はじめに
mermaid.js v11.1.0+
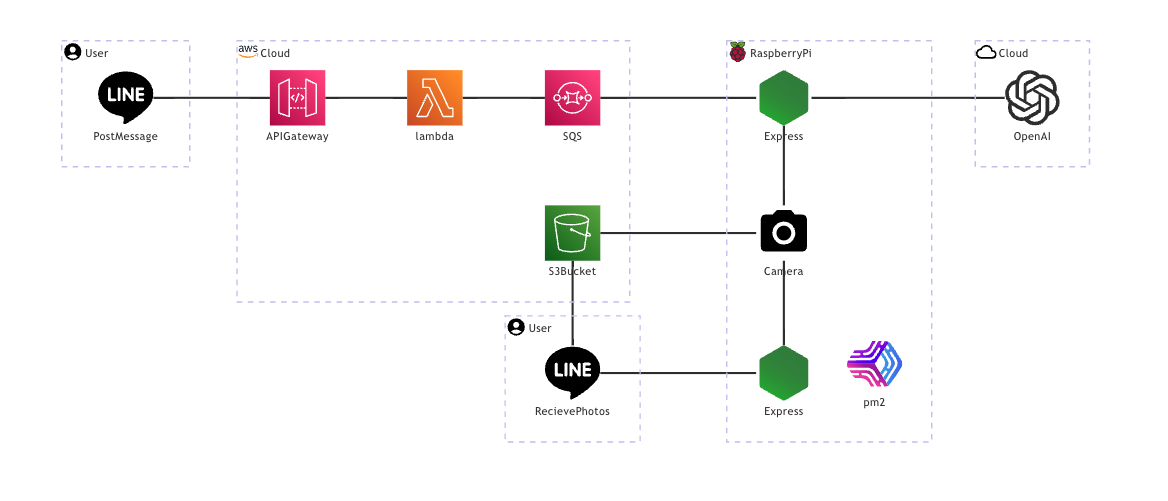
mermaid.jsに「Architecture Diagrams」という機能が追加され、自サイトでさっそく活用してみました。ネットでも話題になっているように、AWSのアイコンを使ったアーキテクチャ図を簡単に描けるようになっています。
私のサイト(tariki-code)
早速ではありますが、下記の通り使ってみました。
使い方
今回はニーズが高そうなAWSのアーキテクチャ図を例に、アイコンの使い方を説明します。こちらはあくまで私の実践例であり、他の手法もありますので、オフィシャルのドキュメントをご参照ください。
前提
mermaid.jsの最新版をインストール済。
Node.jsフレームワーク等でレンダリング処理を実装済。
パッケージのインストール
まずは、アイコンパッケージをインストールします。
npm install @iconify-json/logos
アイコンのインポート
mermaidをレンダリングしているコンポーネントに次のコードを追加します。
import mermaid from 'mermaid';
import { icons } from '@iconify-json/logos';
mermaid.registerIconPacks([
{
name: icons.prefix, // To use the prefix defined in the icon pack
icons,
},
]);
markdownファイルなどで記載
あとは、以下のようにmarkdownファイルにコードを書くだけで、AWSアイコンを含むアーキテクチャ図が表示されます。
architecture-beta
group api(logos:aws-lambda)[API]
service db(logos:aws-aurora)[Database] in api
service disk1(logos:aws-glacier)[Storage] in api
service disk2(logos:aws-s3)[Storage] in api
service server(logos:aws-ec2)[Server] in api
db:L -- R:server
disk1:T -- B:server
disk2:T -- B:db
アイコンの指定の仕方
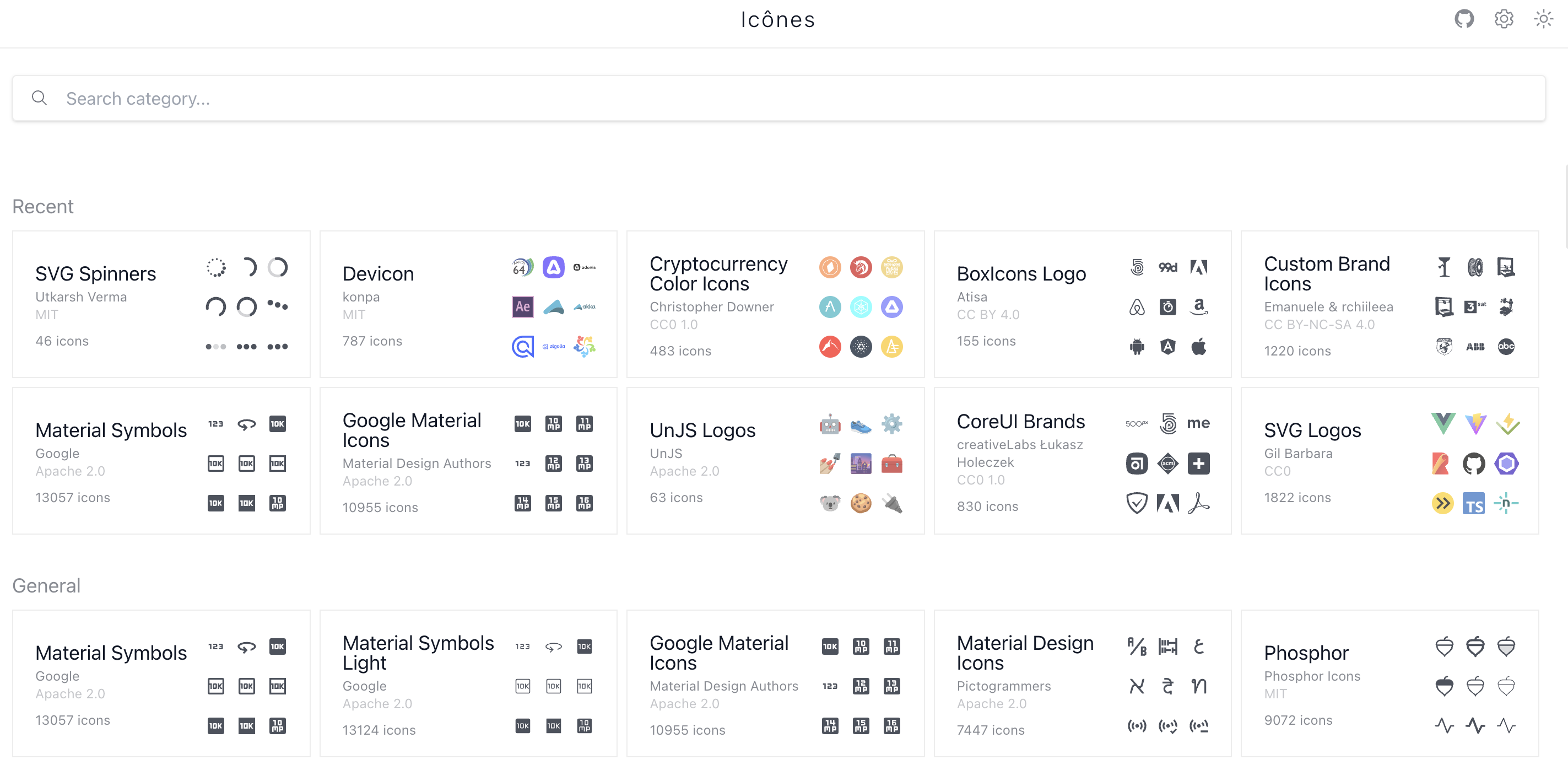
使えるアイコンは以下のサイトで確認できます。
こちらの「SVG Logos」がオフィシャルの説明までで使えるアイコンになります。
これだけでもかなり色々使えます。
アイコンをクリックした際のlogos:awsの文字列、こちらを使用します。
アイコンサンプルのすぐ下にあるやつですね。
group: 点線で囲むグルーピング
service: 個々の構成物
となり、いずれにもアイコンの指定が可能です。
groupの場合は左上にアイコンが表示されます。
group コード内識別子(ロゴ名称)[表記名]
service コード内識別子(ロゴ名称)[表記名] in グループの識別子
すなわち、先ほどのAWSのロゴを使いたい場合は「ロゴ名称」の箇所にlogos:awsを指定します。
ここまではオフィシャルに書いているそのままの内容です。
他のアイコンを使うには?
使えるアイコンのカテゴリは多数あります。
ただ繰り返しですが、オフィシャルのサンプルは「SVG Logos」しか使えません。
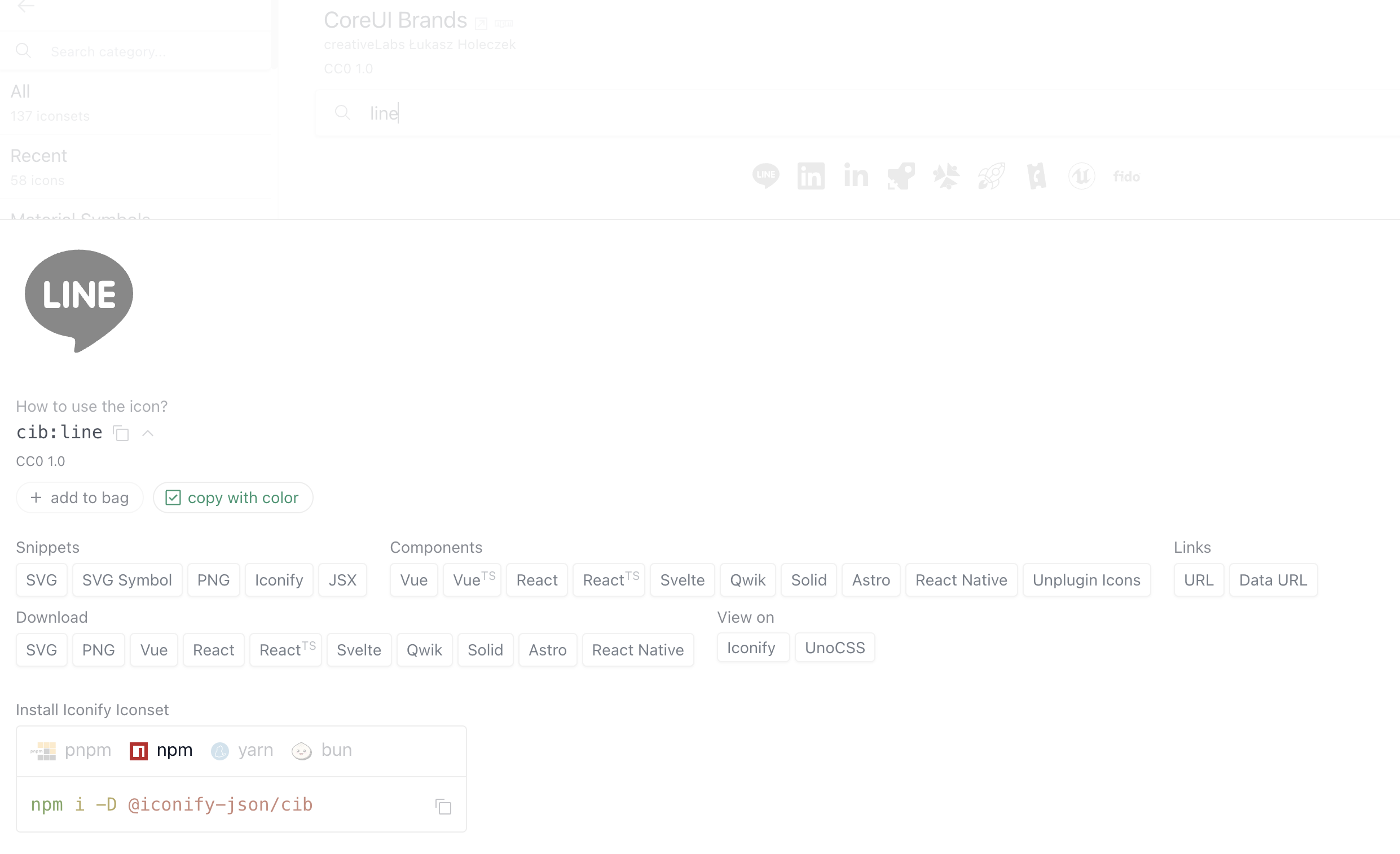
例えば、「CoreUI Brands」のカテゴリにはモノトーンカラーのLINEロゴがあるのですが、こちらに記載のcib:lineを指定しても?で表示をされてしまいます。
こちら当たり前の話ではあるのですが、「CoreUI Brands」など、他のカテゴリのアイコンを使用するには、アイコンパッケージを追加でインストールする必要があります。
追加パッケージのインストール
次のコマンドで追加パッケージをインストールします。
npm i -D @iconify-json/cib
追加アイコンのインポート
レンダリングしているコンポーネントに追加した箇所を下記の通り修正します。
import { icons as logos } from '@iconify-json/logos';
import { icons as cib} from '@iconify-json/cib';
mermaid.registerIconPacks([
{
name: logos.prefix,
icons: logos,
},
{
name: cib.prefix, // 追加アイコンの指定
icons: cib
}
]);
これで使えるようになります。
group lineGroup(cib:line)[LINE]
service lineService(cib:line)[LINEChannel] in lineGroup
ちなみにコード内の識別子や表記名に「記号」は使えないようでSyntaxErrorとなります。(-とか:とか)
最後に
mermaid.jsを使ったWebサイト上での(そしてmarkdownファイルからの)描画は、ライトテーマとダークテーマの切替など色々苦労したので他にも書きたいと思います。
今後ともよろしくお願いいたします。