五月雨式に訪れるタスク
漏れが出ようもんならそれはもうカオス
伝えた聞いていないのバトル
アナログからデジタルへの進化
により上司のお怒りも沈下
試されるぜ俺の真価
失念しておりました。
私は普段、居酒屋を運営する企業のマーケティングを仕事としています。
細かなタスクが立て続けに発生し、タスク整理が追い付かずということが時たま訪れます。
そのような時に、頼まれていたタスクに漏れが出てしまいます。
会議中、作業中、ランチ中、移動中、休憩中に、メールで、Talknote(社内共有ツール)で、LINEで、電話で、口頭でと、いつでもどこでも新たなタスクは発生します。
普段のタスク管理のルーチンは、
①新たなタスクが発生する。
②PCがある場合はGoogleカレンダーにタスクを入れて漏れないよう管理。
③移動中やランチ等でPCが使いにくい場合は、とりあえずLINEのKeepメモを使ってメモをして、後程優先順位を決めながらGoogleカレンダーにタスクを入れる。
といった感じですが、
・スマホからGoogleカレンダーを使うことも可能だが、スマホでフリック入力できずに連打派の私は、スマホをなるべく操作したくない。
・メモ程度にLINEのKeepメモを使っているが、後々Googleカレンダーに転記するのがめんどくさかったり、忙しいとKeepメモに入れたことすら忘れる。
という問題があり、最小限の労力でタスク管理が出来ないかなぁと。
そんなことを思っていると、プログラミングを勉強し始めて出会ったLINE BotとかIntegromatを使えば、LINEに入力したテキストをGoogleカレンダーに自動転記することができて、タスク管理しやすくなるかも!と閃きました。
というわけで、今回はLINE BotとIntegromatを使って、PCが使いにくい場合でもGoogleカレンダーに楽に予定を入れられるものを作成し、タスク漏れの撲滅を図ろうと思います。
案外簡単に完成!
あー、もう、素敵すぎる。。。
なぜもっと早くIntegromatに出会わなかったんだ。。。
仕組み
①作成したLINE Botにタスク内容を入力する。(リプライメッセージ)
②入力したテキストがGoogleスプレッドシートのMessage列に転記される。
③GoogleスプレッドシートのMessage列に新しく入力されたら、Googleカレンダーの予定に追加される。
Googleスプレッドシートを接着剤にして、LINE BotとGoogleカレンダーをつなげる感じです。
環境
Visual Studio Code v1.60.2
Node.js v16.10.0
npm v7.21.1
ngrok 2.3.40
LINE Botに入力したテキストをGoogleスプレッドシートのMessage列に転記させる部分
まず、上記仕組みの①②をVSCodeで書きます。
'use strict';
const express = require('express');
const line = require('@line/bot-sdk');
// Steinを利用するための準備
const SteinStore = require('stein-js-client');
const store = new SteinStore('SteinのAPI URLを記載');
const PORT = process.env.PORT || 3000;
// Messaging APIを利用するための鍵を設定します。
const config = {
channelSecret: 'チャネルシークレットを記載',
channelAccessToken: 'チャネルアクセストークンを記載'
};
const client = new line.Client(config);
async function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
// シート名`task`の`Message`列に、LINE Botに送信したメッセージを書き込む。
await store.append("task", [
{
Message: event.message.text,
}
]);
// ユーザーにリプライメッセージを送ります。
return client.replyMessage(event.replyToken, {
type: 'text', // テキストメッセージ
text: event.message.text // ← ここに入れた言葉が実際に返信されます
// event.message.text には、受信したメッセージが入っているので、それをそのまま返信しています
});
}
// ここ以降は理解しなくてOKです
const app = express();
app.get('/', (req, res) => res.send('Hello LINE BOT! (HTTP GET)'));
app.post('/webhook', line.middleware(config), (req, res) => {
if (req.body.events.length === 0) {
res.send('Hello LINE BOT! (HTTP POST)');
console.log('検証イベントを受信しました!');
return;
} else {
console.log('受信しました:', req.body.events);
}
Promise.all(req.body.events.map(handleEvent)).then((result) => res.json(result));
});
app.listen(PORT);
console.log(`ポート${PORT}番でExpressサーバーを実行中です…`);
忘れず変更
・SteinのAPI URL
・チャネルシークレット
・チャネルアクセストークン
GoogleスプレッドシートのA列に新しく入力されたらGoogleカレンダーの予定に追加される部分
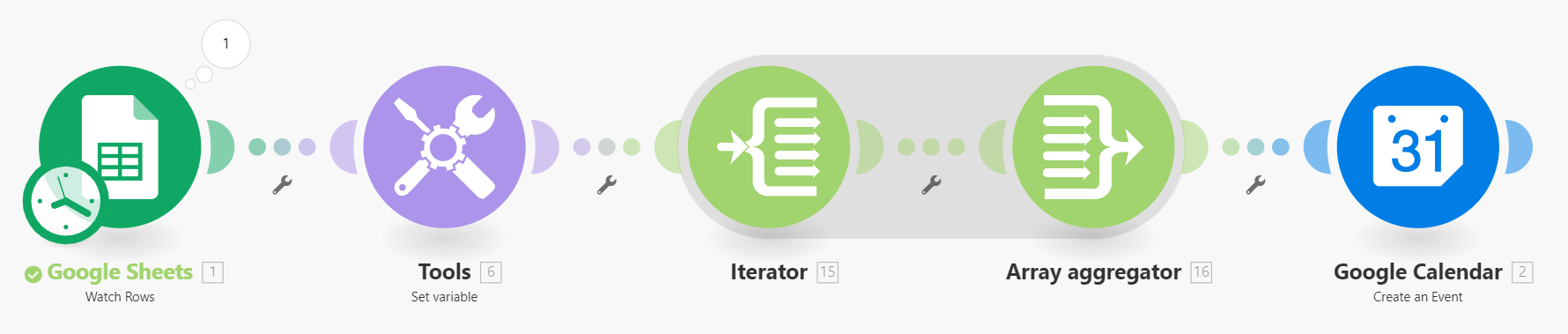
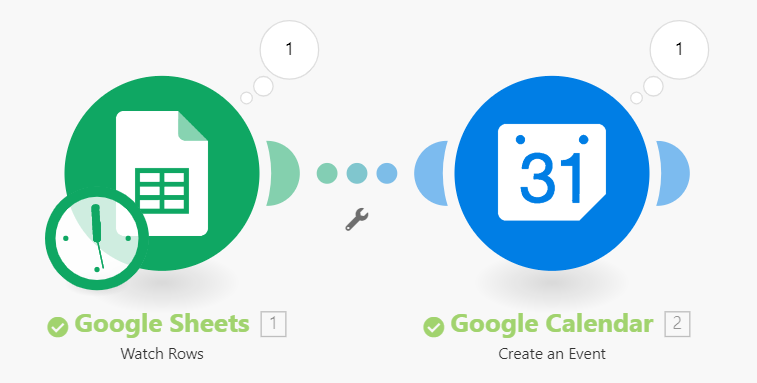
次に、上記仕組みの③をIntegromatでシナリオ作成します。

詳しくはこちらから:[イテレーターとアグリゲーターの使いかた]
(https://integromat.ethical.works/contents/how-to-use-iterator-array-aggregator-in-integromat-scenarios)
ポイントは、終日予定に転記されるようにしたことです。LINE Botから送った分が一目で分かり、優先順位を決めながら時間ごとの予定に割り振る時に便利です!
Integromatで初めてGoogleカレンダーを使用しましたがノーコードかつ、テンプレートを使って簡単にシナリオ作成出来るところが最高ですね!LINE Botの部分を加味しなければ数分でシナリオ作成出来ました!
ちなみに、今回はテンプレートを使用してシナリオ作成したので、IteratorとArray Aggregatorが入っていますが、なくても問題なく動きました。

こうして、最小限の労力でタスク管理が出来るようになりました!
同じ部署の同僚にヒアリング
こんなの作ってみたけど、どうかなと聞いてみたところ、
私はすでに結構Googleカレンダー活用してるので、そんなにそれいい!とはならないですけど、そうゆう習慣ない人は便利かもですね!
ちょっとがっかり(まぁ、とりあえず自分の役に立つからいっか。)
TさんとかYさんとか打ち合わせ続きの人だったら喜ぶかもしれないですね!
たしかに!
しばらく自分で使ってみて、より使い勝手よくしてから普及させていきたいと思いますー!
LGTMやご意見ご感想のコメントをいただけると嬉しいです!
最後まで読んでいただき、ありがとうございました!