はじめに
どうもこんにちは。エンジニア目指して修行中のタヌキです。
formって、viewとデータベースとの交差する点なので、色々と記述が難しいですよね。
今回は、selectによるプルダウンリストを実装するにあたり、色々と試行錯誤をしたので、自分自身の備忘のためにも記録を残しておこうと思います。
データベースとデータ型について
前提として、今、レストラン情報を登録する食べログのようなサイトを作っています。
テーブル名はrestaurantsです。
昼の予算、"budget_d"の項について、selectでオプションを選択できるようにしたいと思います。
まず、restautrantsテーブルにbudget_dカラムを作成し、そこにinteger型でデータを入れるようにします。
# migrationファイル
class AddColumnToRestaurant < ActiveRecord::Migration[5.2]
def change
add_column :restaurants, :budget_d, :integer, default: 0
end
end
まずは基本のHTML
formタグの、selectタグを用いた基本のHTMLは、こんな形になります。
# view
<select name="budget_d">
<option value="0">--</option>
<option value="1">¥~999</option>
<option value="2">¥1,000~¥1,999</option>
<option value="3">¥2,000~¥2,999</option>
<option value="4">¥3,000~</option>
</select>
それを、hamlで書いてみる
それを、 hamlで書くとこんな感じ。以下、hamlで記載していきます。
# view
%select{:name => "budget_d"}
%option{:value => "0"} --
%option{:value => "1"} ¥~999
%option{:value => "2"} ¥1,000~¥1,999
%option{:value => "3"} ¥2,000~¥2,999
%option{:value => "4"} ¥3,000~
そして、form_with で書いてみる
そして、これをform_withを使って書くとこんな感じ。
# view
= form_with model: @restaurant, local: true do |f|
= f.select :budget_d, [["--", 0],["¥~999", 1],["¥1,000~¥1,999", 2],["¥2,000~¥2,999",3],["¥3,000~",4]]
[["key", "value"], ["key", "value"]... ]
と配列の左側にキー(オプションとして表示する値)が、右側にバリュー(データベースに送る値)表示され、プルダウンリストの選択肢となります。
シンプルな実装でよければ、これで選択した内容をデータベースに登録できます。
余談(1)
form_withはデフォルトでviewにJavaScriptを呼び出してしまうので、
HTMLを呼び出したい場合にはlocal: trueが必要だそうです。
余談(2)
クラス属性は第3引数でないと入れることができないので、もしselect_boxにクラスを指定したい時には、以下のように書きます。
= f.select :budget_d, [ ここに配列が入ります ], {}, {class: "クラス名"}
enumを使って、使いやすく
更にこれをenumを使って、使いやすく、メンテナンスしやすく書くとこんな感じになります。
enumを使うことで、if budget_d.default? などのメソッドも使えるようになります。
# view
= f.select :budget_d, options_for_select(Restaurant.budget_ds.keys)
# model
enum budget_d: {
default: 0,
till_1000: 1,
till_2000: 2,
till_3000: 3,
over_3000: 4,
}, _prefix: true
このとき、hamlの方で「budget_ds」と複数形になっているのがポイントです。
options_for_selectは配列を求めるメソッドなので複数形でないとうまく認識されません。
さて、これで無事プルダウンリストの中身が表示される(はず)...です。。。
ここまでのトライアンドエラー、色々長かったです。。。。。
enumの日本語化
がしかし、話はここでは終わらず。。。
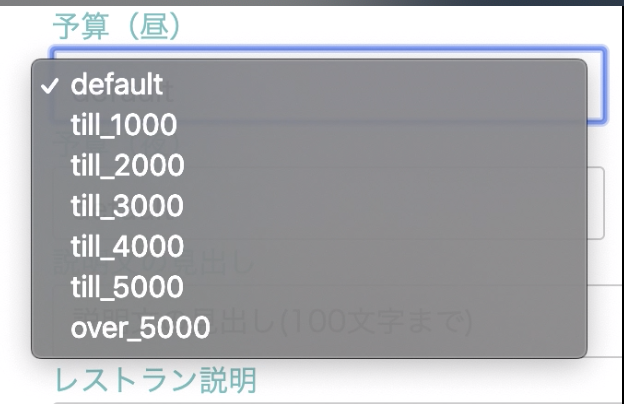
実は、このままだとリストのオプションおよび諸々のビューでenumに設定した値が英語で表示されます。
(下図参照)
そこでenumを日本語化する必要があるのですが。。。。ここで書くと非常に長文になってしまうため、それはまた回を改めてご紹介したいと思います。。。
formは何かと大変ですが、試行錯誤したおかげで少し好きになれました♪
最後まで読んでくださり、ありがとうございました^^
追伸
その後、enumを日本語化した記事は、こちらに投稿しています。
[【初心者向け】i18nを利用して、enumのf.selectオプションを日本語化する[Rails]][1]
[1]:https://qiita.com/tanutanu/items/d44a92425188a4489ec6