背景
先日は単にあるファイルをGitHubに上げるだけの記事を書きました。せっかくなら、GitHubに上げた物をインターネットから見れるようにもしたいです。なんならアプリを作ってインターネットから使えるようにしたいって事です。なお、説明や用語の使い方が間違っている事がありましたら、優しく教えて頂けると嬉しいです。その割に説明はいろいろ飛ばしているので、初心者には向かないものになっています。ただ、大雑把にどのようにするかは分かると思いますので取っ掛かりになれば幸いです。
前回の投稿
目的
簡単なDjangoアプリをGitHub経由でHerokuサーバーからデプロイします。方法
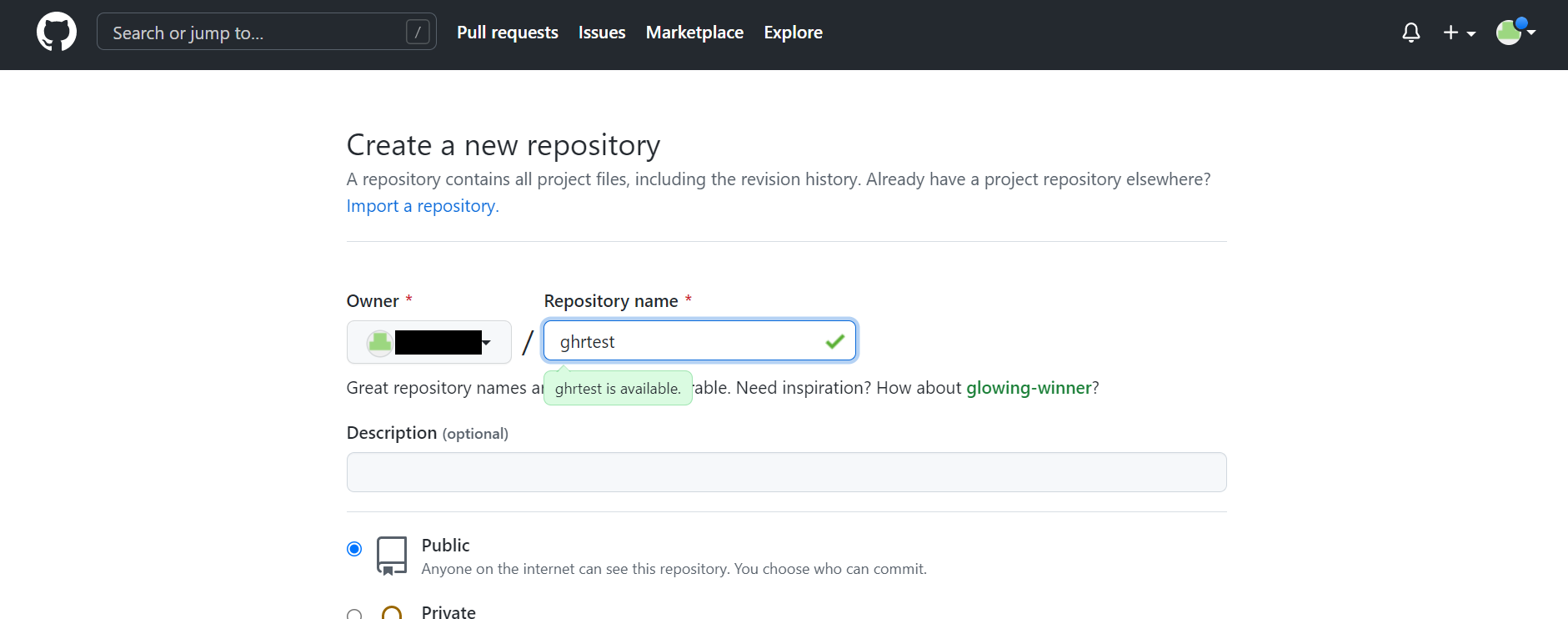
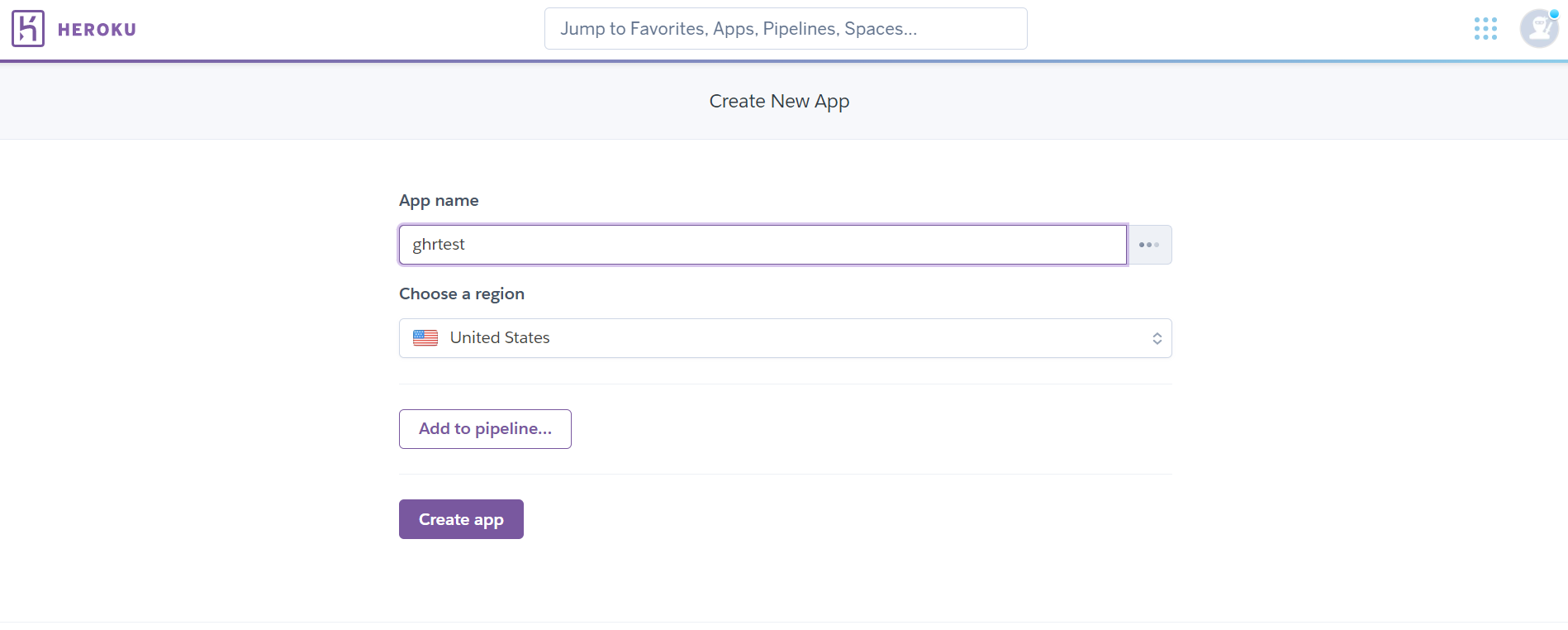
ローカルではVScodeを使って作っていきます。リモートリポジトリとしてGitHubを使い、リモートサーバーとしてHerokuを使いたいです。全て無料で行いたいです。準備
これで、ローカル(PC)とリモート(GitHub)、リモートサーバー(Heroku)の環境が出来ました。後は、ローカルでアプリを作って、リモートに上げるだけです。
Djangoアプリを作る
詳細は参考1にお任せします。これが出来ると次の様な物が出来ます。staticファイルを作る
こちらは参考2にお任せします。GitHub経由の場合、「heroku config:set DISABLE_COLLECTSTATIC=1」をどうすれば良いか分からなかったので、使う事はないのですがstaticファイルを作りました。GitHub経由でHerokuにデプロイする
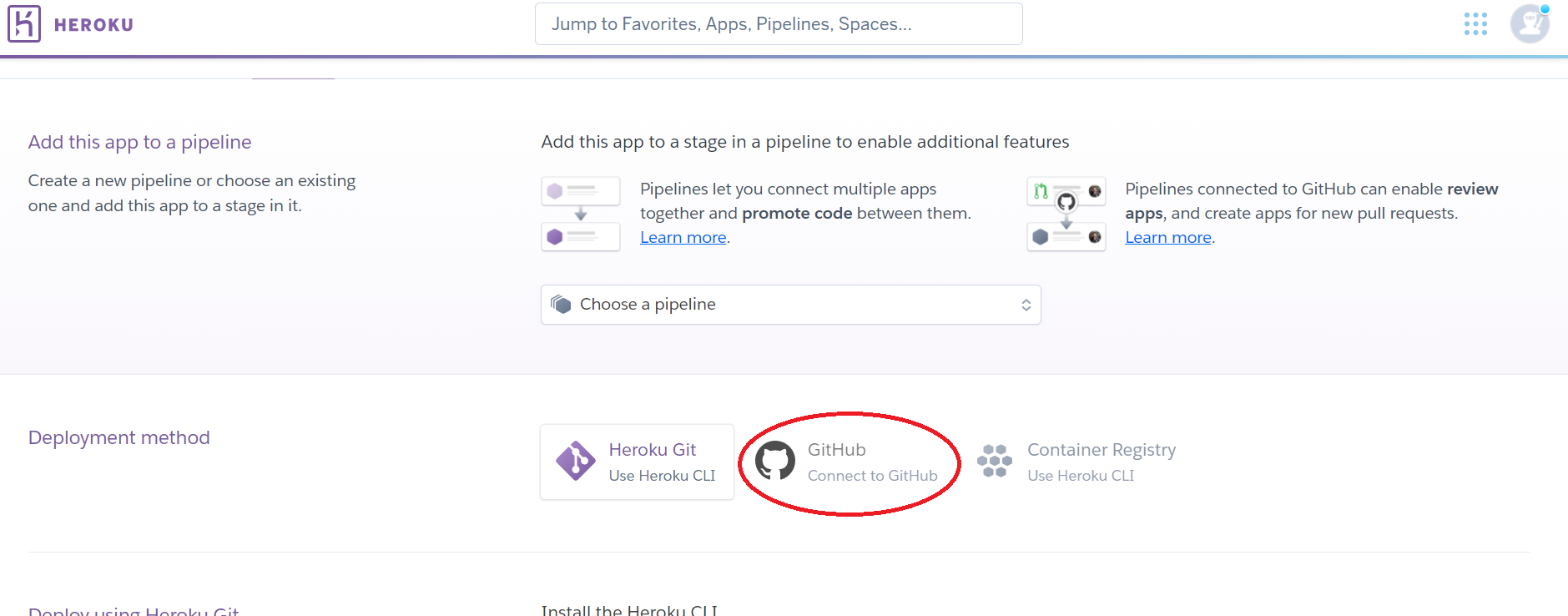
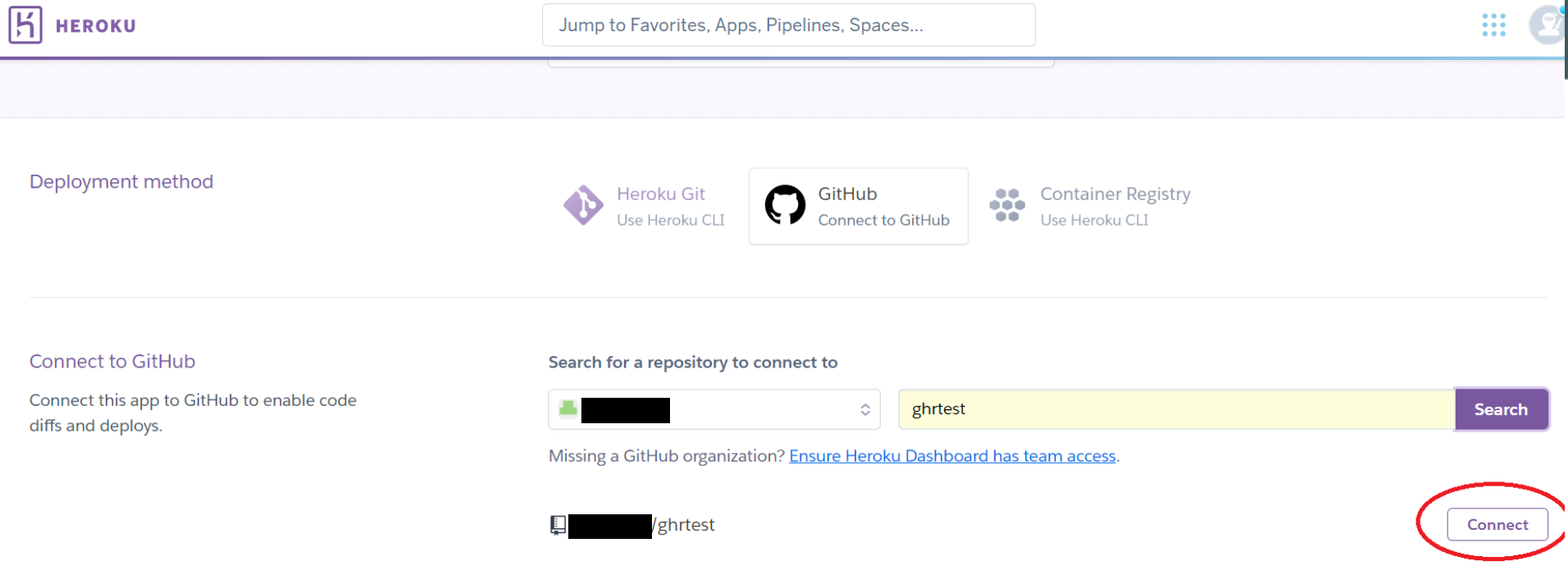
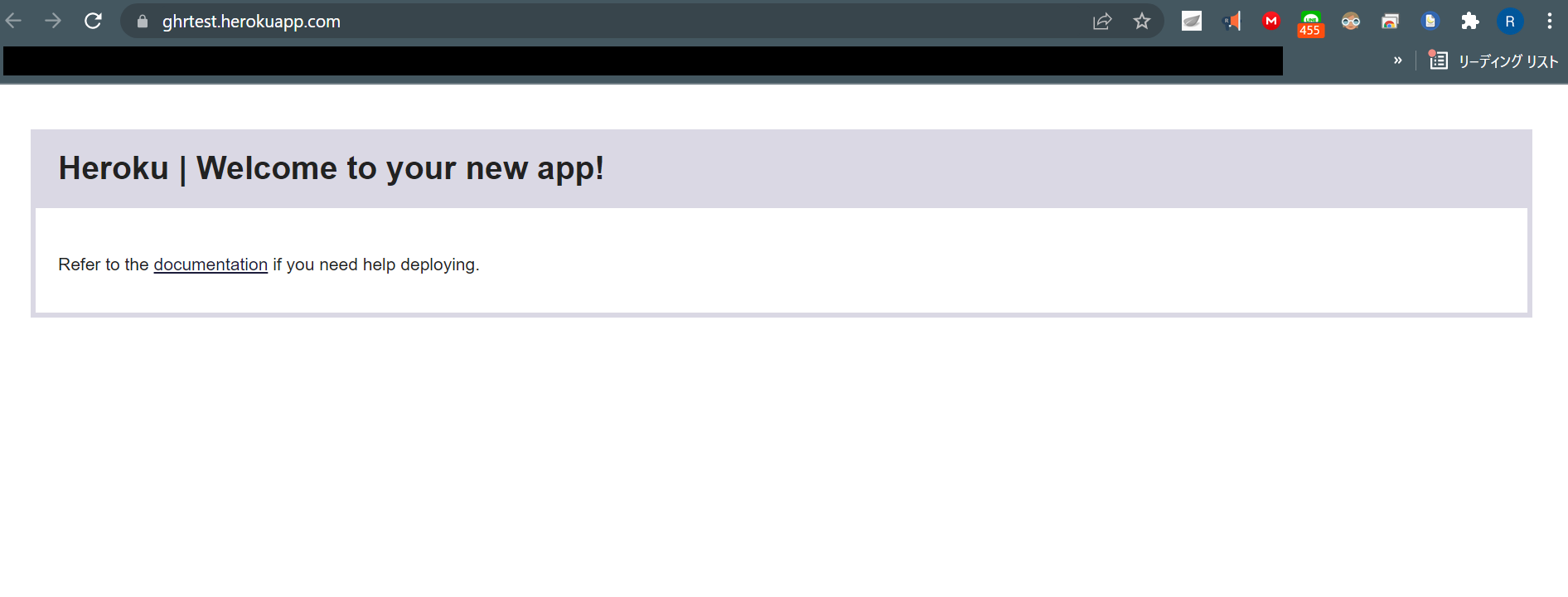
GitHubに上げるだけでHerokuにも連携はされるみたいです。ただ、そのままアプリを起動するとエラーになります。これは手動でデプロイする事で解決出来ました。具体的には

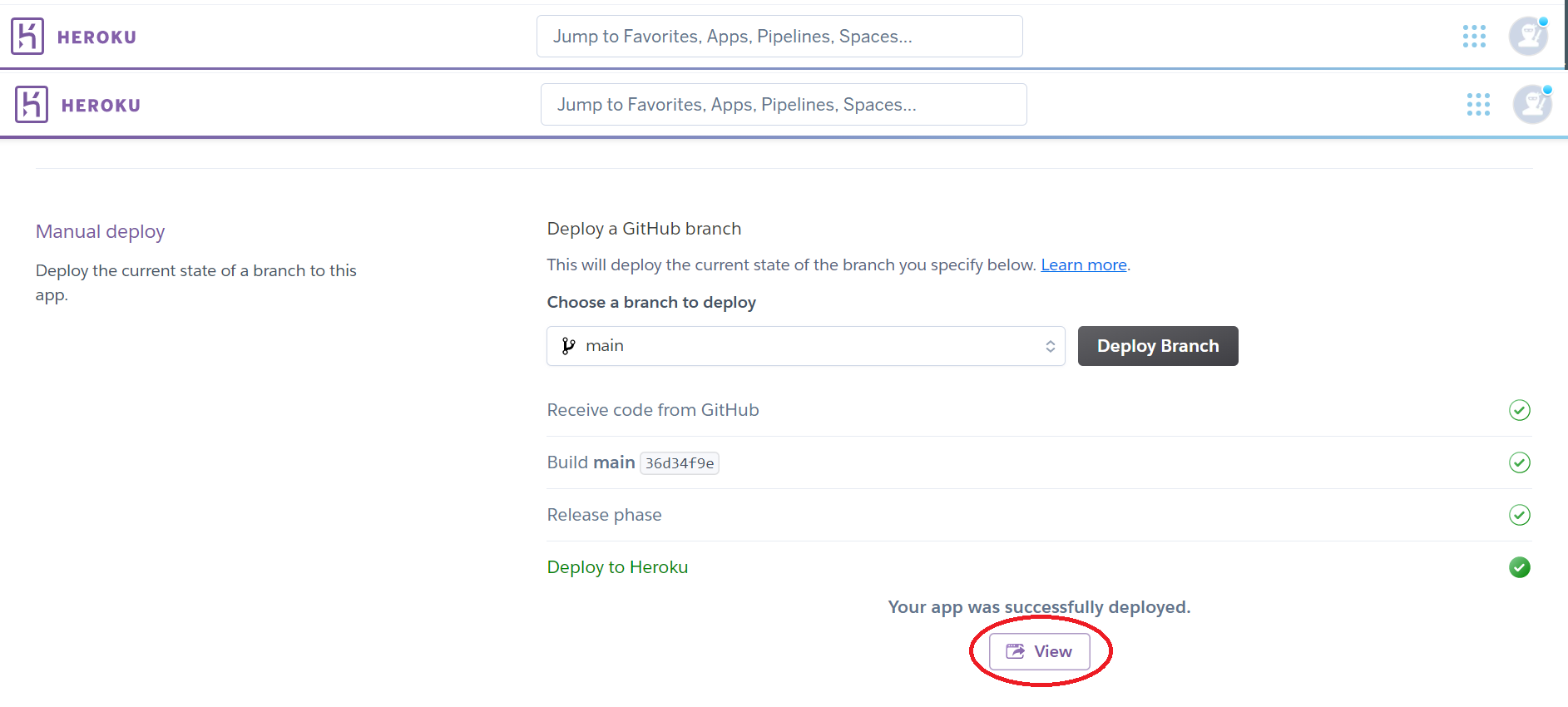
アプリを起動するとこの状態になります。この時、Herokuに戻り、マニュアルでデプロイする事で解決します。

確認のため、赤丸部の「View」をクリックします。