注意!
2023年11月の時点で既に大型のアップデートが何回か入り、この記事の内容がそっくりそのまま同じではなくなっています!
読み替えれば参考にならなくもないですが、有識者の知り合いがもしいるのであれば相談してみましょう。
はじめに
結論から書きます。
今のワールド製作、とっつきやすさは高いです!
最近、人にワールド作りを教える機会があったのですが、昔と比べるととても簡単になったと感じます。
理由はいくつかありますが、特に大きいと思ったものを以下に並べます。
- 販売ワールドの充実
- 無料のものもあるので、練習感覚で着手出来る。
もちろん、そのまま使うことも出来る。 - 3Dモデリングをする必要がない。
- ライティングの調整が比較的楽。
- 無料のものもあるので、練習感覚で着手出来る。
- アセット類の拡充
- ワールド用のアセットが多く販売されている。
「原理分からんけどまあ動くからヨシ!」が出来る。- 上記概念に納得せず 「原理を知りたい」 となると 難易度が跳ね上がる。
- 「鏡を出したい」「写真を飾りたい」「テレポートさせたい」とか多分全部どうにかなる。
- ワールド用のアセットが多く販売されている。
- VCC(VRChat Creator Companion)の存在
- 「VCC?よくわからんけど難しいんでしょ?」というのは完全に誤り。
詳しくは次の項で説明します。
- 「VCC?よくわからんけど難しいんでしょ?」というのは完全に誤り。
皆の 「私にワールドアップロードは難しい」という固定観念をぶっ壊すのがこの記事の最終目標です。
尚、この記事では「配布/販売ワールドを無改変アップロード」までやります。
ワールドは全部自分で作る必要はありません。ここ大切です。
VRChat Creator Companionはすごい
タイトルの通り、VRChat Creator Companion(以下VCC)はとても優秀です。
VCCが登場する前のワールド作りでは、最初に以下の手順を踏む必要がありました。
(作業内容はあえて細かく書いています)
- 最新のVRCSDK3をネットから探してダウンロード。
- 最新のUdonSharpをネットから探してダウンロード。
- Unity(Unity Hub)を起動し、ワールド製作用のプロジェクトを作成し開く。
- プロジェクトを開いたら、VRCSDK3を導入する。
- VRCSDK3を導入後にUdonSharpを導入する。
しかし、VCCを導入することにより以下の手順で済みます。
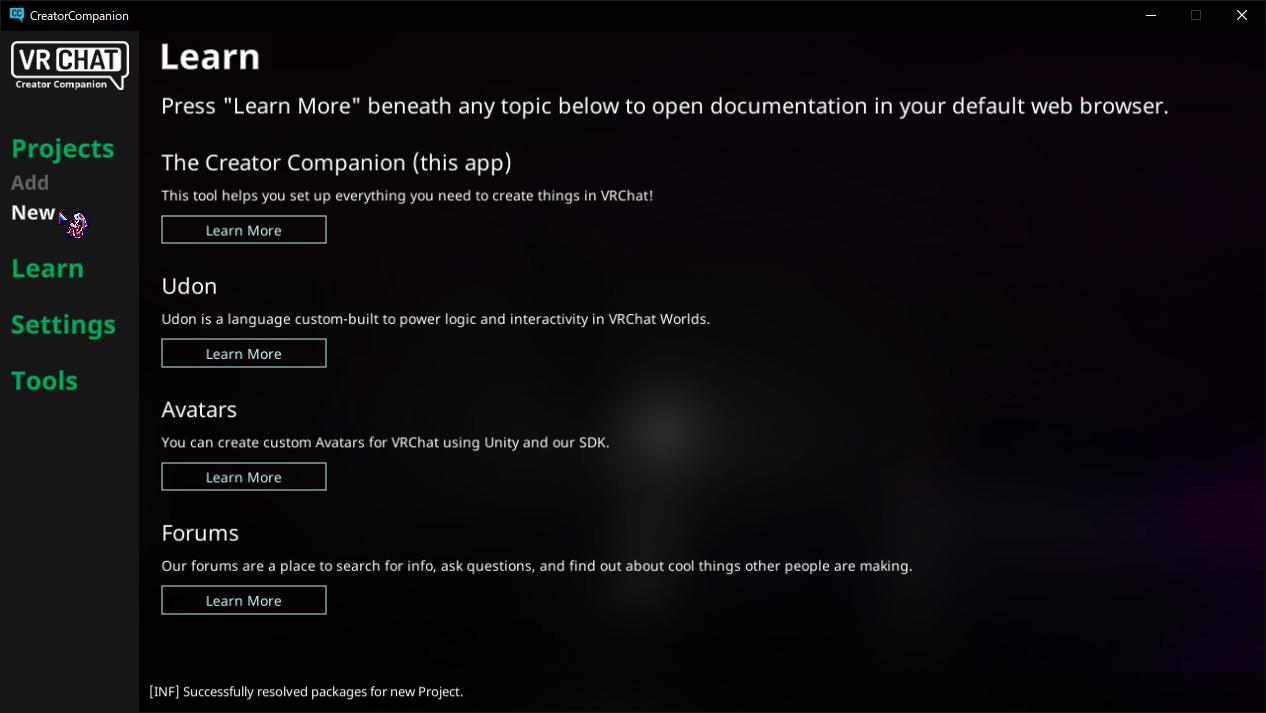
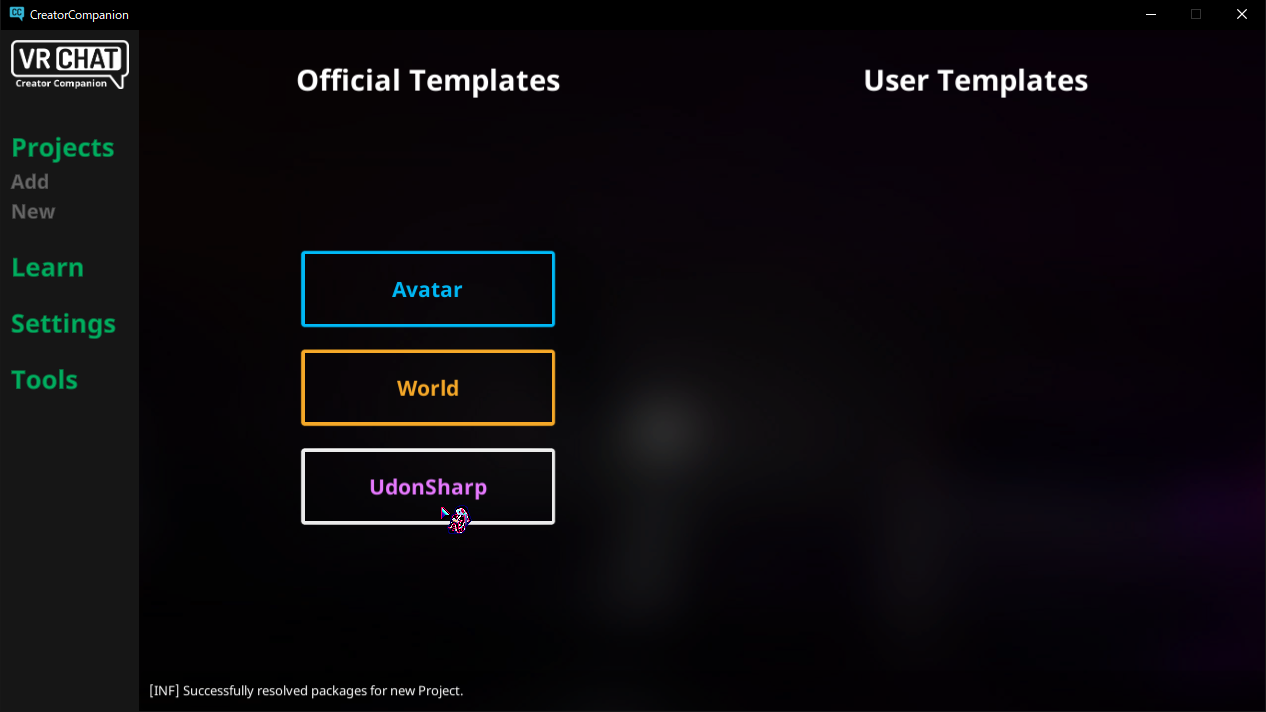
- VCC左部の「New」を押し、「UdonSharp」 を選択
- 画面の「Open Project」を押す(Unity起動)
…ね?簡単でしょう?
三回クリックするだけでワールド製作の土台となる環境が全て揃います。
ワールド製作を頻繁にする人なら共感してもらえると思うのですが、「動かないと思ったらSDK/U#のバージョンが違った」という経験を一度はしたことがあると思います。
VCCの導入により、これが発生することがほぼなくなります。
初めてのワールド作り
もちろん、超ハイクオリティな人気ワールドが最初から作れるほど簡単という訳ではありません。
ただ、2020年に最初に作れと言っていた下記のワールドよりかはイイ物を作れます。
(上記リンク先の心構え的な部分はどの時代のワールド製作でも共通だと思うので、読んで欲しいなって)

実演
では、実際にワールドを作ってみましょう。
Unity立ち上げまで
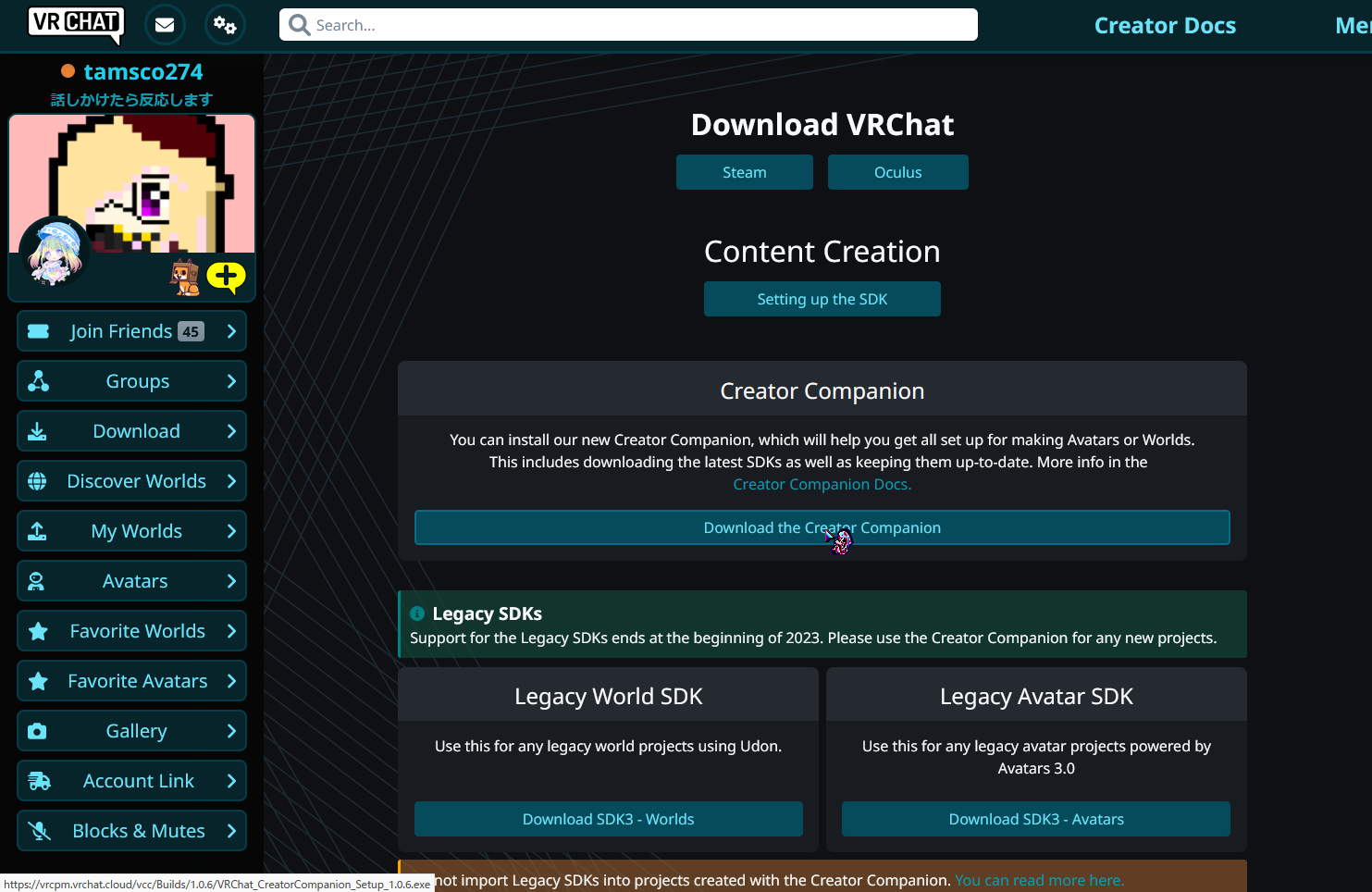
まずは、公式サイトからVCCをダウンロードします。アバター導入時に既に導入している人は不要。

ダウンロードしたVCCをインストールし、起動します。
(画像省略)
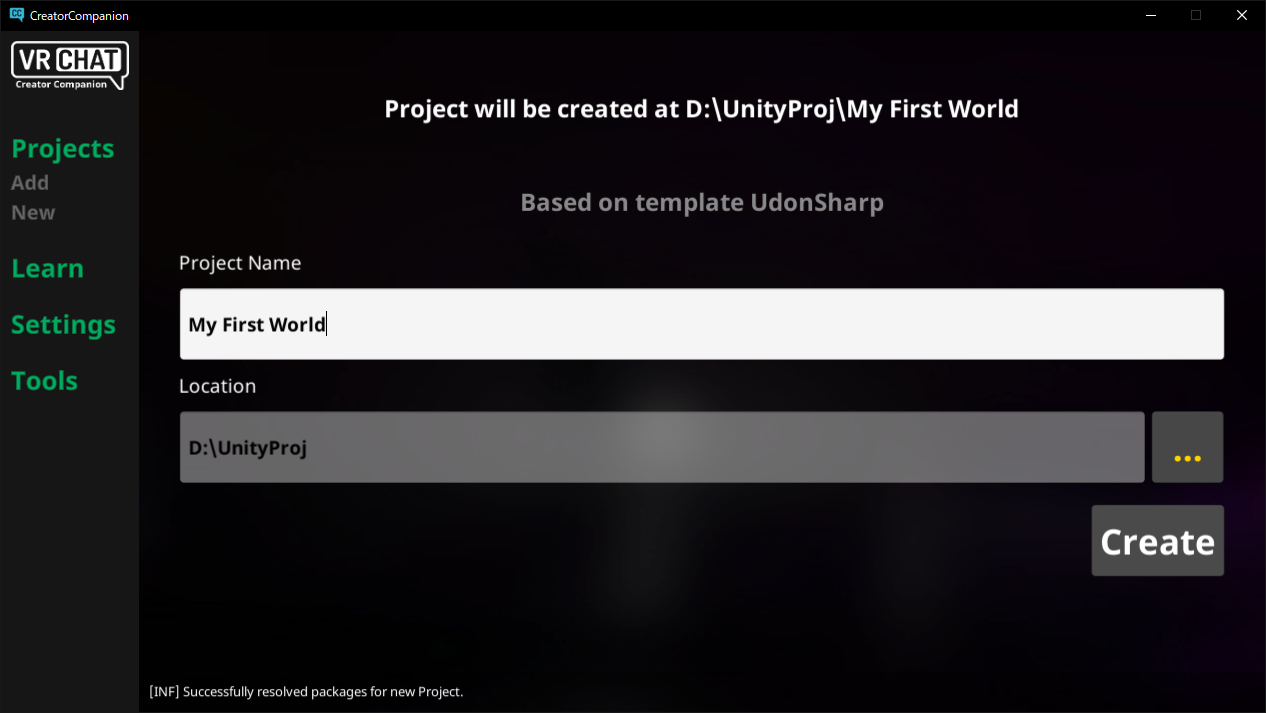
プロジェクト名を設定し、「Create」を押します。
(ここで設定するのはUnityのプロジェクト名です。ワールド名は別で設定します。)

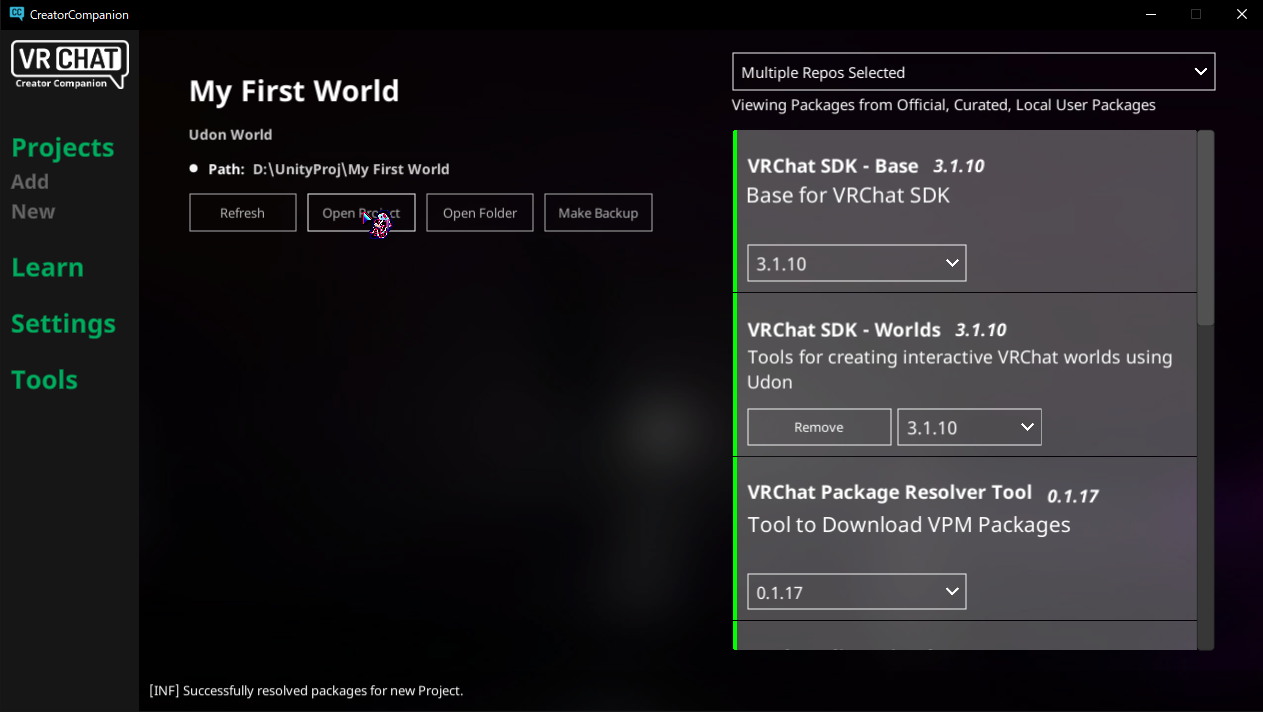
プロジェクトの土台が作成されたら、「Open Project」を押します。
Unityが起動するまで待ちます。

Unity立ち上げ後
アセット準備
今回の記事では、以下のアセットを使用します。
ワールド:【無料】VRC向けワールドプレハブ「10x10x10m」【VCC/SDK3.0/2.0対応】
ダウンロードが完了したら、使い方を読みます。
(準備1)VRChat公式からContentCreationをダウンロードしてセットアップしてください。以降、
VRChatContentCreationをVCCと表記します。
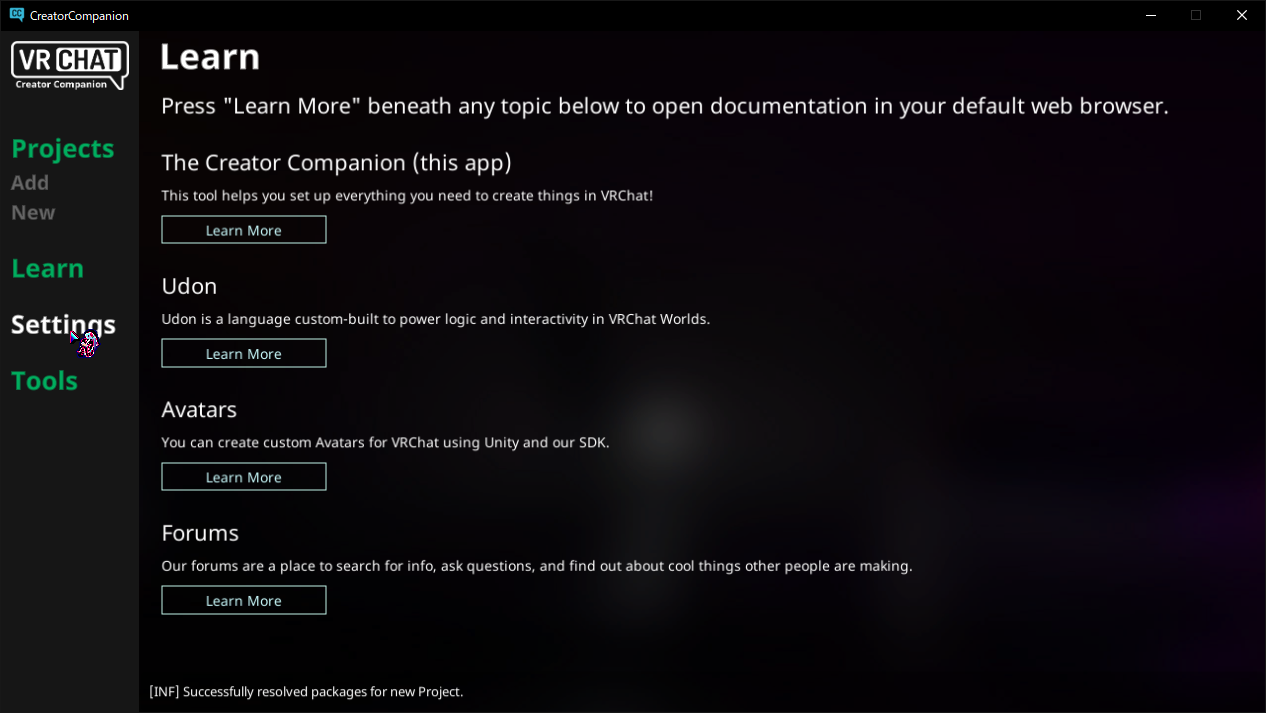
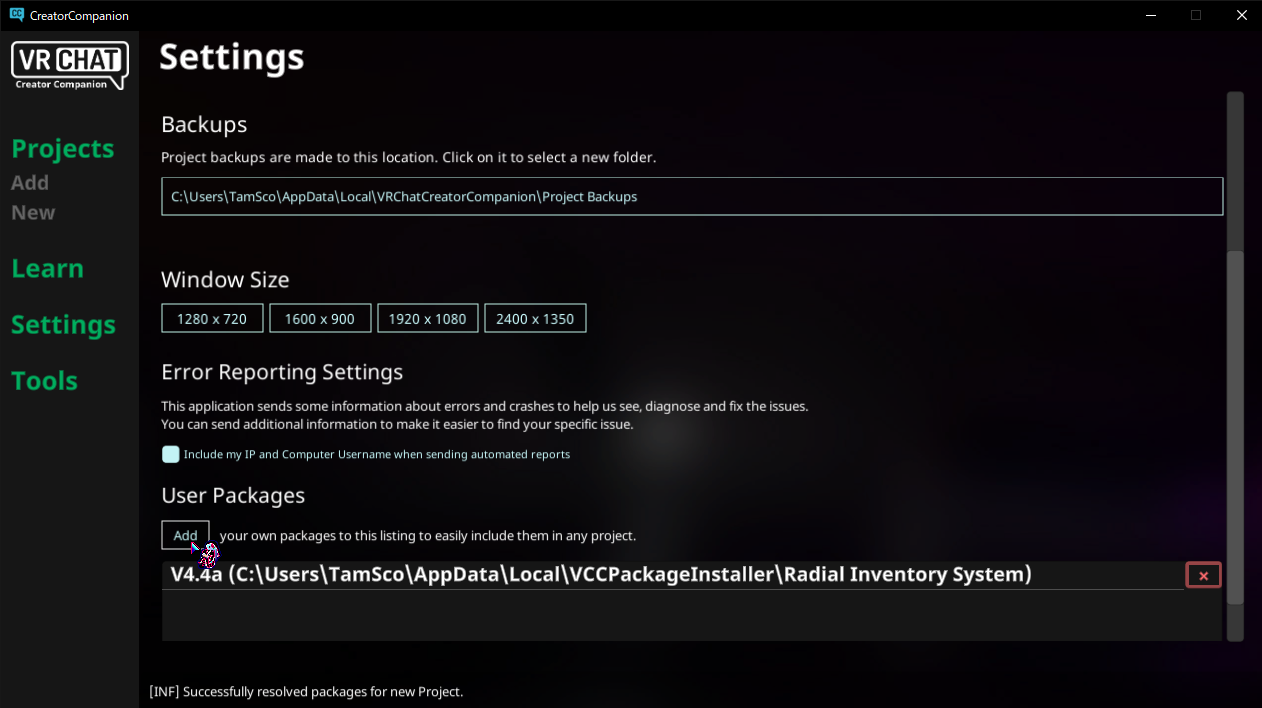
(準備2)CyanTriggerをダウンロードします。VCCを起動して、メニューの「Settings」を開き、UserPakagesにCyanTriggerを追加してください。
- VCCのメニュー「Project - New」を選択し、「World」で作成します。
- プロジェクトを選択して、「UdonSharp」と「CyanTrigger」をAddします。
既に手順を間違えていますね…。
アセット毎に手順が異なるので、プロジェクトの土台を作る前に一度確認しよう!(一敗)
とりあえず、手順ミスをリカバリーします。
何度も言いますが、導入しようとしているワールドの説明に沿って環境を作りましょう!
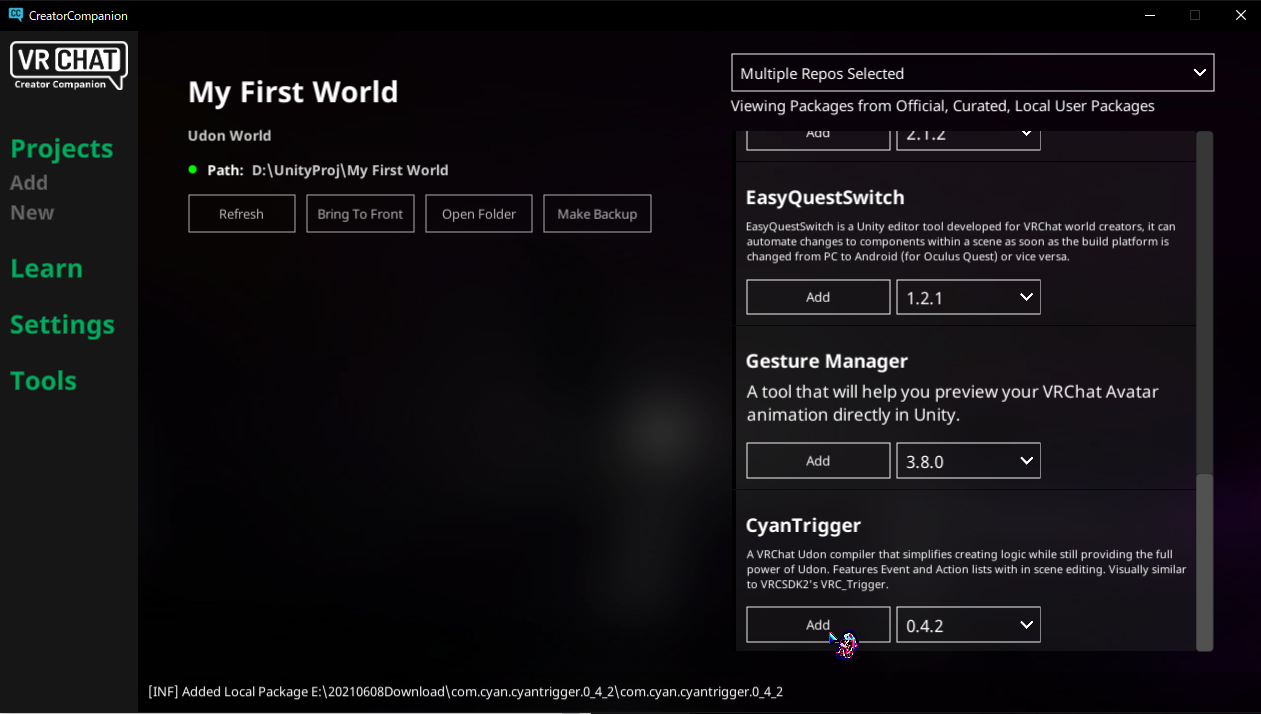
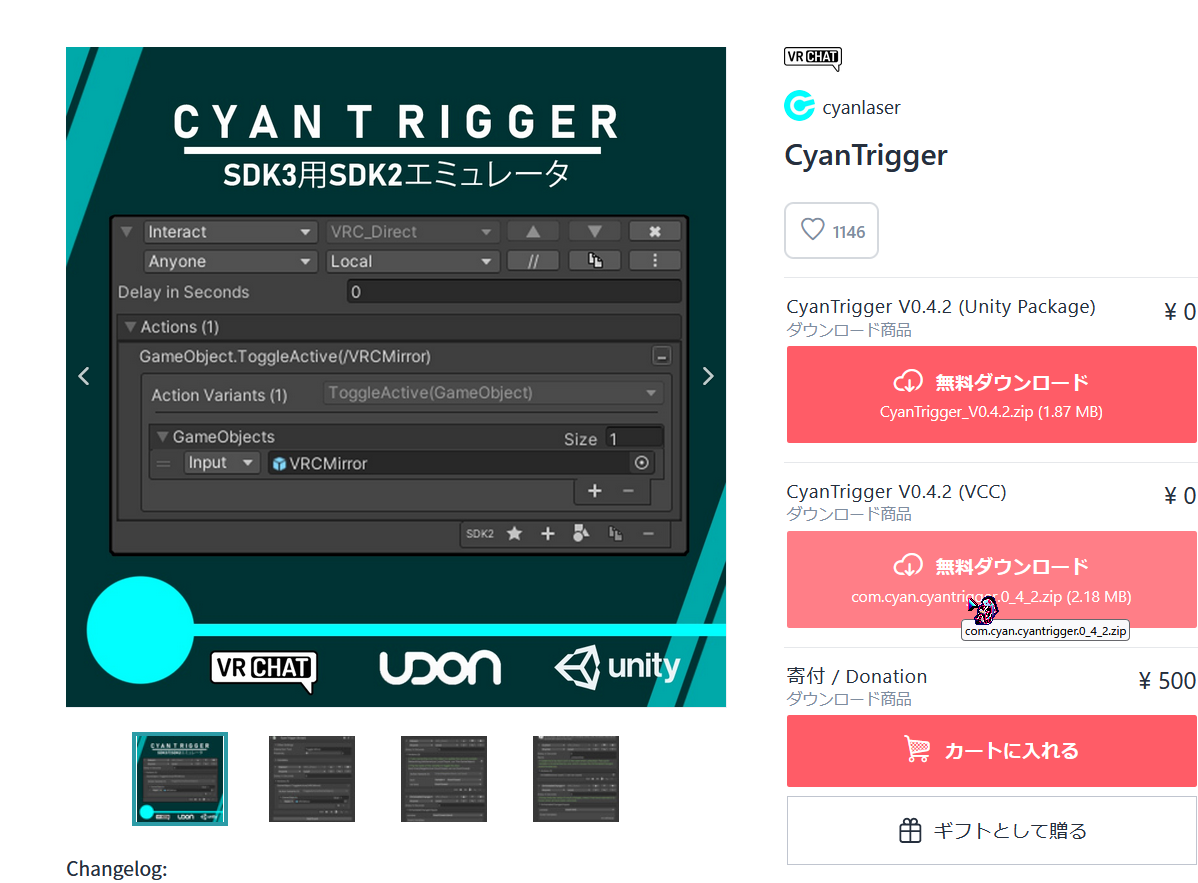
ここからCyanTriggerをダウンロードします。「VCC」版です。

User Package下部の「Add」を押し、ダウンロードしたCyanTriggerを追加します。

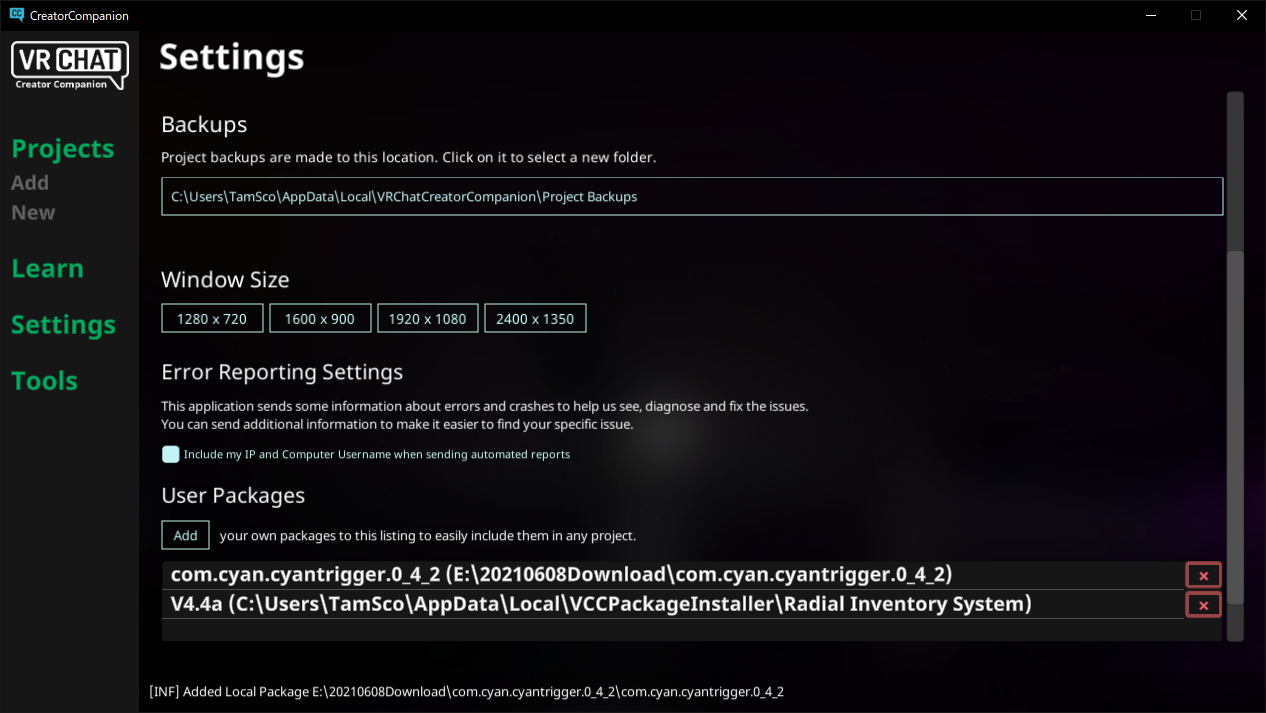
追加後画面
余談ですが、私は一定周期でダウンロードフォルダを分けています。

左部プロジェクトより、今回追加したプロジェクトを選択後、右側のメニューから「CyanTrigger」を「Add」します。
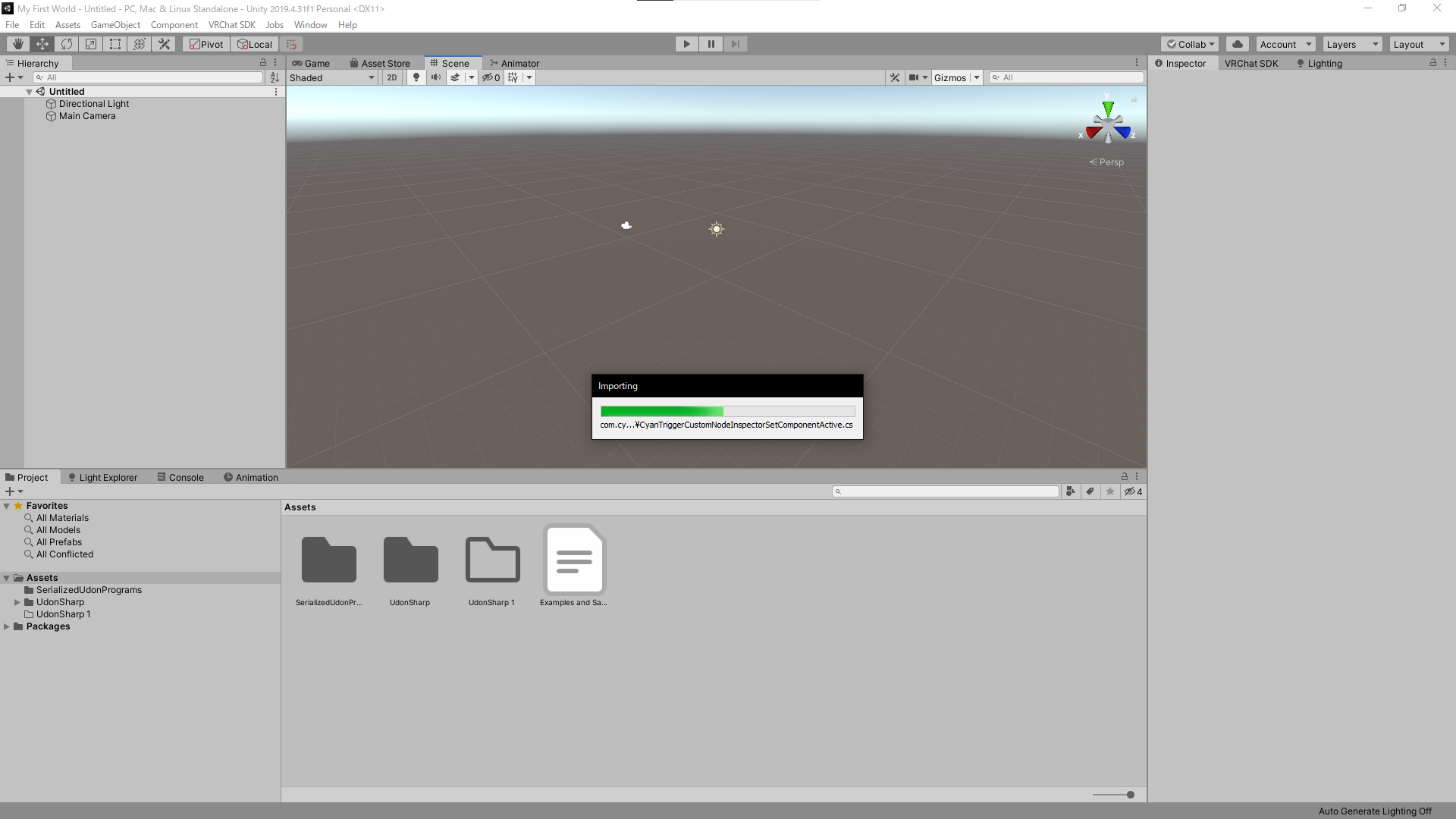
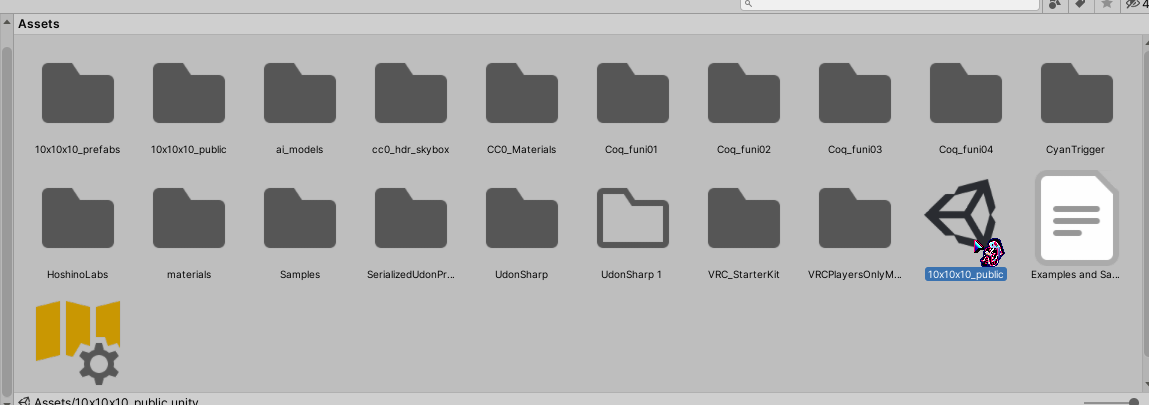
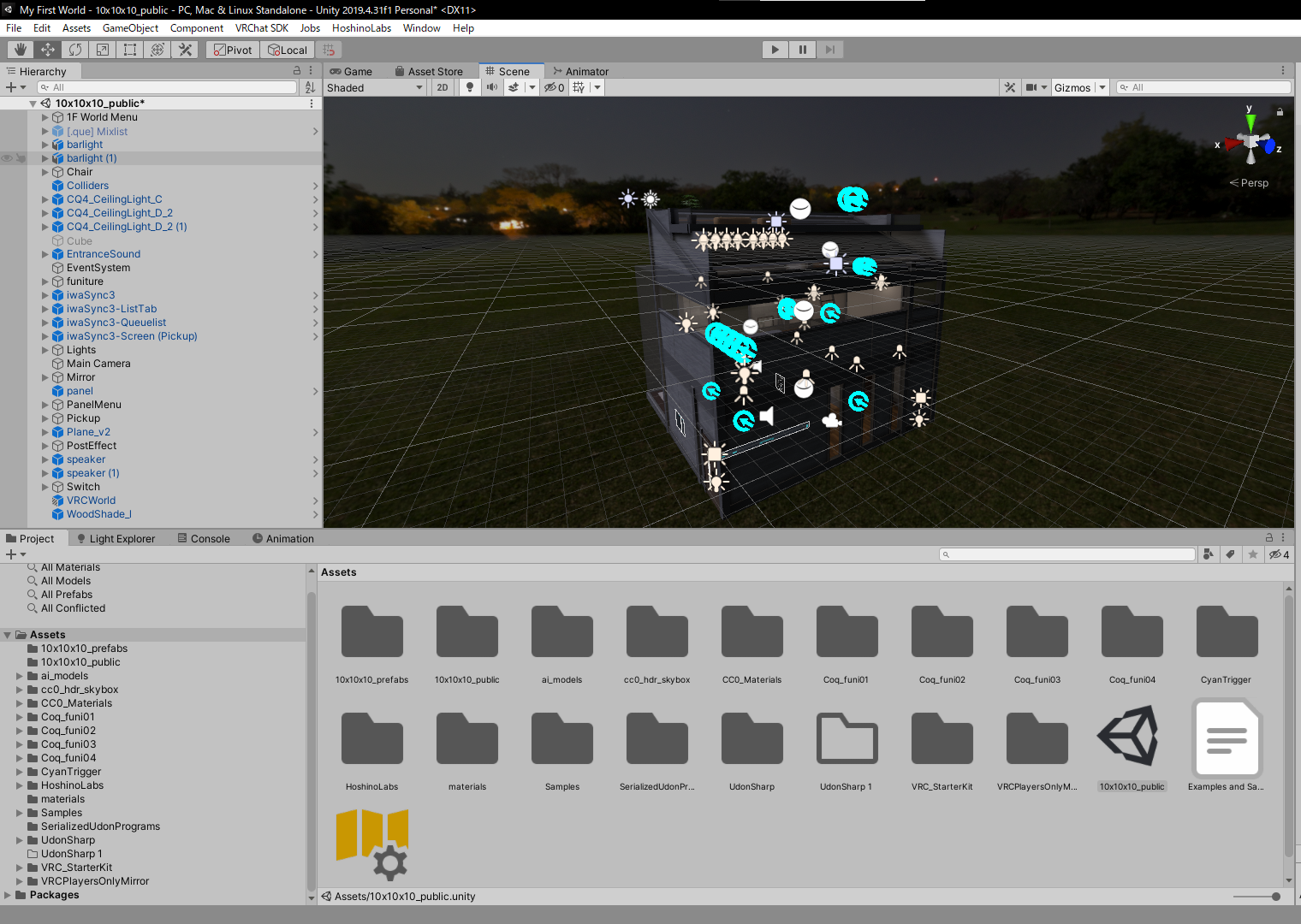
アセット導入
ダウンロードしたアセット内のUnityPackageを展開します。
(画像省略)
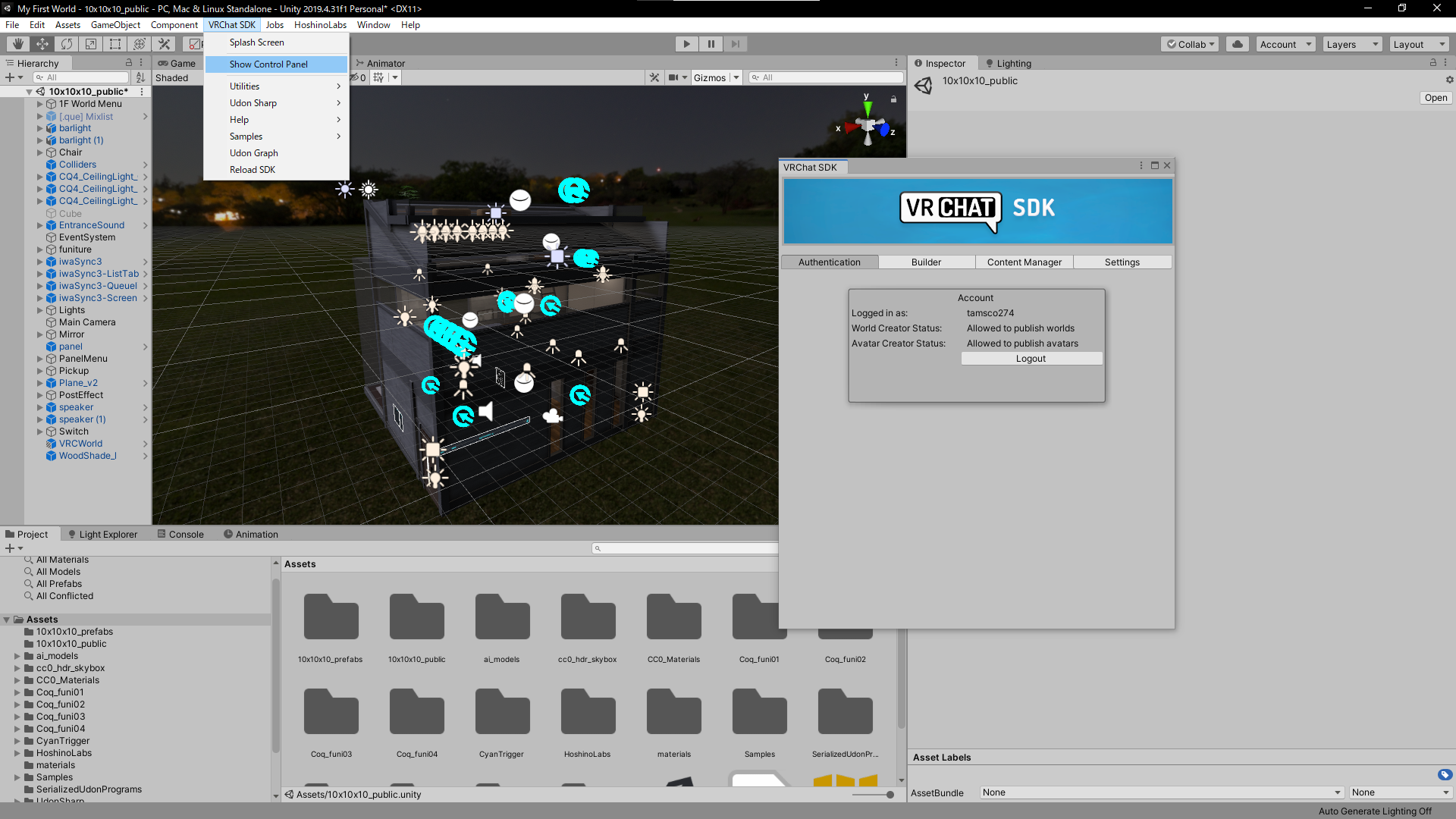
画面上部の「VRChat SDK」より、「Show Control Panel」を選択、ログインします。

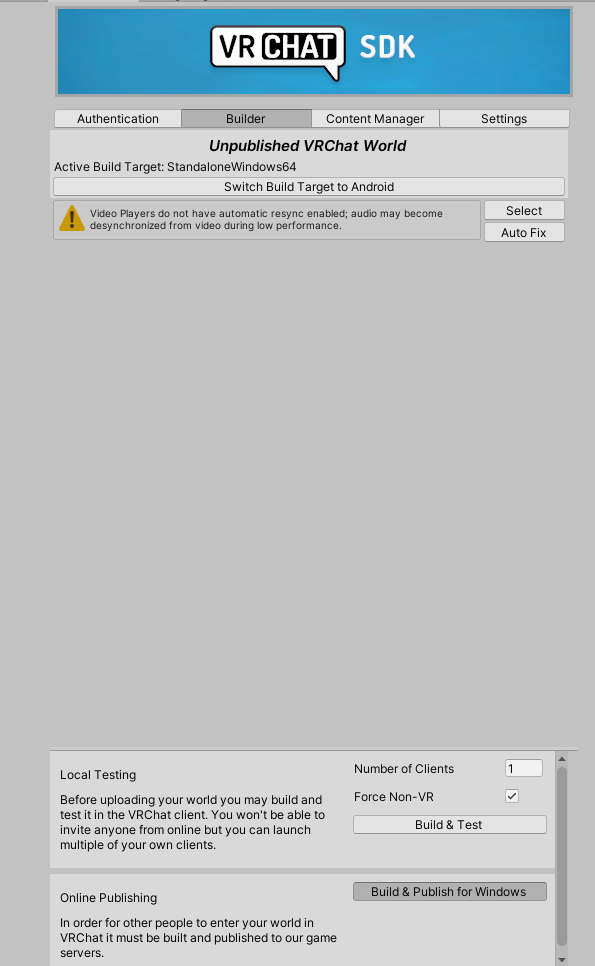
「Build & Publish for Windows」を押します。

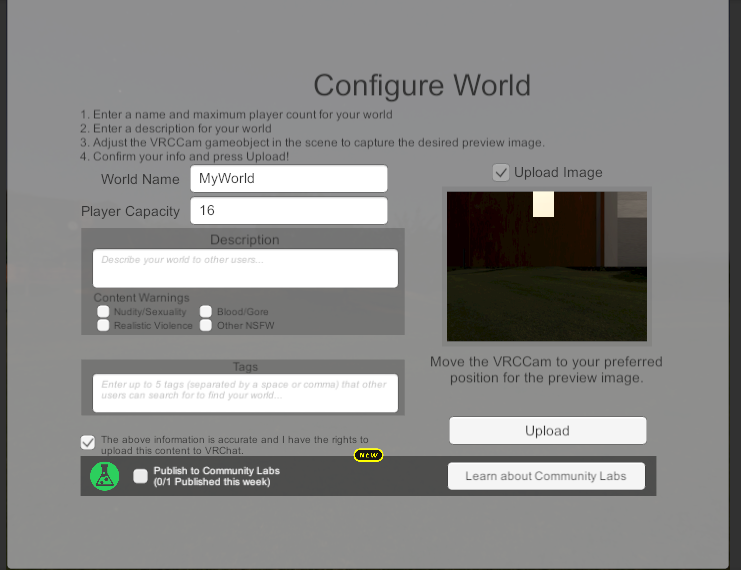
画像の通り、下部にチェックを入れ、「Upload」を押します。
ワールドのサムネが変ですが、とりあえずほっときます。

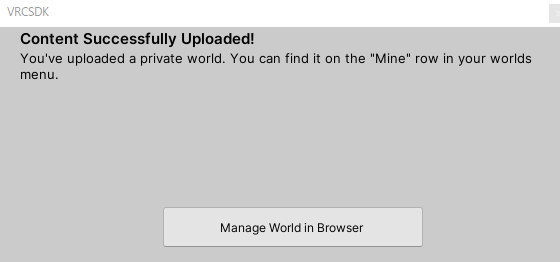
これが出たらアップロード完了です。
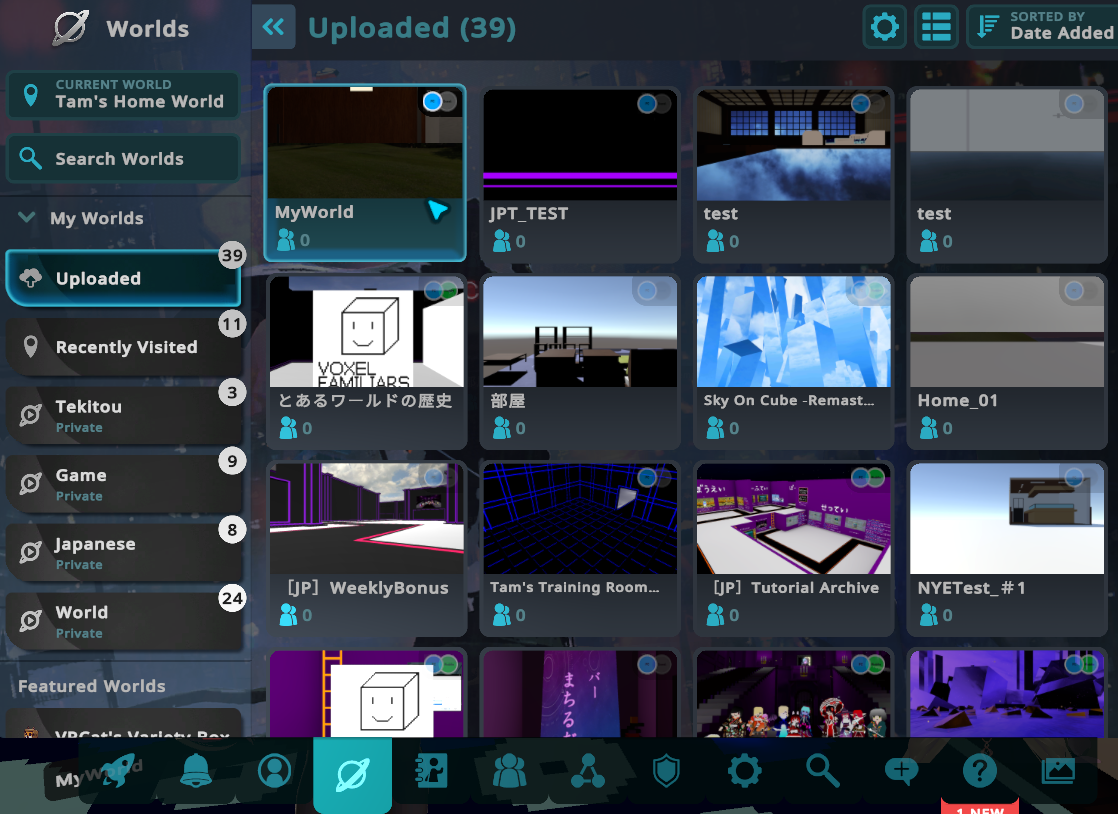
実際に確認してみましょう。

これであなたもワールドクリエイターの初歩が完了です!(初歩?)
ここから画像を追加したり、好きな家具を追加したりして自分好みのワールドにしよう!
最後に
いかがでしたか?(定型文)
言われたとおりにするだけであなたもワールドをアップロードすることが出来ます!
一度アップロードしてしまえば「アレやりたい、コレやりたい」と出て来ます。
今の時代、大抵ググると解決すると思います。
ワールド作成を楽みしましょう!
あと、記事を作るきっかけになったじゅんちゃんありがとう。