はじめに
Sign in with Apple JSの動作を試している中で気づいた、Safariとそれ以外のブラウザ(Chromeなど)の挙動の違いについて結構ハマったので記事に残します。
同じ問題で困っている人の助けになれば幸いです。
SafariはMacにしか搭載されていないはずなので、この記事はMacOSが対象になります。
知っておくべきこと
Safariは任意のパラメータの値が間違っていても、Safariが良い感じに調整してくれて動作するので、WebでSign in With Appleのボタンを設置する場合の動作確認は(動作対象であれば)Chromeでもやった方が良いです。
背景
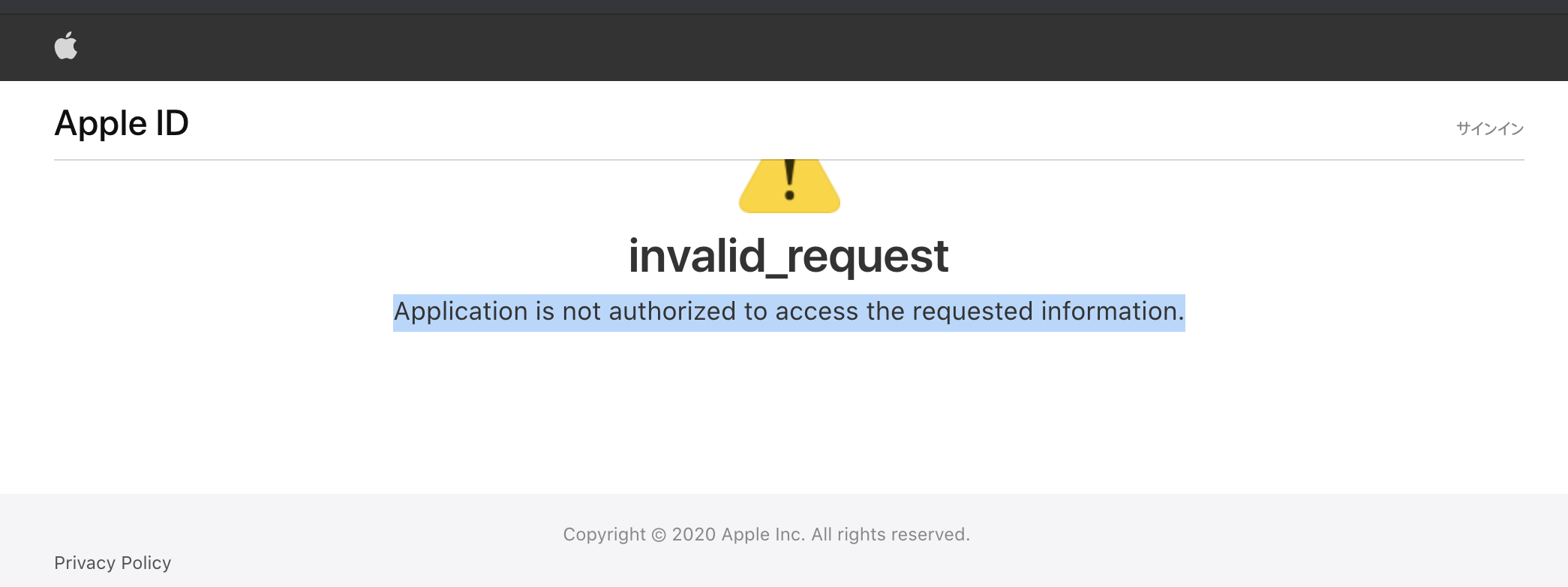
Sign in with Appleのパラメータを確認するためにWebで簡易ログイン画面を作成し、動作確認をしていました。Safariだと成功しますが、Chromeだと invalid_request と以下のエラーメッセージが表示され、どのパラメータに問題があるのかがわからない状態で右往左往してました。
Application is not authorized to access the requested information.

余談: WebでSign in with Appleを使うために必要な手順
以下のブログが一番わかりやすかったです。heckがどういう意味なのかはわかっていない
https://developer.okta.com/blog/2019/06/04/what-the-heck-is-sign-in-with-apple
https://developer.apple.com でSign in With Appleを使うためにServiceIDを登録する必要があるのですが、ServiceIDを登録するためにはAppIDを登録し、そこでSign in With Appleを有効化して、さらにKeyを登録する必要があります。
公式のドキュメントにもよく読むと記載があるのですが、別ページに分かれておりJSだけで実装したい人でもちゃんとアプリの方も読む必要があります。自分はハマりました。
Sign in With Apple for the webのドキュメント
https://help.apple.com/developer-account/?lang=en#/dev1c0e25352
実際には一つ上のこれも読むとちゃんと書いてある
https://help.apple.com/developer-account/?lang=en#/dev77c875b7e
ドキュメントは全部読みましょう
挙動の違い
Safari
Sign in With Apple ボタンをクリックするとポップアップが表示され、パスワードなりtouch barなりでログインを行います。任意のパラメータのvalidateは行われず、ログイン成功すると usePopup のパラメータに従いリダイレクトページに遷移するかそのままかの処理が行われます。
(失敗させて遷移させる方法は思いつきませんでした)
また、 usePopup の値にかかわらずログインはポップアップで行われます。なのでログインが完了するまでは別の画面に遷移することはありません。
Chrome
Sign in With Apple ボタンをクリックするとログインページにパラメータを全て付与して遷移します。その際、invalidなパラメータがあるとエラー画面が表示されます。
usePopup の値に従い、trueの場合は別ウィンドウを表示してログインを行い、falseの場合は元ページをログイン画面に遷移させ、ログイン処理を行います。ログイン完了後にリダイレクトするのはどちらも同じです。
ちなみにエラーの原因
単純なケアレスミスで、 scope パラメータで name と email の両方を取得したかったのでスペースで区切って指定していましたが、HTMLで出力するときにエンコードされていて、そのパラメータを送っていたことが原因でした。
必須パラメータと任意パラメータ
最後に
パラメータミスっても動作するSafari(実際にはしてなかった)はさすがのサポートですね。
今ではもう scope パラメータを指定すれば name と email は取得できるので、まだAppleが対応していないとは思わないようにしましょう。