はじめに
Fiori Elementsアプリを作成するには、アノテーションを使う必要があります。やりたいことを実現するためにどんなアノテーションを使えばよいかは検索すれば出てきますが、「そもそもアノテーションがどのように定義されているのか」について知る機会は少ないのではないでしょうか。
アノテーションの構造を知っていればサンプルソースを見たときになぜそのように書くのかが理解でき、応用もきくはずです。
そこで、このシリーズでは以下のステップでアノテーションについて学んでいきたいと思います。
①アノテーションの定義を知る(今回の記事)
②WebIDEのアノテーションモデラでアノテーションをつけてみる
③CDSビューに直接つける方法を確認する
そもそも、アノテーションとは
アノテーションとは、「このデータはどのような意味、役割を持つものなのか」をUI側に伝えるものです。データを修飾するための用語(Term)を定義した辞書のようなものをVocabularyといいます。
ODataの標準で定義されているVocabularyのほか、カスタムのVocabularyを定義することもできます。Fiori Elementsで使われるVocaburaryはSAPが定義したもので、定義は以下に載っています。
https://github.com/SAP/odata-vocabularies

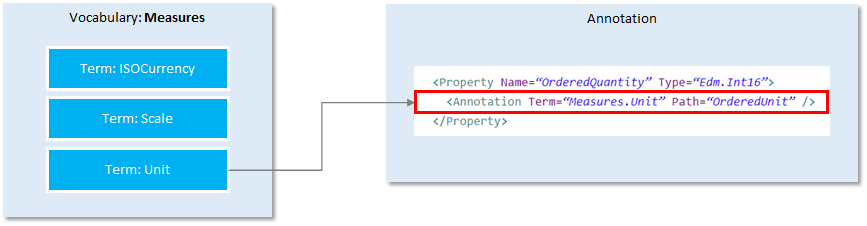
図:OData標準のVocabularyを使ったアノテーションの例
アノテーションの構造
ここでは、UI Vocabularyに属するアノテーションについて見ていきます。
上記のリンク先に、UIアノテーションで使う用語の一覧が載っています。
Typeの部分を見てみると、大きく分けて3種類あることがわかります。

①型(Type)として定義されているもの
②特定のTypeの集合であるもの(Collection)
③Tag
①型(Type)として定義されているもの
TypeはABAPでいうところの構造のようなもので、複数の項目からできています。
HeaderInfoTypeの定義を見てみると、以下のようになっています。

以下はHeaderInfoを使ったアノテーションの例です。<Annotation Term="UI.HeaderInfo">の配下にHeaderInfoTypeで定義された項目が配置されていることがわかります。
<Annotation Term="UI.HeaderInfo">
<Record>
<PropertyValue Property="TypeName" String="Product"/>
<PropertyValue Property="TypeNamePlural" String="Products"/>
<PropertyValue Property="ImageUrl" Path="ProductPictureURL"/>
<PropertyValue Property="Title"
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="to_ProductTextInCurrentLang/Name"/>
</Record>
</PropertyValue>
PropertyValue Property="Description">
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="Product"/>
</Record>
</PropertyValue>
</Record>
</Annotation>
SAPUI5 SDK: Setting up the Object Page Headerより
②特定のTypeの集合であるもの(Collection)
特定のTypeの集合であるものには、FacetやLineItemなどがあります。この種類のTermは決まった型のレコードをいくつでも持つことができます。
たとえば、List ReportでおなじみのLineItemはDataFieldAbstract型のレコードを複数持ちます。

以下はLineItemを使ったアノテーションの例です。DataFieldとつくレコードの集合であることがわかります。
<Annotation Term="com.sap.vocabularies.UI.v1.LineItem">
<Collection>
<Record Type="com.sap.vocabularies.UI.v1.DataField">
<PropertyValue Property="Label" String="Sales Order ID"/>
<PropertyValue Property="Value" Path="SalesOrderID"/>
</Record>
<Record Type="com.sap.vocabularies.UI.v1.DataField">
<PropertyValue Property="Label" String="Customer Name"/>
<PropertyValue Property="Value" Path="CustomerName"/>
</Record>
<Record Type="com.sap.vocabularies.UI.v1.DataField">
<PropertyValue Property="Label" String="Status"/>
<PropertyValue Property="Value" Path="Status"/>
</Record>
<Record Type="com.sap.vocabularies.UI.v1.DataFieldForAnnotation" Qualifier="TotalSum">
<PropertyValue Property="Label" String="Total Sum"/>
<PropertyValue Property="Target" AnnotationPath="@com.sap.vocabularies.UI.v1.DataPoint#TotalSum"/>
</Record>
<Record Type="com.sap.vocabularies.UI.v1.DataFieldForIntentBasedNavigation">
<PropertyValue Property="SemanticObject" String="Action"/>
<PropertyValue Property="Action" String="toappnavsample2"/>
<PropertyValue Property="Label" String="SO Navigation (M)"/>
<Annotation Term="com.sap.vocabularies.UI.v1.Importance" EnumMember="com.sap.vocabularies.UI.v1.ImportanceType/Medium"/>
</Record>
</Collection>
</Annotation>
SAPUI5 SDK: Annotations Used in Overview Pagesより抜粋
DataFieldAbstractとは?
Abstractとつくタイプは、オブジェクト指向における抽象クラスのようなものです。ベースとなる項目をAbstractなタイプで定義し、それを継承して個々のタイプが定義されています。
LineItemの場合、DataFieldAbstractを継承するタイプのデータを何でも持つことができます。
DataFieldAbstractを継承するタイプについては、以下を参照してください。
https://github.com/SAP/odata-vocabularies/blob/master/vocabularies/UI.md#DataFieldAbstract
③Tag
Tagはデータ項目に意味を追加したり用途を制限する目的で使われる、boolean型の項目です。
Tagを使って項目を非表示にしたり(Hidden)、項目がURLであることを示したり(IsImageURL)することができます。
以下はHidden Tagを使ったアノテーションの例です。Tagの値はBool=<true/false>で直接指定するか、Path=<field>でtrue/falseの値を持った項目を指定することができます。

SAPUI5 SDK: Hiding Features Using the UI.Hidden Annotationより
UIアノテーションの目的
以下は私見ですが、UIアノテーションの目的には大きく2種類あると思います。
①レイアウト・表示のためのアノテーション
画面のどこにどんなデータを表示するのかを決める
複数のアノテーションやデータ項目を部品のように組み上げて構成する
②データを修飾するためのアノテーション
個々のデータ項目に対して直接修飾を行う
まとめ
- UIアノテーションのための用語はUI Vocabularyに定義されている
- アノテーションで使うTermの型には主に3種類ある。Type, Collection, Tag
- アノテーションの目的として、レイアウト・表示のためのアノテーションとデータを修飾するためのアノテーションがある
