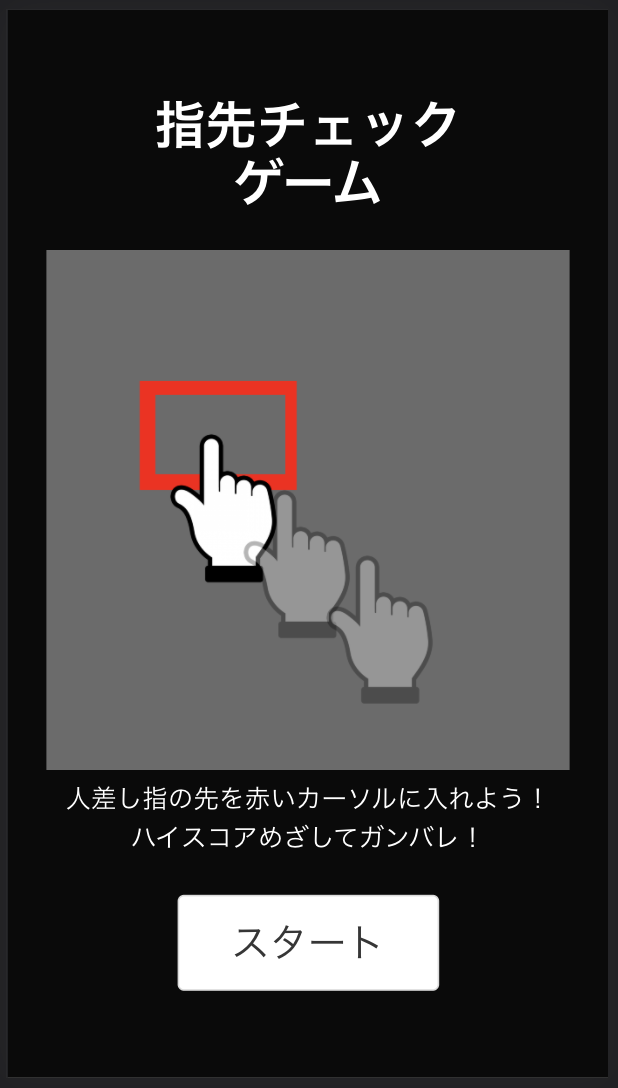
概要
MediaPipeとは?
- Google社が提供するライブストリーミングのためのオープンソースのMLソリューションです
- Android・iOSなどのプラットフォームや、Python・JavaScriptなどの様々な言語で、メディア向けの機械学習を利用できます
- メディア向けというのは顔や手をカメラで認識する仕組みになると思います
何を作ったのか?
- 今回は機械学習に関する部分は一切に触れていません
- 既存のJavaScriptの手の検出のサンプルを元に表題のゲームを作成しました
- JavaScriptも素のJavaScriptで作成しています
- タイトルとゲームでそれぞれのHTMLファイルで作成しています
作ったゲームのルール
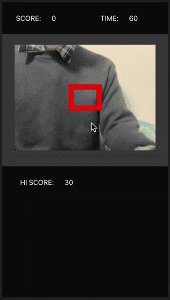
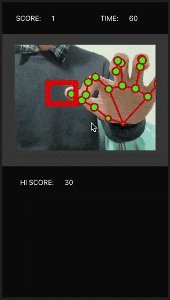
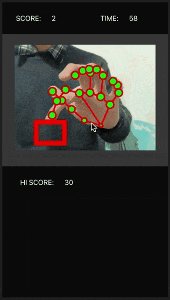
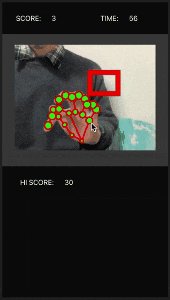
- 赤い枠に人差し指が入ったら点数が加算されます
- 最初のハイスコアは30でスコアがそれ以上になると更新され記録されます
参考にした資料とフレームワーク
- MediaPipeの手の認識のサンプル
- Bulma
成果物
公開しているコード
実際に遊べるページ
スクリーンショット


※取得したGIFがボケていますが実際はボケていません
一部コードの説明や改善点など
- コントロールパネルは外せなかったため非表示にしてあります
- selfieModeという反転処理がありますが使用していません
- 使用しなかった理由は以下のとおり
- drawingUtilsが反転に対応していないので赤い枠の計算が難しくなるため
- 基本的には全面のカメラを利用するため反転する処理はcanvasでstyleで行いました
- 使用しなかった理由は以下のとおり
- とりあえず動くものを目指して最速で頑張りました
- DOMを取得してそのinnerTextでそのまま計算したりはよくはないです
- 一応ゲームなのでハイスコアを記録するようにしています
ふりかえり
- 既存の機械学習のモデルを使うだけなら簡単に利用できる
- 顔の認識もJavaScriptで使えるので何か作れそう
- Electronとかでパソコンに前に着席しているかチェックするアプリとか・・・