こちらの参考書を参考にして、アプリを作ってみました。
Swiftではじめる iPhoneアプリ開発の教科書 【iOS 8&Xcode 6対応】
とっても簡単で流れがわかりやすいです。
アプリといってもテキストを表示するだけのアプリですが、
まずはアプリ開発の流れが知りたい!という方は最初このアプリを作ってみるといいと思います。
まずは開発環境の準備です。
1.Xcodeをインストール
2.Command Line Toolsをインストール
1.新規プロジェクトを作る
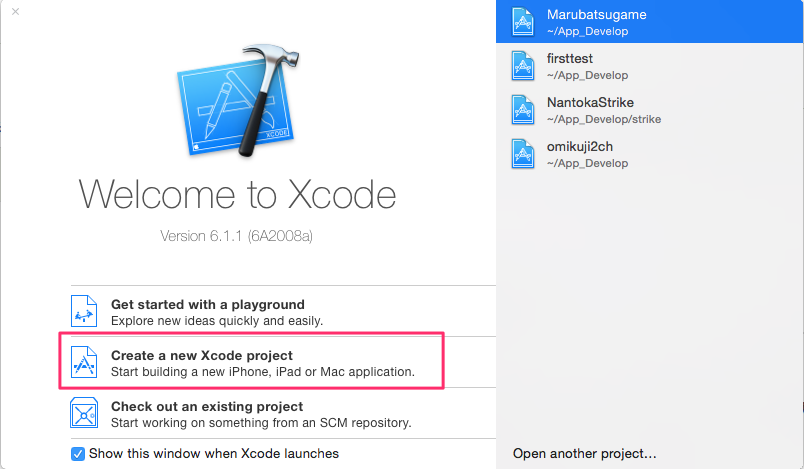
①Xcodeを起動して、「Create a new Xcode project(新規プロジェクトを作成する)」ボタンを選択。

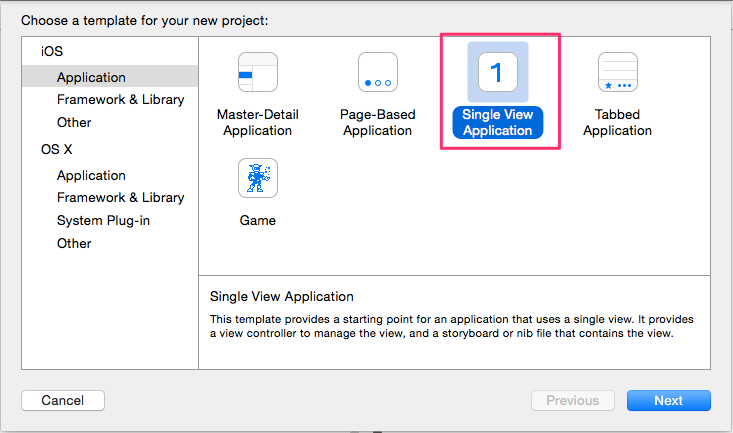
テンプレート選択ダイアログで、「Single View Application」を選択、「Next」を押す。

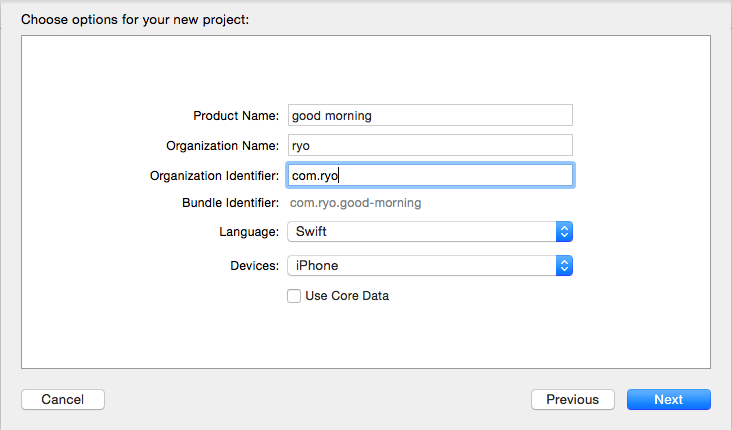
②プロジェクトオプションダイアログで、各項目を画像のように設定して「Next」を押す。

(Nameは自分の名前で大丈夫です笑)
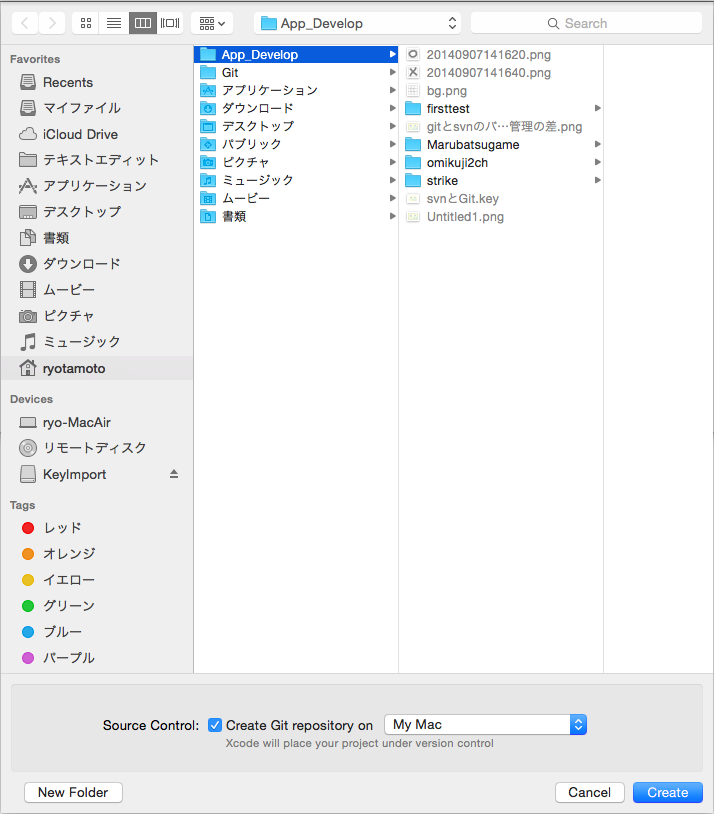
③プロジェクトの保存先を選択。「Create」を押すとプロジェクトが作成されます。

2.ラベルを並べる
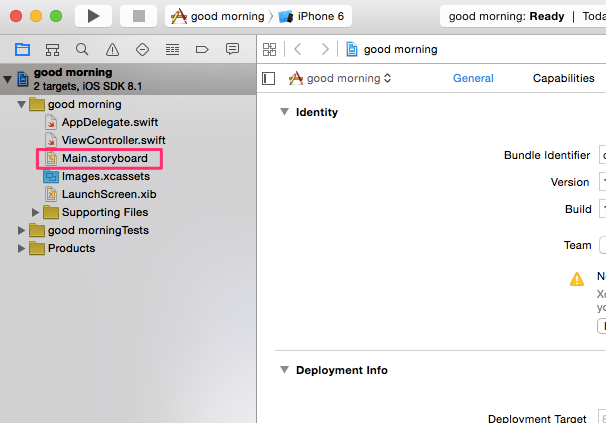
①左のナビゲータエリアで、「Main.storyboard」を選択。

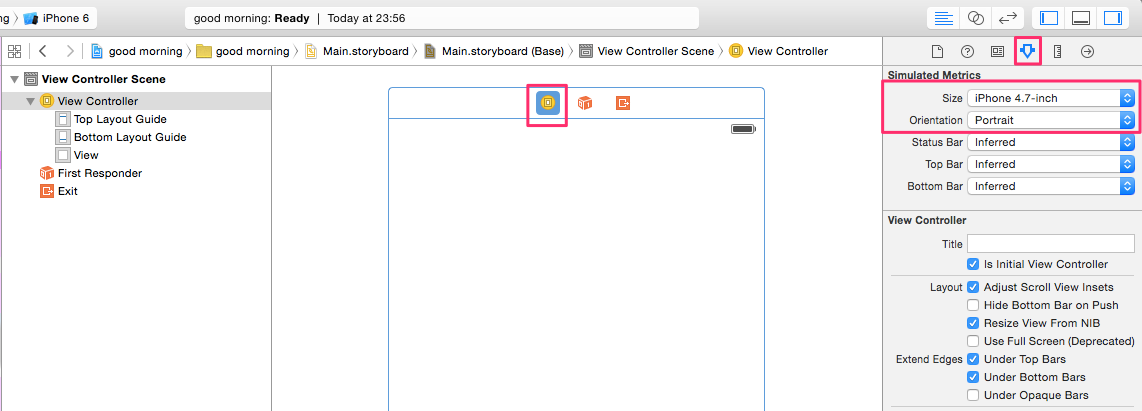
②ViewControllerをiPhoneの縦サイズに変更。(そのまま正方形のままでも大丈夫です)
ViewControllerをクリックして、アトリビュート・インスペクタを選択。画像の枠のように設定する。

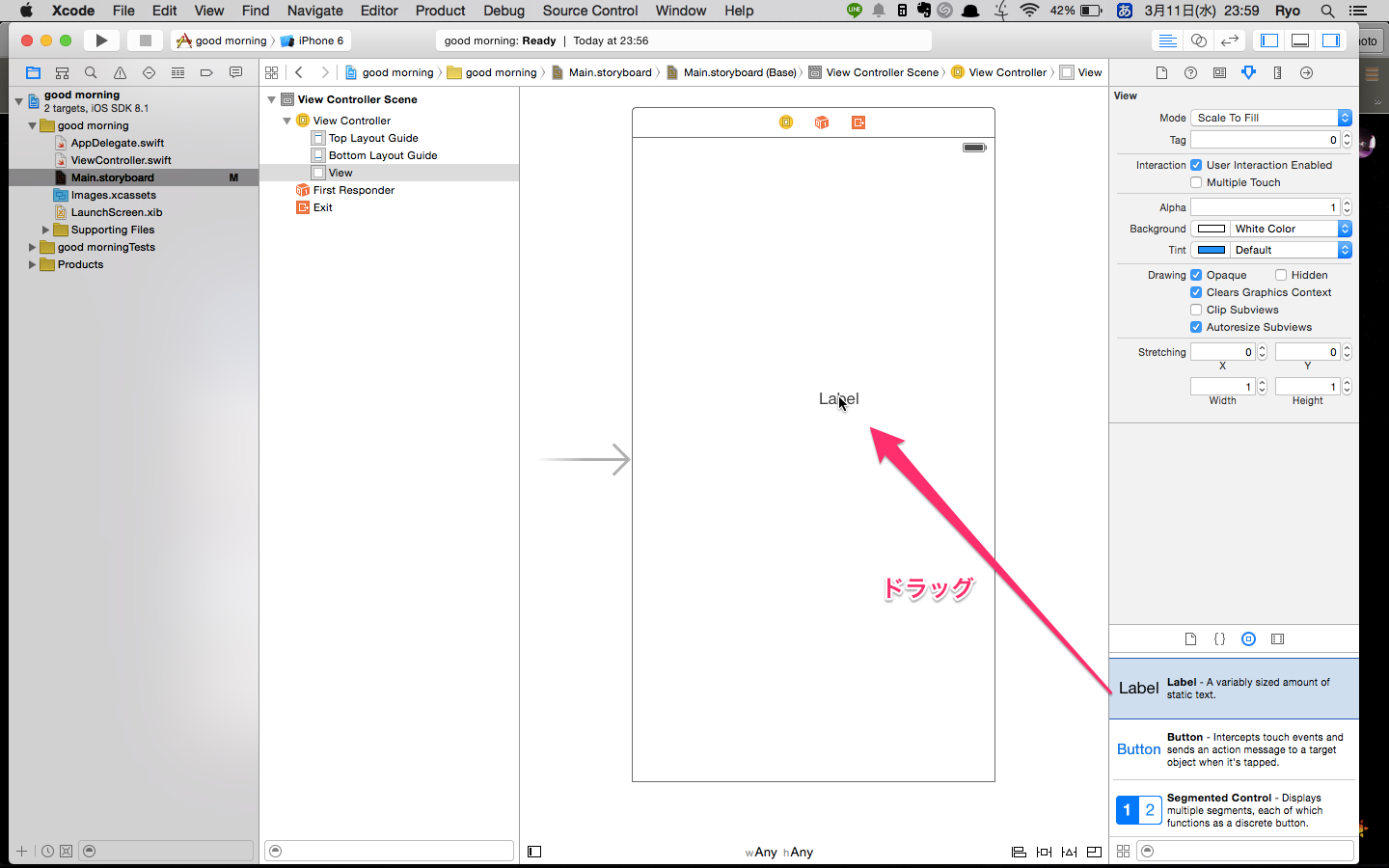
③右のユーティリティエリアのObject・ライブラリから、LabelをViewController(画面)へドラッグ。

Labelはドラッグして位置を調整したり、大きさを変更したりできます。(パワポのように)
ここでテキストをそのまま編集できますが、あとで落とし穴が…
3.ラベルをプログラムとつなぐ
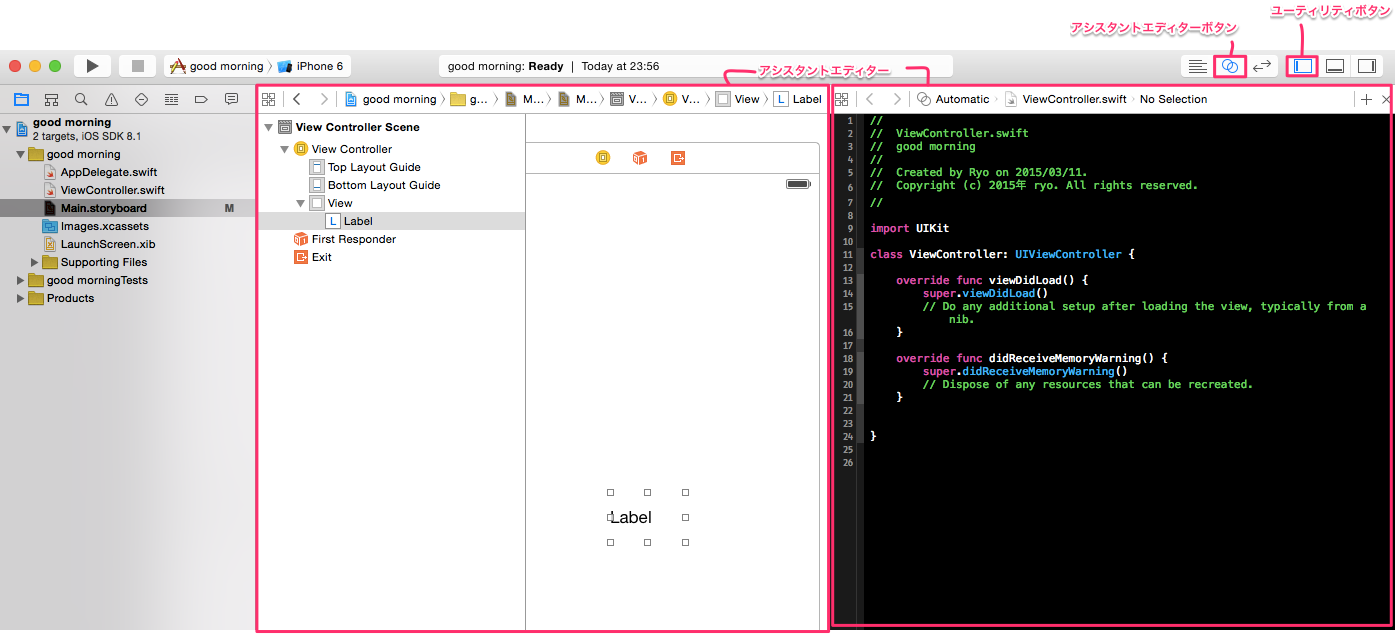
①ツールバーの「アシスタントエディターボタン」を押して、アシスタントエディターに切り替える。

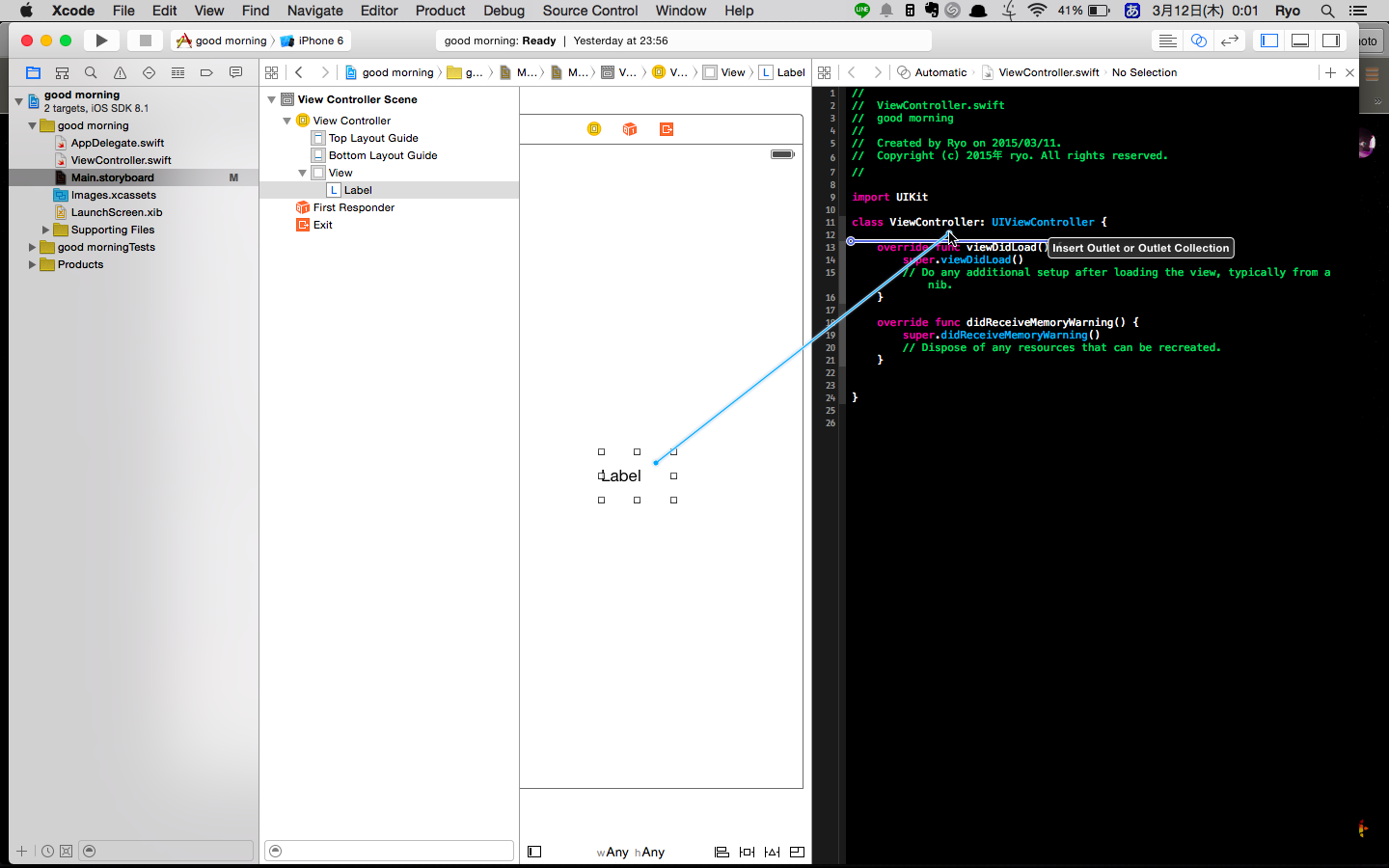
②ラベルを右クリック(control+クリック)してドラッグすると線がのびるので、この線を「class ViewController: UIViewController{」の次の行にドロップする。

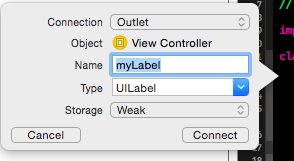
③接続の設定ダイアログが表示されるので、「Name」に「myLabel」とラベルの名前を設定して、「Connect」ボタンを押す。

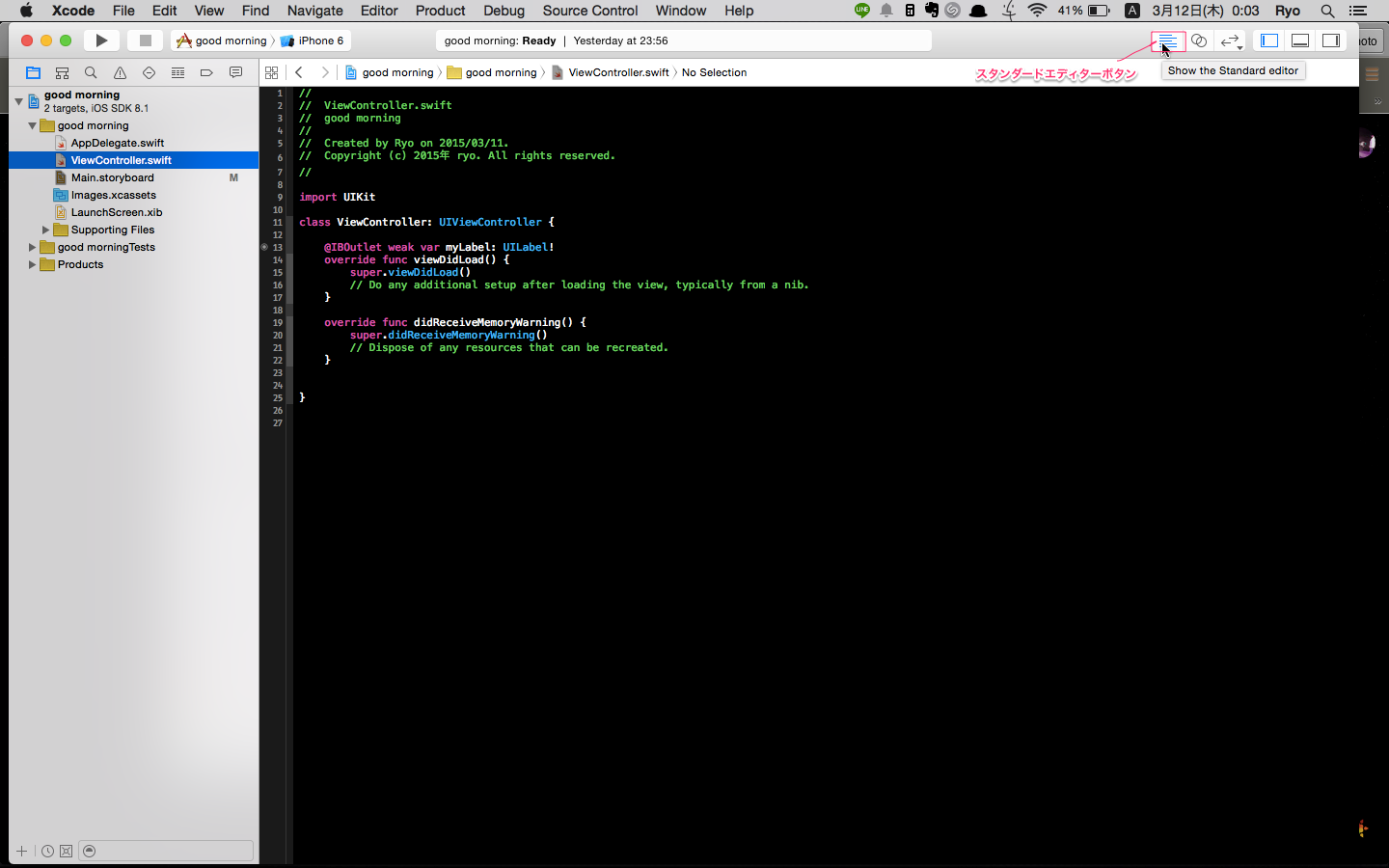
④ドロップした場所にプログラムが表示される。これで「ラベルとラベル名の接続」が完了。
4.プログラムを書く
①ツールバーの「スタンダードエディターボタン」を押してエディターを広くする。
②左のナビゲータエリアで、ViewController.swiftを選択するとソースエディターが表示される。

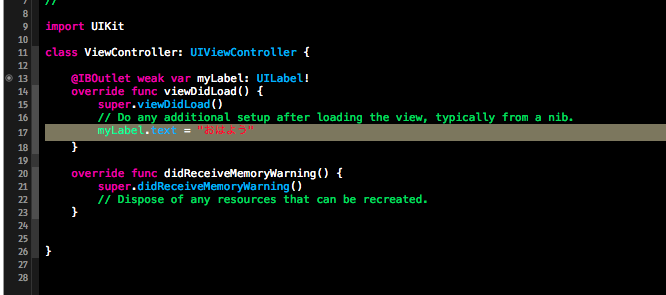
③「override func viewDidLoad(){」から「}」までのプログラムにmyLabel.text = "おはよう"を追加する。

5.テストする
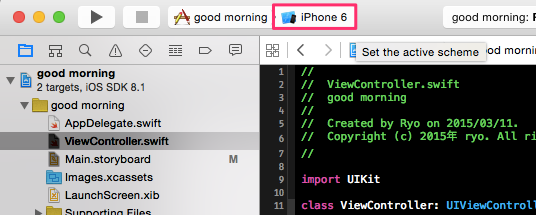
①ツールバーの「Schemeメニュー」で「iPhone6」を選択。

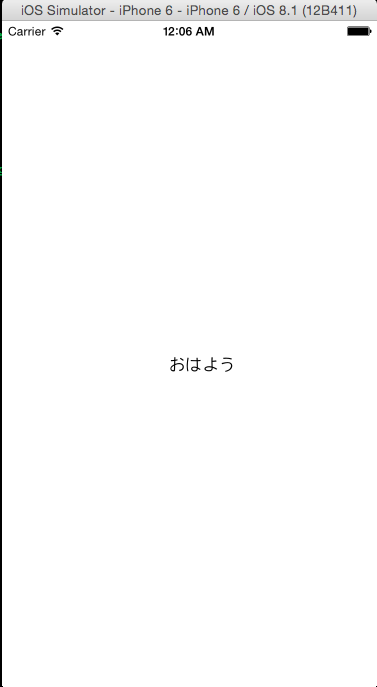
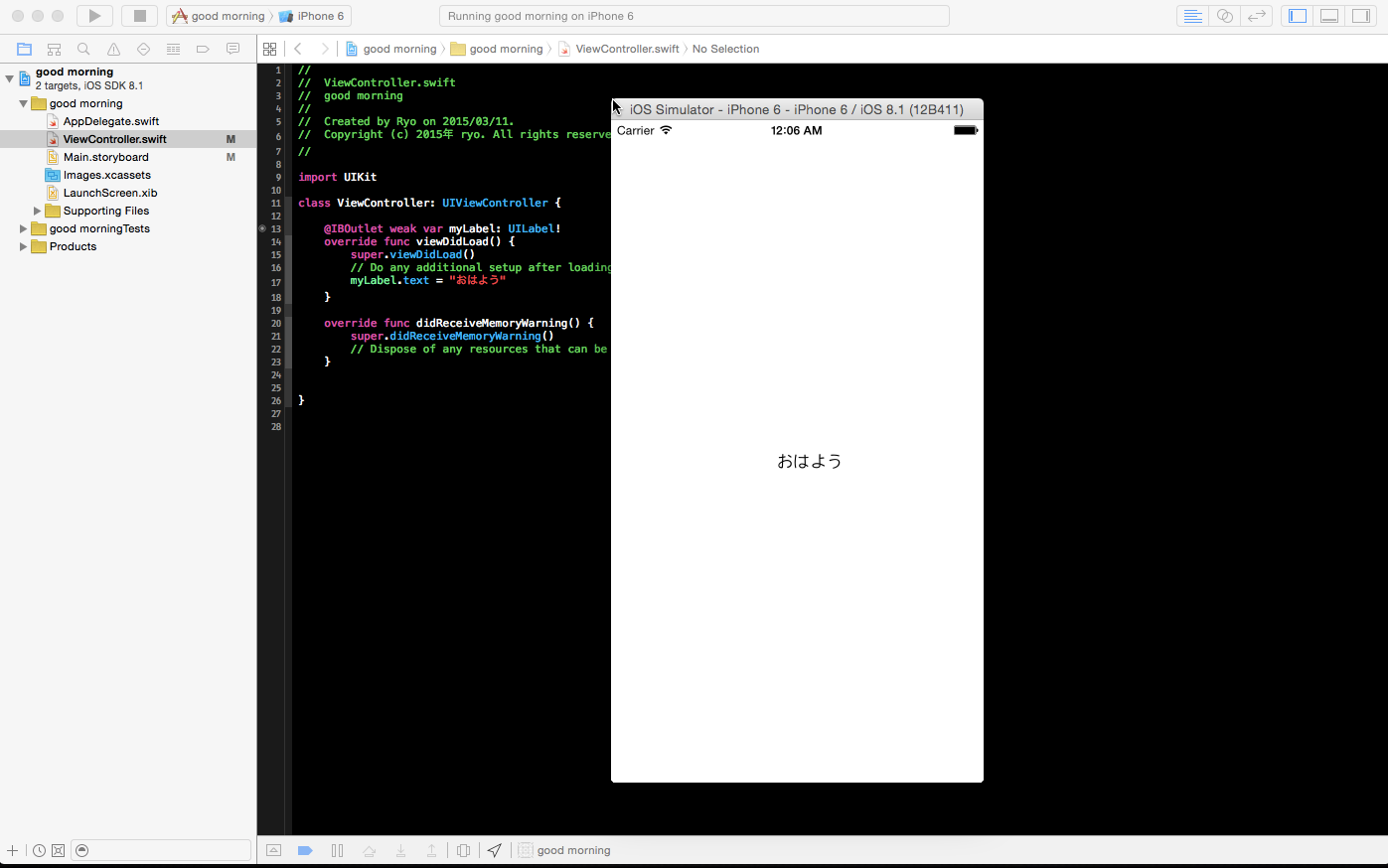
②ツールバーの「Run」ボタン(またはCommand+r)を押すとシミュレータが起動し、アプリが実行されます。

6.まとめ
いかがだったでしょうか。
Xcodeのアプリ開発の流れの基本は以上のようになります。
あとはどんなことをしたいかで
必要なことを勉強して組み込んでいくと色んなアプリができるようになると思います。
僕もまだまだ覚えることがたくさんたくさんなので勉強します!
ともにがんばりましょう(・∀・)
あ!最後に補足です!
Labelを画面にドロップして追加した時に、テキストをそこで編集できましたよね?
そこで落とし穴が…みたいに言ってたと思うんですけど、
Labelとかオブジェクトは初期値で入ってるんですね。
なのでその場で編集するのは初期値を編集するということになります。
ソースエディターでoverride func viewDidLoad(){にmyLabel.text = "おはよう"
と入力したと思うんですけど、そこで上書きされちゃうんですね。
なのでオブジェクト自体の編集で大きさやテキストや色の変更などは
あくまで初期値と考えてください(・∀・)
・・・補足でした。
ありがとうございます。