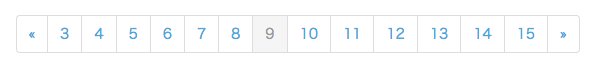
いくら Bootstrap でレスポンシブだといっても、なにも考えてないと ListView でページャーがこう
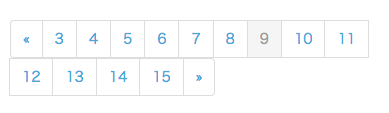
なって、幅が足りないとこう
なりますよね。プギャーって。
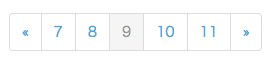
これを、HTML出力を分岐しないで同じのを表示したままボタン数調整したい。こうです
はい、できるウィジェットを作りました。
標準LinkPagerにCSSクラスをばらまくだけです。
実装に無駄なコードが多いのは元の設計のせいですね。(Gistをインラインで表示したい)
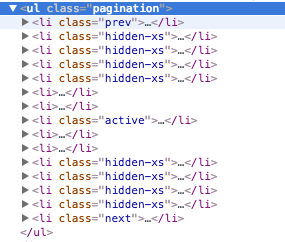
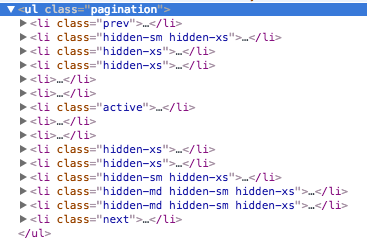
適用すると DOM がこうなります。
設定によっては...
'pager' => [
'class' => ResponsiveLinkPager::className(),
'maxButtonCount' => 13,
'pageCssClassButtonCountMap' => [
'hidden-md' => 11,
'hidden-sm' => 9,
'hidden-xs' => 5,
],
],
かなり器用にレスポンシブな感じ。うまい具合に active が当たってるボタンを中心にして、トータルボタン数が指定通りの数になってますね。
短いアルゴリズムでおいしい結果が得られました。Yii 以外でも Bootstrap 使ってるなら、こいつと同じように表示コントロールしたらいいんじゃないですかね。