概要
Keycloakアドベンドカレンダー15日目は、ソーシャル認証によりTwitterのアカウントでKeycloakにログインする手順について説明します。ソーシャル認証とは、GoogleやFacebookなどのSNSにユーザーの認証を委譲するKeycloakの仕組みです。
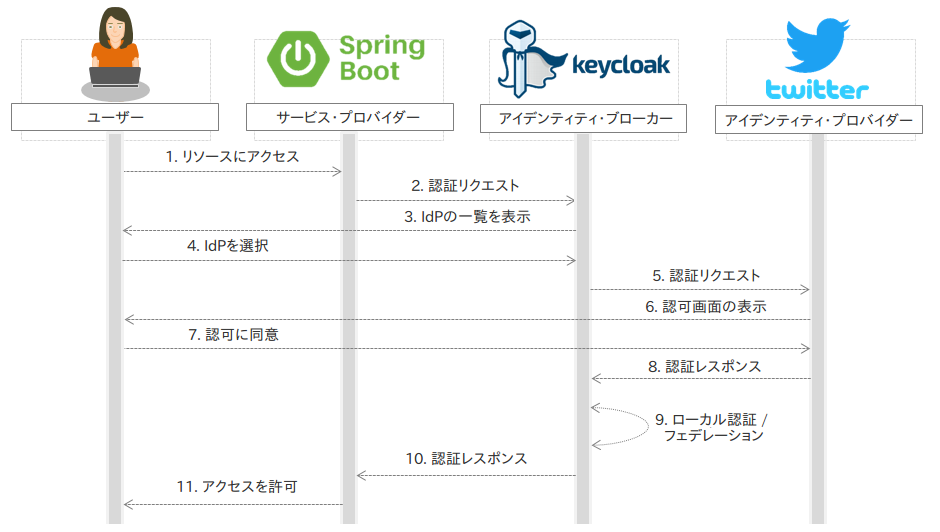
例えば、Twitterにログイン済みのユーザーであれば、Keycloakと連携する全てのサービス・プロバイダーやアプリケーションに、追加の認証を要求されずにアクセスすることができます。これを実現するために、OAuthという認可のプロトコルが利用されています。シーケンスは以下のようになります。
今回はこれを実際に試して見ます。手順は以下の通りで、とても簡単です。
- Twitterの設定
- Keycloakの設定
※今回は簡略化のため、サービス・プロバイダーはKeycloakのユーザー・プロファイル画面とします。
はじめる前に
このチュートリアルの操作をはじめる前に、Keycloakのセットアップを完了し、管理者ユーザーを作成する必要があります。Keycloakアドベンドカレンダー2日目の記事を参考にそれらの作業を実施しておいて下さい。
設定
1. Twitterの設定
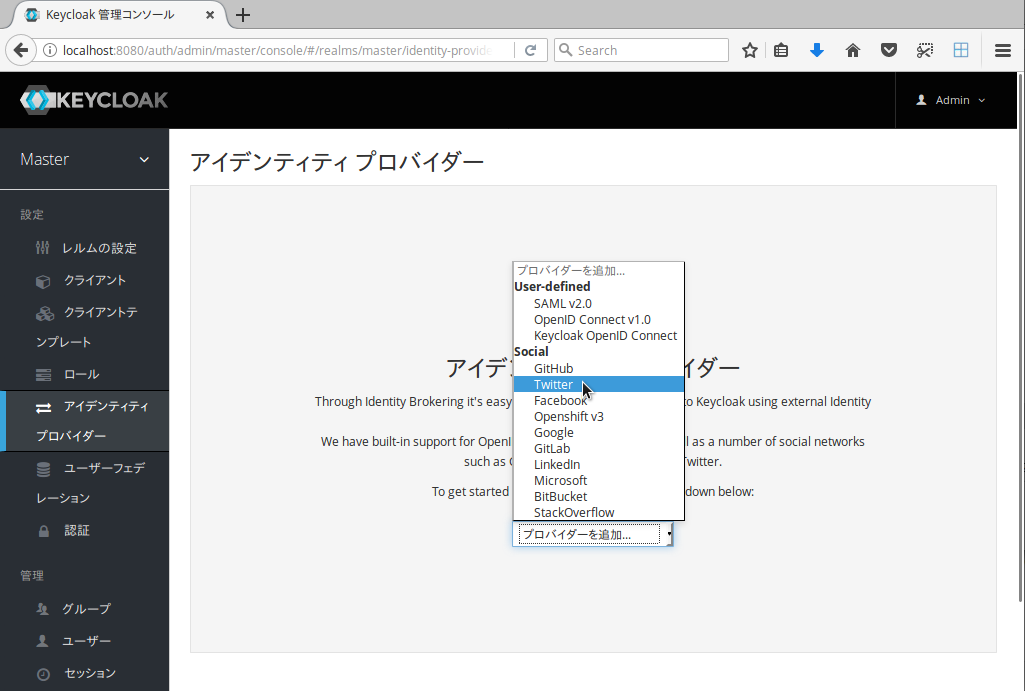
まずはTwitterの設定を行いますが、その際に必要なKeycloakの設定値をコピーするので、いったん管理者アカウントでKeycloakにログインして下さい。ログインしたら、左側の「アイデンティティプロバイダー」をクリックします。「Social」の中にある「Twitter」をクリックします。
 |
|---|
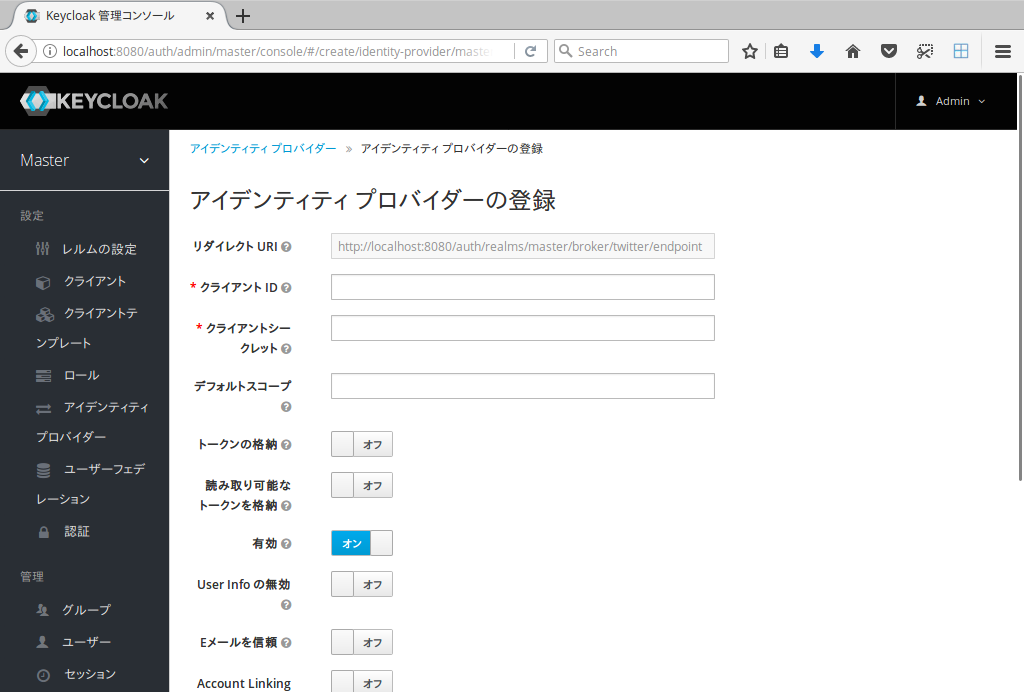
Twitterの設定画面で入力するので、この画面の一番上にある項目の「リダイレクトURI」をコピーします。逆に、Twitterの設定後にこの画面にもTwitterの設定値を入力するので、ブラウザはこのまま閉じないでいて下さい。
 |
|---|
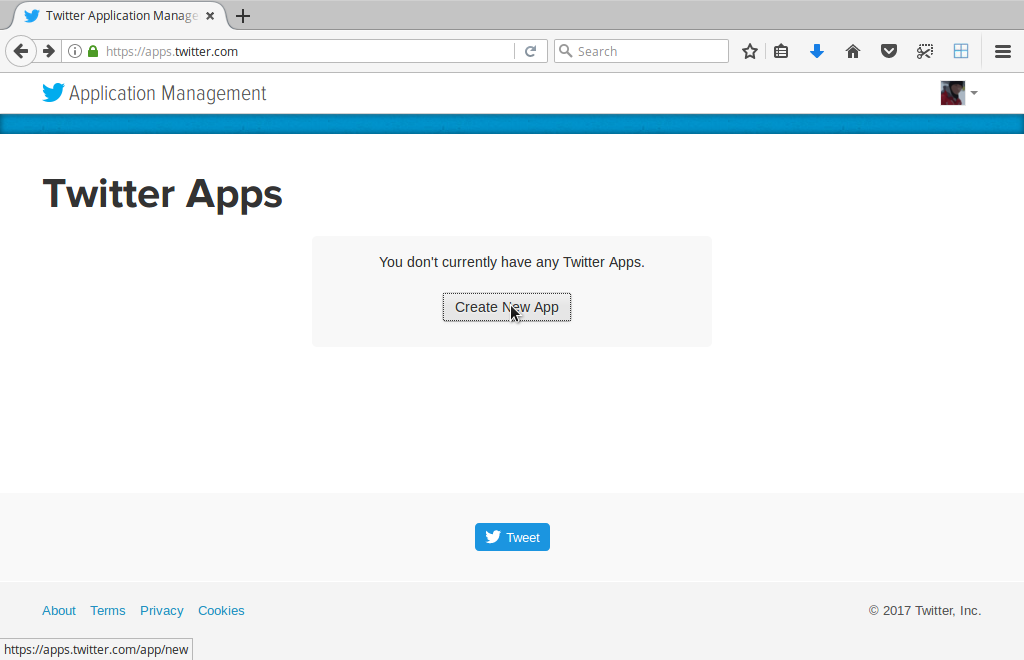
次に、TwitterのApplication Managementのページにアクセスします。
 |
|---|
画面が表示されたら、「Create New App」ボタンをクリックして下さい。
 |
|---|
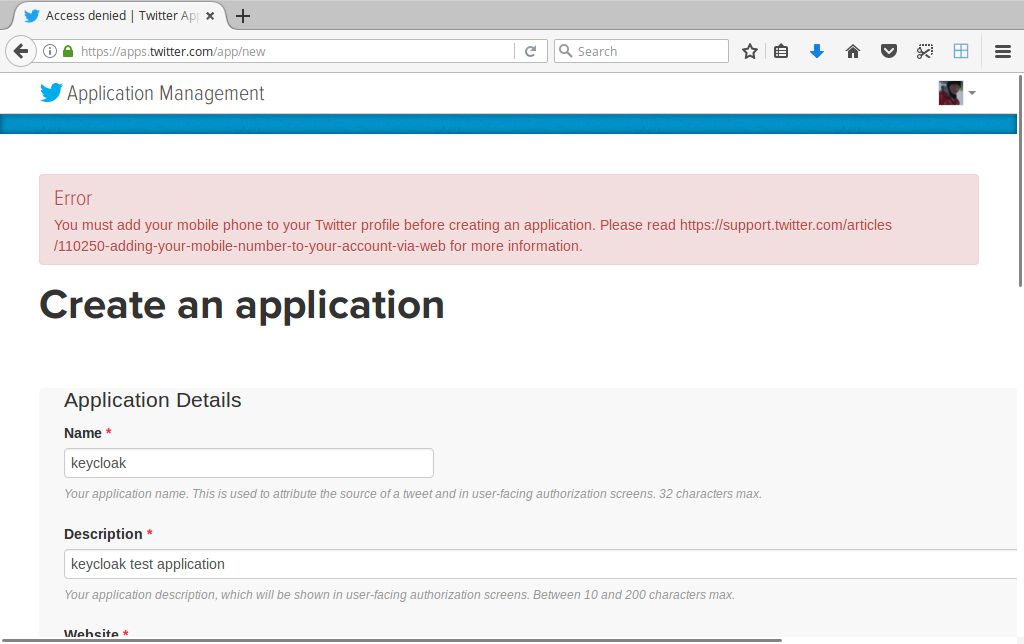
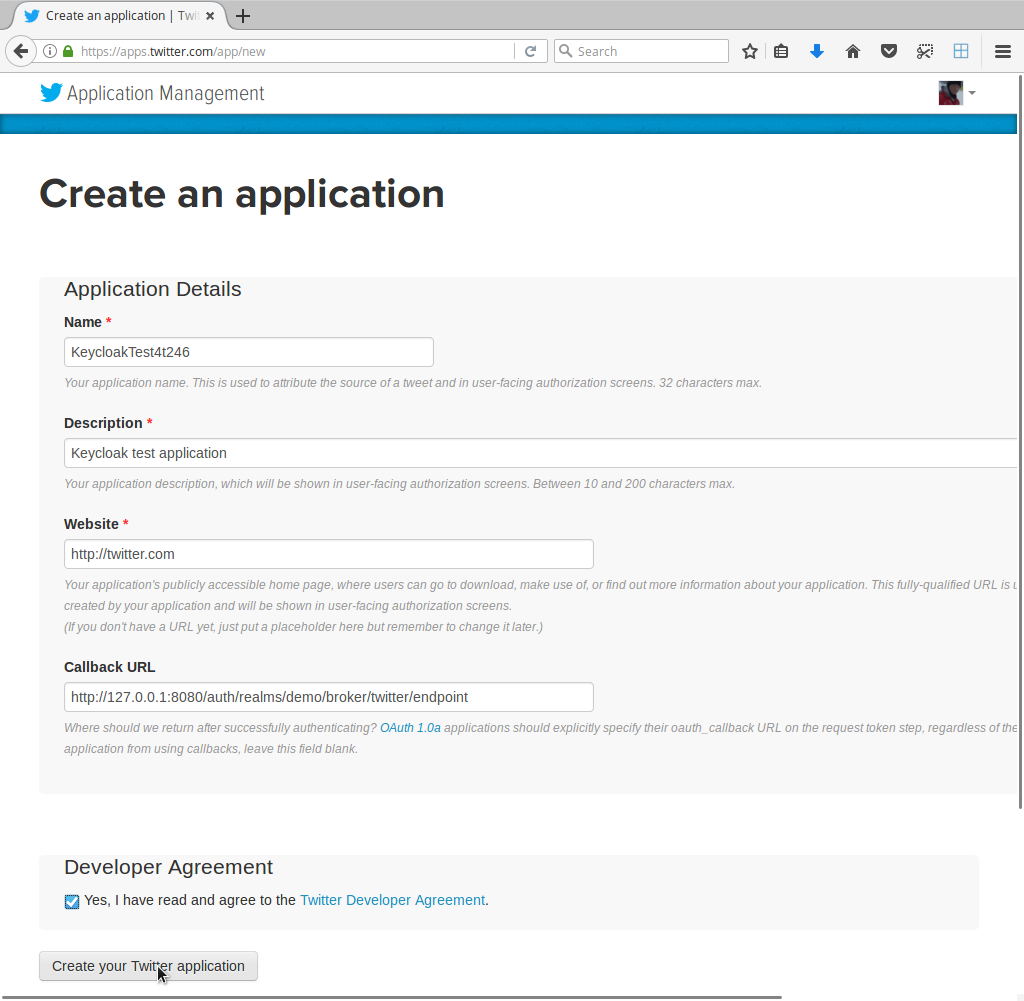
以下のフィールドに値を入力して下さい。
| 項目 | 設定値 |
|---|---|
| Name | このアプリケーションの名前 |
| Description | このアプリケーションの説明 |
| Website | http://twitter.com |
| Callback URL | 先ほどコピーしたリダイレクトURI。ただし、ホストがlocalhostとなっている場合は、127.0.0.1に変更して下さい。(http://127.0.0.1:8080/auth/realms/demo/broker/twitter/endpoint) |
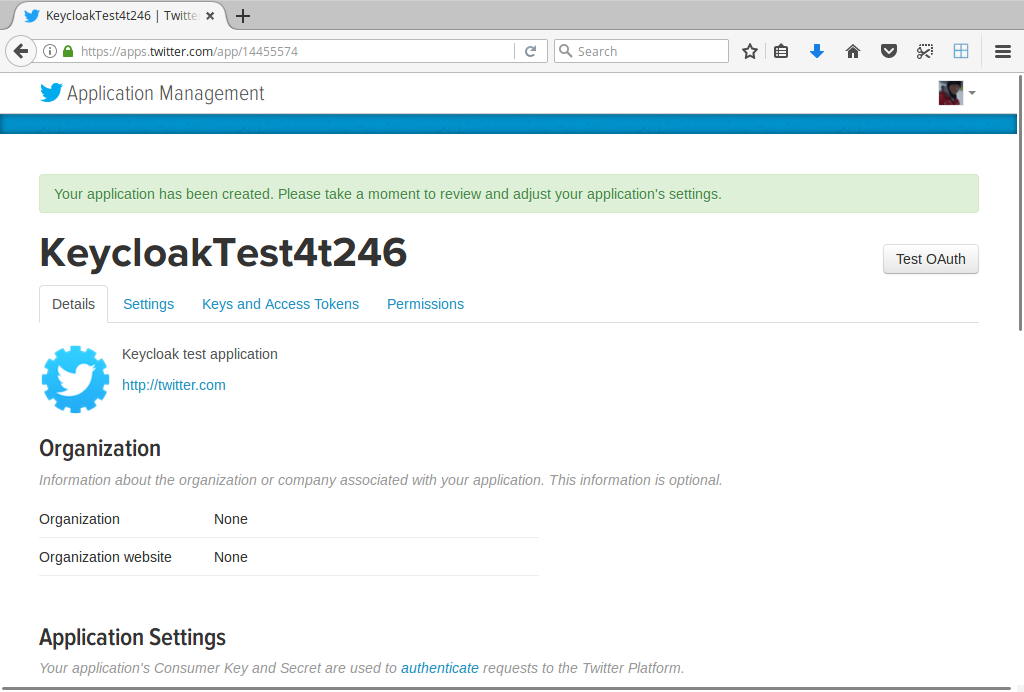
入力したら、「Developer Agreement」のチェックボックスにチェックをいれて、「Create your twitter application」ボタンをクリックします。
この際に、次のようなエラーが表示された場合は、エラーメッセージにある通り、 https://support.twitter.com/articles/110250-adding-your-mobile-number-to-your-account-via-web で、Twitterのアカウントに電話番号を設定して下さい。
作成したら、「Keys and Access Tokens」のタブをクリックします。
 |
|---|
「Application Settings」の「Consumer Key (API Key)」の値と「Consumer Secret (API Secret)」の値を今度はKeycloakの設定画面に入力するので、このページはこのまま開いておいて下さい。
 |
|---|
2. Keycloakの設定
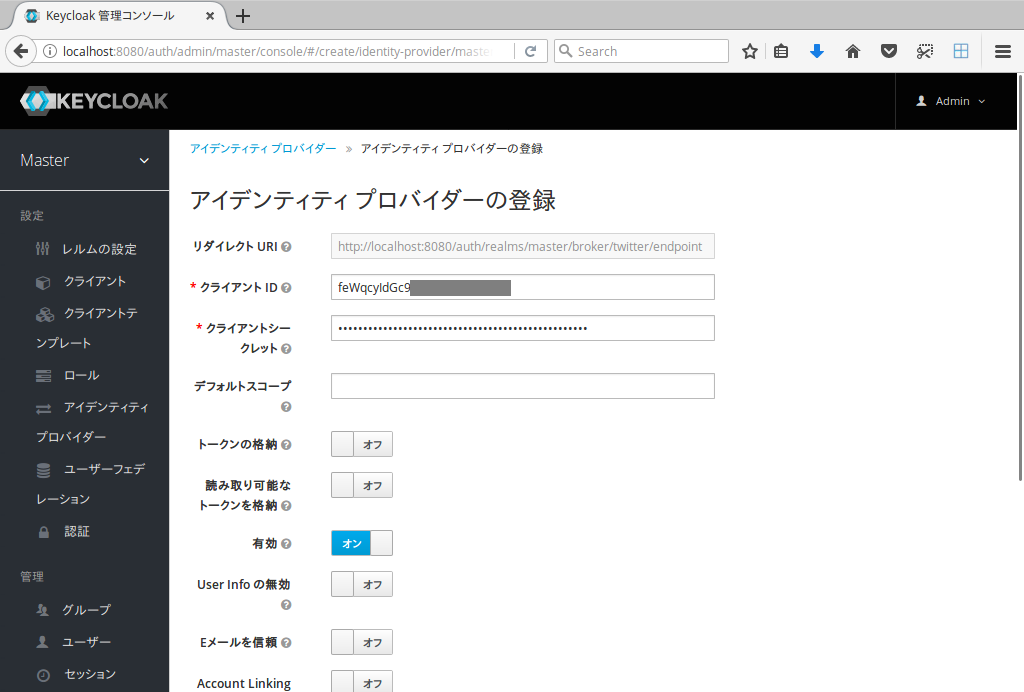
次に、Keycloakの設定を行います。最初に開いておいたKeycloakの「アイデンティティプロバイダーの登録」画面で、「Consumer Key (API Key)」の値と「Consumer Secret (API Secret)」の値を今度はKeycloakの設定画面の「クライアントID」、「クライアントシークレット」に入力して下さい。
 |
|---|
「保存」ボタンをクリックしたら、設定は完了です。
動作確認
では、動作確認してみましょう。利用者ページ(http://localhost:8080/auth/realms/master/account)にアクセスして下さい。
 |
|---|
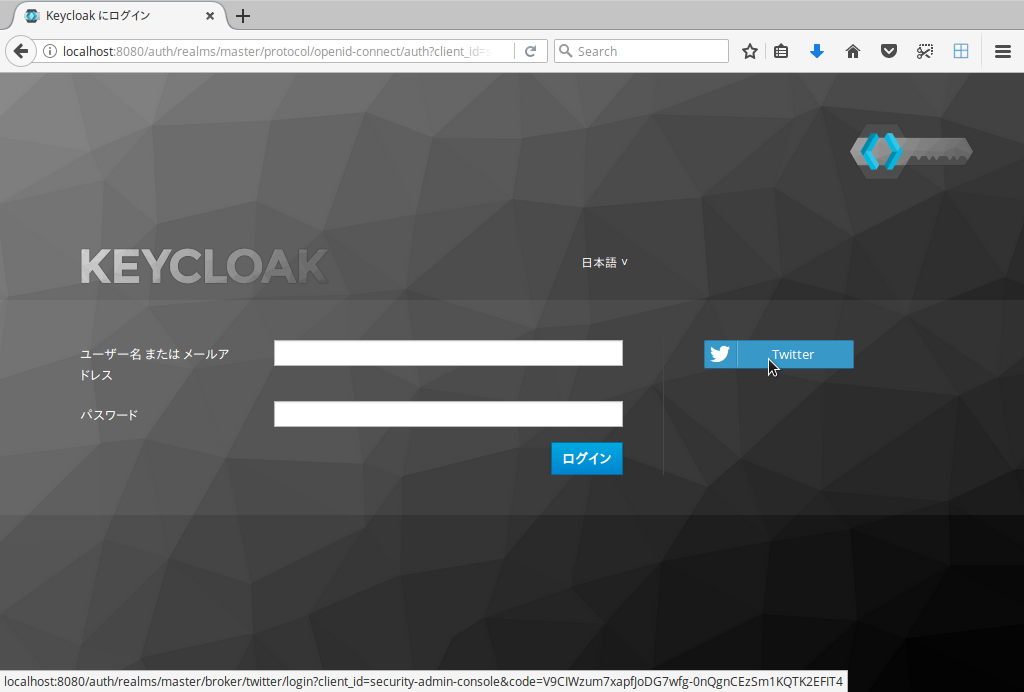
ログイン画面の右側にTwitterのボタンが表示されていることが分かると思います。このボタンをクリックして下さい。Twitterにログイン済みであれば、アプリケーションの連携画面が表示されます(※未ログインであれば、Twitterのログイン画面が表示されるので、ログインして下さい)。
 |
|---|
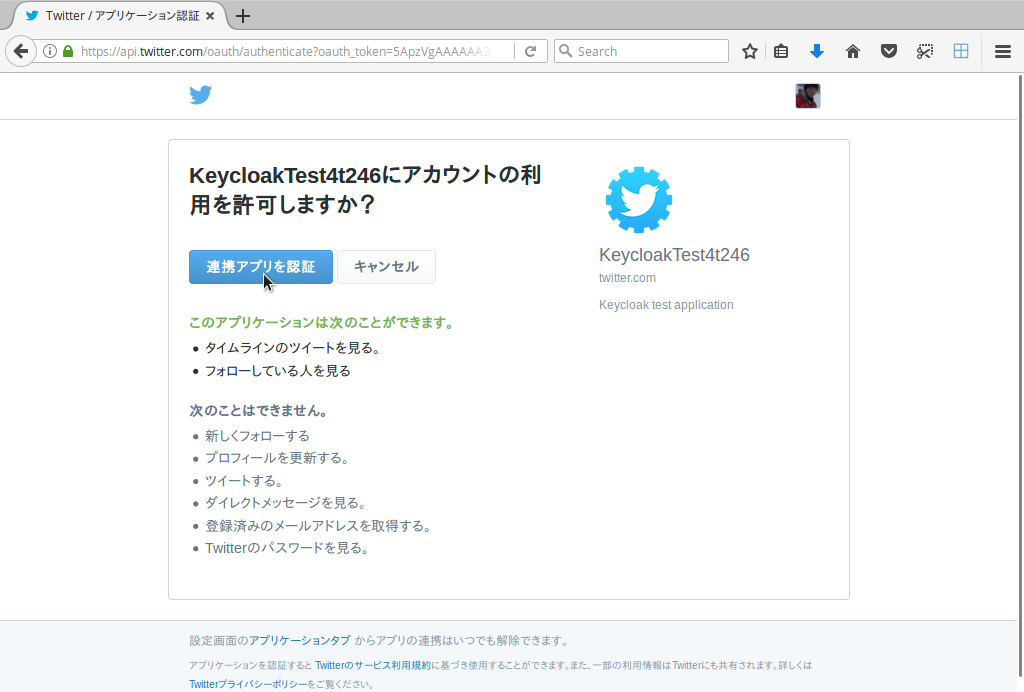
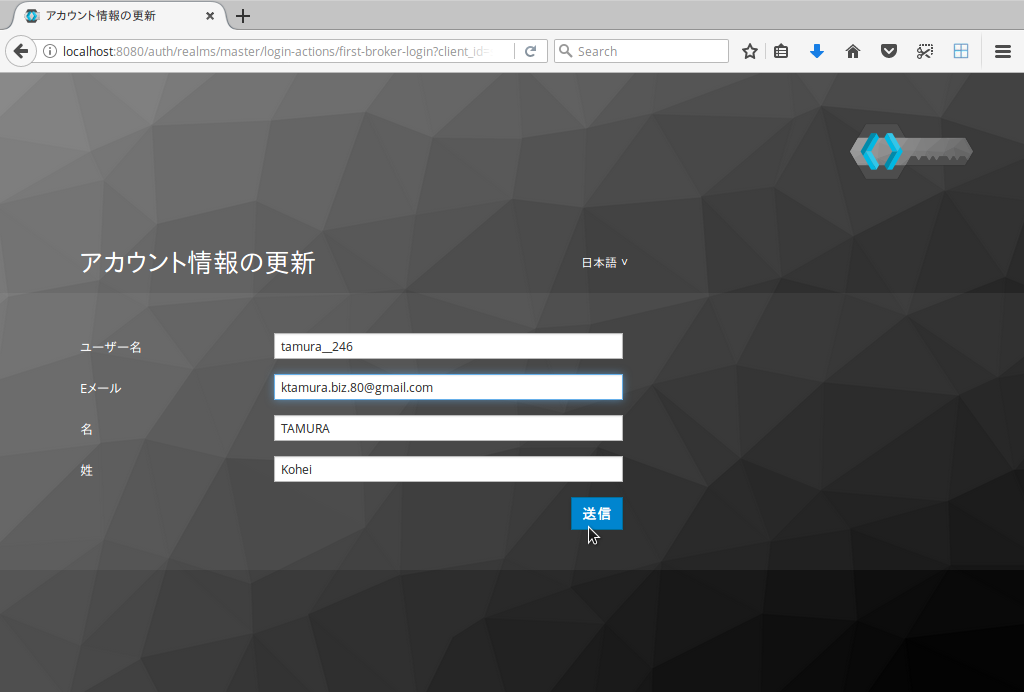
OAuthによる認可の画面なので、見覚えのある方も多いのではないでしょうか。「連携アプリを認証」ボタンをクリックすると、Keycloakのアカウント情報の更新画面が表示されます。
 |
|---|
|
|
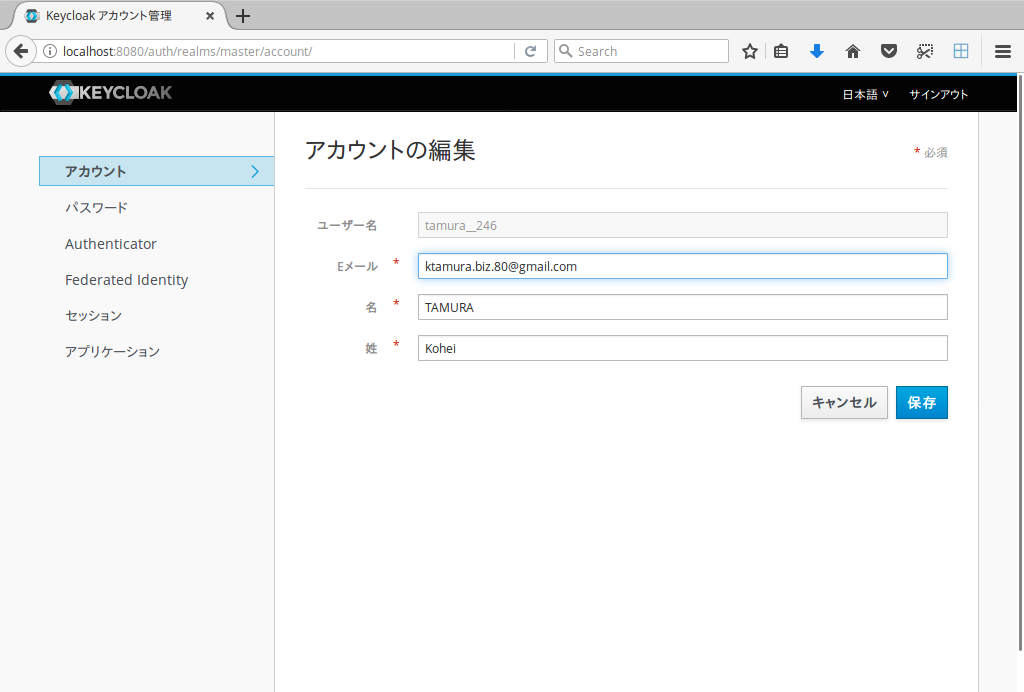
「Eメール」を入力して、保存ボタンをクリックして下さい。問題がなければ、次のようなKeycloakの利用者ページが表示されます。
 |
|---|
以上で終了です。
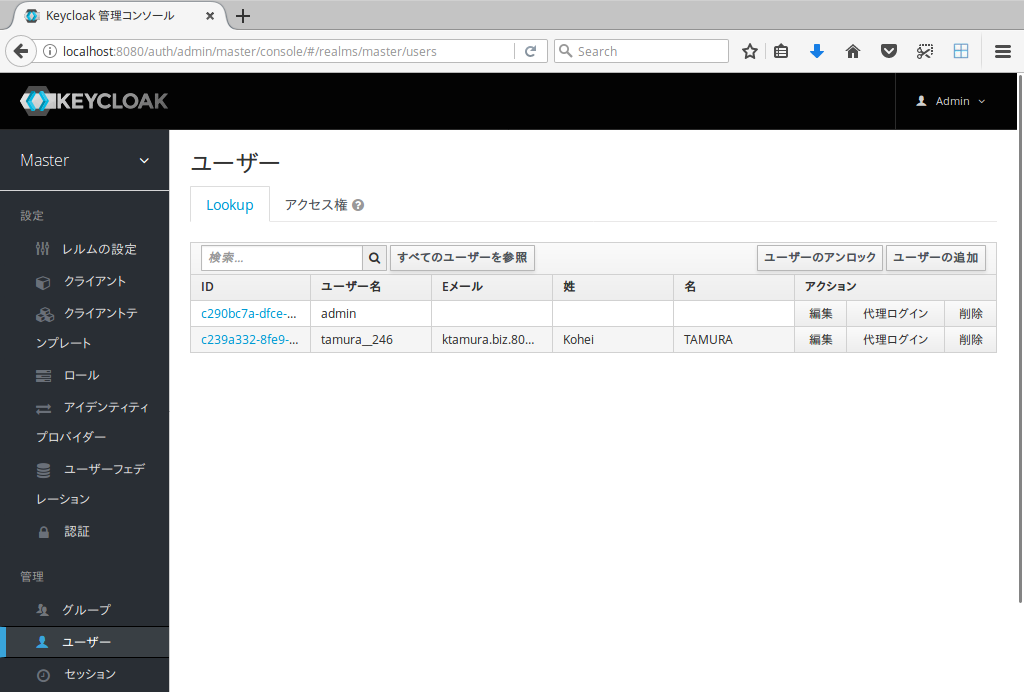
ちなみに、このユーザーはKeycloakにも自動的に登録されたことが、ユーザー一覧画面で確認できます。
 |
|---|
最後に
ソーシャル認証はTwitterの他にもFacebook、Google、GitHub、LinkedIn、Microsoft、StackOverflowなどがサポートされており、将来的にはさらなる追加も計画されています。