Blazorとは、
Blazor は、.NET を使って対話型のクライアント側 Web UI を構築するためのフレームワークです。
・JavaScript の代わりに C# を使って、優れた対話型 UI を作成します。
・.NET で記述された、サーバー側とクライアント側のアプリのロジックを共有します。
・モバイル ブラウザーを含めた広範なブラウザーのサポートのために、HTML および CSS として UI をレンダリングします。
・Docker などの最新のホスティング プラットフォームと統合します。
https://docs.microsoft.com/ja-jp/aspnet/core/blazor/?view=aspnetcore-3.1
なるほど、すごいですね。
BlazorをDocker上で動かしてみたのでその手順をまとめたいと思います。
今回はASP.NET Core Blazor のホスティング モデルで構築したいと思います。
ブラウザ側ではWebAssembly ベースの .NET ランタイム(Blazor WebAssembly) が動作してます。
まずはプロジェクトを作成します
下記コマンドを実行してください。プロジェクト名はBrazorwasmDotNetCoreHostedWithDockerとしています。
dotnet new blazorwasm --hosted -o BrazorwasmDotNetCoreHostedWithDocker
すると、
こんな感じで、サーバ側、クライアント側、共通部分のプロジェクトができるかと思います。
ローカルで動作確認します
cd BrazorwasmDotNetCoreHostedWithDocker
dotnet publish
うまくいっていれば、プロジェクトは以下のServer\bin\Debug\netcoreapp3.1\publishに実行ファイルが出力されているはずです。
その配下にwwwrootがいることを確認してください。そこが公開フォルダとなります。
起動いたします。
cd Server\bin\Debug\netcoreapp3.1\publish
dotnet BrazorwasmDotNetCoreHostedWithDocker.Server.dll
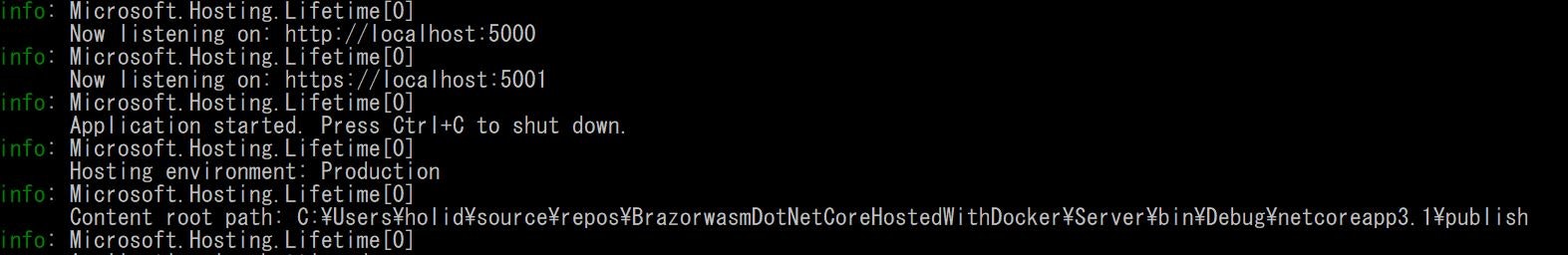
こんな感じでログが出力されます。

その中にContent root pathというものがあるかと思いますが、そこがコンテントルートとなり、その下のwwwrootが公開フォルダとなります。
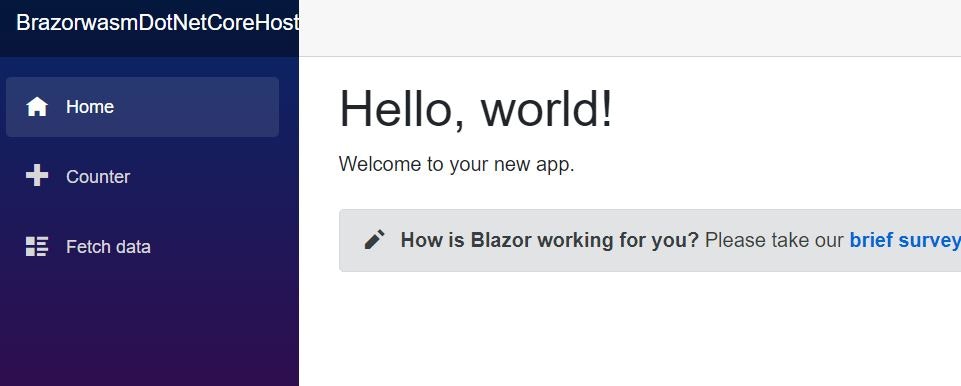
ブラウザ上からhttp://localhost:5000/にアクセスして、下記のようなページが表示されれば成功です。

上記と同じことをDocker上でします。
Dockerfile作ります
プロジェクトのトップに下記のようなDockerファイルを作成します。
# コンパイルします
FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build-env
WORKDIR /app
# 配下のもの全部コピーしてrestoreします
COPY . ./
RUN dotnet restore
# outディレクトリに発行します
RUN dotnet publish -c Release -o out
# 実行用Imageを用意します
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1
WORKDIR /app
COPY --from=build-env /app/out .
EXPOSE 80
ENTRYPOINT ["dotnet", "BrazorwasmDotNetCoreHostedWithDocker.Server.dll"]
実行用のイメージに関してですが、
コンテントルートパスはdotnetコマンド実行ディレクトリとなり、/appの直下にwwwrootを持ってくるように設定しております。
Docker buildします
プロジェクト直下まで戻っていただいて、
docker build -t brazorwasmdotnetcorehosted .
こちら実行します。brazorwasmdotnetcorehostedというイメージで作成しています。
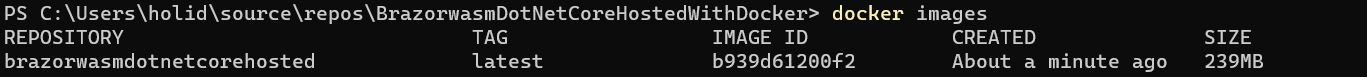
docker imagesして、イメージができていれば成功です。

Docker runします
docker run -d -p 80:80 brazorwasmdotnetcorehosted:latest --rm
http://localhost/にアクセスすれば、先ほどのページが表示されるはずです。
ちなみにスタンドアローン(静的コンテンツのみ)の場合は
最初のプロジェクトを作るときに、
dotnet new blazorwasm -o BrazorwasmDotNetCoreStandAloneWithDocker
とし、Dockerfileで構築すればいけます。nginxで動かしています。
# コンパイルします
FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build-env
WORKDIR /app
# 配下のもの全部コピーしてrestoreします
COPY . ./
RUN dotnet restore
# outディレクトリに発行します
RUN dotnet publish -c Release -o out
FROM nginx:alpine
EXPOSE 80
COPY --from=build-env /app/out/wwwroot /usr/share/nginx/html