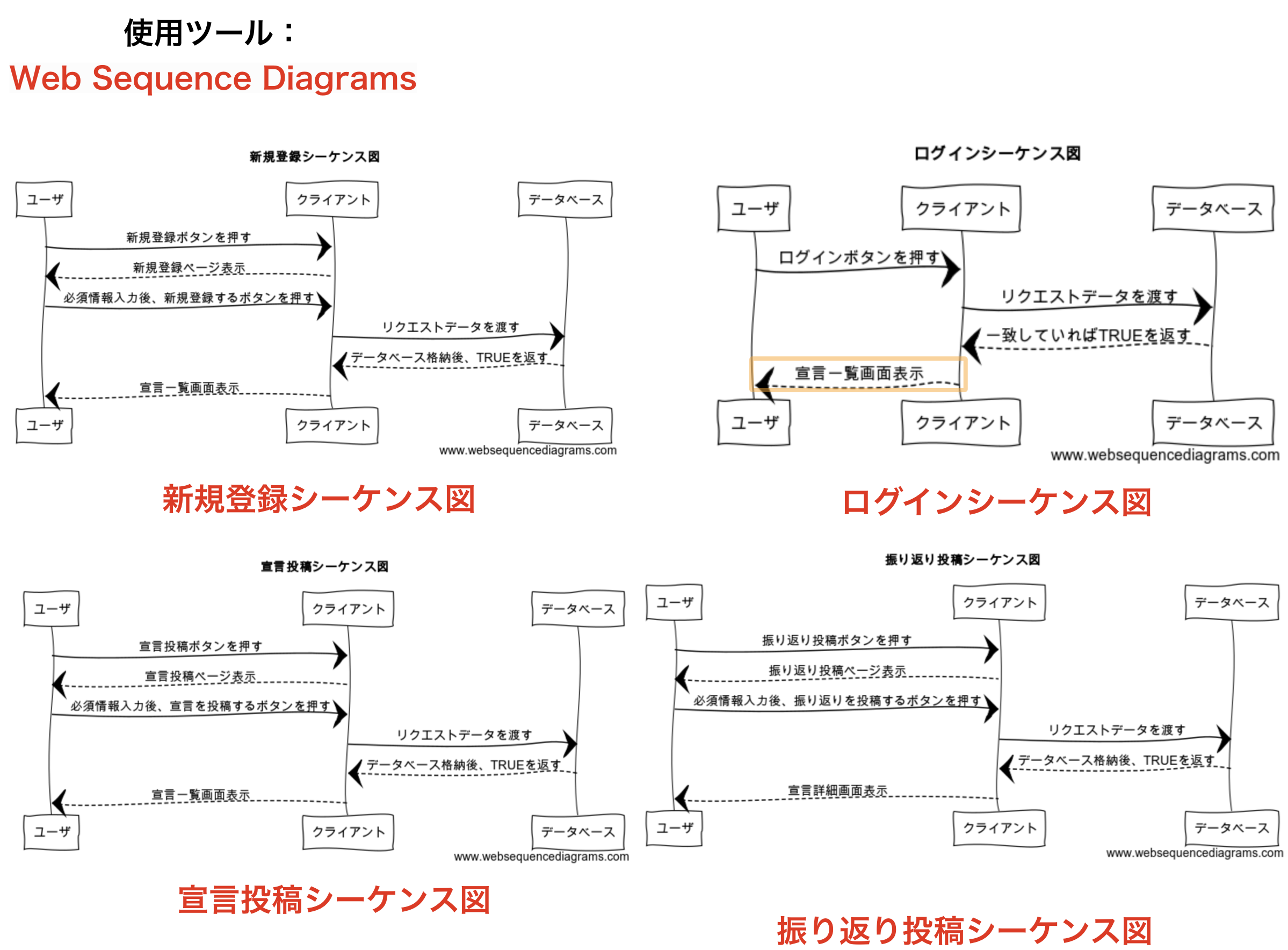
3. シーケンス図
Web Sequence Diagramsを使用して作成しました。

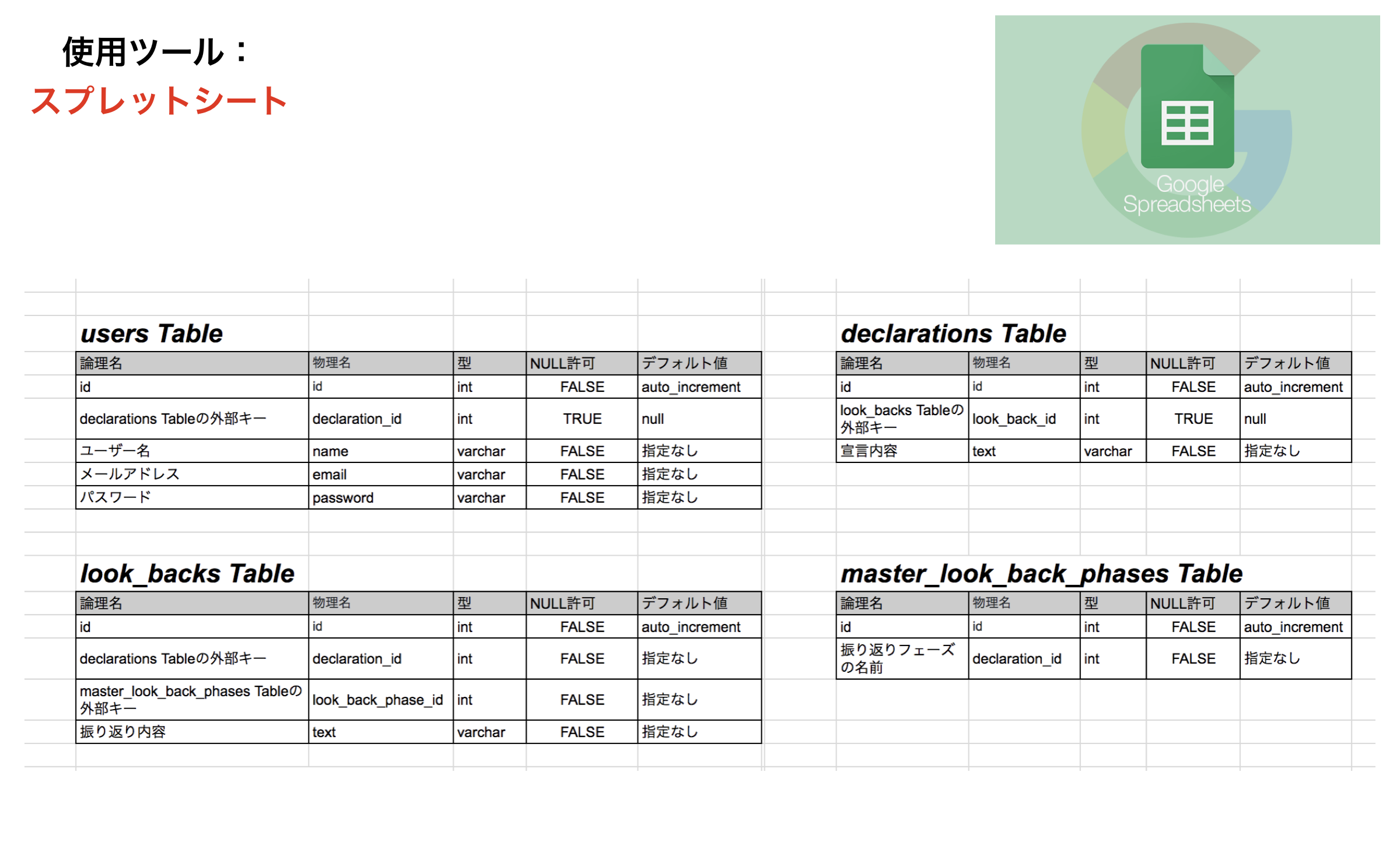
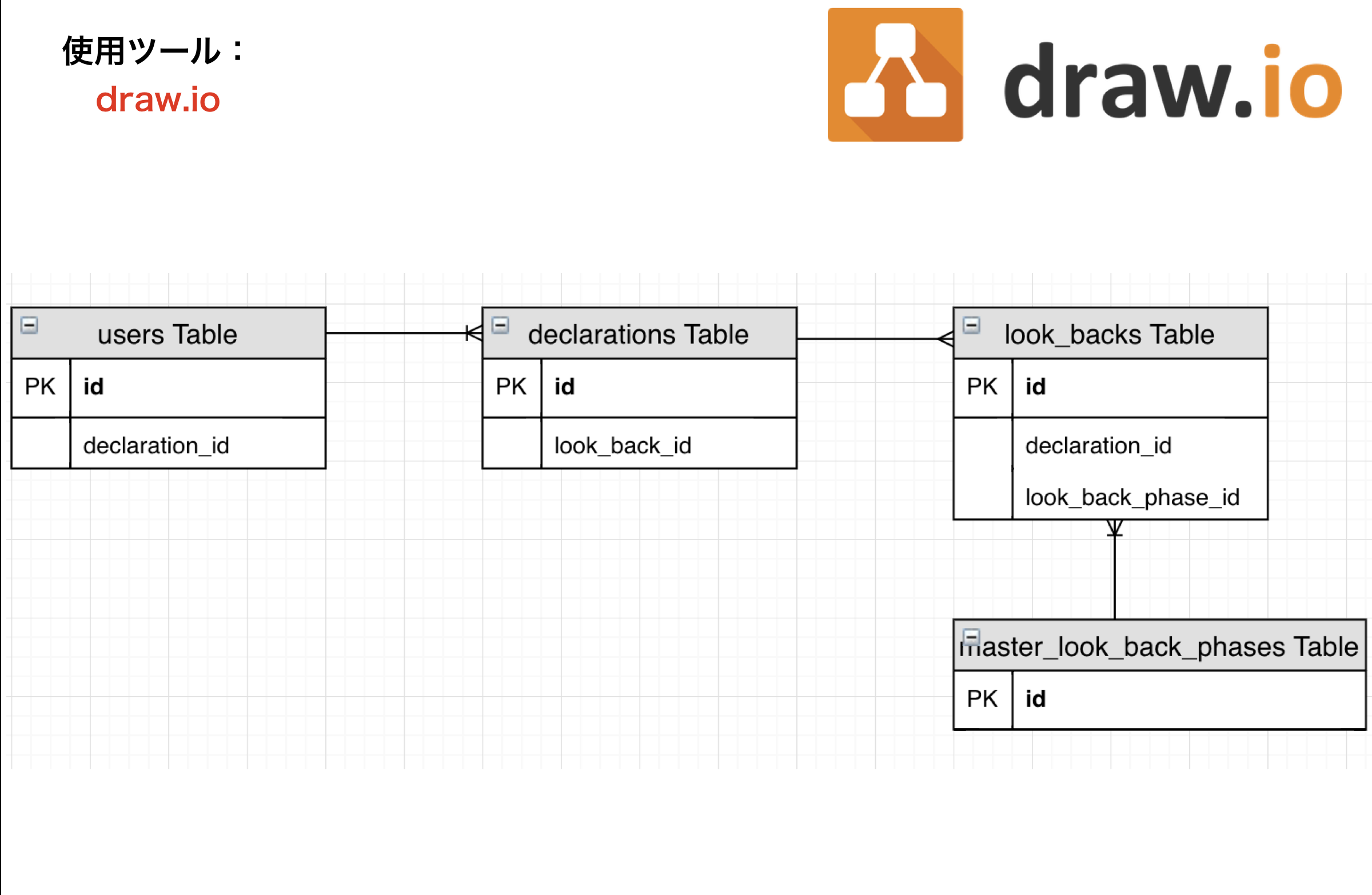
4. テーブル設計・ER図
テーブル設計はスプレットシート、ER図はdraw.ioを使用して作成しました。


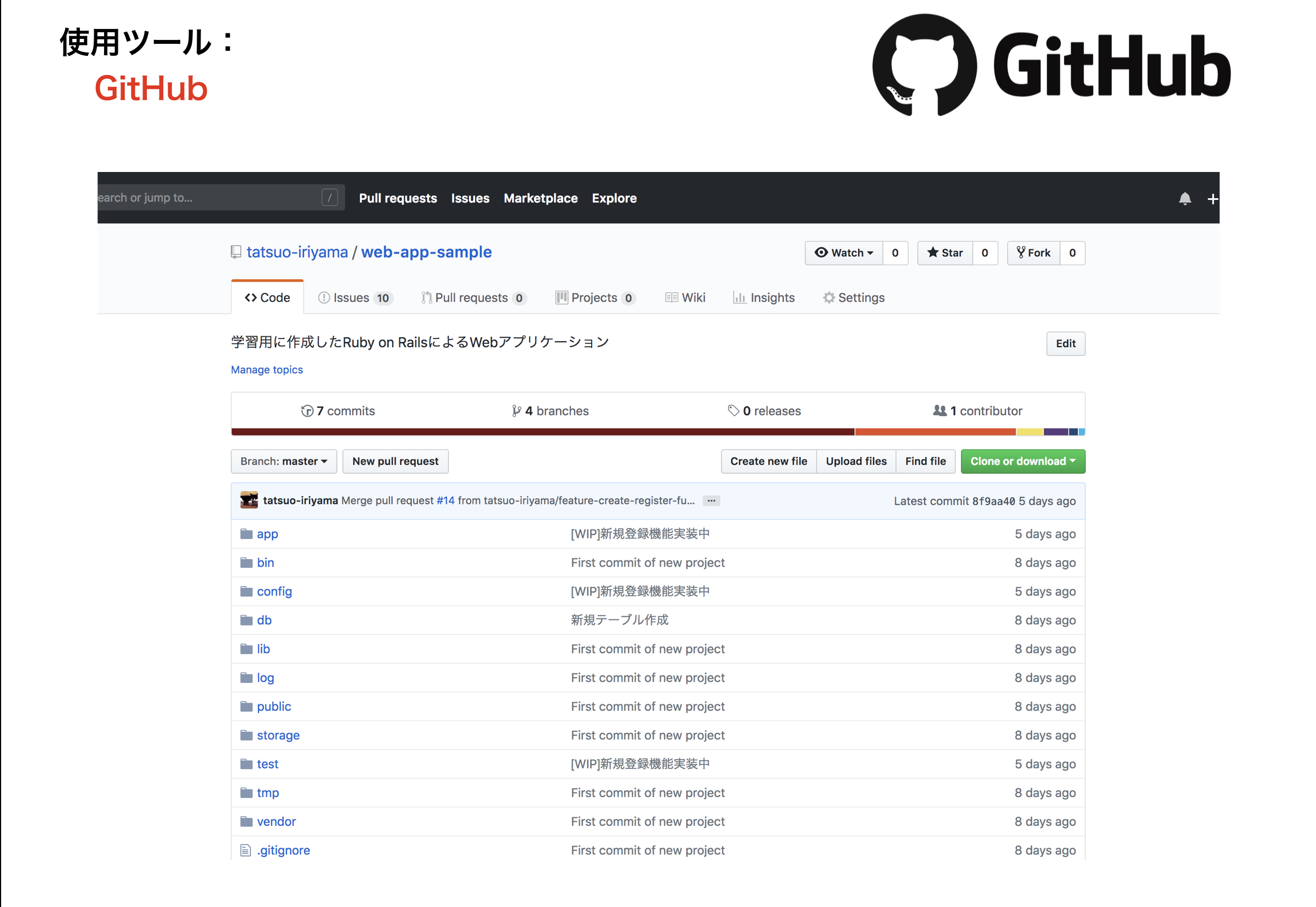
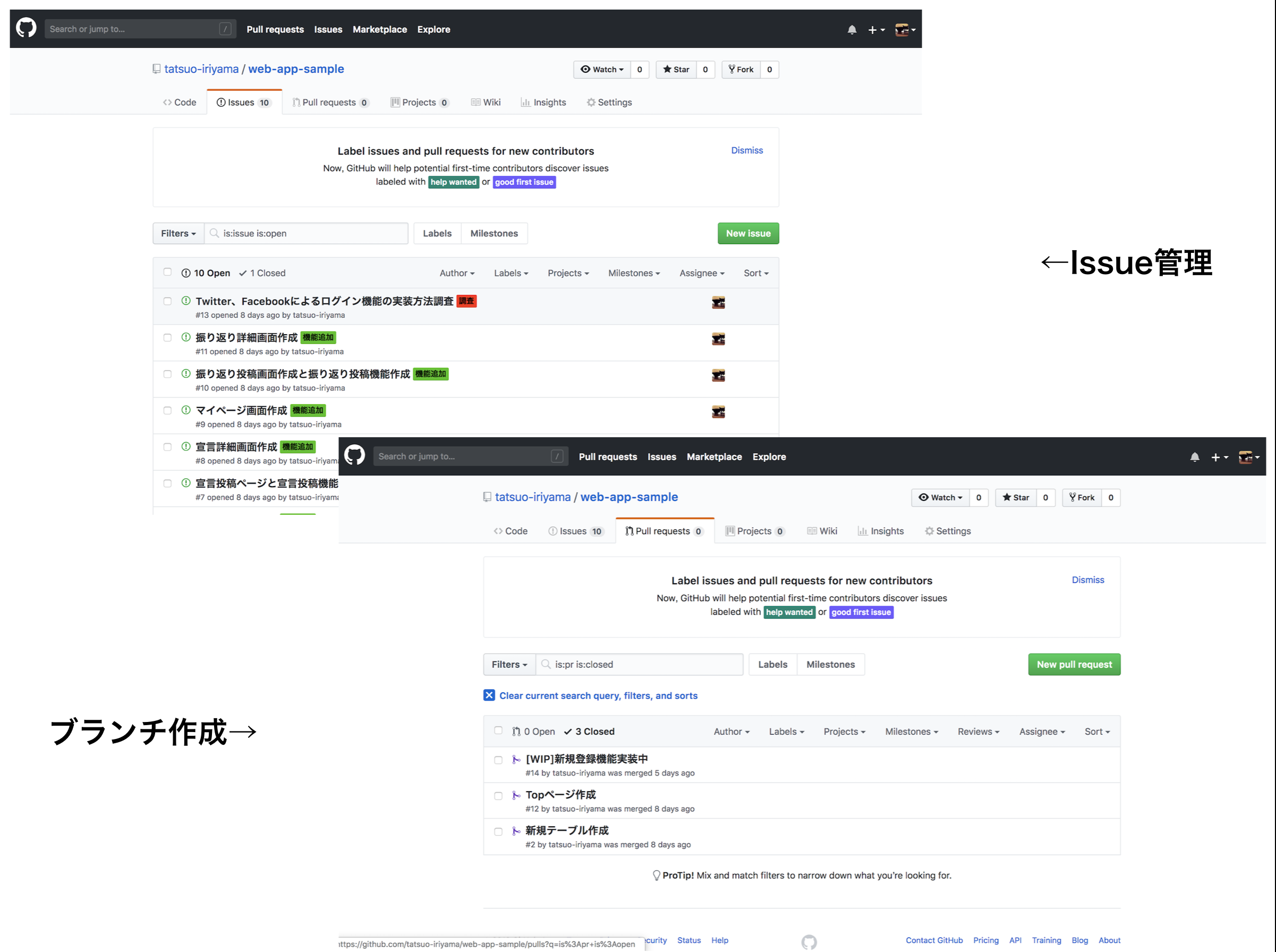
5. プロジェクト管理
全てGitHubで進めます。
個人開発ですが、チームでの開発を意識して進めたいので、Issue毎にブランチを切って作成しています。


発表資料
まとめ
発表した内容としては、個人作成プロジェクトでやった事なのですが、発表して良かった事は、リアルタイムでFBを貰えた事と、発表に対する抵抗が薄れた事です。
こうした方が良いよなんていう意見が貰えた事は非常にラッキーだったので、この内容を発表して良かったと感じたのと、アウトプットの手段としてLTのような発表はまだ経験していなかった為、社内という内輪での発表ではありましたが、最初のステップとしてはすごく良かったかなと思います。
将来的には外部の勉強会やイベントで登壇して発表できるエンジニアになりたいとも思っていますので、一歩一歩ステップアップ出来るよう取り組んでいこうと思います。
発表資料では、リリース日を今月末としていますが、進捗は現在最悪なので、無理な事が確定しておりますね。(悔しい。。。)
とはいえプロジェクトは必ずリリースするというのが、個人開発1つ目の大きな目標でもあるので、少しづつ進めていきますし、当初立てた計画から崩れた場合の軌道修正も大事な力なので、今一度計画し直して、まずは実装完了を目指す。次にリリースを目指す。と行った感じでマイルストーンを置いて再度進めて行こうと思います。
リリースしたら再度Qiitaに投稿しようと思います。
おまけ
Twitterやってます!外部のエンジニアの方ともどんどん繋がりたいと考えていますので、是非フォローして頂ければと思います!@Tatsuo96
ブログ始めました!
https://note.mu/tatsuo_iriyama