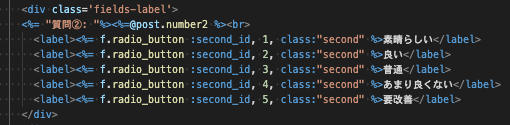
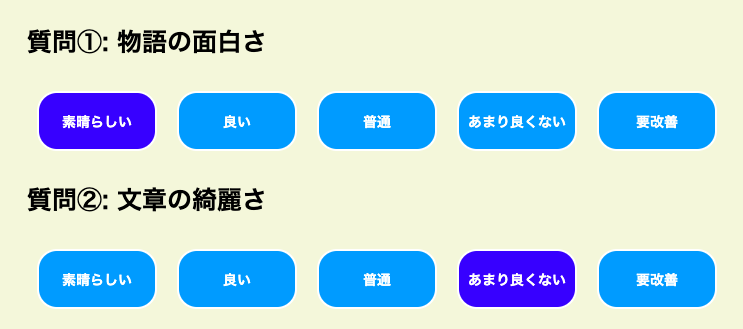
目的:rails6にてform_withでラジオボタンを実装、それに対してCSSで装飾を行います。
苦戦したこと:ヘルパーを使っていることにより、ラジオボタンの内部構造が見えなくなってしまった。
①他のオプションと違いラジオボタンはclassをセレクタにしてもCSSを反映する事ができない。
②label forが設定されていない事により、選択作業が反映できないバグが発生。
以下、内容を記載。
①ラジオボタンはclassセレクタではCSSが反映されない。
CSS
.second{
font-size: 14px;
font-weight: bold;
display: block; /* ブロックレベル要素化する /
float: left; / 要素の左寄せ・回り込を指定する */
.
.
}
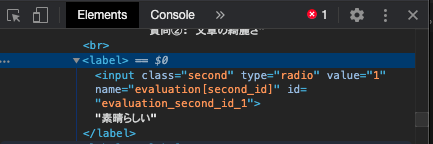
このような記述では全くCSSが反映されません。検証ツールで見てみると、
一見OKな気もします。ちなみに、検証ツールで見えるのはヘルパーの記述がHTMLに変換されたものなので、ツール上で修正を加えて正しく動作すればその修正したコードを丸々コピーしてHTML型に変えてしまうのも一つの手です(データの送信自体はHTML形式でも問題なし)。
結論を言ってしまうとラジオボタンにCSSを設定する場合はclassではなくlabel属性に記述をしなくてはいけません。その際、合わせてtype="radio"属性で設定されている標準のラジオボタンの表示を見えなくする必要もあります。
というわけで、
CSS
.fields-label label{
font-size: 14px;
font-weight: bold;
display: block; /* ブロックレベル要素化する /
float: left; / 要素の左寄せ・回り込を指定する */
.
.
}
とし、
input[type=radio] {
display: none; /* ラジオボタンを非表示にする */
}
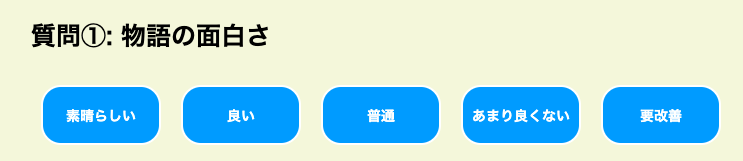
の記述を加えます。これで外見上は装飾されたラジオボタンのでき上がりです。
しかし、実際に入力作業をしてみると問題発生。
ボタンをクリックしたら変色する仕様を以下のように記述したはずが全く動作しません。
input[type="radio"]:checked + label{
background:blue;/* マウス選択時の背景色を指定する /
color: #ffffff; / マウス選択時のフォント色を指定する */
}
これはtype="radio"属性(labelの要素まで含めて)がクリックされたら指定の動きをする記述です。
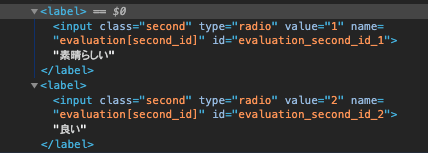
再び検証ツールで確認。
一見問題が無いように見えます。ちゃんと選択肢事にid、valueも違う値が登録されています。
②label for属性の指定がないことによるlabel要素の読み込みエラー
この原因を特定するのにかなり苦労しましたが、ヘルパーを使わない場合のlabel設定の仕方を確認し、わかりました。
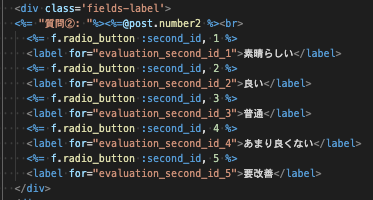
idに対して、label forが設定されていない事で、それぞれの選択肢がうまくVIEWに反映されていなかった。意味わかんないですね、とりあえずidとlabel forが一致して初めてラジオボタンのCSS設定が反映されるという事です。なので、label forにidと同じ値を設定します。
//

これが完成形です。
label for="id" 選択肢 /label
の書き方はこの指定となりますので、順番も変えました。
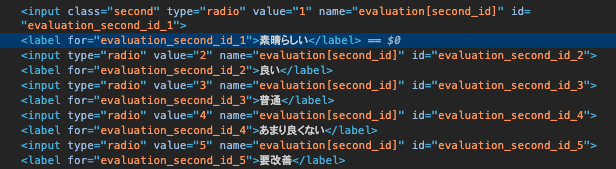
このように動作しました。ちなみに検証ツールで確認すると、
このようにlabel forが定義されており、idと紐づいている状態です。
※ちなみに、別箇所でcollection_selectでラジオボタンを作っていた箇所は選択肢事の全てのlabel forが同じ値になっており、どれを選択しても最初の選択肢が選択されてしまうというエラーも発生。
railsのフォームヘルパーでラジオボタンを作成する場合はlabel forの設定が必須になると思われますので、注意が必要です。