また前回の続きです。
ABAP Cloud Developer TrialへのアクセスはVScode、ブラウザでも可能なのでVisual Studio Code(VScode)・ブラウザでのアクセスを設定していきます。
1.VScodeからのアクセス
VScodeはFioriアプリなどを作成する際に使用されていますがABAPでの開発も可能になっています。
今回はABAP開発環境としてのVScodeの設定を行っていきます。
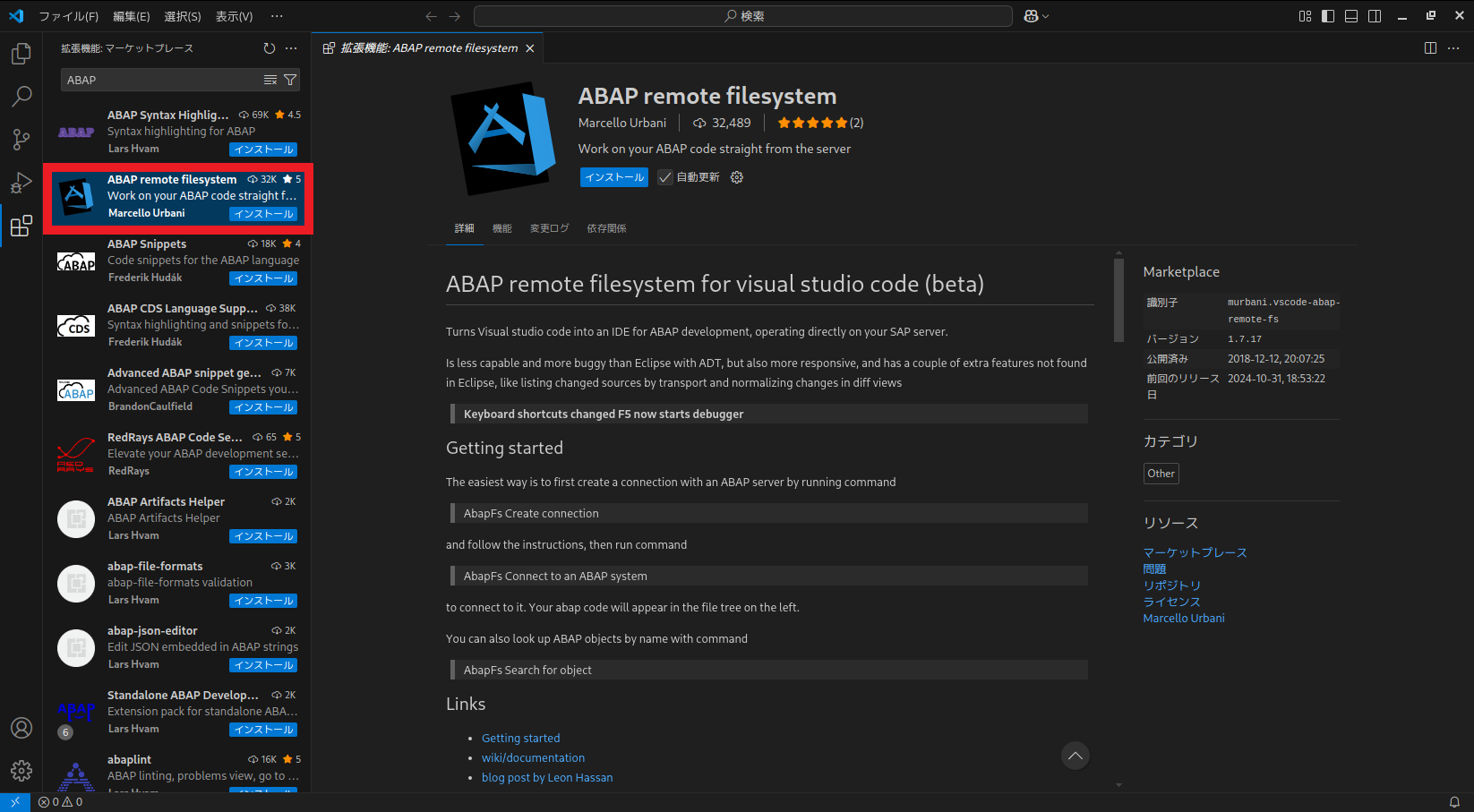
まずVScodeの機能拡張:マーケットプレイスでABAP remote filesystemをインストールします。

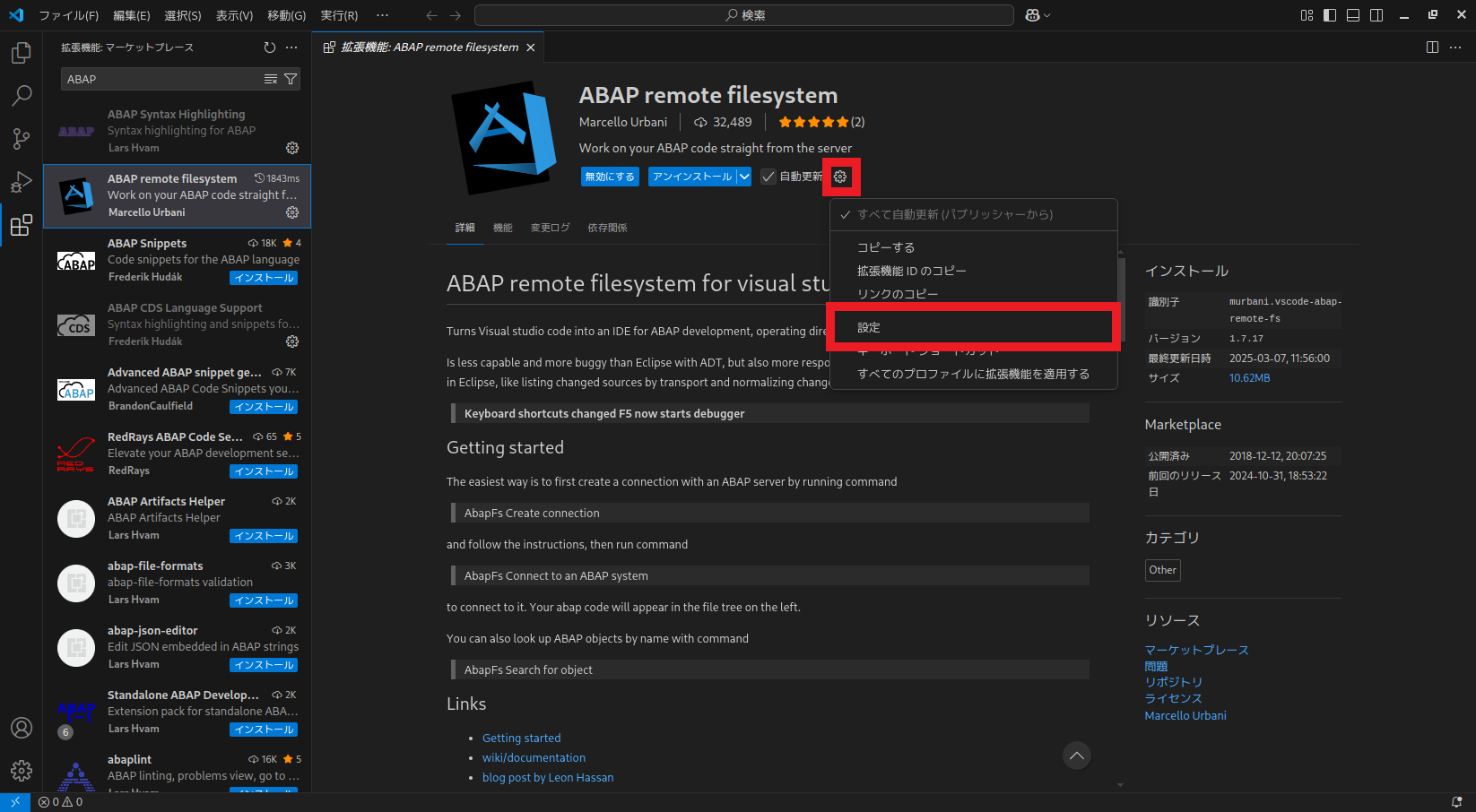
インストールが完了したら設定ボタンを押して設定を選択します。

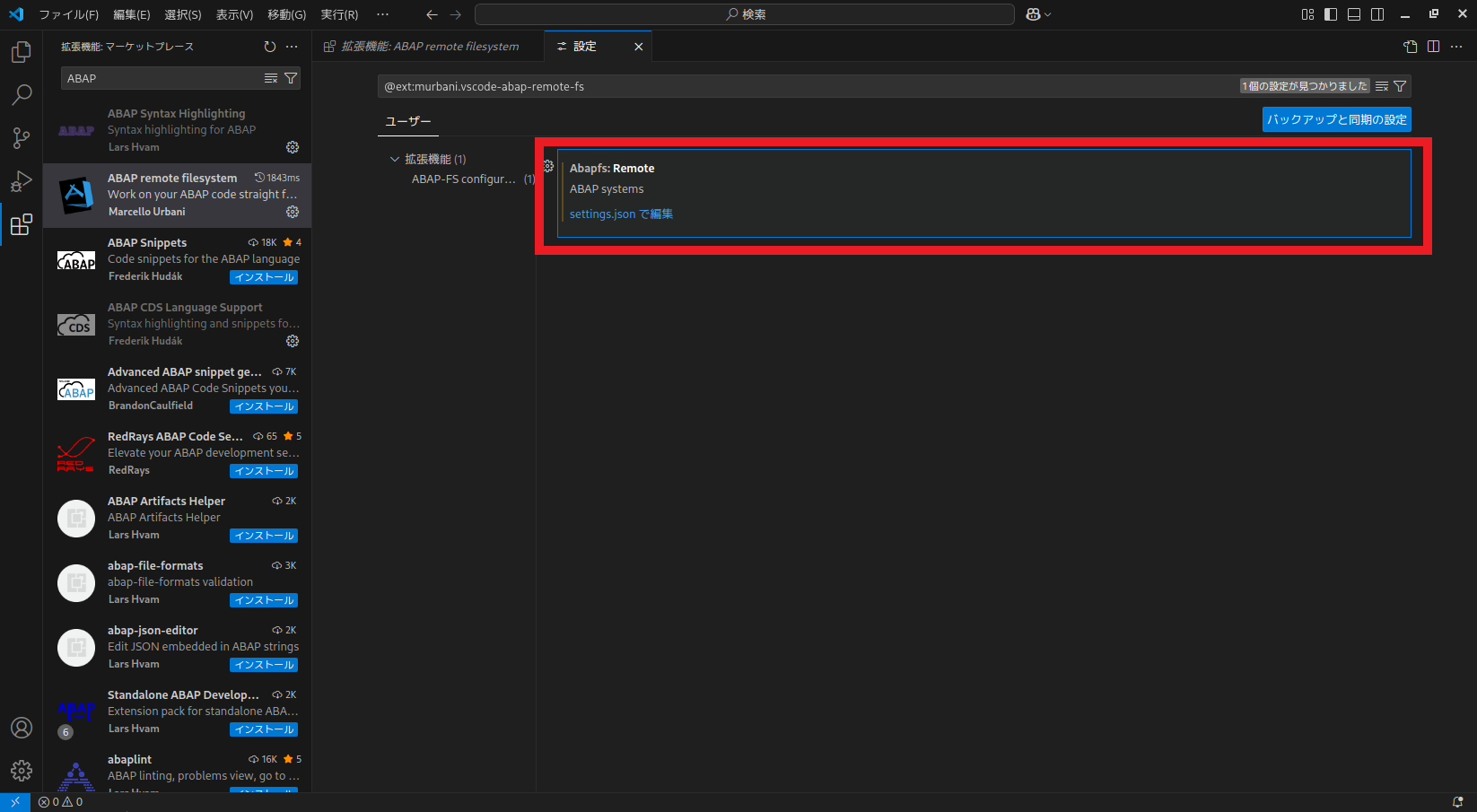
選択するとシステムへのアクセス情報を設定するjsonファイルを編集するリンクがあるのでクリックします。

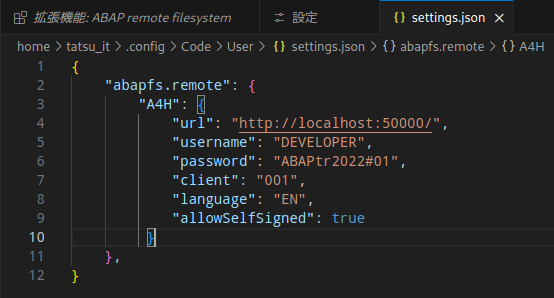
jsonファイルの編集画面が表示されるのでABAP Cloud Developer Trialへの接続情報を設定します。
url:http://localhost:50000/
username:DEVELOPER
password:ABAPtr2022#01
client:001
language:EN
allowSelfSigned:true

ほかにも設定はありますが今回は割愛。詳しくはこちらのサイトに記載されています。
接続情報の設定が完了したので接続してみます。
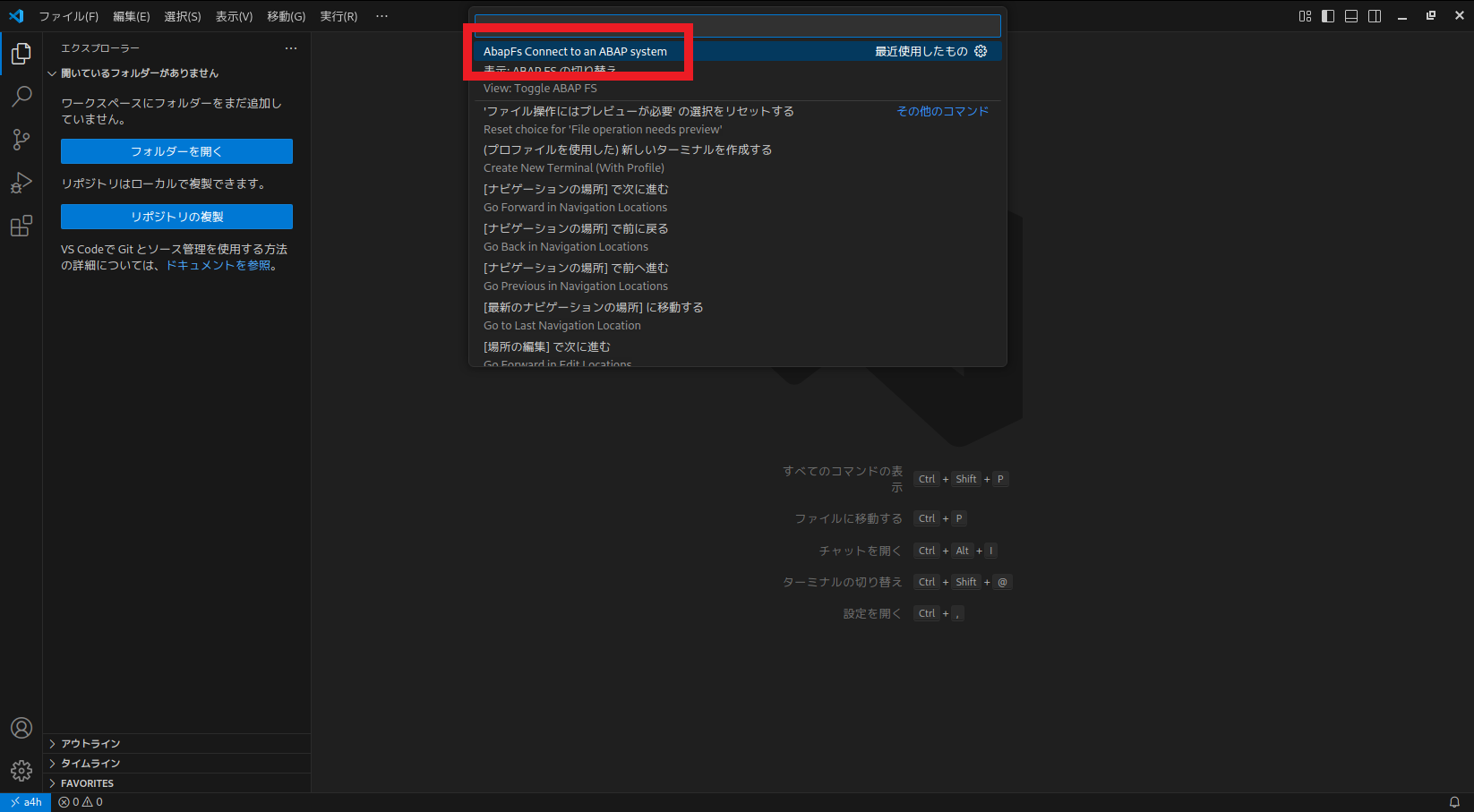
コマンドラインからAbapFs Connect to an ABAP systemを実行。

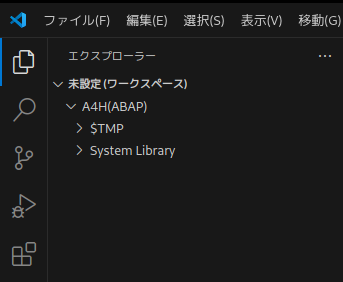
実行されログインが完了するとエクスプローラーに$TMP System Libraryが表示されます。

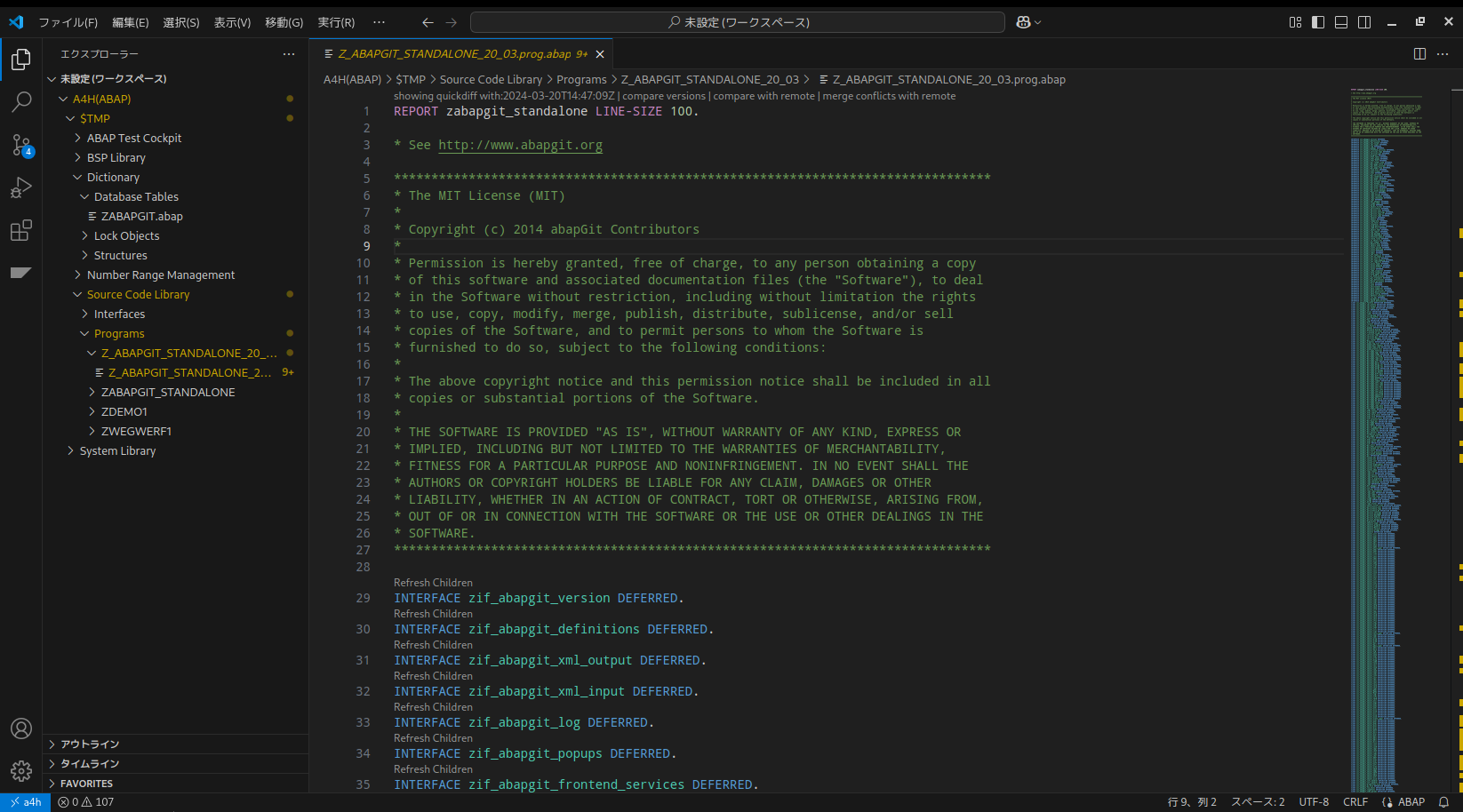
試しに$TMPを展開してプログラムを選択するとプログラムが表示されます。

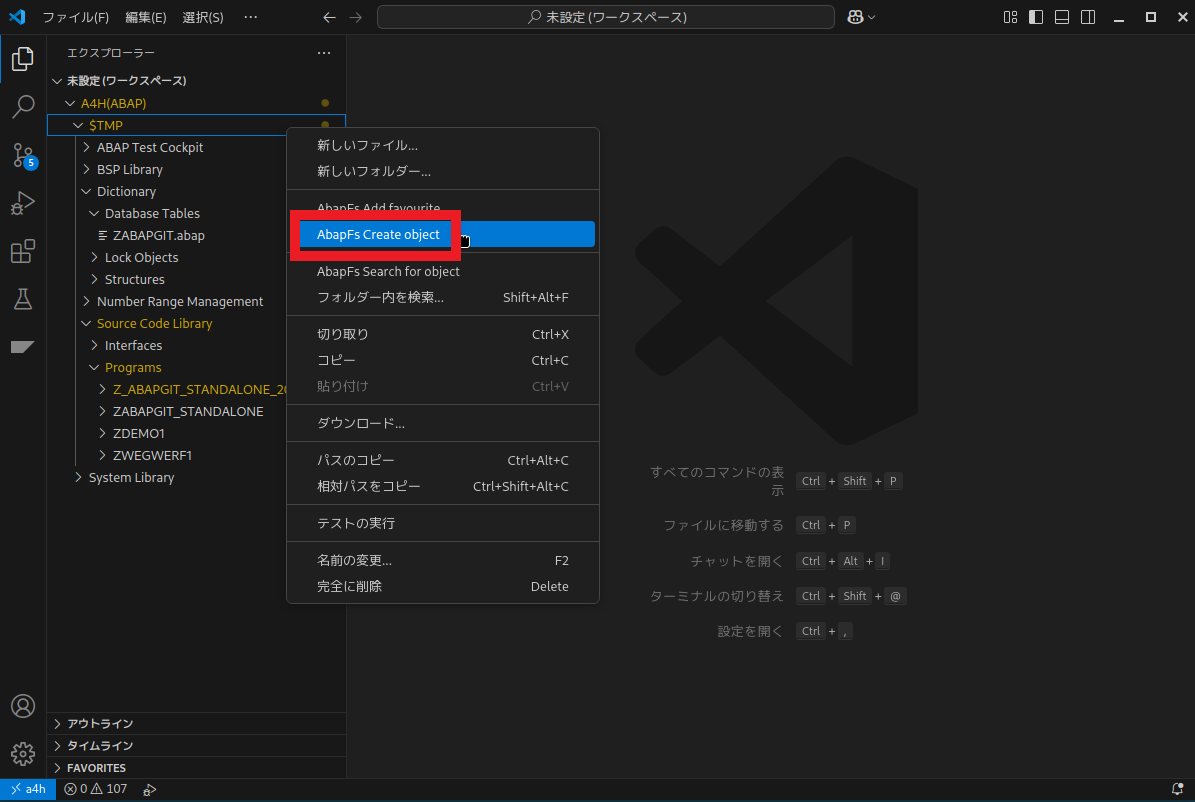
試しにVScodeからプログラムを作成してみます。まず$TMPにカーソルを合わせ右クリックからAbapFs Create objectを選択。
(作成したいオブジェクトのフォルダがあれば、そのフォルダを選択して右クリックを押すと技術名称とDescriptionを設定する画面が表示されます)

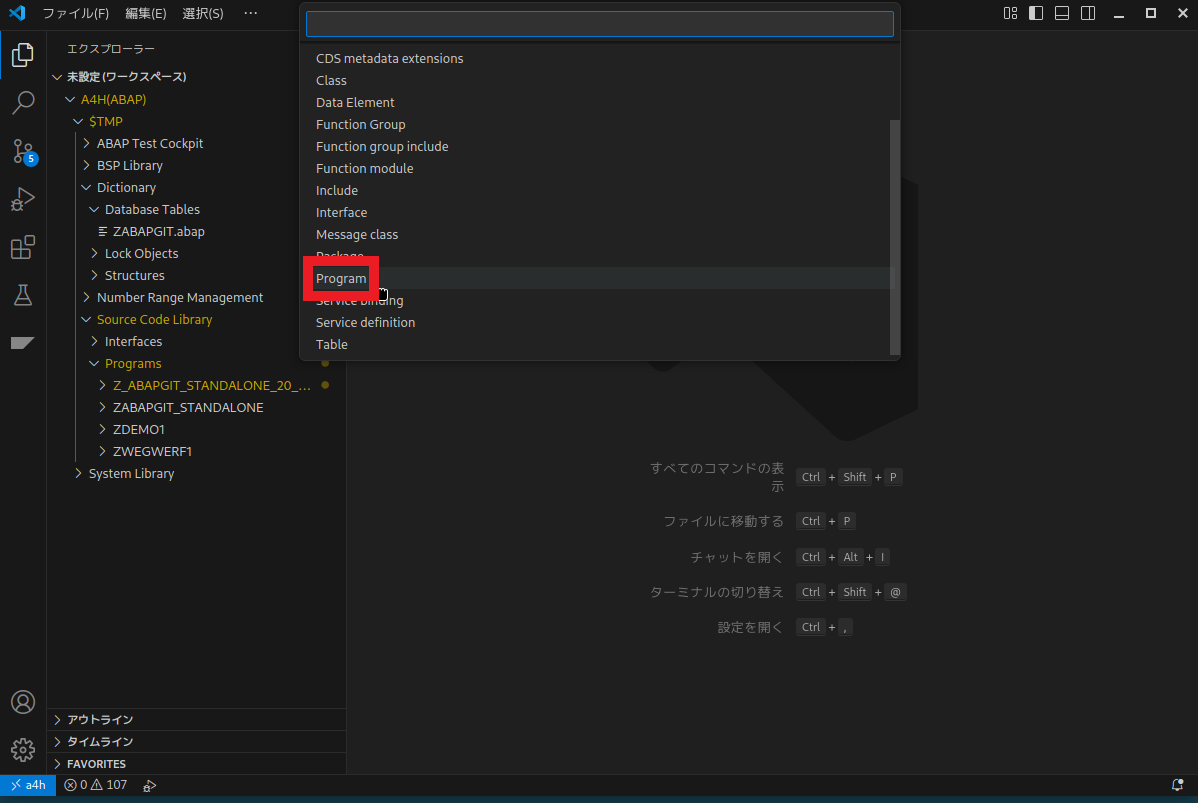
作成したいオブジェクトの種類が表示されるので作成したオブジェクトを選択。ここではProgramを選択します。

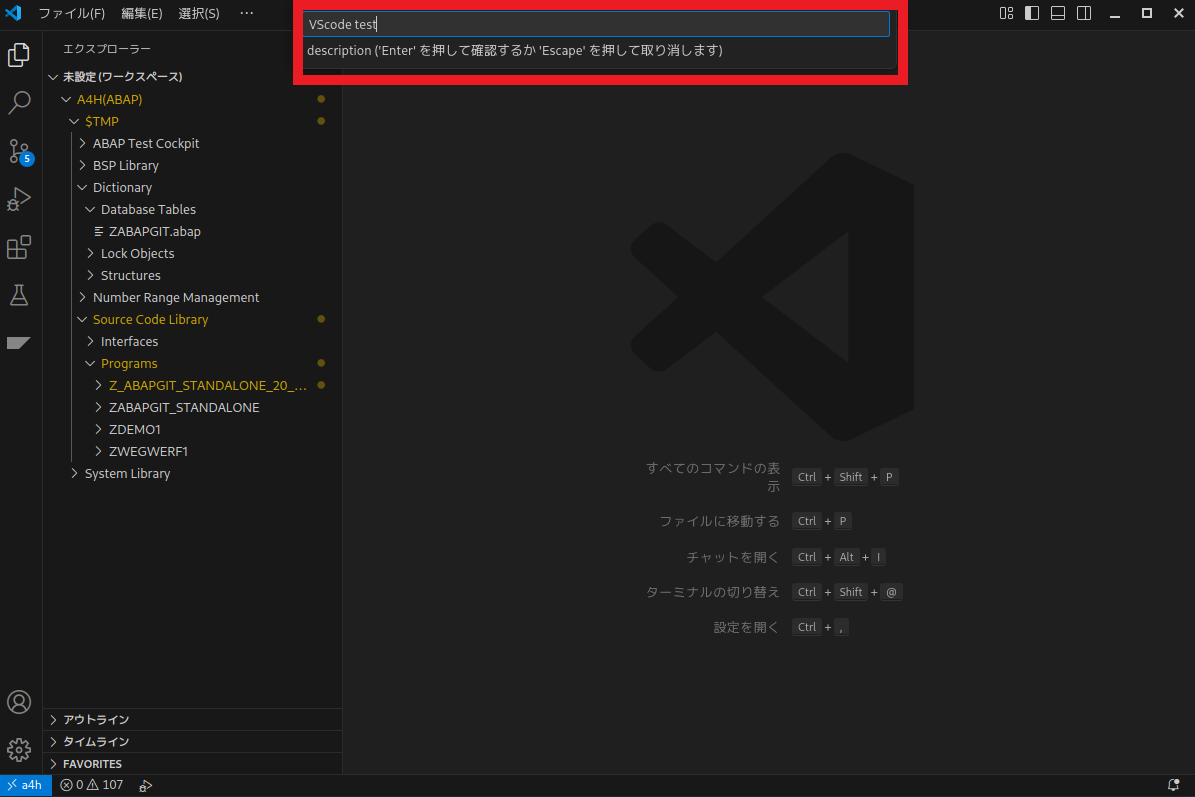
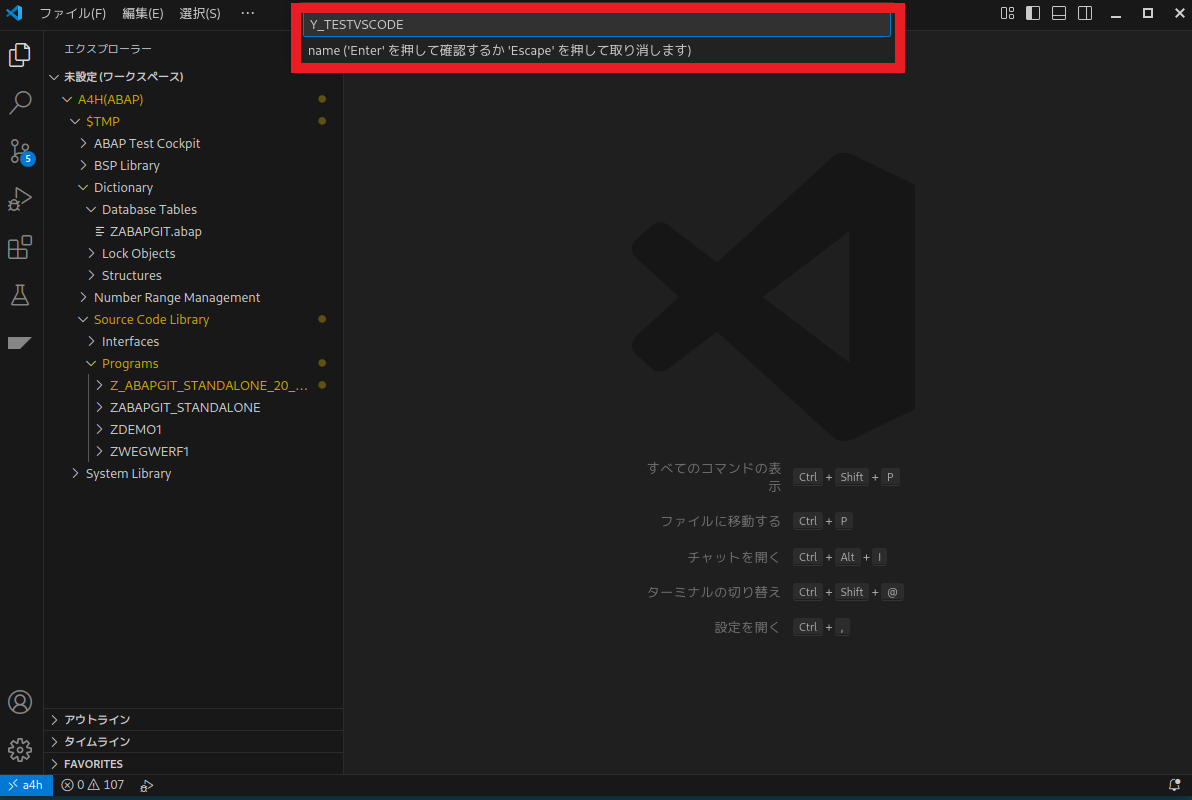
選択すると技術名称を入力する欄が表示されるので技術名称を入力。

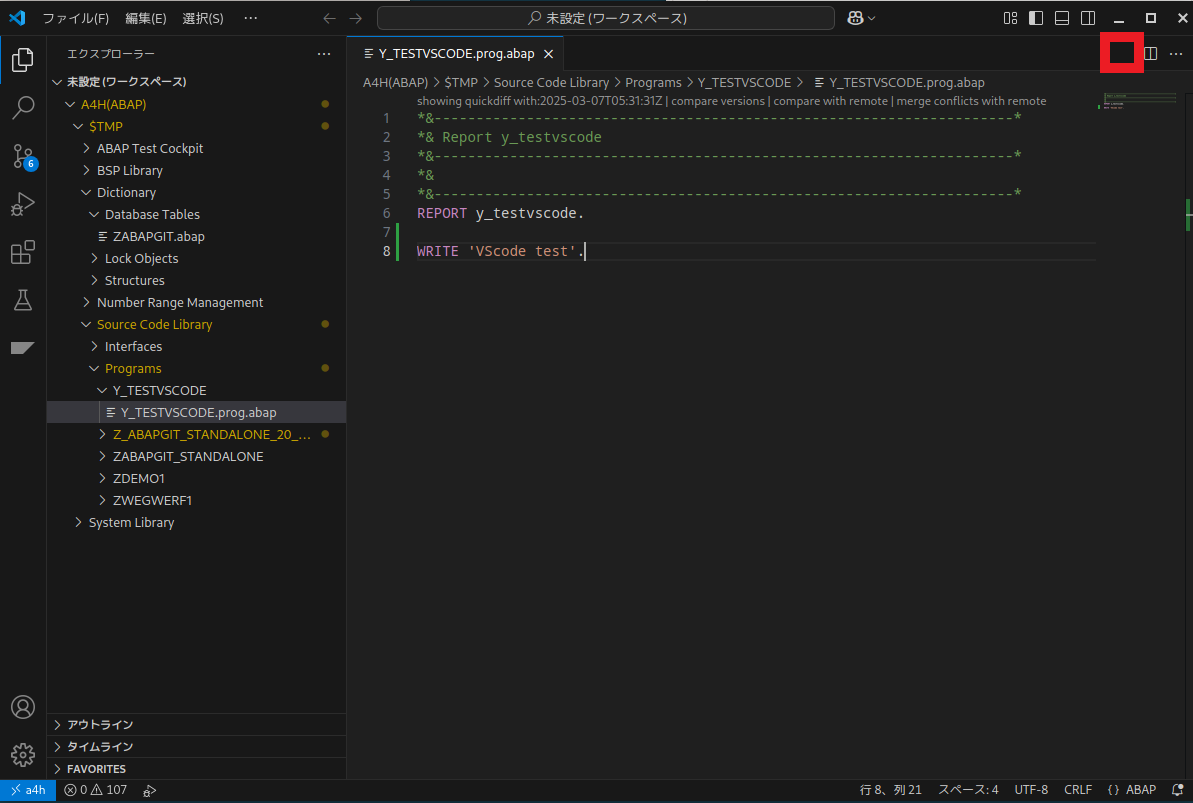
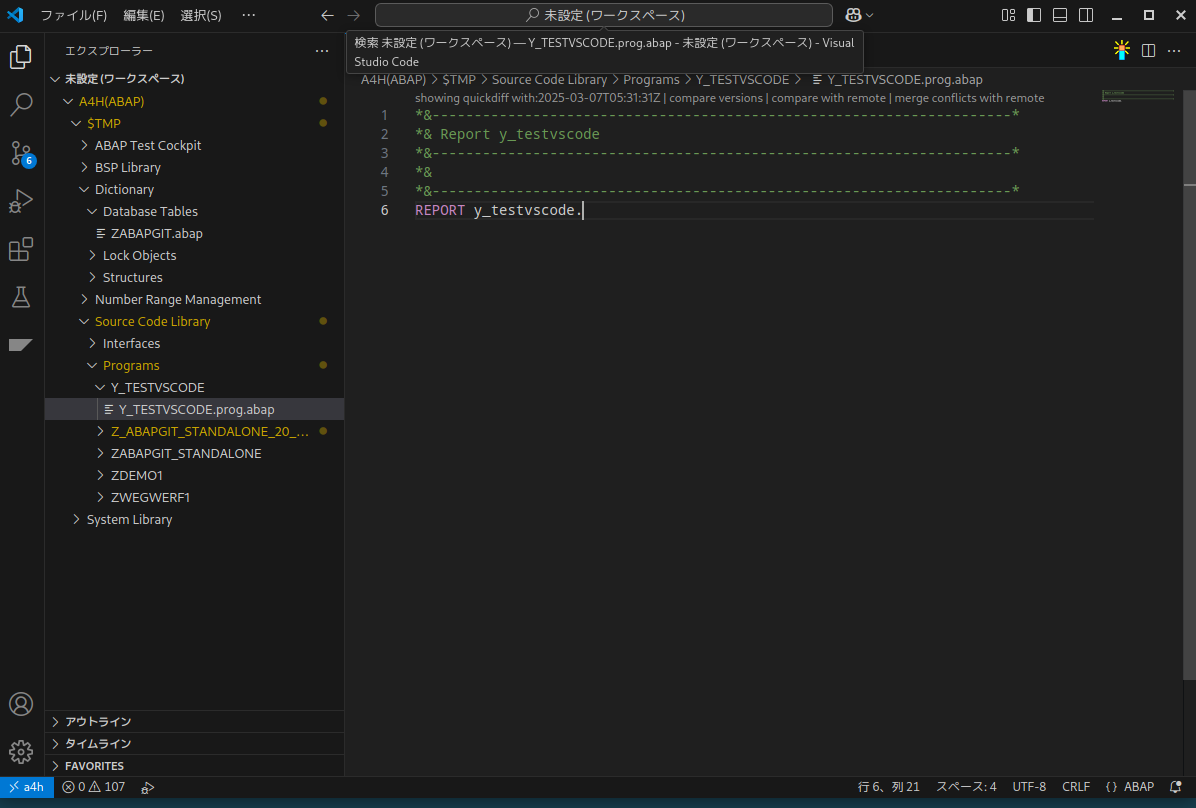
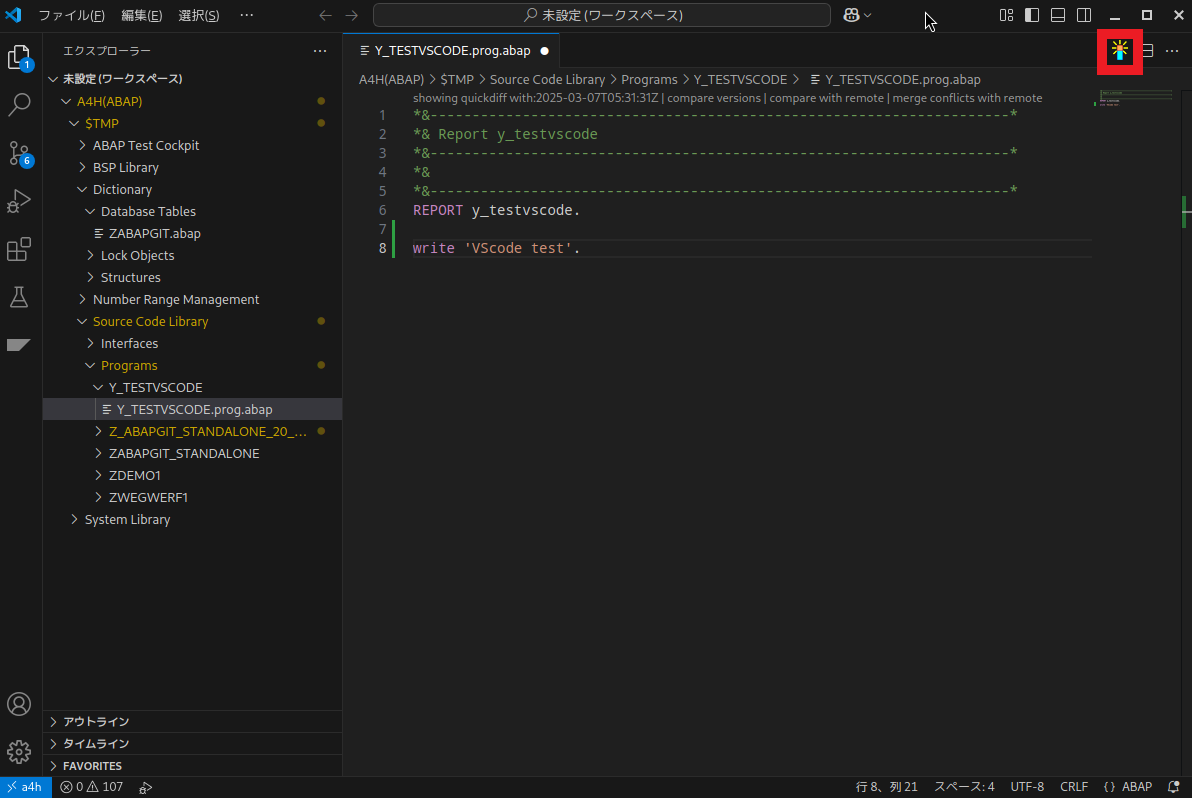
そうするとエディターに先ほど設定した技術名称のオブジェクトが表示され、編集できるようになります。

編集が完了したら右上の有効化ボタンを押すと、オブジェクトの有効化が実行されます。

このままテスト実行と行きたいところですがVScodeでテスト実行はできません…残念……
2.ブラウザからのアクセス
SAP GUIにはSAP GUI for HTML(WebGUI)というブラウザからアクセスできる機能もあるので、WebGUIを使用できるようにICFサービスの設定していきます。
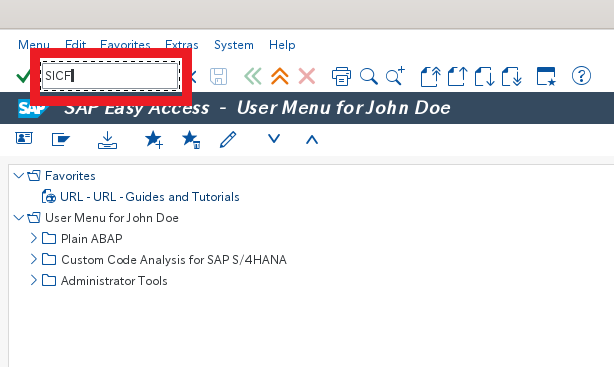
まずGUIからABAP Cloud Developer Trialにログオンし、トランザクションコード:SICFを実行します。

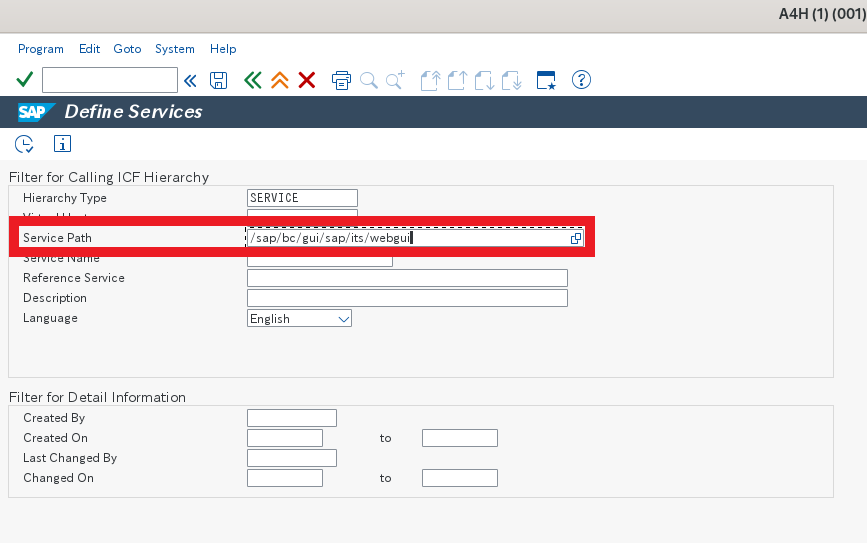
Define Services画面が表示されたらService Pathに/sap/bc/gui/sap/its/webguiと入力し実行します。

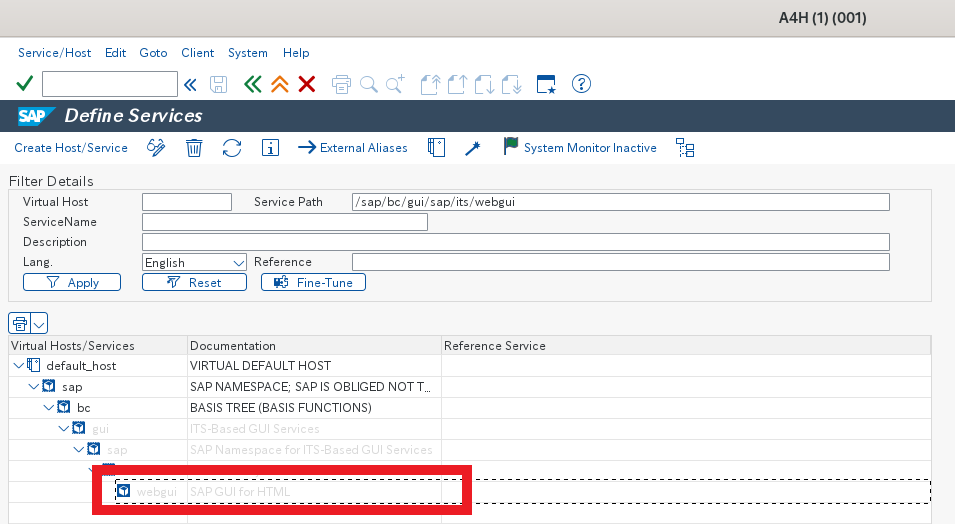
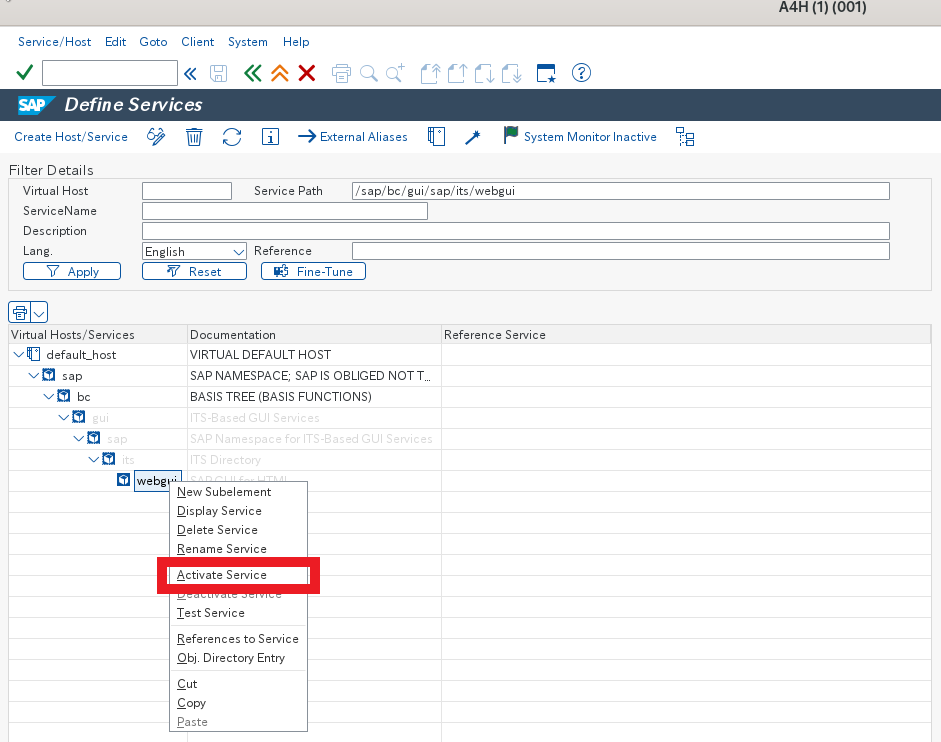
サービスパスが表示されるので最下層にあるwebguiを選択し右クリックをします。

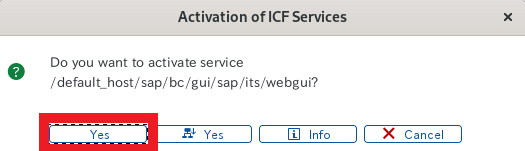
右クリックをするとコンテキストメニューが表示されるのでActivate Serviceを選択し、サービスを有効化します。

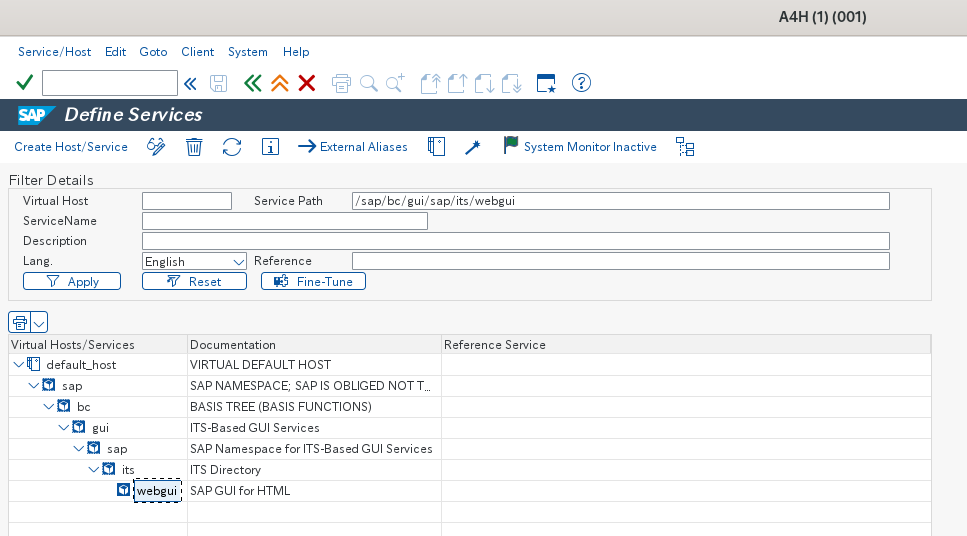
有効化が完了するとサービスパスが表示され、グレーの文字から黒文字に代わりサービスが有効になります。

ここまでの手順をサービスパス:/sap/public/bc/icf/systemloginjsについても実施しサービスの有効化を行います。
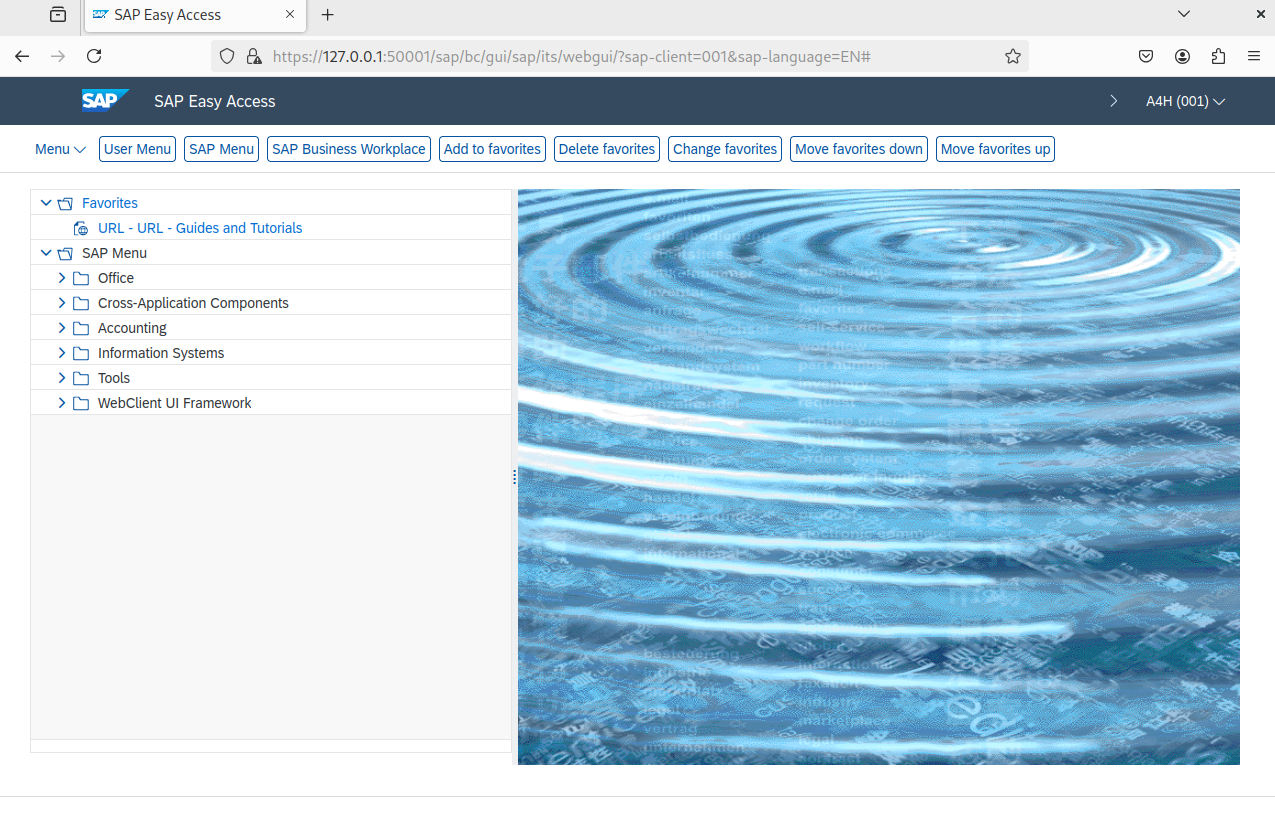
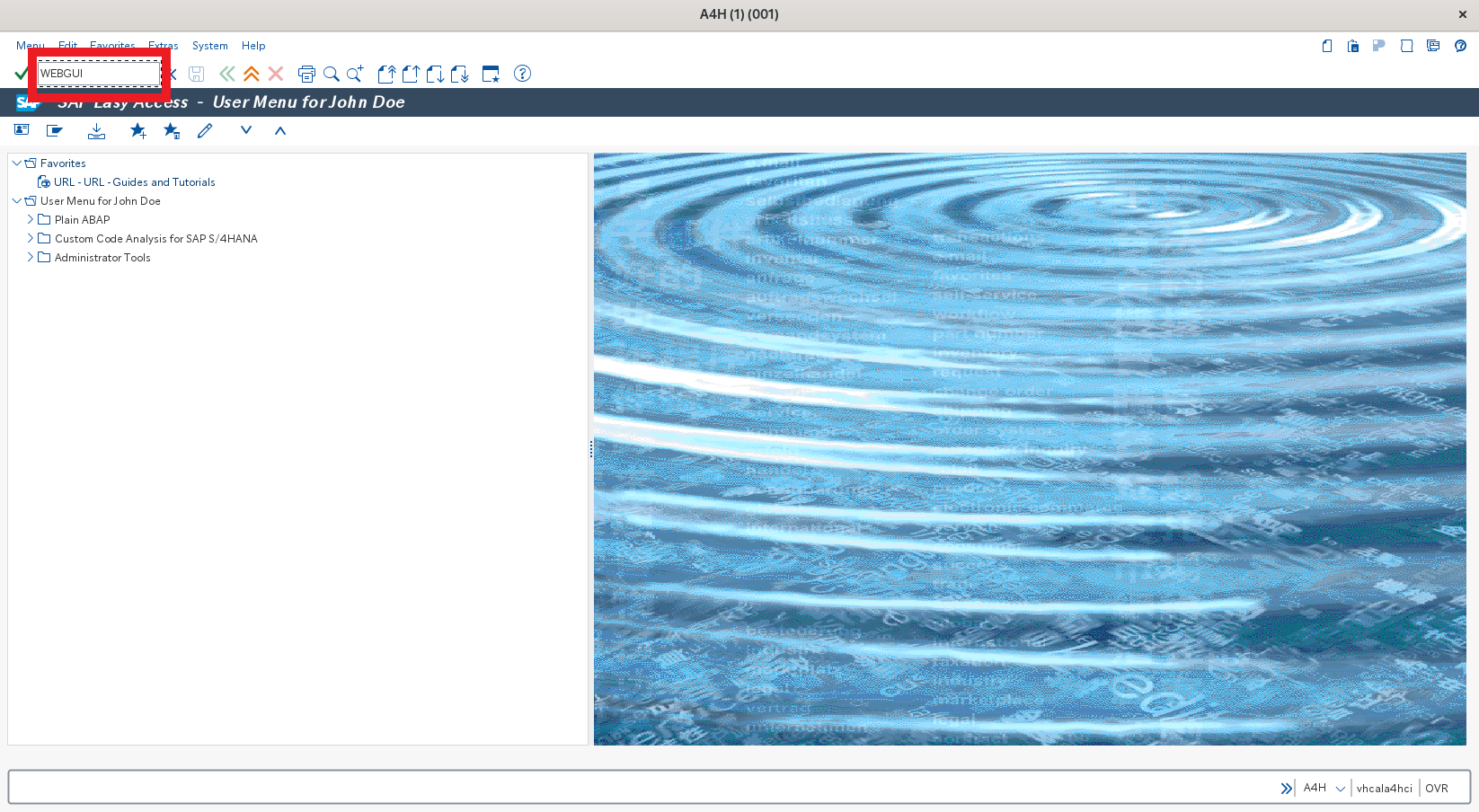
GUIの初期画面に戻りトランザクションコード:WEBGUIを実行しブラウザでアクセスできるか確認します。

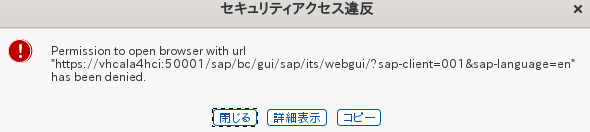
どうやら何かに違反している模様w Java版だとブラウザの場所も聞かれるしwin版と違いすぎてわからないです……
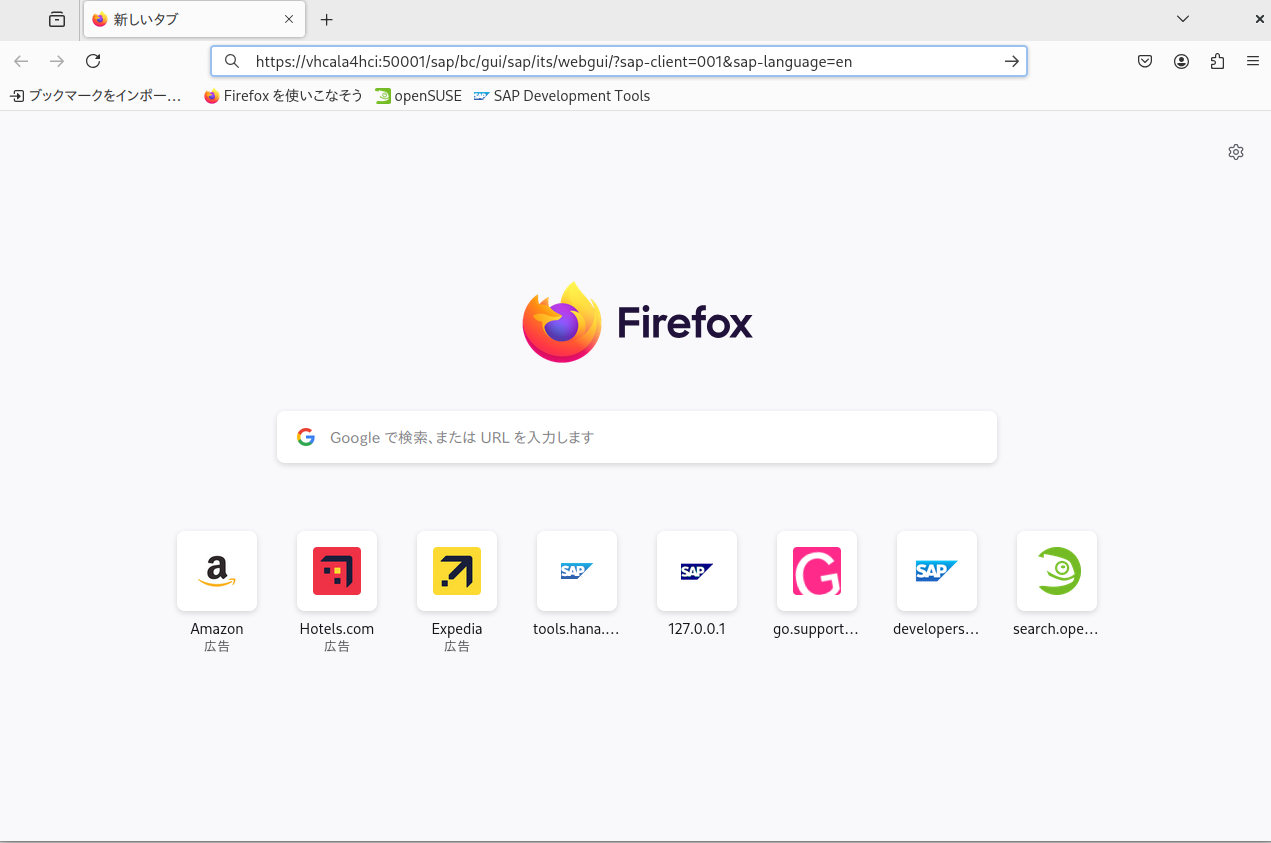
とりあえずエラーメッセージに書いてあるURLをコピーしてブラウザでアクセスしてみることにしました。

アクセスすると今度はvhcala4hciに接続できませんと……

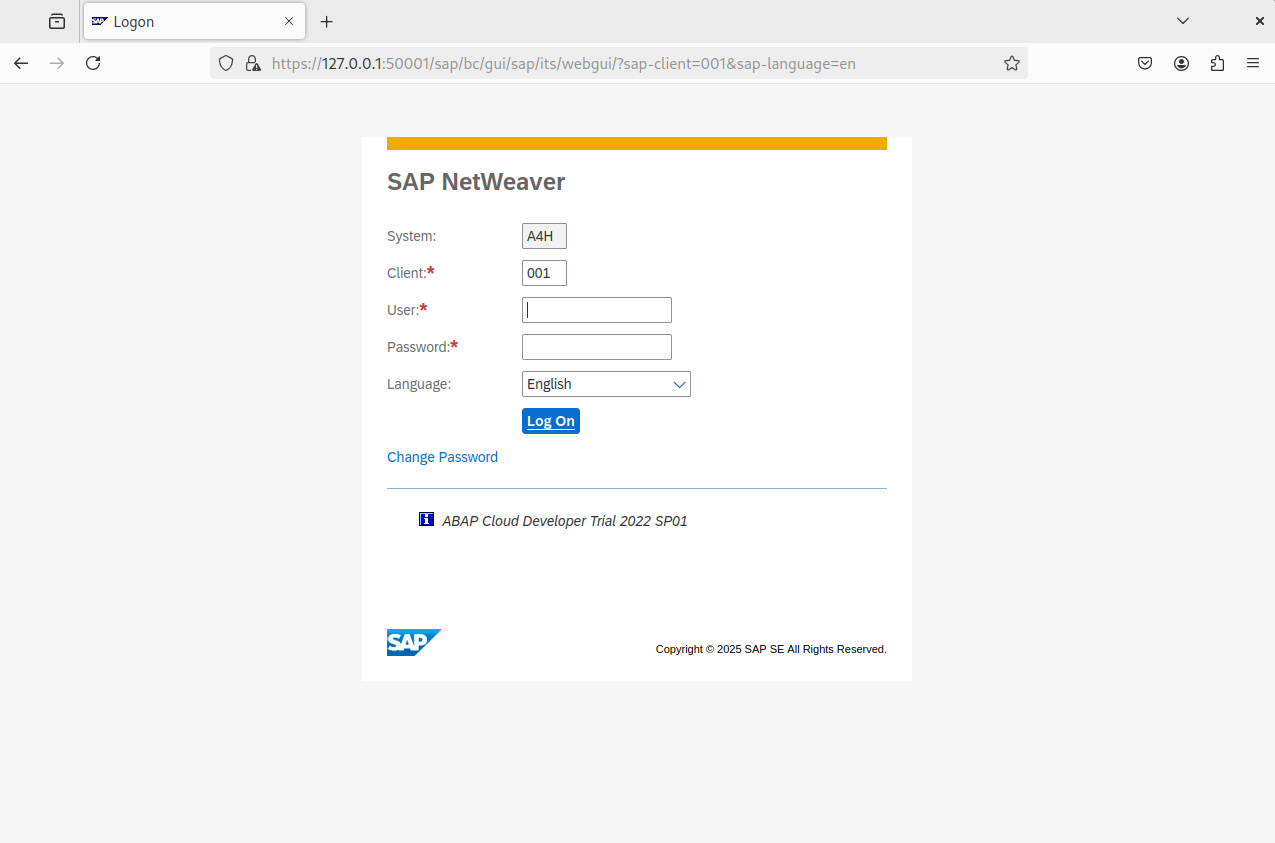
どうやら名前解決できてないようなのでIP直打ちでアクセスしてみると……

無事ログオン画面が表示されましたw
3.最後に
今回はVScodeとブラウザからのアクセス方法をまとめてみました。
VScodeで開発できることは知ってはいたのですが触ったことはなかったのでこれから拡張機能もいろいろありそうなのでVScodeで開発できるようになればいいなと思います(EclipseよりVScodeのほうが好み)