JavaScript学習の忘備録として
実際の動作を確認する上でデベロッパー・ツールが便利です。
Chromeデベロッパー・ツールとは?
- Webアプリのデバッグやパフォーマンスチューニングに役立つツール群
- JavaScriptを実行したり、通信の状況を確認したり、HTMLのレイアウトを確認したり、Webアプリ開発で役に立つ便利な機能が使えるもの
- Chromeブラウザに標準で搭載された機能(Chrome以外のブラウザにも似た機能を持つものもあります)
手順
- 適当なウェブページを開く
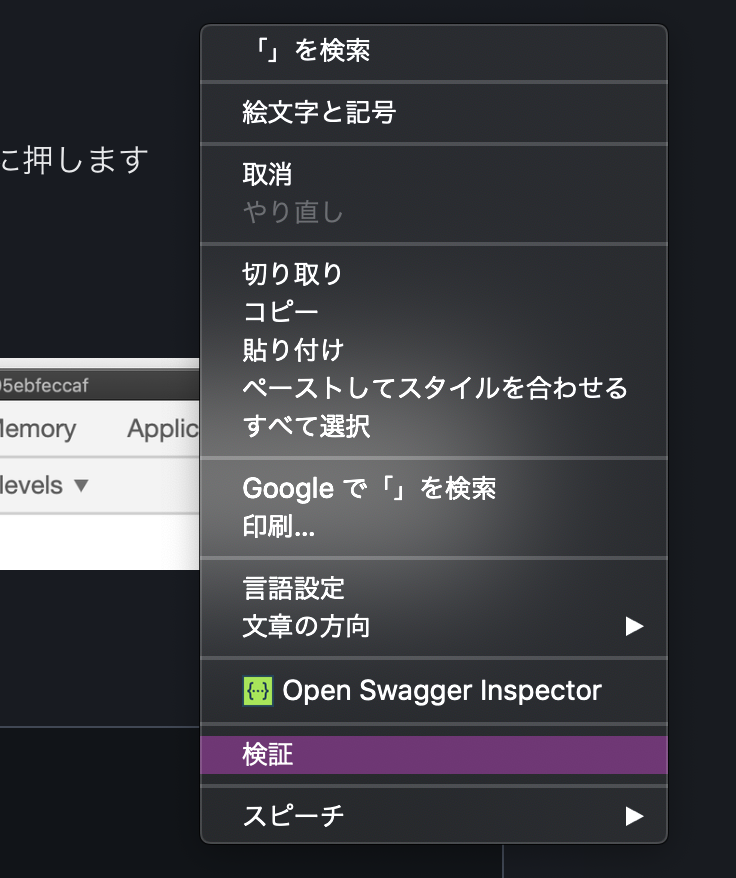
- 右クリックして
検証を選択
- Macの場合、
command(⌘) + option(⌥) + i3つのキーを同時に押します - windowsの場合、
F12
- タブが複数あるので
Consoleタブを選択します
コードを動かす上で簡単な記述について。
// 単純な計算
// + (加算)
// - (減算)
// / (除算)
// * (乗算)
// % (余り)
1 + 1
// 結果:2
3 - 1
// 結果:2
5 * 5
// 結果:25
10 / 2
// 結果:5
10 % 3
// 結果:1
// 変数に数値を保存して計算
var num1 = 10
var num2 = 15
num1 * num2 // 150
// ログ出力 文字の場合は`引用符`と呼ばれる記号で囲むこと
console.log("好きな文字")
// 警告表示
alert("好きな文字")
// 関数の登録
function hello(){
console.log("HEllO WORLD!!")
}
// 関数の呼び出し
hello() // "HEllO WORLD!!"
// JavaScriptオブジェクト
var obj = {
name: "マスオさん",
age: 32,
favorite_foods: ["トマト", "ぶどう", "みかん"]
}
obj.name // マスオさん
obj.age // 32
obj.favorite_foods[0] // トマト
便利な小技
- キーボードの上キー(↑)を押すと、直前に入力したプログラムを呼び出せる
以前に実行したプログラムを再度実行したいときに便利です
以前実行したプログラムを修正して再度実行することもできます
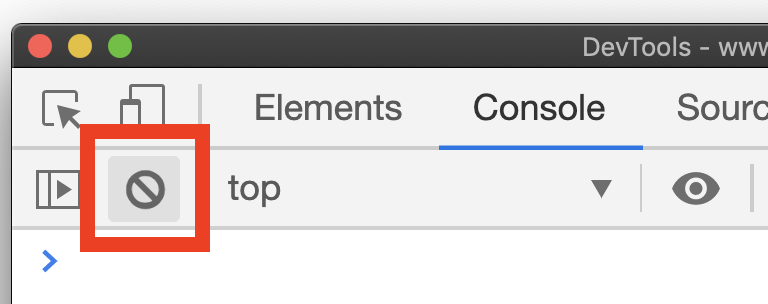
- 🚫マークをクリックすると、コンソールの中身をクリアできる
consoleを綺麗にしたい場合に使えます。
変数や関数などは登録されたままです。
学んだことを忘れないために記述して行きます。
何か間違いやご指摘があれば遠慮なくお願いします。