もしプログラミングを12歳ではじめたら 1日目
はじめに
こんにちは。「12歳からはじめるJavaScriptとウェブアプリ」の著者のひとり、谷岡(TENTO☆フェロー)です。プログラミングスクールTENTOで講師をはじめてから6年、本の構想から4年、やっと本になりました〜! ドンドンドン パフパフパフ♪ 感慨深いですね。
12歳というと小学校6年生、子どもといってもプログラミング言語自体を理解する素養はすでに備わっていると思ってよさそうな年齢ですね。ScratchなどのVisual言語をつかったことのある人にとっては、この本は簡単すぎるかもしれませんが、JavaScriptという言語を通して、これから本格的なプログラミングをするにあたって必要となる基礎をしっかり、でも大人向けのように堅苦しくなく、読みやすくまとめることを意識しました。
また、この本で学んだテクニックを応用すれば、かなり高度なゲームを作ることも可能になります。工夫次第で、本格的なゲームを作ることだって可能だと思います。本当? 本当だよ! というわけで、このブログは、自分が12歳の少年だったころを思い起こし、「12歳からはじめるJavaScriptとウェブアプリ」を参考にしながら、実際に12歳の少年がどのくらいプログラミングが上達するか想像した思考実験(フィクション)です。
プログラミングがやってみたいぞ
プログラミングをはじめようと思ったら、さあ、どうすればいいのかな? . . . そうか、まずはパソコンを準備しないとね。というわけで、まずはパソコンの準備からです。うちにあったパソコンを引っ張り出します。おとうさんにお願いして、自分でも使えるように、アカウントを登録してもらいました。
よーし、これからプログラミング、がんばるぞ〜
プログラミングってどうやるんだ?
じゃあ、さっそく本を開いて、「第1章 JavaScriptってなんだ?」によると、なるほど、プログラミングというのはプログラムをつくるということ、プログラムというのは、機械が読める言葉で何をしたいかを伝えるというわけなのね。いろんな英語や日本語があるように、プログラミング言語にもいろんな言語があると。
パソコンをつかって、インターネットで買い物したり、YouTubeを見たりするとき、いつも見ているページがウェブページということ、そこで使われているのが、HTMLとCSSとJavaScriptの3つというわけか。えーっと、この本では、ウェブページをつくるときにつかうブラウザには、Chromeをつかってるから、ぼくもChromeでやることにしよう。
HTMLを書いてみる
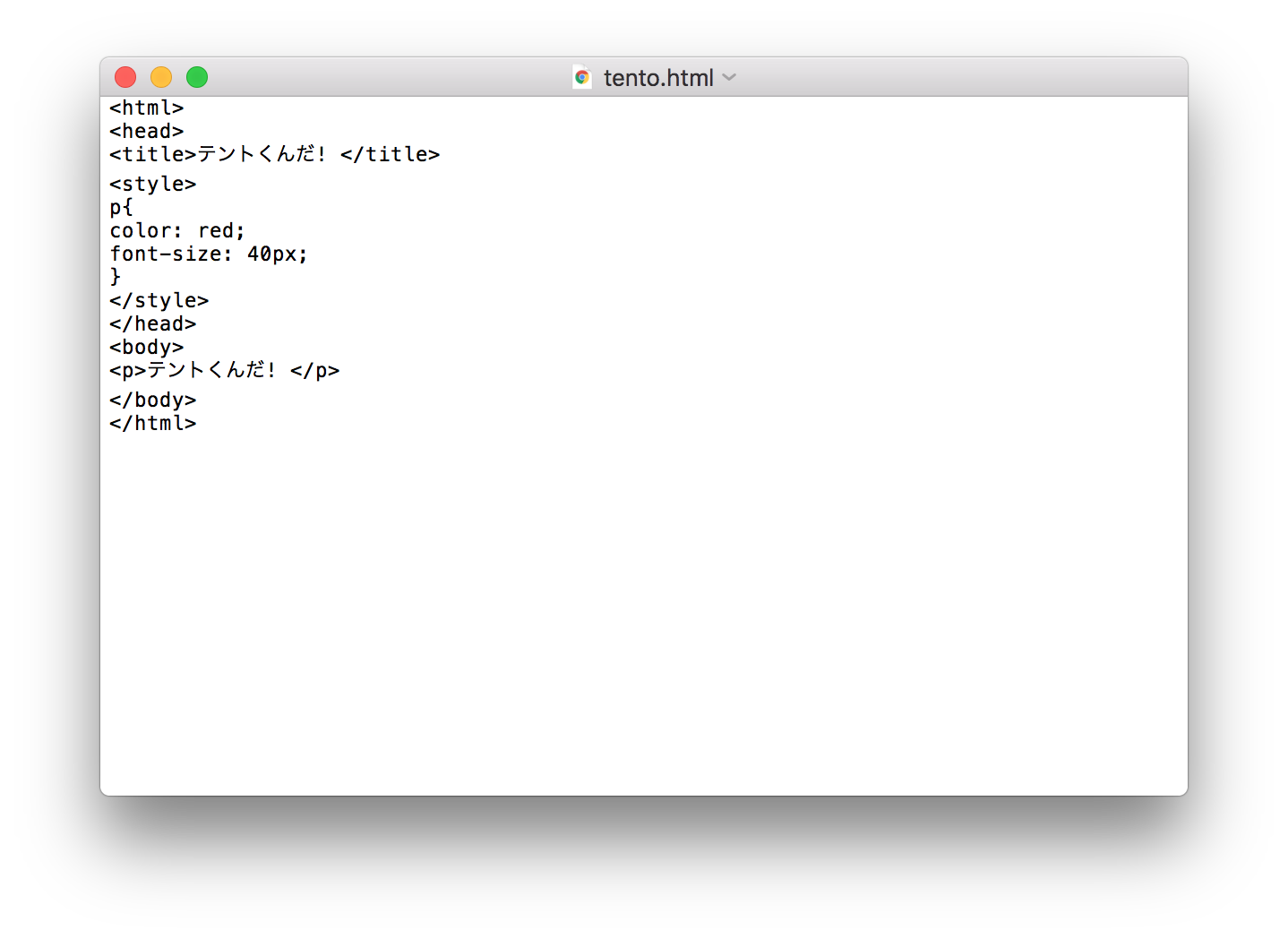
本ではまずはじめに HTML の例が出てくるから、まずはそれを書いてみよう。なにをつかってどうやって書けばいいのかな? よくわからないけど、TextEditというのがマックには入っているので、それにしてみました。
同じように書いてみたよ。ファイル名を「tento.html」にして保存して、えーっと、それでどうするんだ?
とにかくダブルクリックかな?
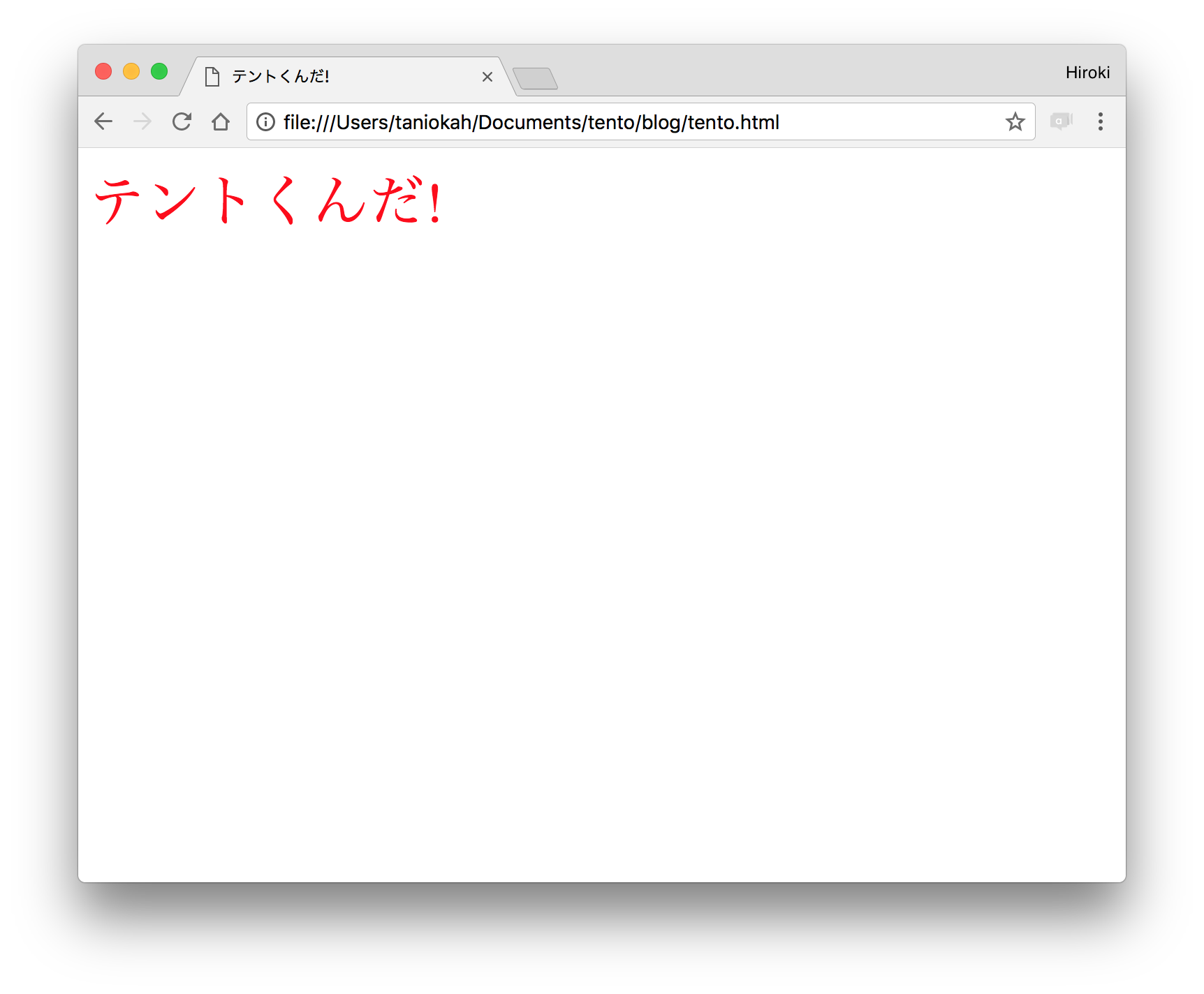
やった! 見えたよ。赤文字で「テントくんだ!」と出ました。今日のところはこのあたりでおしまいにします。次回はいよいよJavaScriptでプログラミングしていきますよ。次回もがんばるぞっ!!