概要
index.htmlだけでCSVを検索するシステムをつくりました。
以下の方法でCSVファイルを読み込み表示します。
- 予めアップロードしたCSVを読み込む
-
<input type="file">でダイアログからCSVファイルを選択する
使用したフレームワーク
- JavaScript:Vue.js
- CSV変換:PapaParse
- CSS:bulma
使用したオープンデータ(CSVファイル)
以下のオープンデータを使用しました。
- https://www.itdashboard.go.jp/DataFeeds/csv#300
- https://www.e-stat.go.jp/stat-search/files?page=1&layout=datalist&toukei=00200521&tstat=000001011777&cycle=0&tclass1=000001094741
公開先
-
コード
- https://gitlab.com/tamoco-mocomoco/csv-search
- コードは
index.htmlだけをご確認ください【こちら】
-
ウェブページ
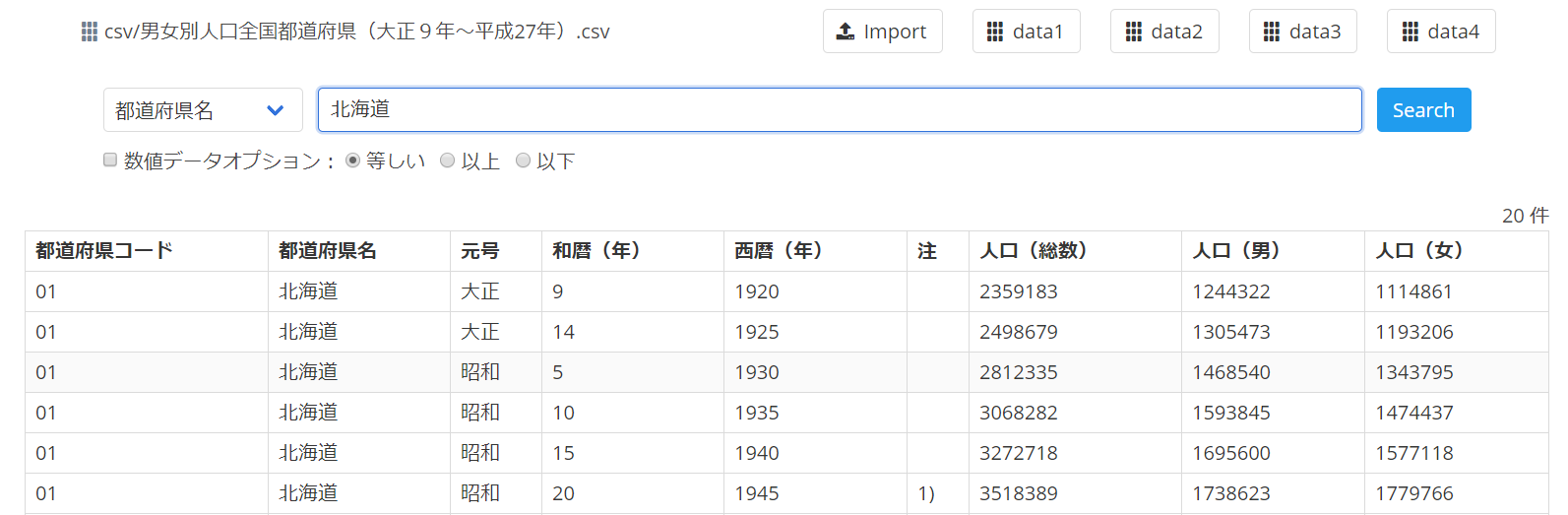
できること
列を指定して検索できる
指定した列のデータに文字が含まれているモノだけを絞り込みます。
数値データなら比較できる
数値の場合なら以上や以下などで絞り込むことができます。
ただし、上手く比較できないデータもあったので要調査。
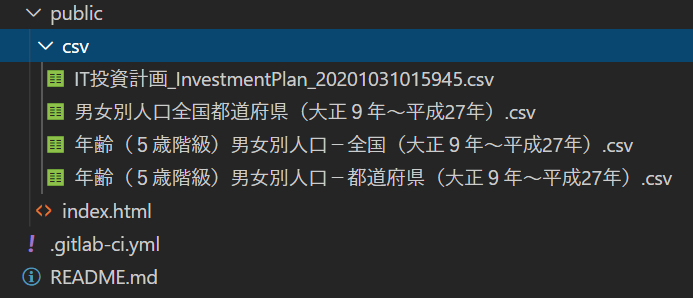
予め準備しておいたCSVを読み込むことができる
以下のフォルダ構成で予めCSVをアップロードしておいて読み込むこともできます。
コード側は以下のcsvPathListに設定します。
el: '#app',
data: {
isMenuOpen: false,
isHttpReq: false,
csvTitle: null,
csvCols: [],
csvData: [],
allCsvData: [],
selectedCol: null,
searchKeyword: null,
numSearchMode: false,
numSearchCondition: 'eq',
numSearchParams: ['eq', 'gt', 'le'],
searchNumMode: false,
csvPathList: [
{ btnName: 'data1', csvPath: 'csv/男女別人口全国都道府県(大正9年~平成27年).csv' },
{ btnName: 'data2', csvPath: 'csv/年齢(5歳階級)男女別人口-全国(大正9年~平成27年).csv' },
{ btnName: 'data3', csvPath: 'csv/年齢(5歳階級)男女別人口-都道府県(大正9年~平成27年).csv' },
{ btnName: 'data4', csvPath: 'csv/IT投資計画_InvestmentPlan_20201031015945.csv' }
]
},
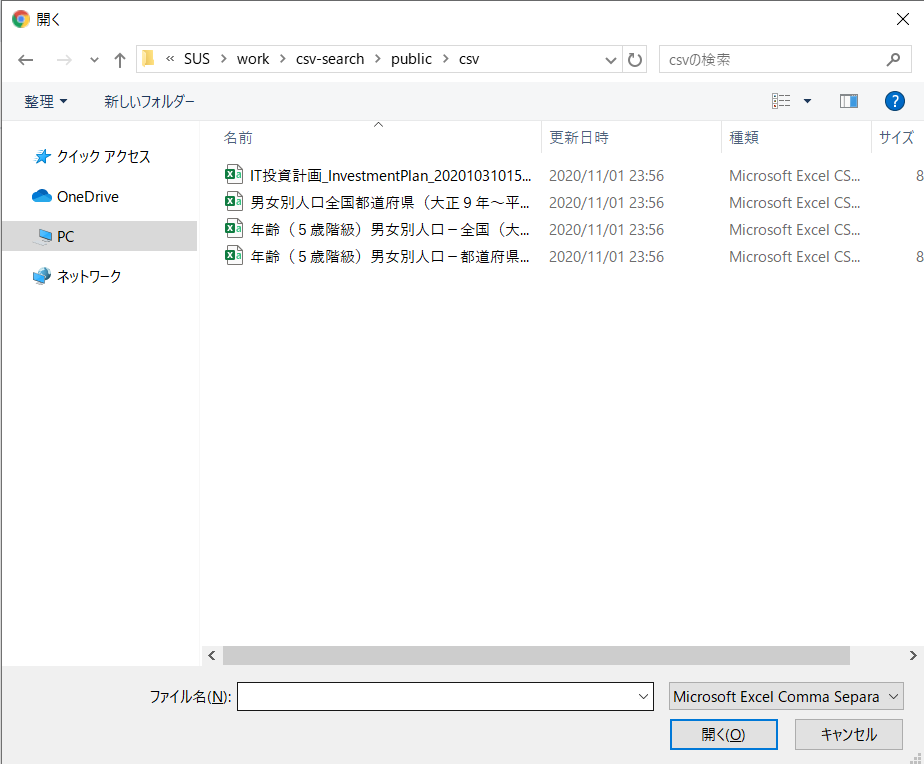
CSVファイルを選択して読み込むことができる
メニューの「Import」をクリックすることで、ファイルダイアログからCSVファイルを選択できます。
ふりかえり
index.htmlだけでCSVを検索する仕組みをつくれました。
意外にお手軽に取り掛かることができ2~3時間くらいで作成できました。
環境などの準備が必要ないので初心者の方でも気軽にチャレンジしていただければ幸いです。
- ハマったポイント
-
PapaparseでCSVを読み込むことができます -
Papaparseでも予めアップロードしたモノをダウンロードして読み込むこともできます - ただし
Shift-Jis形式のCSVが上手く読み込めず文字化けしてしまいました - そのため敢えて
XMLHttpRequestで読み込むようにしています
-