はじめに
前回 の記事でまだリリースされてない Xamarin.Forms の GTK / WPF Platform を GitHub のソースコードから使う方法をまとめましたが、 Xamarin.Forms の Nightly Builds を使った方がもっと簡単できるという事がわかったので改めて記事にしたいと思います。
今回の記事は下記 blog を参考にさせてもらっています。ありがとうございます。
Xamarin Forms WPF - Quick Start
手順的に大きく違うところは GitHub からソースを取得してビルドするのではなく、 myget.org というところにある Nightly Build の NuGet のホストからパッケージを取ってくるところだけですが、 Quick Start にならってモバイルとのクロス開発をする流れで解説していきます。
環境は Visual Studio 2017 です。
※2018/4/13 追記
Xamarin.Forms 2.6 は 2018/3 より 3.0 として pre-build が本家の nuget.org で公開されるようになりましたので、 Nightly Build を参照するという事は不要になりました。 pre-build を参照してください。記事自体はそのままにしておきます。
プロジェクト作成以降は同じだと思います。
事前準備
Nightly Builds を使えるようにする
Try the Latest in Xamarin.Forms with Nightly Builds
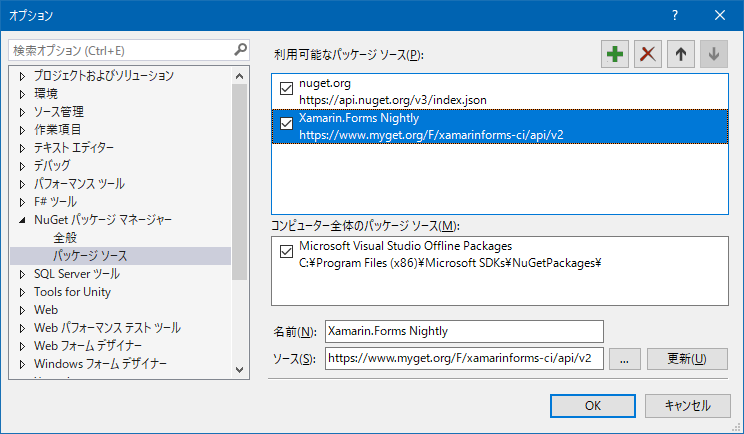
Visual Studio の "ツール - オプション" を選択し、その中の "NuGet パッケージマネージャー - パッケージソース" に Nightly Builds のソースを追加します。
- 名前: Xamarin.Forms Nightly
- URL: https://www.myget.org/F/xamarinforms-ci/api/v2
名前はお好みのもので。
(GTK のみ) GtkSharp をインストールする
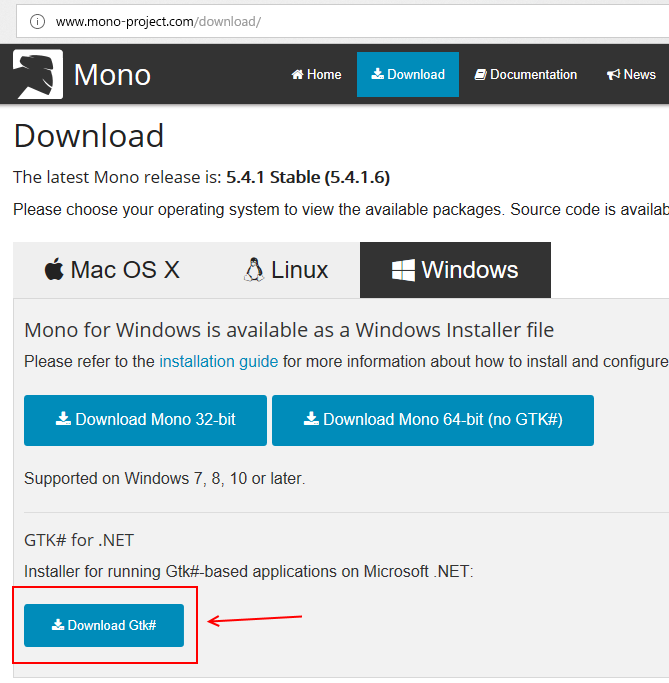
GitHub のソースからビルドする場合、リポジトリに GtkSharp のアセンブリが含まれていたのでそれを参照しましたが、 Nightly Build にはアセンブリが含まれていないので GtkSharp を別途ダウンロードしてインストールしておく必要があります。
ここからダウンロード、インストールをしてください。正式版になったら Visual Studio Installer 経由でもインストールできるようになってほしいところです。
アプリケーションプロジェクトを作成する
ウィザードで Xamarin.Forms のプロジェクトを準備する
今回はモバイルとのクロス開発、かつ Xamarin.Forms のプロジェクトウィザードから始める流れにします。
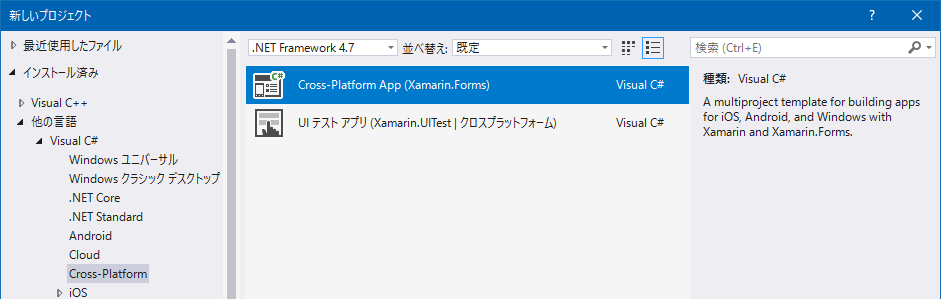
まず "新しいプロジェクト" を開始し、 "CrossPlatform App (Xamarin.Forms)" を選択します。フレームワークは ".NET Framework 4.7" (かそれ以降) にしておいてください。
詳細な設定は適当に。私は Android のみにし、 Shared Project にしました。
(WPF のみ) WPF プロジェクトを作成する
- 新しいプロジェクトを "WPF アプリ (.NET Frameowrk)" で追加してください。
- ウィザードで作成したアプリケーションの Shared Project を参照に追加してください。
(GTK のみ) GTK プロジェクトを作成する
- 新しいプロジェクトを "コンソールアプリ (.NET Frameowrk)" で追加し、作成後にプロジェクトのプロパティで "出力の種類" を "Windows アプリケーション" に変更してください。
- ウィザードで作成したアプリケーションの Shared Project を参照に追加してください。
Xamarin.Forms のパッケージ参照を追加する
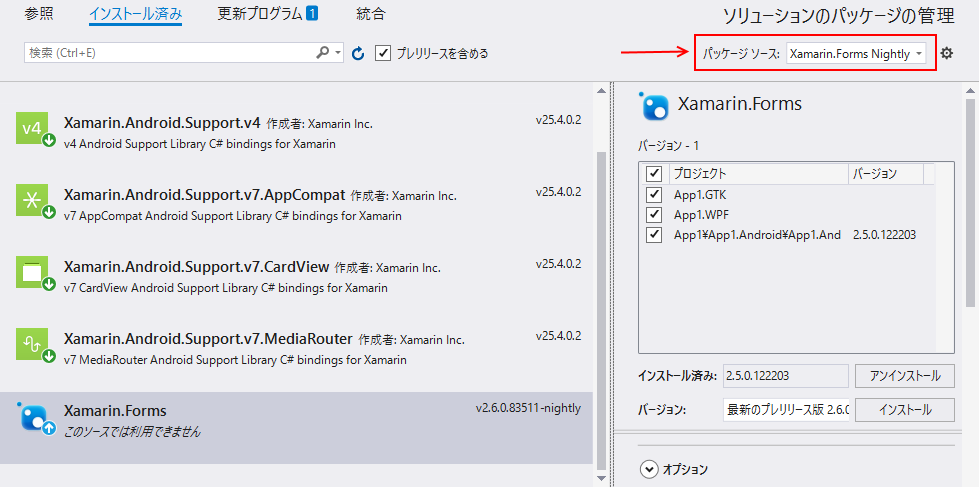
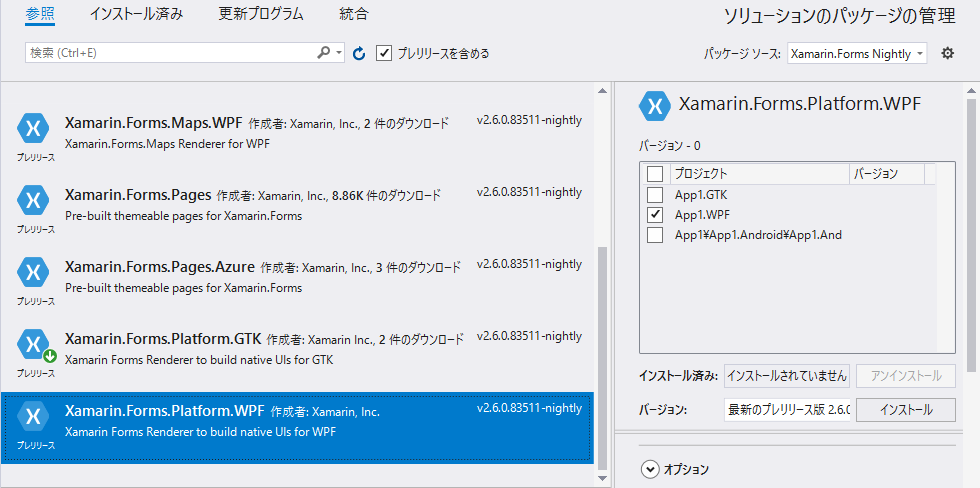
NuGet パッケージマネージャーを開き、パッケージソースを先に追加した "Xamarin.Forms Nightly" に切り替えます。
全プロジェクトに対して Nightly Builds の Xamarin.Forms を追加します。 Android はウィザードにより NuGet のパッケージを参照していると思いますが、 Nightly Builds に揃えておいた方が望ましいでしょうか。
(WPF のみ) WPF プロジェクトに Platform パッケージの参照を追加する
Nightly Builds の Xamarin.Forms.Platform.WPF を追加します。 WPF はこれだけです。依存するパッケージもセットでインストールされます。
(GTK のみ) GTK プロジェクトに Platform パッケージの参照を追加する
GTK はちょっと面倒で、GTK Platform を追加するだけでは動きません。
まず Nightly Builds の Xamarin.Forms.Platform.GTK を追加します。
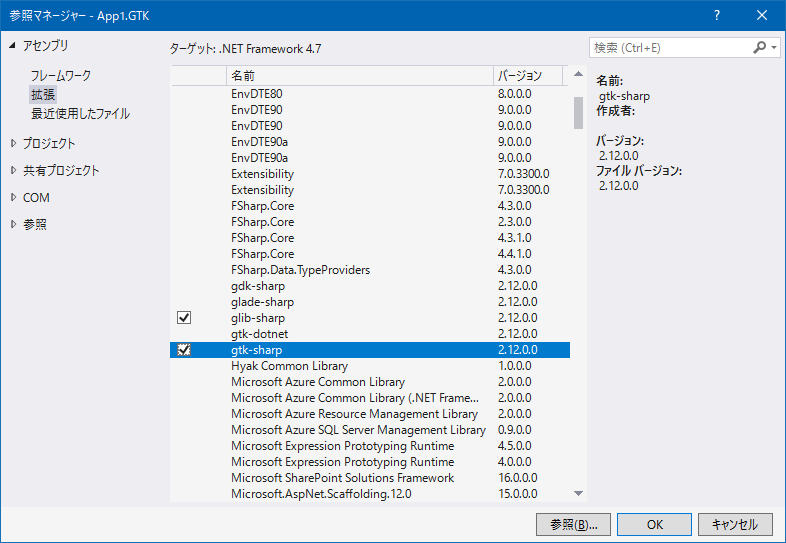
次に先にインストールしておいた GtkSharp の参照を追加します。これは "アセンブリ - 拡張" の中の "glib-sharp" と "gtk-sharp" の二つだけでいけました。
最後にパッケージソースを nuget.org に戻して OpenTK 3.0.0-pre を追加します。これは厳密には不要ですが Control Gallery のスタートアップコードが "GtkOpenGL.Init()" を呼んでいるので必要になっています。これをコメントアウトすればとりあえずはなくても不要のようです。
スタートアップコードを実装する
ここは前回の " スタートアップコードを実装する " と全く同じですのでそちらを参照してください。
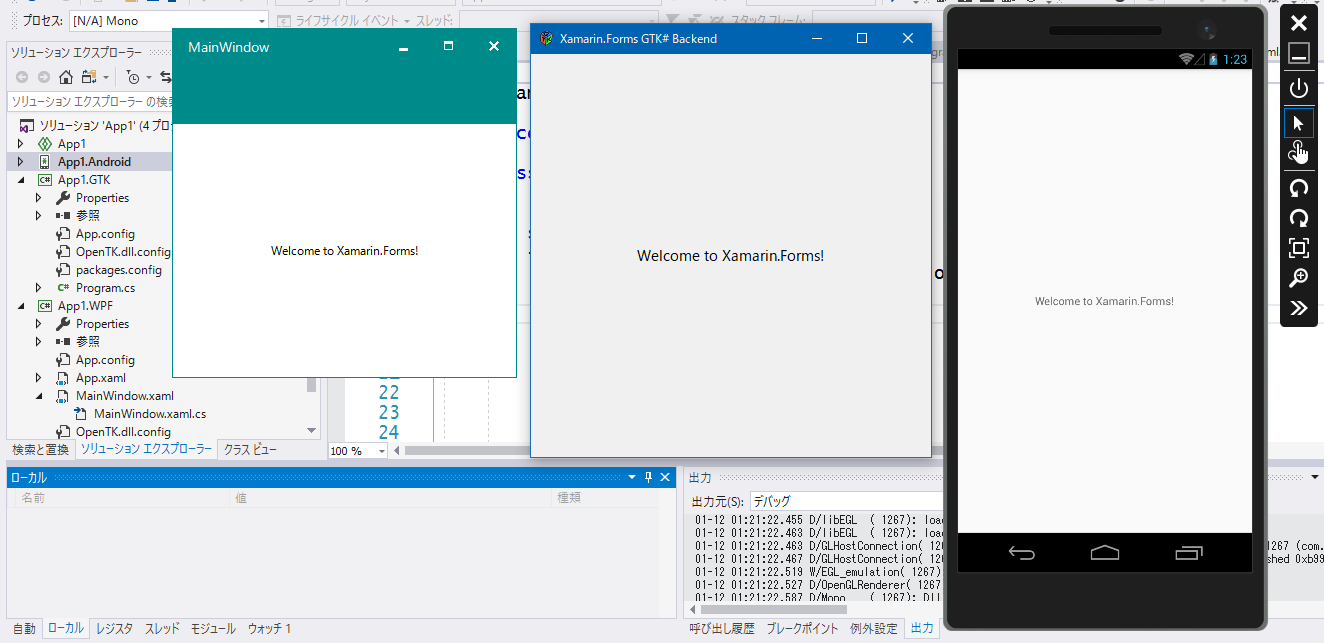
実行例
Android, GTK, WPF でそれぞれ実行できました。
おわりに
とりあえず手っ取り早く GTK, WPF を試したい場合は Nightly Builds を使う方が圧倒的に楽ですね。前回記事は Xamarin.Forms の中も見ながら実装をできるようにしたい場合の参考にしてください。
Nightly Builds は当然ですが、単に CI でビルドが通っただけのもので、 pre リリースですらないです。あくまで手元で実験的に使う事をお勧めします。
GTK, WPF 以外にも全くの新機能があるようなので、その辺も試すとよいかもしれません。 2.6.0 から [CSS での styling] (https://xamarinhelp.com/css-xamarin-forms/) ができるようになるみたいですよ。