【ゴール】
node.jsを自身のPCインストール
【目次】
■node.jsとは
■インストール
■確認
■実際にファイルを作成,node起動
【環境】
■ Mac OS catalina
■ node v12.18.3
■ npm v6.14.6
【開始】
node.jsとは
■サーバーサイドで動くjavascriptのライブラリ
■動きが早い
■チャットや同時に多数の接続があっても耐える
■npmも同梱とお得。
インストール
下記の公式ページへ。
https://nodejs.org/ja/download/
*OSによって異なるので注意。
*確認事項ありますが、全て確認し、進めてください。
確認
実際にPCにインストールされたか確認
■node.jsのバージョンを確認
$ node -v
v12.18.3
■npmのバージョンを確認
*npmとは「node package manager」の略。nodeのマネージャーさんですね。
$ npm -v
6.14.6
実際にファイルを作成,node起動
■Descktopに適当にディレクトリ作成
■その中にファイル「index.html」「index.js」を用意
$ cd Descktop
$ mkdir JS
$ cd JS
$ touch index.html
$ touch index.js
■node.jsのローカル環境を起動
$ npx @js-primer/local-server
■html/jsファイルに追記
<p>hello.</p>
<script src="index.js"></script>![スクリーンショット 2020-08-06 12.10.24.png]
conole.log('hello,world');
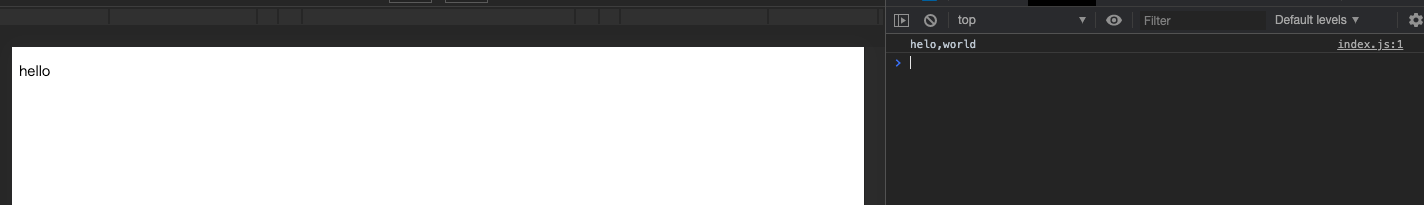
すると....
以上。
あとはフレームワーク等使用すればいいですね。
【合わせて読みたい】
■ 【comandLine】 一言で コマンドライン 各種コマンド ターミナル
https://qiita.com/tanaka-yu3/items/b32e353bd6d7c9ebd4fb
■ 【javascript】 テンプレートリテラル とは 一言で。
https://qiita.com/tanaka-yu3/items/9b07bd9fc4126291be28
■アプリケーション開発の準備 · JavaScript Primer #jsprimer
https://jsprimer.net/use-case/setup-local-env/