はじめに
この記事は、UIアノテーションの使い方について学ぶシリーズの3回目です。
過去の記事
【Fiori】UIアノテーションの定義を知る
【Fiori】List Reportのためのアノテーション
List Reportのためのアノテーションの記事で作成したCDSビューにアノテーションを足していきます。
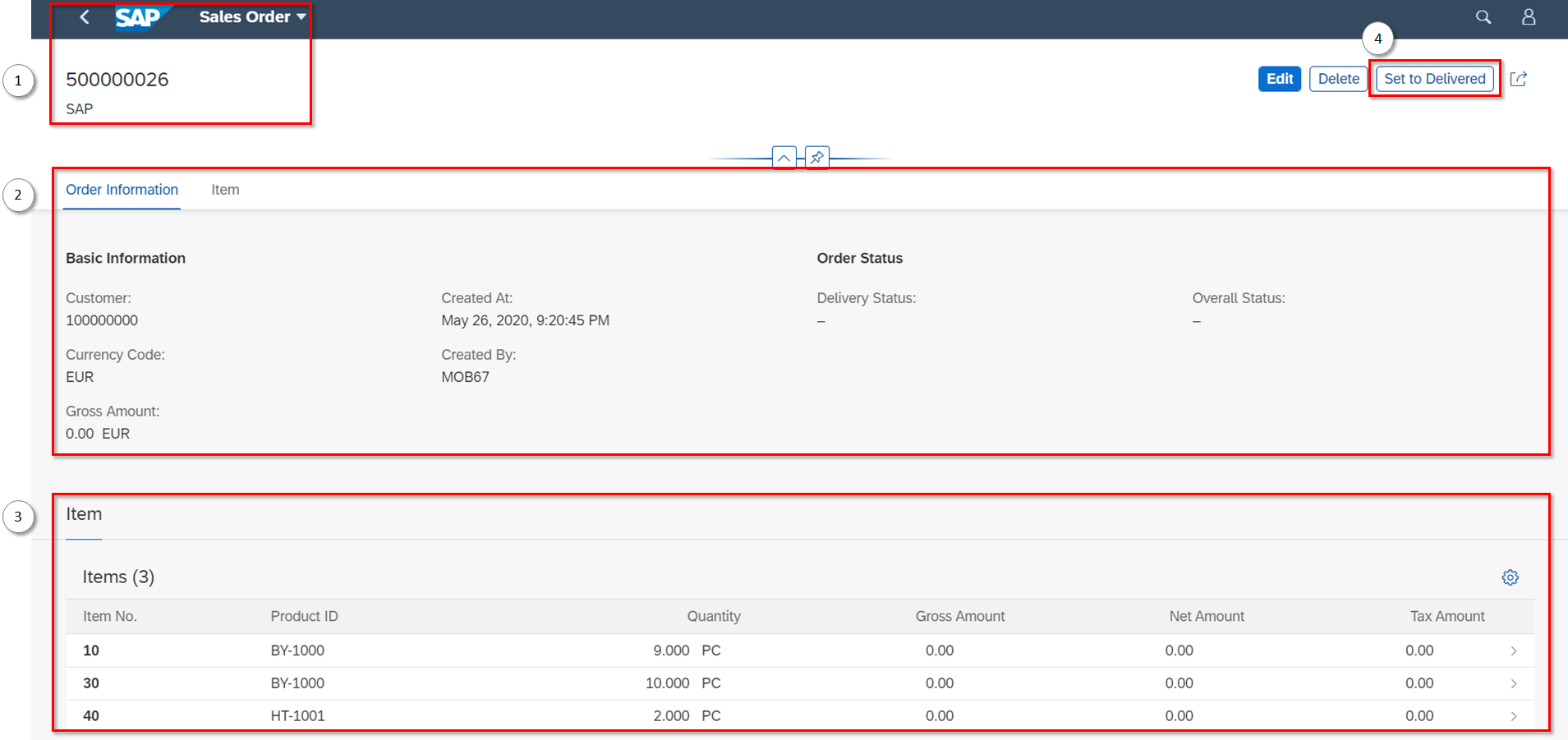
ゴール
①ヘッダ
②セクション
③明細テーブル
④アクション
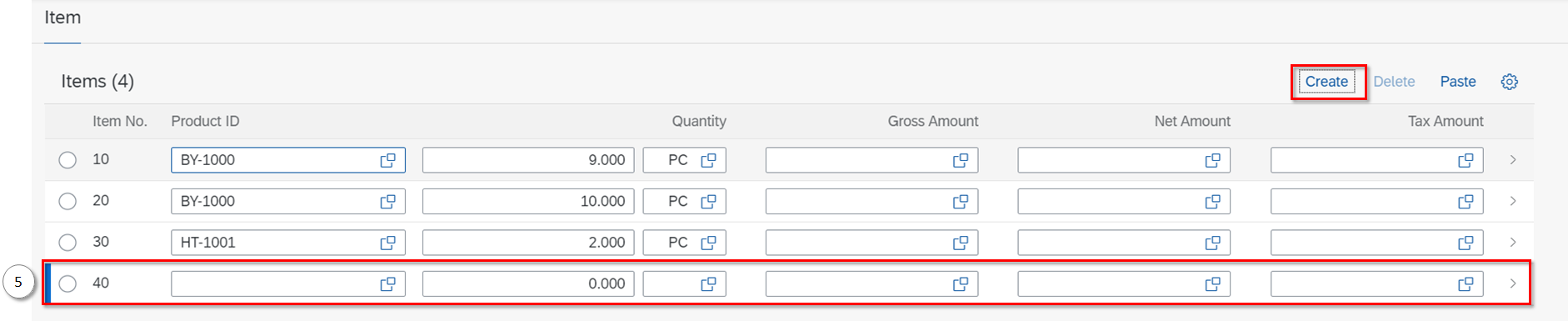
⑤明細の詳細画面に遷移せずに明細を追加する
Metadata Extensionの定義
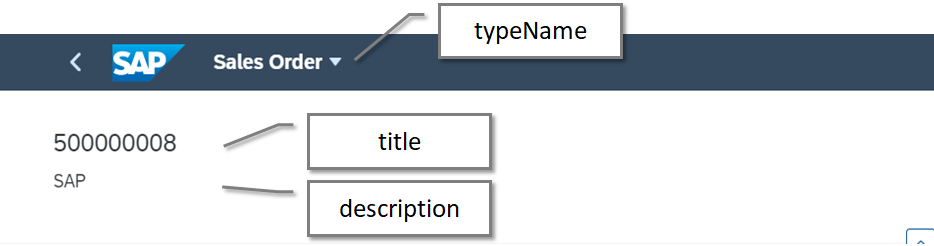
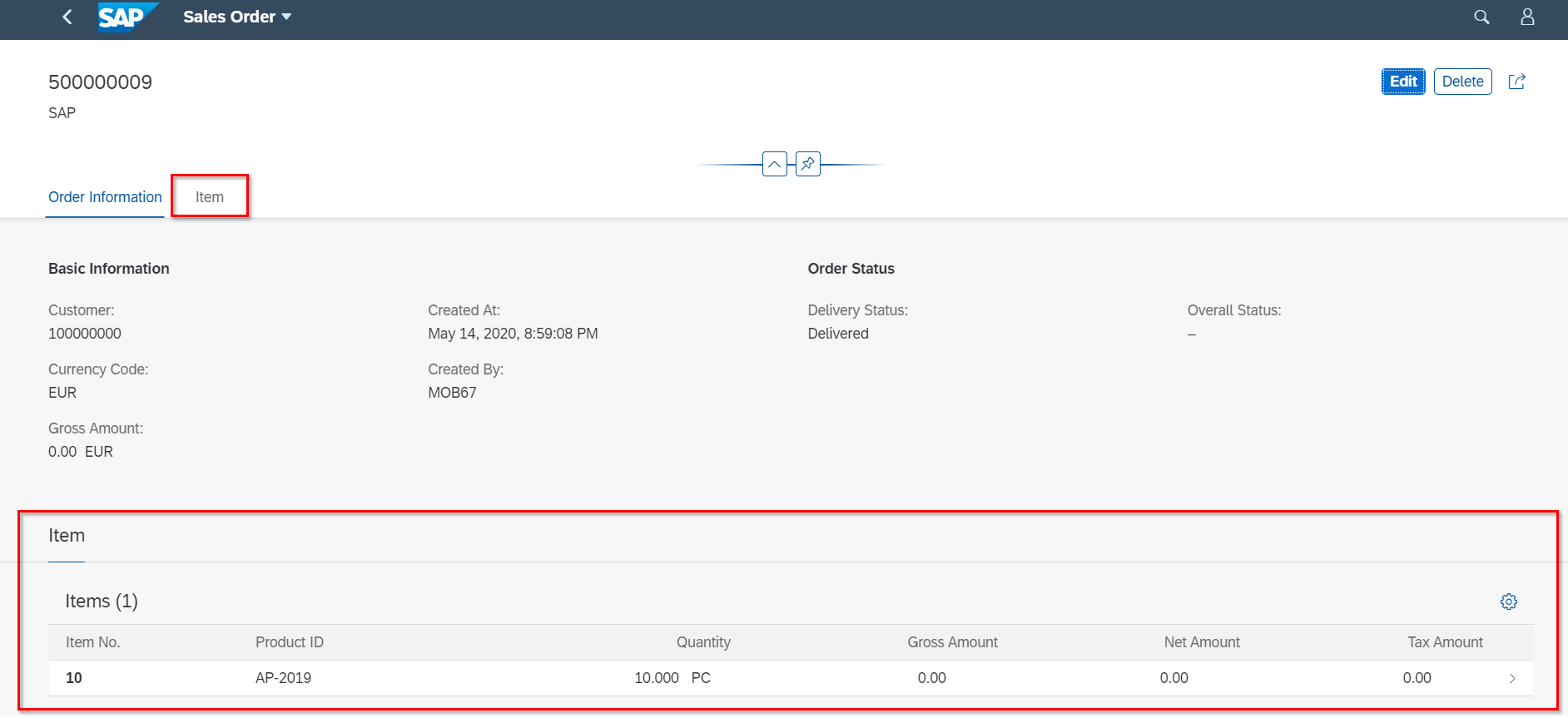
①ヘッダ
ヘッダに画面のタイトル、伝票番号、顧客名が表示されるようにします。

Metadata Extension
@UI.headerInfoにアノテーションを追加します。追加したのはtypeName, title, descriptionです。_Customer.CompanyNameのように、アソシエーション先の項目を指定することも可能です。
@Metadata.layer: #CORE
@UI: {
headerInfo: {
typeName: 'Sales Order',
typeNamePlural: 'Sales Orders',
title: { value: 'SoId' },
description: { value: '_Customer.CompanyName' }
}
}
annotate view Z_C_SO_MOB67
with
{
アノテーションモデル
アノテーションモデルには以下のように反映されます。
<Annotation Term="UI.HeaderInfo">
<Record><PropertyValue Property="TypeName" String="Sales Order"/><PropertyValue Property="TypeNamePlural" String="Sales Orders"/>
<PropertyValue Property="Title">
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="SoId"/></Record>
</PropertyValue>
<PropertyValue Property="Description">
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="to_Customer/CompanyName"/></Record>
</PropertyValue>
</Record>
</Annotation>
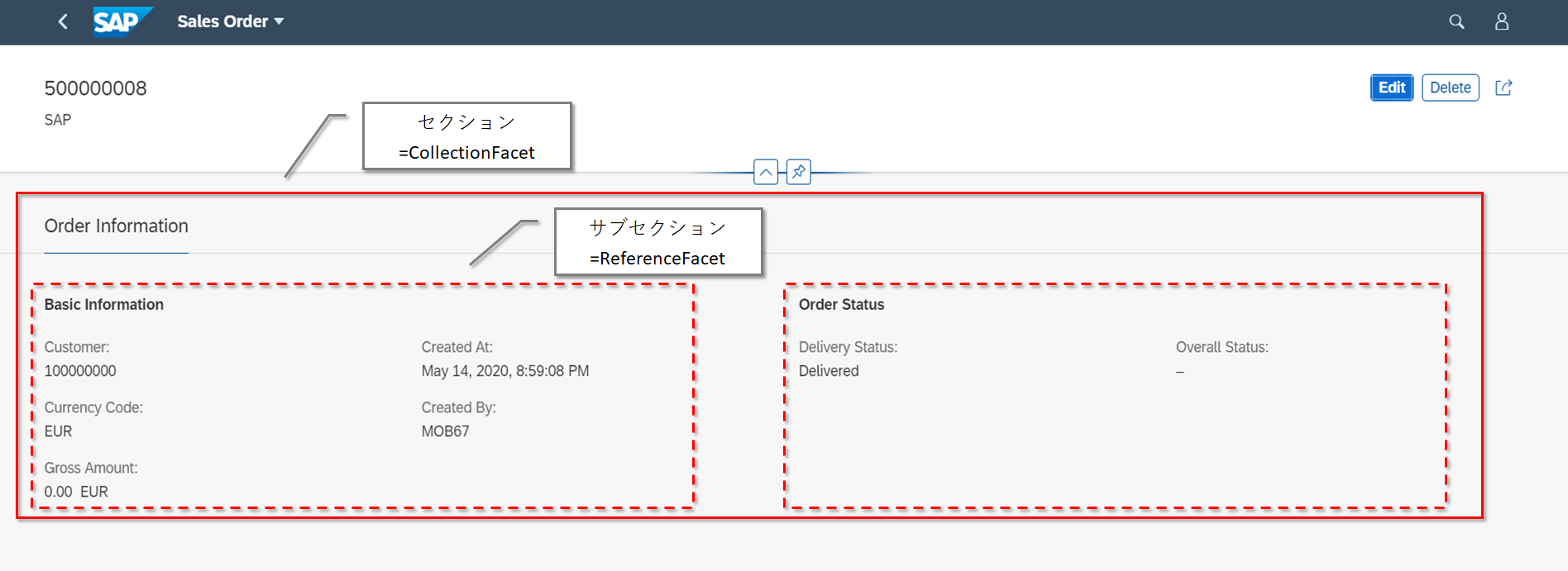
②セクション
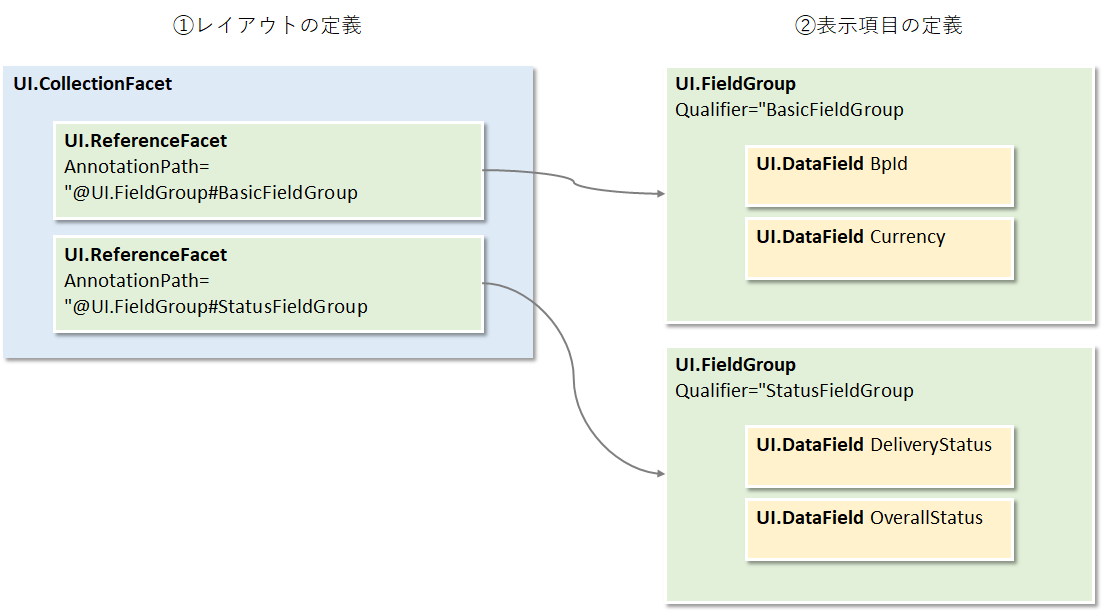
セクションの定義は2段階で行います。
①レイアウトの定義
画面のどの部分にどんなセクションやサブセクション(項目のかたまり)を置くのかを決める
②表示項目の定義
各セクションの中にどんな項目を入れるのかを決める

Metadata Extension
①レイアウトの定義
レイアウトの定義では@UI.facetというアノテーションを使います。このアノテーションはannotate view...のすぐあとに書きます。
最初にセクションにあたるFacetをtype: #COLLECTIONで定義し、次にサブセクションにあたるFacetをtype: #FIELDGROUP_REFERENCEで定義します。サブセクションにはparentIdとして親セクションのIDを指定します。
annotate view Z_C_SO_MOB67
with
{
@UI: {
facet: [
{
id: 'HeaderFacet',
type: #COLLECTION,
purpose: #STANDARD,
label: 'Order Information'
},
// Header Info Group
{
id: 'BasicGroup',
parentId: 'HeaderFacet',
type: #FIELDGROUP_REFERENCE,
purpose: #STANDARD,
label: 'Basic Information',
targetQualifier: 'BasicFieldGroup'
},
// Status Group
{
id: 'StatusGroup',
type: #FIELDGROUP_REFERENCE,
parentId: 'HeaderFacet',
purpose: #STANDARD,
label: 'Order Status',
targetQualifier: 'StatusFieldGroup'
}
]
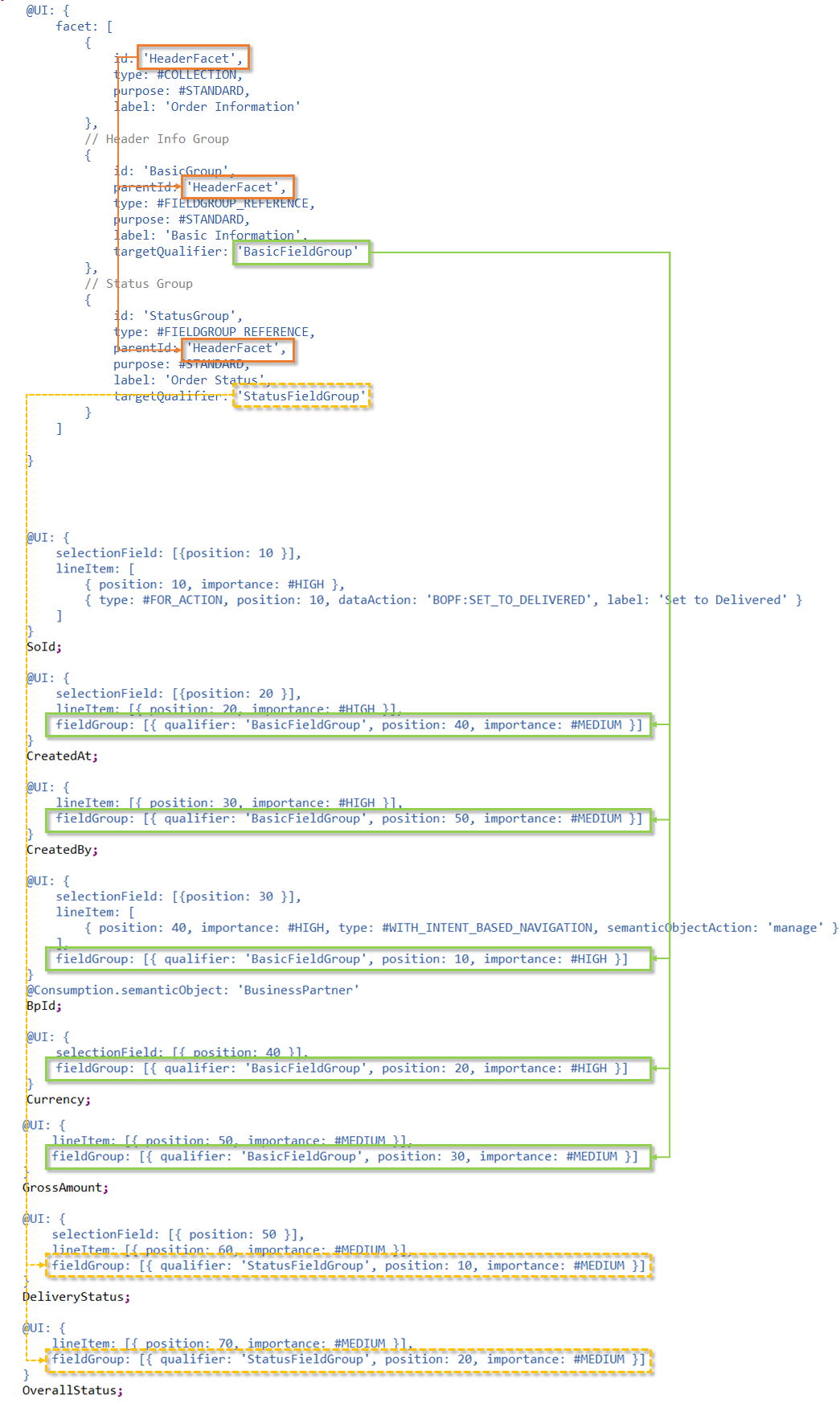
②表示項目の定義
サブセクションの中に入る項目のかたまりとして、fieldGroupを定義します。ポイントは、qualifierにそのグループが入る先のfacetを指定することです。
@UI: {
selectionField: [{position: 10 }],
lineItem: [
{ position: 10, importance: #HIGH },
{ type: #FOR_ACTION, position: 10, dataAction: 'BOPF:SET_TO_DELIVERED', label: 'Set to Delivered' }
]
}
SoId;
@UI: {
selectionField: [{position: 20 }],
lineItem: [{ position: 20, importance: #HIGH }],
fieldGroup: [{ qualifier: 'BasicFieldGroup', position: 40, importance: #MEDIUM }]
}
CreatedAt;
@UI: {
lineItem: [{ position: 30, importance: #HIGH }],
fieldGroup: [{ qualifier: 'BasicFieldGroup', position: 50, importance: #MEDIUM }]
}
CreatedBy;
@UI: {
selectionField: [{position: 30 }],
lineItem: [
{ position: 40, importance: #HIGH, type: #WITH_INTENT_BASED_NAVIGATION, semanticObjectAction: 'manage' }
],
fieldGroup: [{ qualifier: 'BasicFieldGroup', position: 10, importance: #HIGH }]
}
@Consumption.semanticObject: 'BusinessPartner'
BpId;
@UI: {
selectionField: [{ position: 40 }],
fieldGroup: [{ qualifier: 'BasicFieldGroup', position: 20, importance: #HIGH }]
}
Currency;
@UI: {
lineItem: [{ position: 50, importance: #MEDIUM }],
fieldGroup: [{ qualifier: 'BasicFieldGroup', position: 30, importance: #MEDIUM }]
}
GrossAmount;
@UI: {
selectionField: [{ position: 50 }],
lineItem: [{ position: 60, importance: #MEDIUM }],
fieldGroup: [{ qualifier: 'StatusFieldGroup', position: 10, importance: #MEDIUM }]
}
DeliveryStatus;
@UI: {
lineItem: [{ position: 70, importance: #MEDIUM }],
fieldGroup: [{ qualifier: 'StatusFieldGroup', position: 20, importance: #MEDIUM }]
}
OverallStatus;
アノテーションモデル
アノテーションモデルには以下のように反映されます。
UI.ReferenceFacetのTargetプロパティがAnnotationPath="@UI.FieldGroup#<qualifier>"となっており、UI.FieldGroupというアノテーションを見に行くことを表しています。
<Annotation Term="UI.Facets">
<Collection>
<Record Type="UI.CollectionFacet"><PropertyValue Property="Label" String="Order Information"/><PropertyValue Property="ID" String="HeaderFacet"/>
<PropertyValue Property="Facets">
<Collection>
<Record Type="UI.ReferenceFacet"><PropertyValue Property="Label" String="Basic Information"/><PropertyValue Property="ID" String="BasicGroup"/><PropertyValue Property="Target" AnnotationPath="@UI.FieldGroup#BasicFieldGroup"/></Record>
<Record Type="UI.ReferenceFacet"><PropertyValue Property="Label" String="Order Status"/><PropertyValue Property="ID" String="StatusGroup"/><PropertyValue Property="Target" AnnotationPath="@UI.FieldGroup#StatusFieldGroup"/></Record>
</Collection>
</PropertyValue>
</Record>
</Collection>
</Annotation>
<Annotation Term="UI.FieldGroup" Qualifier="BasicFieldGroup">
<Record>
<PropertyValue Property="Data">
<Collection>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="BpId"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="Currency"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="GrossAmount"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="CreatedAt"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="CreatedBy"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
</Collection>
</PropertyValue>
</Record>
</Annotation>
<Annotation Term="UI.FieldGroup" Qualifier="StatusFieldGroup">
<Record>
<PropertyValue Property="Data">
<Collection>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="DeliveryStatus"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="OverallStatus"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
</Collection>
</PropertyValue>
</Record>
</Annotation>
③明細テーブル
Metadata Extension
CDSビューでやることは2つあります。
①ヘッダに明細を参照するFacetを追加する
②明細側にlineItemアノテーションを設定する
①ヘッダに明細を参照するFacetを追加する
type: #LINEITEM_REFERENCEとしたFacetを追加します。targetElement: '_Item'とすることで、明細のアソシエーションを参照することを表します。
@UI: {
facet: [
{
id: 'HeaderFacet',
type: #COLLECTION,
purpose: #STANDARD,
label: 'Order Information'
},
//...
{
id: 'ItemFacet',
type: #LINEITEM_REFERENCE,
purpose: #STANDARD,
label: 'Item',
targetElement: '_Item'
}
]
}
②明細側にlineItemアノテーションを設定する
@Metadata.layer: #CORE
@UI: {
headerInfo: {
typeNamePlural: 'Items'
}
}
annotate view Z_C_SOI_MOB67
with
{
@UI: {
lineItem: [{ position: 10, importance: #HIGH }]
}
ItemPos;
@UI: {
lineItem: [{ position: 20, importance: #HIGH }],
}
Product;
@UI: {
lineItem: [{ position: 30, importance: #HIGH }]
}
Quantity;
@UI: {
lineItem: [{ position: 40, importance: #HIGH }]
}
GrossAmount;
@UI: {
lineItem: [{ position: 50, importance: #MEDIUM }]
}
NetAmount;
@UI: {
lineItem: [{ position: 60, importance: #MEDIUM }]
}
TaxAmount;
}
アノテーションモデル
アノテーションモデルには以下のように反映されます。UI.FacetsのCollectionの中に以下の行が追加されています。
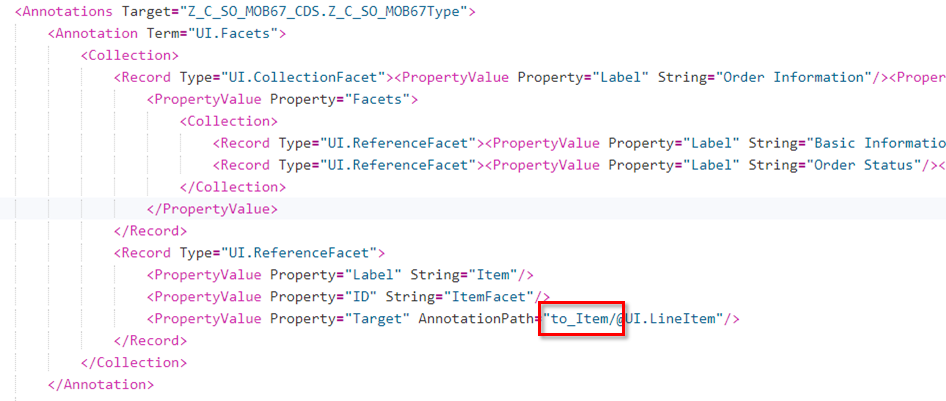
<Record Type="UI.ReferenceFacet"><PropertyValue Property="Label" String="Item"/><PropertyValue Property="ID" String="ItemFacet"/><PropertyValue Property="Target" AnnotationPath="to_Item/@UI.LineItem"/></Record>
TargetプロパティがAnnotationPath="to_Item/@UI.LineItem"となっており、アソシエーション先のエンティティのUI.LineItemというアノテーションを見に行くことを表しています。
UI.Facetsの全体は以下のようになりました。
<Annotation Term="UI.Facets">
<Collection>
<Record Type="UI.CollectionFacet"><PropertyValue Property="Label" String="Order Information"/><PropertyValue Property="ID" String="HeaderFacet"/>
<PropertyValue Property="Facets">
<Collection>
<Record Type="UI.ReferenceFacet"><PropertyValue Property="Label" String="Basic Information"/><PropertyValue Property="ID" String="BasicGroup"/><PropertyValue Property="Target" AnnotationPath="@UI.FieldGroup#BasicFieldGroup"/></Record>
<Record Type="UI.ReferenceFacet"><PropertyValue Property="Label" String="Order Status"/><PropertyValue Property="ID" String="StatusGroup"/><PropertyValue Property="Target" AnnotationPath="@UI.FieldGroup#StatusFieldGroup"/></Record>
</Collection>
</PropertyValue>
</Record>
<Record Type="UI.ReferenceFacet"><PropertyValue Property="Label" String="Item"/><PropertyValue Property="ID" String="ItemFacet"/><PropertyValue Property="Target" AnnotationPath="to_Item/@UI.LineItem"/></Record>
</Collection>
</Annotation>
以下は明細のlineItemアノテーションです。
<Annotation Term="UI.LineItem">
<Collection>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="ItemPos"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="Product"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="Quantity"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="GrossAmount"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="NetAmount"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="TaxAmount"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
</Collection>
</Annotation>
④アクション
"Set to Delivered"ボタンをObject Pageにも追加します。

Metadata Extension
@UI.identificationアノテーションを追加します。内容はlineItemに設定したものと同じです。
@UI: {
selectionField: [{position: 10 }],
lineItem: [
{ position: 10, importance: #HIGH },
{ type: #FOR_ACTION, position: 10, dataAction: 'BOPF:SET_TO_DELIVERED', label: 'Set to Delivered' }
],
identification: [
{ type: #FOR_ACTION, position: 10, dataAction: 'BOPF:SET_TO_DELIVERED', label: 'Set to Delivered' }
]
}
SoId;
アノテーションモデル
アノテーションモデルには以下のように反映されます。
<Annotation Term="UI.Identification">
<Collection>
<Record Type="UI.DataFieldForAction"><PropertyValue Property="Label" String="Set to Delivered"/><PropertyValue Property="Action" String="Z_C_SO_MOB67_CDS.Z_C_SO_MOB67_CDS_Entities/Z_C_SO_MOB67Set_to_delivered"/><PropertyValue Property="InvocationGrouping" EnumMember="UI.OperationGroupingType/Isolated"/></Record>
</Collection>
</Annotation>
注意点
"Set to Delivered"はDelivery Statusを変更するアクションですが、オブジェクトページで実行すると画面が自動的にはリフレッシュされませんでした。(ブラウザをリフレッシュすると反映される)
Side Effect Annotationsをつけてみたもののうまくいかず、とりあえず放置しました。
自動リフレッシュが必要な場合、アノテーションでなくExtensionでアクションを追加する必要があるかもしれません。
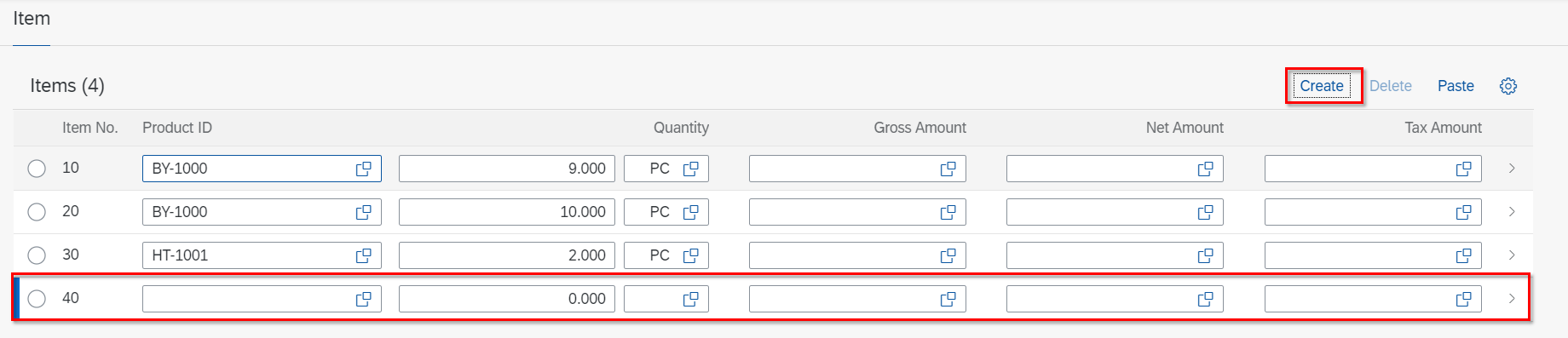
⑤明細の詳細画面に遷移せずに明細を追加する
これはUIアノテーションではないのですが、需要がありそうなので調べてみました。
明細の登録ボタンを押すと、通常は明細の詳細画面(Object Page)に遷移しますが、画面遷移させずに新規行を追加する方法があります。
参考:Enabling Inline Creation of Table Entries on Object Page
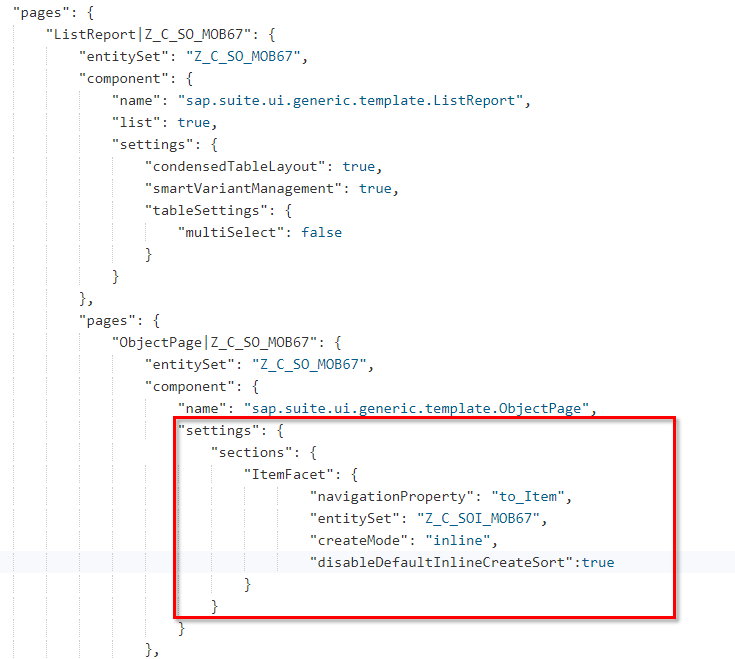
manifest.jsonのObjectPageの"component"セクションに以下を追加します。

| 項目 | 設定内容 |
|---|---|
| navigationProperty | 明細をターゲットにしているUI.ReferenceFacetのID(※)を指定する |
| entitySet | 明細のEntitySet |
| createMode |
inlineにすると画面遷移せずに行が追加される |
| disableDefaultInlineCreateSort |
tureにすると新規行が一番下に追加される。このプロパティを指定しないと新規行が一番上に追加される |
※navigationPropertyはアノテーションモデルで確認できます。

全体
今回の実装にかかわるアノテーションの全体は以下のようになります。(List Report部分も含む)
Metadata Extension
ヘッダ
@Metadata.layer: #CORE
@UI: {
headerInfo: {
typeName: 'Sales Order',
typeNamePlural: 'Sales Orders',
title: { value: 'SoId' },
description: { value: '_Customer.CompanyName' }
}
}
annotate view Z_C_SO_MOB67
with
{
@UI: {
facet: [
{
id: 'HeaderFacet',
type: #COLLECTION,
purpose: #STANDARD,
label: 'Order Information'
},
// Header Info Group
{
id: 'BasicGroup',
parentId: 'HeaderFacet',
type: #FIELDGROUP_REFERENCE,
purpose: #STANDARD,
label: 'Basic Information',
targetQualifier: 'BasicFieldGroup'
},
// Status Group
{
id: 'StatusGroup',
type: #FIELDGROUP_REFERENCE,
parentId: 'HeaderFacet',
purpose: #STANDARD,
label: 'Order Status',
targetQualifier: 'StatusFieldGroup'
},
//Items
{
id: 'ItemFacet',
type: #LINEITEM_REFERENCE,
purpose: #STANDARD,
label: 'Item',
targetElement: '_Item'
}
]
}
@UI: {
selectionField: [{position: 10 }],
lineItem: [
{ position: 10, importance: #HIGH },
{ type: #FOR_ACTION, position: 10, dataAction: 'BOPF:SET_TO_DELIVERED', label: 'Set to Delivered' }
],
identification: [
{ type: #FOR_ACTION, position: 10, dataAction: 'BOPF:SET_TO_DELIVERED', label: 'Set to Delivered' }
]
}
SoId;
@UI: {
selectionField: [{position: 20 }],
lineItem: [{ position: 20, importance: #HIGH }],
fieldGroup: [{ qualifier: 'BasicFieldGroup', position: 40, importance: #MEDIUM }]
}
CreatedAt;
@UI: {
lineItem: [{ position: 30, importance: #HIGH }],
fieldGroup: [{ qualifier: 'BasicFieldGroup', position: 50, importance: #MEDIUM }]
}
CreatedBy;
@UI: {
selectionField: [{position: 30 }],
lineItem: [
{ position: 40, importance: #HIGH, type: #WITH_INTENT_BASED_NAVIGATION, semanticObjectAction: 'manage' }
],
fieldGroup: [{ qualifier: 'BasicFieldGroup', position: 10, importance: #HIGH }]
}
@Consumption.semanticObject: 'BusinessPartner'
BpId;
@UI: {
selectionField: [{ position: 40 }],
fieldGroup: [{ qualifier: 'BasicFieldGroup', position: 20, importance: #HIGH }]
}
Currency;
@UI: {
lineItem: [{ position: 50, importance: #MEDIUM }],
fieldGroup: [{ qualifier: 'BasicFieldGroup', position: 30, importance: #MEDIUM }]
}
GrossAmount;
@UI: {
selectionField: [{ position: 50 }],
lineItem: [{ position: 60, importance: #MEDIUM }],
fieldGroup: [{ qualifier: 'StatusFieldGroup', position: 10, importance: #MEDIUM }]
}
DeliveryStatus;
@UI: {
lineItem: [{ position: 70, importance: #MEDIUM }],
fieldGroup: [{ qualifier: 'StatusFieldGroup', position: 20, importance: #MEDIUM }]
}
OverallStatus;
}
明細
@Metadata.layer: #CORE
annotate view Z_C_SOI_MOB67
with
{
//Z_C_SOI_MOB67
@UI.hidden: true
ItemUUID;
@UI.hidden: true
ParentUUID;
@UI: {
lineItem: [{ position: 10, importance: #HIGH }]
}
ItemPos;
@UI: {
lineItem: [{ position: 20, importance: #HIGH }]
}
Product;
@UI: {
lineItem: [{ position: 30, importance: #HIGH }]
}
Quantity;
@UI: {
lineItem: [{ position: 40, importance: #HIGH }]
}
GrossAmount;
@UI: {
lineItem: [{ position: 50, importance: #MEDIUM }]
}
NetAmount;
@UI: {
lineItem: [{ position: 60, importance: #MEDIUM }]
}
TaxAmount;
}
アノテーションモデル
ヘッダ
<Annotations Target="Z_C_SO_MOB67_CDS.Z_C_SO_MOB67Type">
<Annotation Term="UI.Facets">
<Collection>
<Record Type="UI.CollectionFacet"><PropertyValue Property="Label" String="Order Information"/><PropertyValue Property="ID" String="HeaderFacet"/>
<PropertyValue Property="Facets">
<Collection>
<Record Type="UI.ReferenceFacet"><PropertyValue Property="Label" String="Basic Information"/><PropertyValue Property="ID" String="BasicGroup"/><PropertyValue Property="Target" AnnotationPath="@UI.FieldGroup#BasicFieldGroup"/></Record>
<Record Type="UI.ReferenceFacet"><PropertyValue Property="Label" String="Order Status"/><PropertyValue Property="ID" String="StatusGroup"/><PropertyValue Property="Target" AnnotationPath="@UI.FieldGroup#StatusFieldGroup"/></Record>
</Collection>
</PropertyValue>
</Record>
<Record Type="UI.ReferenceFacet"><PropertyValue Property="Label" String="Item"/><PropertyValue Property="ID" String="ItemFacet"/><PropertyValue Property="Target" AnnotationPath="to_Item/@UI.LineItem"/></Record>
</Collection>
</Annotation>
<Annotation Term="UI.FieldGroup" Qualifier="BasicFieldGroup">
<Record>
<PropertyValue Property="Data">
<Collection>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="BpId"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="Currency"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="GrossAmount"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="CreatedAt"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="CreatedBy"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
</Collection>
</PropertyValue>
</Record>
</Annotation>
<Annotation Term="UI.FieldGroup" Qualifier="StatusFieldGroup">
<Record>
<PropertyValue Property="Data">
<Collection>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="DeliveryStatus"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="OverallStatus"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
</Collection>
</PropertyValue>
</Record>
</Annotation>
<Annotation Term="UI.HeaderInfo">
<Record><PropertyValue Property="TypeName" String="Sales Order"/><PropertyValue Property="TypeNamePlural" String="Sales Orders"/>
<PropertyValue Property="Title">
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="SoId"/></Record>
</PropertyValue>
<PropertyValue Property="Description">
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="to_Customer/CompanyName"/></Record>
</PropertyValue>
</Record>
</Annotation>
<Annotation Term="UI.Identification">
<Collection>
<Record Type="UI.DataFieldForAction"><PropertyValue Property="Label" String="Set to Delivered"/><PropertyValue Property="Action" String="Z_C_SO_MOB67_CDS.Z_C_SO_MOB67_CDS_Entities/Z_C_SO_MOB67Set_to_delivered"/><PropertyValue Property="InvocationGrouping" EnumMember="UI.OperationGroupingType/Isolated"/></Record>
</Collection>
</Annotation>
<Annotation Term="UI.LineItem">
<Collection>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="SoId"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataFieldForAction"><PropertyValue Property="Label" String="Set to Delivered"/><PropertyValue Property="Action" String="Z_C_SO_MOB67_CDS.Z_C_SO_MOB67_CDS_Entities/Z_C_SO_MOB67Set_to_delivered"/><PropertyValue Property="InvocationGrouping" EnumMember="UI.OperationGroupingType/Isolated"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="CreatedAt"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="CreatedBy"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataFieldWithIntentBasedNavigation"><PropertyValue Property="SemanticObject" String="BusinessPartner"/><PropertyValue Property="Action" String="manage"/><PropertyValue Property="Value" Path="BpId"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="GrossAmount"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="DeliveryStatus"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="OverallStatus"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
</Collection>
</Annotation>
<Annotation Term="UI.SelectionFields">
<Collection>
<PropertyPath>SoId</PropertyPath>
<PropertyPath>CreatedAt</PropertyPath>
<PropertyPath>BpId</PropertyPath>
<PropertyPath>Currency</PropertyPath>
<PropertyPath>DeliveryStatus</PropertyPath>
</Collection>
</Annotation>
</Annotations>
明細
<Annotations Target="Z_C_SO_MOB67_CDS.Z_C_SOI_MOB67Type">
<Annotation Term="UI.LineItem">
<Collection>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="ItemPos"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="Product"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="Quantity"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="GrossAmount"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="NetAmount"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
<Record Type="UI.DataField"><PropertyValue Property="Value" Path="TaxAmount"/><Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/Medium"/></Record>
</Collection>
</Annotation>
</Annotations>