はじめに
この記事は、SAP Inside Track 2021で発表した「CAPとSAP Fiori toolsでコーディングなしのプロトタイプを作る」に関する補足資料のパート3です。
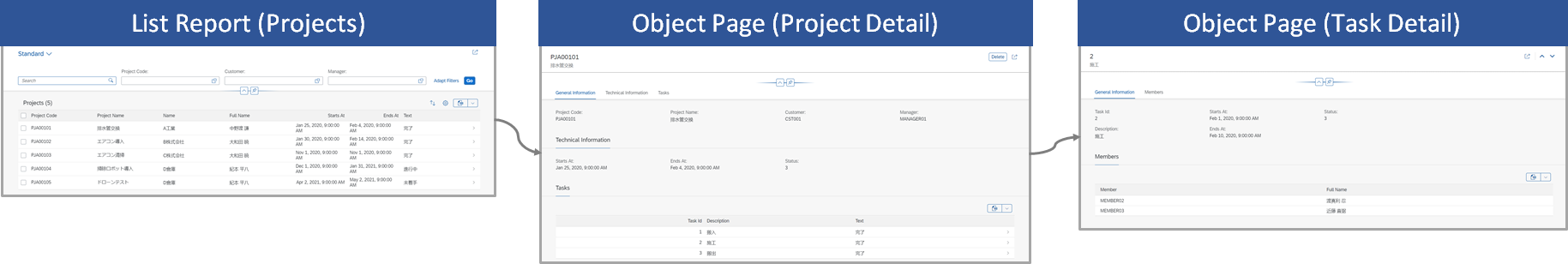
ここでは、CAPプロジェクトの作成で作成したODataサービスを使ったFioriのUIを作成します。最終的に以下のようなList Report + Object Pageのアプリケーションができ上がります。

ステップ
- SAP Business Application Stuidoのセットアップ
- CAPプロジェクトの作成
- Fioriプロジェクトの作成(今回の記事)
Fioriプロジェクトの作成
1. テンプレートからFioriプロジェクトを生成
CAPプロジェクトを作成したときと同じように、File>New Project from Templateをクリックしウィザードを立ち上げます。
-
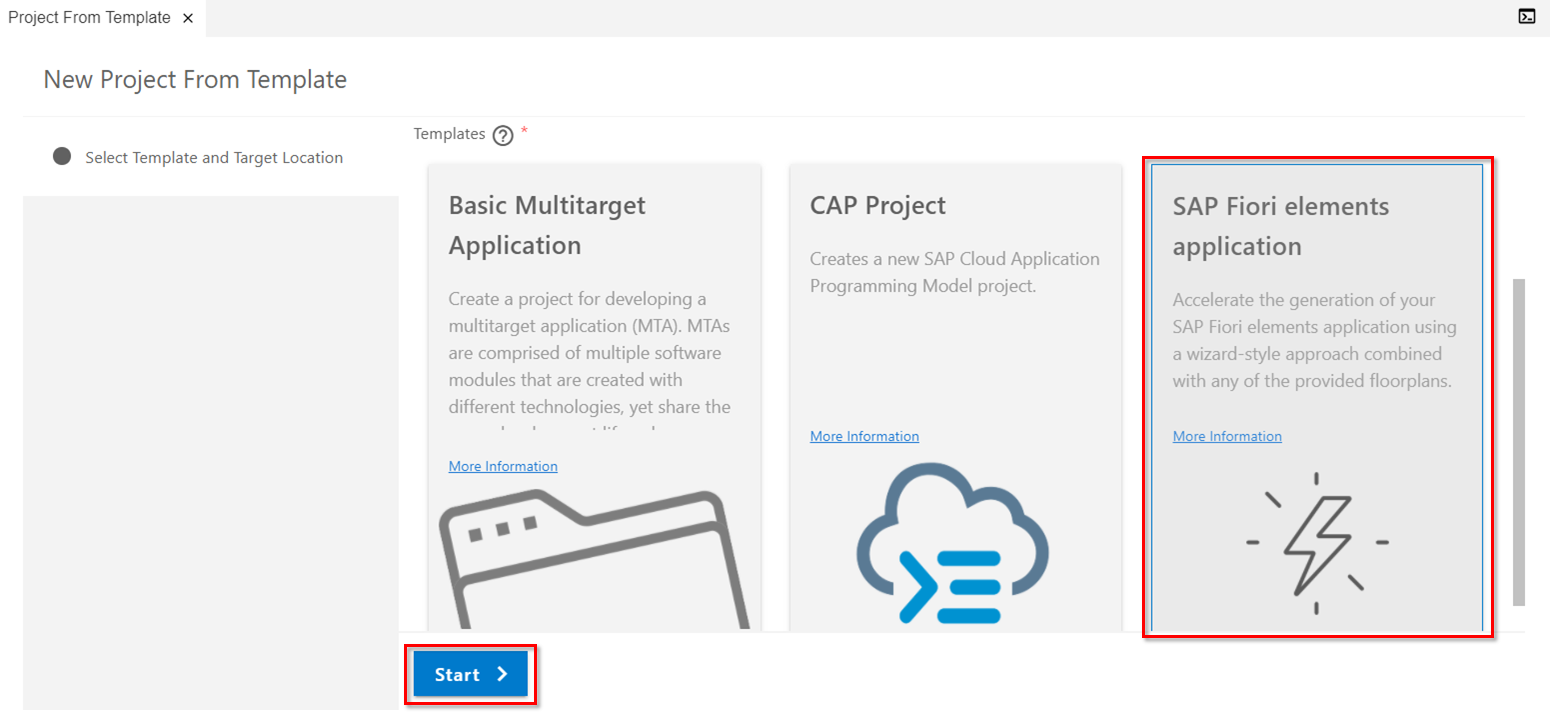
SAP Fiori elements applicationを選択し、Startをクリック

※2021/2/10更新
Fiori toolsのアップデートに伴い、ジェネレータの名前がSAP Fiori applicationに変わっています。ここからFiori elementsもフリースタイルのアプリも作成できるようになりました。

-
データソースにConnect to an OData Serviceを選択
OData service URLにはhttp://localhost:4004/catalogを設定します。これで、ローカルで実行中のODataサービスにアクセスできます。

- Main entityにProjects、Navigation entityにtoTasksを選択し、Nextをクリック

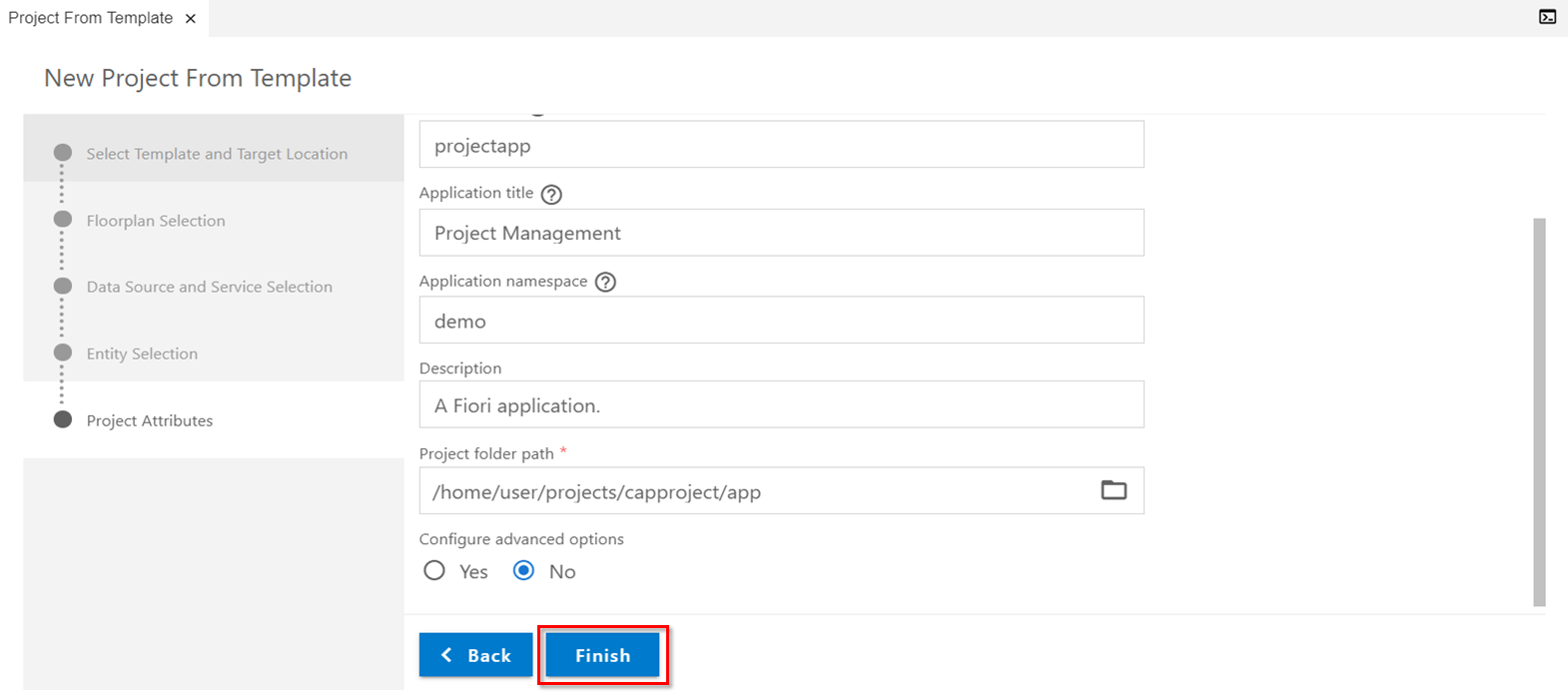
- Module name, Application title, Application namespace, Descriptionを入力 (設定値は任意)

- Project folder pathのボタンをクリックし、CAPプロジェクトappフォルダを選択してOpen

-
FinishをクリックするとFioriプロジェクトが生成される


2. Fioriアプリを実行
- 新しいターミナルを開き、今作成したprojectappフォルダへ移動

-
npm installで必要なモジュールをローカルにインストール

-
npm startでアプリケーションを起動し、ポップアップが出たらOpen in New Tabをクリック

- ブラウザが開いたらindex.htmlをクリック

List Report画面が起動しますが、この時点では基本的な項目しか表示されません。

3. UIアノテーションの定義
以下では、Guided Developmentツールを使ってUIアノテーションを定義していきます。
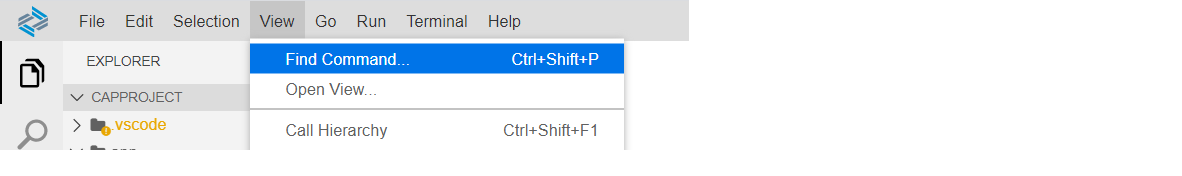
Guided Developmentを起動するには、View>Find Commandまたは、ショートカットCtrl+Shift+Pを使います。

- "fiori"などで検索して、Open Guided Developmentを選択

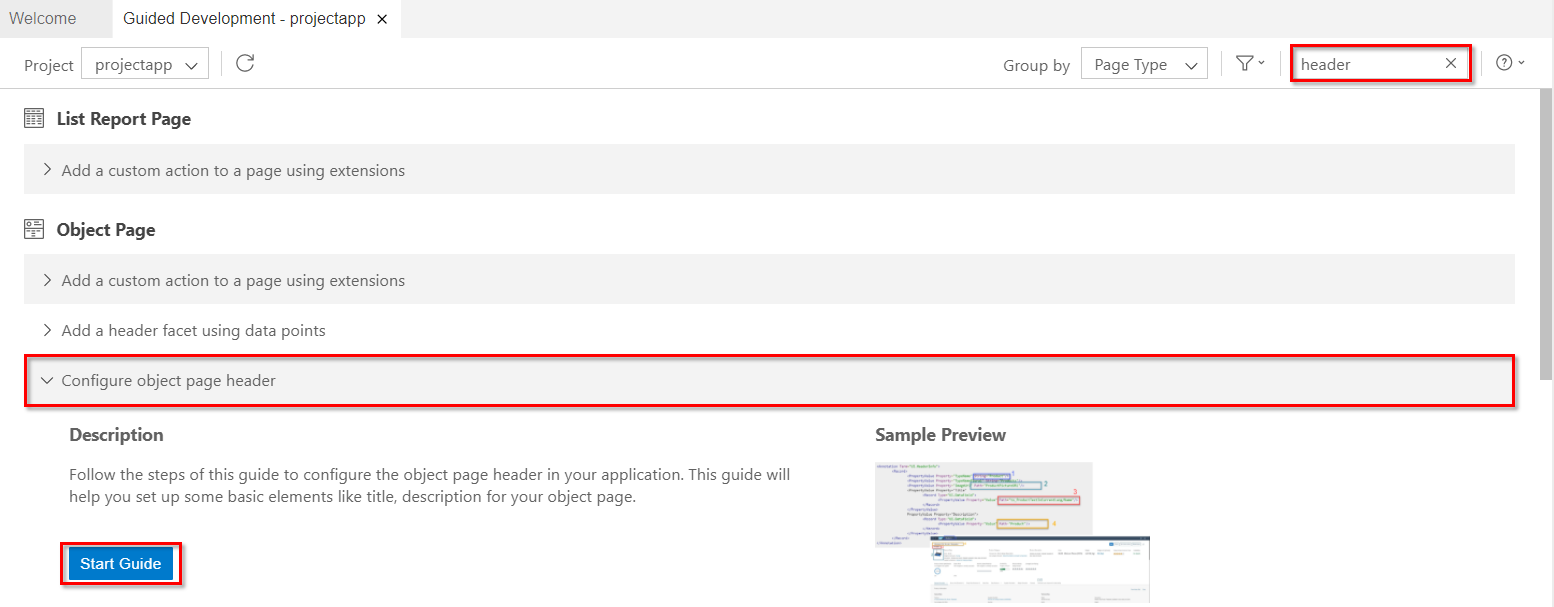
以下の画面が開きます。ここからやりたいことを選択して、ウィザードに従って入力していくとアノテーションができあがります。

3.1. 検索項目の定義
-
Add a new filter field to the Smart Filter Barを選択して、Start Guideをクリック

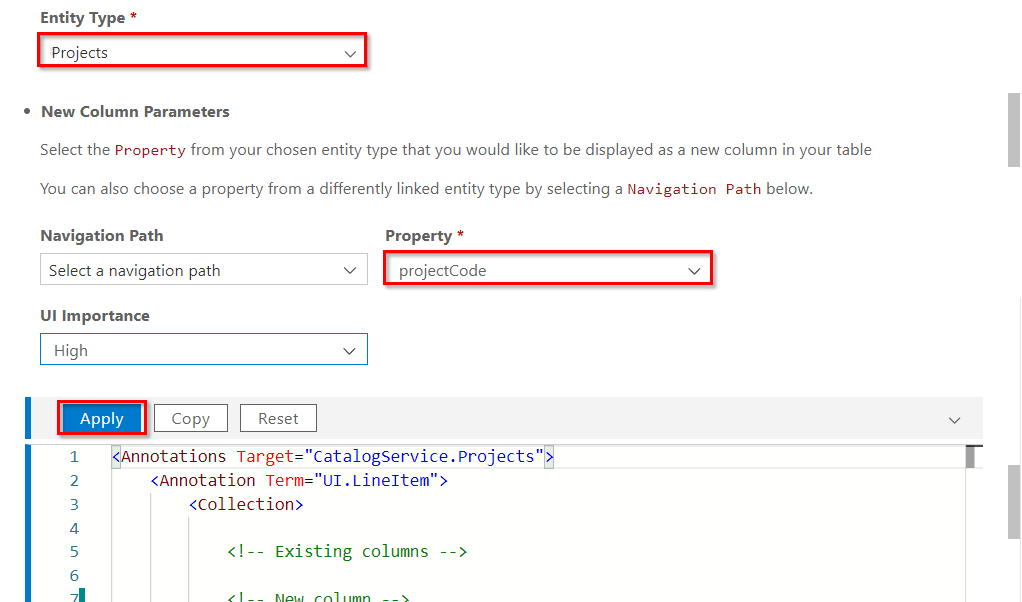
- Entity TypeにProjects、PropertyにprojectCodeを選択して、Applyをクリック

すぐには何も起きませんが、10秒くらい心静かに待ちます。すると、右側にannotation.xmlファイルが開きます。UI.SelectionFieldsというアノテーションが追加されています。

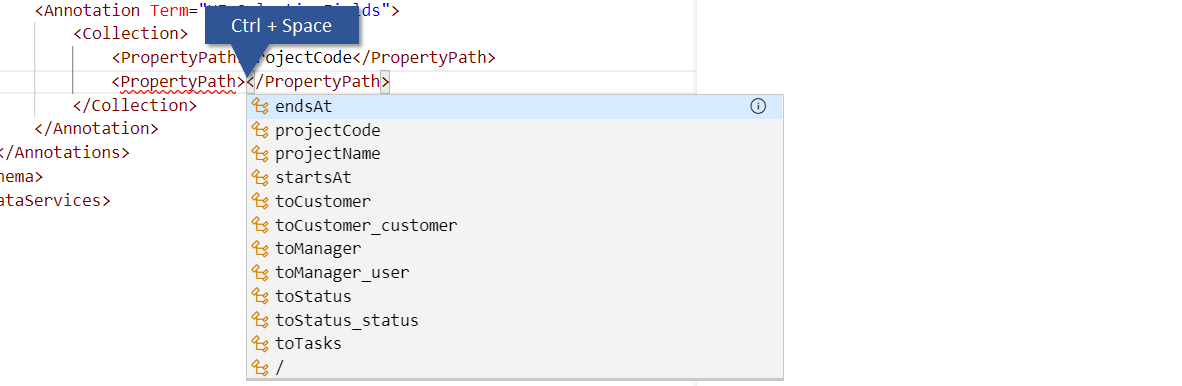
赤枠で囲った<PorpertyPath>...</PrpertyPath>の部分が1つの検索項目になります。項目を増やしたければ、この部分をコピーして項目名を変更すればOKです。

項目名を入力するところでCtrl + Spaceを押すと、入力可能なプロパティを提案してくれます。

以下の3項目を追加しました。
<Annotation Term="UI.SelectionFields">
<Collection>
<PropertyPath>projectCode</PropertyPath>
<PropertyPath>toCustomer_customer</PropertyPath>
<PropertyPath>toManager_user</PropertyPath>
</Collection>
</Annotation>
3.2. テーブル列の定義
※UI Importanceはデフォルトのままで構いません。この項目は、デバイスの種類(デスクトップ、タブレット、モバイル)が変わったときに項目が表示されるかどうかをコントロールします。Highにすると、すべてのデバイスで表示されます。⇒参考

UI.LineItemのブロックが追加されます。ここでは、<Record Type="UI.DataField">...</Record>のブロックが1項目を表します。このブロックをコピーして項目を増やしていきましょう。

以下の項目を追加しました。toCustomer/nameのように、アソシエーション先の項目を表示することもできます。
<Annotation Term="UI.LineItem">
<Collection>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="projectCode"/>
<Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="projectName"/>
<Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="toCustomer/name"/>
<Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="toManager/fullName"/>
<Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="startsAt"/>
<Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="endsAt"/>
<Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="toStatus/text"/>
<Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/>
</Record>
</Collection>
</Annotation>
3.3. Object Pageヘッダの定義
テーブルの行を選択するとObject Pageにナビゲーションします。ここからは、Objedct Pageのコンテンツを設定していきます。まずはヘッダです。

-
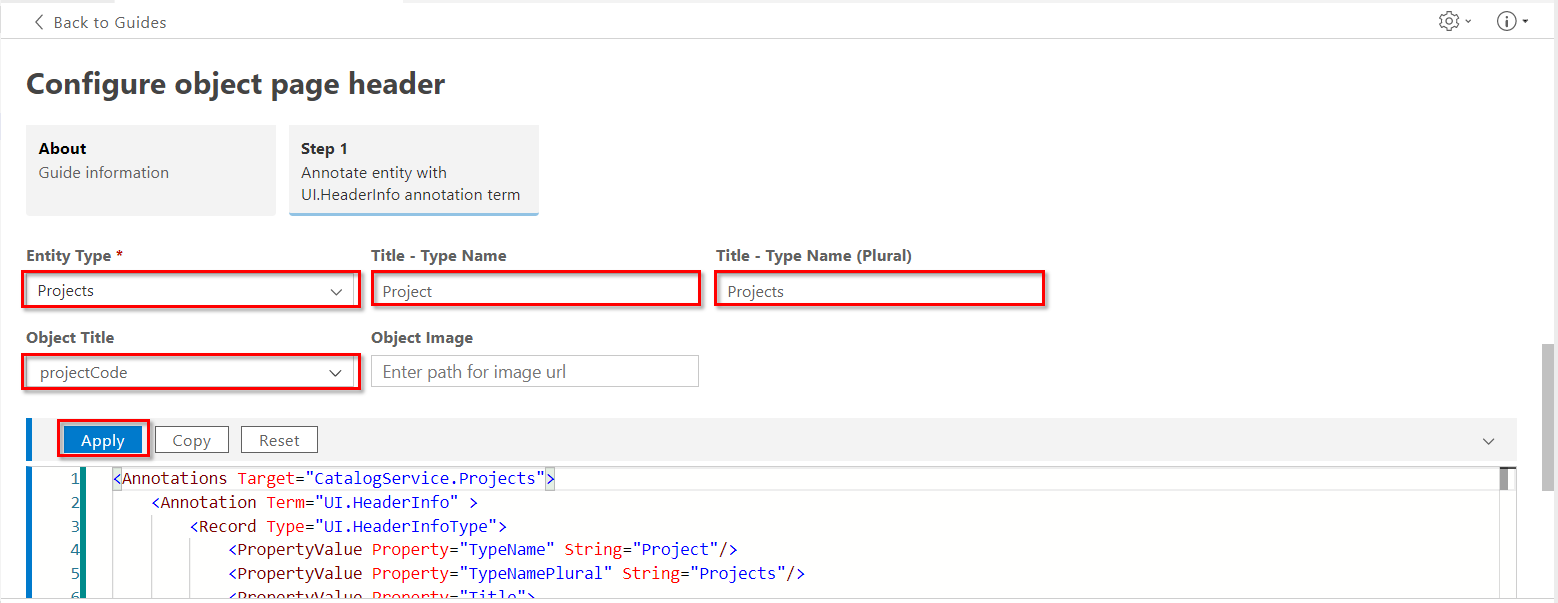
Entity TypeにProjects、 Type NameにProject、Type Name (Plural)にProjects、Object TitleにprojectCodeを設定してApplyをクリック

UI.HeaderInfoのアノテーションが追加されます。アノテーションは以下のように画面に反映されます。
※Type Nameについては、ラウンチパッドから実行した場合にObject PageのShellヘッダのタイトルになります

Object Pageでプロジェクトコードの下にundefinedと出ているのが気になるのと、画像は不要なので以下のようにアノテーションを修正します。
-
<PropertyValue Property="Description">...</PropertyValue>を追加 -
<PropertyValue Property="TypeImageUrl">...</PropertyValue>を削除
TitleとDescriptionはセットのようなものですが、Guided Developmentの設定項目には出てこないのです。Guided Develpmentは全てのUIアノテーションをカバーしているわけではないため、全体が知りたい場合はこちらをご参照ください。
<Annotation Term="UI.HeaderInfo">
<Record Type="UI.HeaderInfoType">
<PropertyValue Property="TypeName" String="Project"/>
<PropertyValue Property="TypeNamePlural" String="Projects"/>
<PropertyValue Property="Title">
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="projectCode"/>
</Record>
</PropertyValue>
<PropertyValue Property="Description">
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="projectName"/>
</Record>
</PropertyValue>
</Record>
</Annotation>
3.4. コンテンツ(Facet)の定義
Object Pageのメインとなるエリアは、Facetと呼ばれるパーツを組み合わせて作ります。

ページの構造は以下のようになります。

3.4.1. FieldGroupを作成
-
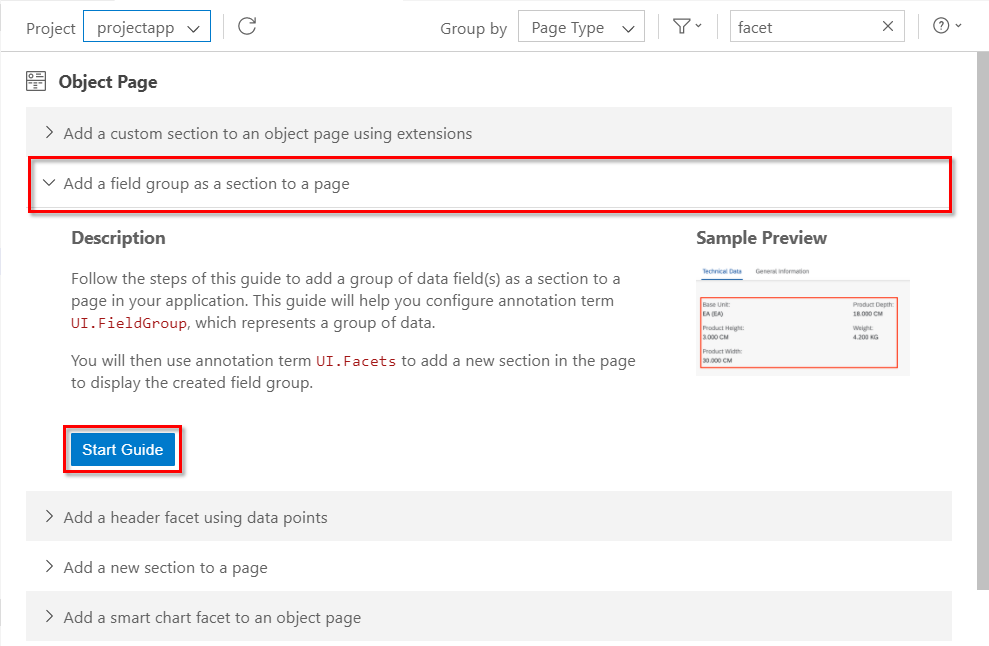
Add a filed group as a section to a pageを選択

Entity TypeにProjects、QualifierにGeneralGroup、PropertyにProjectCodeを設定してApplyをクリック
※QualifierはあとでFacetからFiledGroupを参照するときに使うIDです

UI.FieldGroupが追加されます。

-
<Record Type="UI.DataField">...</Record>の部分をコピーしてGeneralGroupの項目を増やす
<Annotation Term="UI.FieldGroup" Qualifier="GeneralGroup">
<Record Type="UI.FieldGroupType">
<PropertyValue Property="Data">
<Collection>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="projectCode"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="projectName"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="toCustomer_customer"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="toManager_user"/>
</Record>
</Collection>
</PropertyValue>
</Record>
</Annotation>
-
<Annotation Term="UI.FieldGroup" Qualifier="GeneralGroup">...</Annotation>の部分をコピーしてUI.FiledGroupをもう一つ追加。Qualifierは"TechnicalGroup"とする
<Annotation Term="UI.FieldGroup" Qualifier="TechnicalGroup">
<Record Type="UI.FieldGroupType">
<PropertyValue Property="Data">
<Collection>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="startsAt"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="endsAt"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="toStatus_status"/>
</Record>
</Collection>
</PropertyValue>
</Record>
</Annotation>
3.4.2.タスクを表示する明細(LineItem)を作成
-
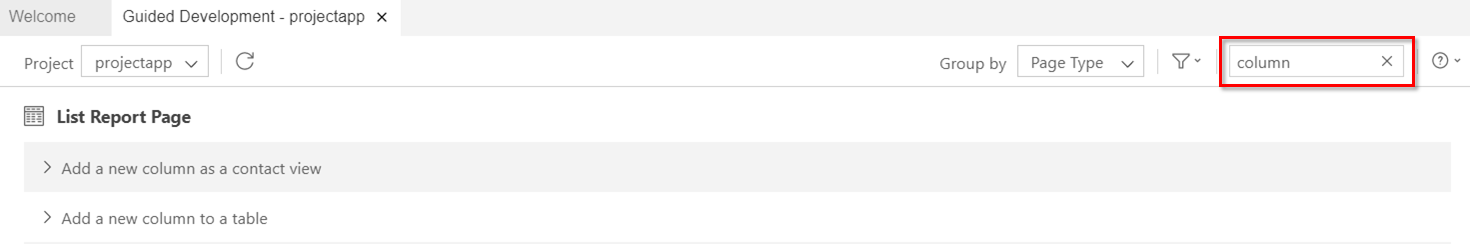
Add a new column to a tableを選択

- Entity TypeにTasks、PropertyにtaskIdを選択し、Applyをクリック

- UI.LineItemが追加される

-
<Record Type="UI.DataField">...</Record>の部分をコピーして項目を増やす
<Annotations Target="CatalogService.Tasks">
<Annotation Term="UI.LineItem">
<Collection>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="taskId"/>
<Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="description"/>
<Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="toStatus/text"/>
<Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/>
</Record>
</Collection>
</Annotation>
</Annotations>
3.4.3. Facetsを追加
前のステップで作成した部品をFacetsに配置します。
-
Add a new section to a pageを選択

- Entity TypeにProjects、LabelにGeneral Information、IDにGeneralInfoを設定し、Applyをクリック

※このタイミングでなぜかODataのVersionが"4"に変わってしまいエラーになるので、"4.0"に直します

- UI.Facetsが追加される
- Targetを**@UI.FieldGroup#GeneralGroup**に変更(Ctrl + Spaceで候補から選択可能)

-
<Record Type="UI.ReferenceFacet">...</Record>の部分をコピーして、それぞれもう一つのFieldGroupとLineItemをターゲットに指定(項目も調整)
<Annotation Term="UI.Facets">
<Collection>
<Record Type="UI.ReferenceFacet">
<PropertyValue Property="Label" String="General Information"/>
<PropertyValue Property="ID" String="GeneralInfo"/>
<PropertyValue Property="Target" AnnotationPath="@UI.FieldGroup#GeneralGroup"/>
</Record>
<Record Type="UI.ReferenceFacet">
<PropertyValue Property="Label" String="Technical Information"/>
<PropertyValue Property="ID" String="TechnicalInfo"/>
<PropertyValue Property="Target" AnnotationPath="@UI.FieldGroup#TechnicalGroup"/>
</Record>
<Record Type="UI.ReferenceFacet">
<PropertyValue Property="Label" String="Tasks"/>
<PropertyValue Property="ID" String="Tasks"/>
<PropertyValue Property="Target" AnnotationPath="toTasks/@UI.LineItem"/>
</Record>
</Collection>
</Annotation>
3.5. Taskの詳細画面を追加
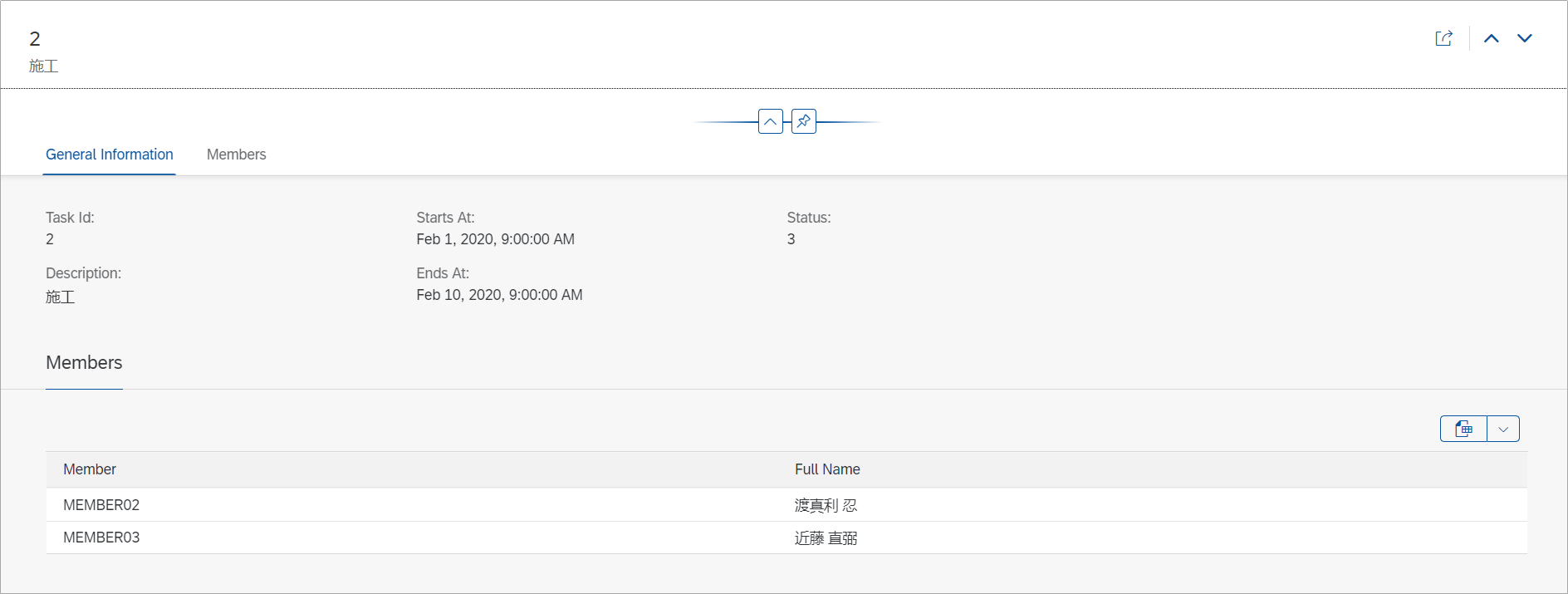
Taskのテーブルからナビゲーションした詳細画面を追加します。

手順は3.3.~3.4.と同じなので割愛しますが、アノテーションは以下のようになります。
<Annotation Term="UI.HeaderInfo">
<Record Type="UI.HeaderInfoType">
<PropertyValue Property="TypeName" String="Task"/>
<PropertyValue Property="TypeNamePlural" String="Tasks"/>
<PropertyValue Property="Title">
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="taskId"/>
</Record>
</PropertyValue>
<PropertyValue Property="Description">
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="description"/>
</Record>
</PropertyValue>
</Record>
</Annotation>
<Annotation Term="UI.FieldGroup" Qualifier="TaskGeneralGroup">
<Record Type="UI.FieldGroupType">
<PropertyValue Property="Data">
<Collection>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="taskId"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="description"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="startsAt"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="endsAt"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="toStatus_status"/>
</Record>
</Collection>
</PropertyValue>
</Record>
</Annotation>
<Annotations Target="CatalogService.Members">
<Annotation Term="UI.LineItem">
<Collection>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="toMember_user"/>
<Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="toMember/fullName"/>
<Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/>
</Record>
</Collection>
</Annotation>
</Annotations>
<Annotation Term="UI.Facets">
<Collection>
<Record Type="UI.ReferenceFacet">
<PropertyValue Property="Label" String="General Information"/>
<PropertyValue Property="ID" String="TaskGeneralInfo"/>
<PropertyValue Property="Target" AnnotationPath="@UI.FieldGroup#TaskGeneralGroup"/>
</Record>
<Record Type="UI.ReferenceFacet">
<PropertyValue Property="Label" String="Members"/>
<PropertyValue Property="ID" String="TaskMembersInfo"/>
<PropertyValue Property="Target" AnnotationPath="toMembers/@UI.LineItem"/>
</Record>
</Collection>
</Annotation>
</Annotations>
さいごに
以上で、コーディングなしでFioriアプリを作成できました。とはいえ、「ある画面要件を実現したいときに、Guided Developmentのどの項目を使えばいいのか?」という判断は最初は難しく感じるかもしれません。右上の検索はそんなとき助けになるかもしれません。思いついたキーワードを入れると、関連しそうなガイドを出してくれます。

「こんな画面を作りたいけどどんなアノテーションを使ったらよいか?」については、ABAP CDSベースですが以下のような記事も書いています。