前置き
この記事は クソアプリ Advent Calendar 2020 の9日目の投稿です。
筆者は猫を飼いたいあまりおかしくなってしまいました。
猫との暮らし
猫と暮していると何をするにも猫がついてきます。
PC作業中に__キーボードに座られて仕事できない。。。__ってなるんだと思います。
そんな生活をぜひ皆さんに味わってほしくてこのアプリをつくりました。
表示が遅いのはきっと猫のせい。
オンライン対戦できるようにしましたが、相手がいないと出来ないので
動きを確認したい人は下のオフライン対戦でお願いします。
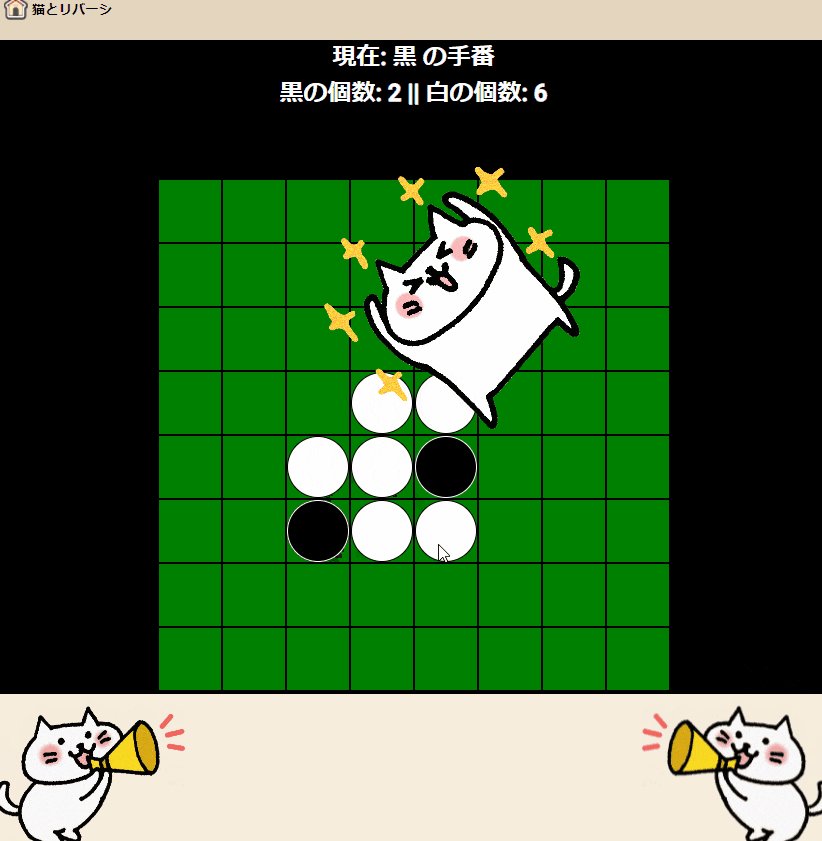
猫がしてくれること
猫はひっくり返すのが大好き。
きっと並べられている石を好き勝手にうらがえしてしまうでしょう。
自分が4回打った時に裏返しに来ます。かわいいですね。
使用技術
angular
scss
firebase
詰まったところ
盤面をfriebaseのCloud Firestoreで共有しているのですが
多重配列に対応していなかったので、文字列化してあげる必要がある
play.component.ts
// 初期ボードの値
board = [
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 1, 2, 0, 0, 0],
[0, 0, 0, 2, 1, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
];
// ボード情報を更新
async setBoard(boardName: string) {
const boardStr= JSON.stringify(this.board); //文字列化する
await this.database
.collection(boardName)
.doc('board')
.set({ board: boardStr});
}
play.component.ts
// ボード情報を取得
async getBoard(boardName: string) {
await this.database
.collection(boardName)
.doc('board')
.valueChanges()
.subscribe((res: Board) => {
this.board = JSON.parse(res.board);
});
}