MashupAwards 2017 福井予選で 生産管理部業務効率課 進捗課長 というアプリを
作りました。
担当箇所
- Pepper に 肩たたきさせるBoxを作成
- Pepper内部から Square API を叩くBoxを作成
肩たたきさせるだけでも少し苦労したので、
その方法を備忘録として残して起きます
Pepper用のIDE?である Choregrphe を使って行きます
1. ポーズライブラリ の表示
デフォルトでは表示されていない ポーズライブラリ というタブを表示させます
上のメニューから 表示 > ボックスライブラリ を選択します

そうすると右のビューにポーズライブラリというタブが表示されます

このポーズライブラリはPepperのポーズを保存/呼び出しすることができます
2. 肩たたきポーズの作成
肩たたきのポーズを作っていきます
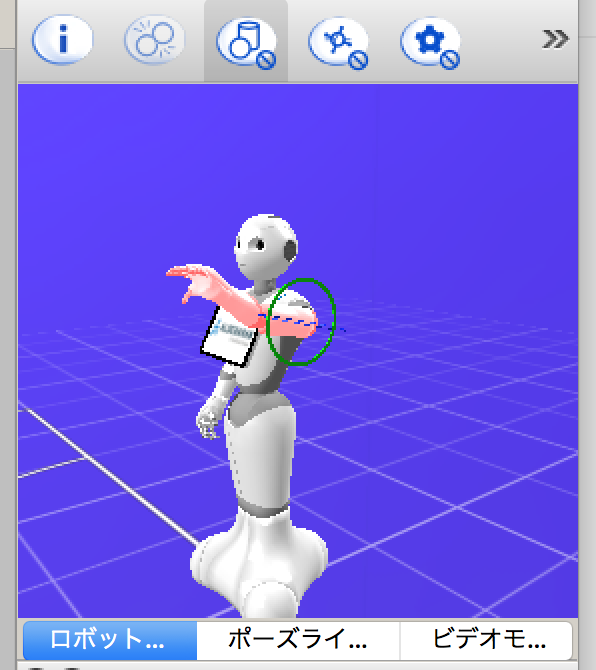
ロボットビューで見ながら腕をあげたときとおろしたときのポーズを作成します
| ▽腕をおろしたときのポーズ | ▽腕をあげたときのポーズ |
|---|---|
 |
 |
ポーズをとらせたらポーズライブラリの + マークで現在のポーズを
ポーズライブラリに追加します

画像のところのスクリーンショットボタンを押すことで現在のポーズの
スクリーンショットをサムネイルにすることができます。
追加できたらポーズライブラリから追加したものをダブルクリックして
Pepperがそのポーズをとるか確認します
3. 肩たたきアニメーションの作成
左下のボックスライブラリから Timeline ボックスを選択します

Timeline ボックスを追加したらダブルクリックしてタイムラインビューを開きます

ポーズライブラリの先程追加した katatataki_up をダブルクリックして
Pepperのポーズを変更します。
その状態でタイムライン上で右クリックでメニューを開き
キーフレーム中に保存された関節 > 全身 を選択します

これでタイムラインに特定のポーズを挿入することができました
同じように katatataki_down もタイムラインに挿入します

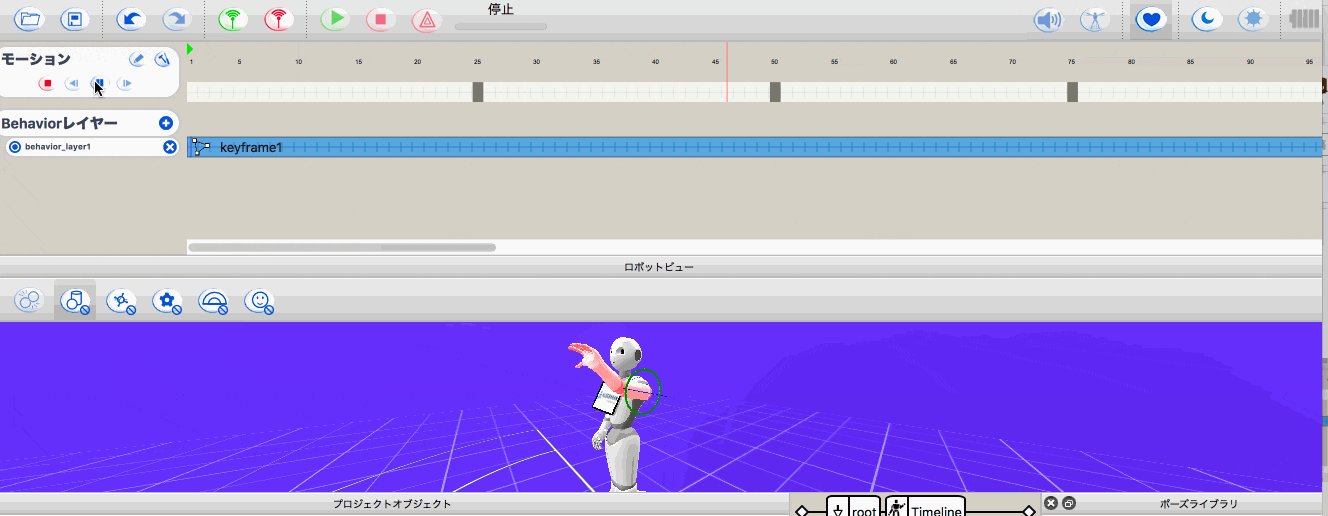
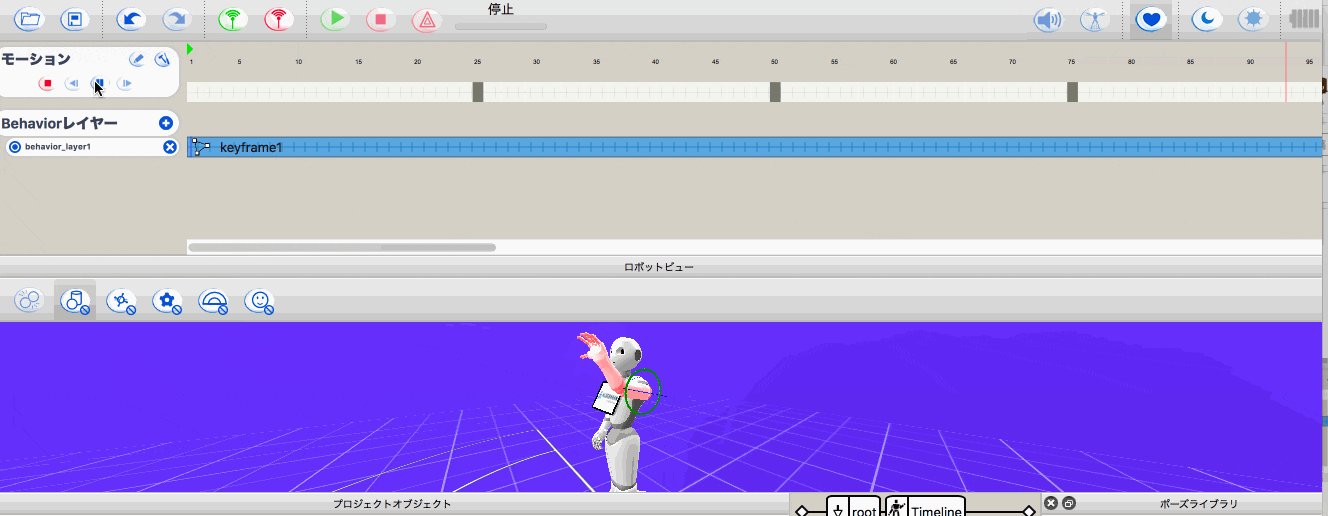
25, 75 : katatataki_up
50, 100 : katatataki_down
を追加しました。
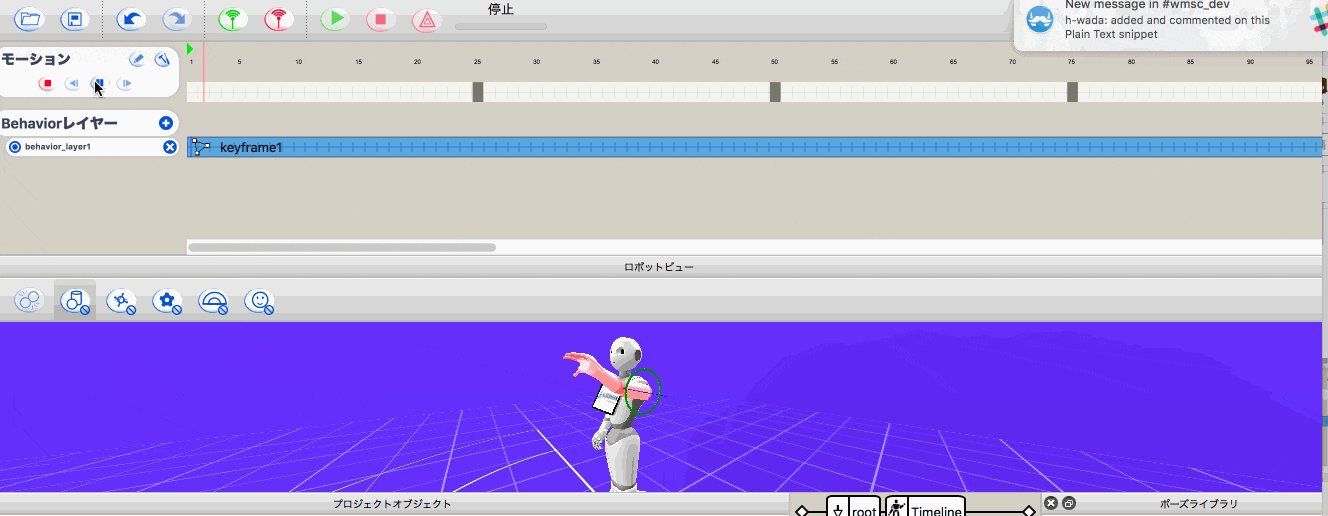
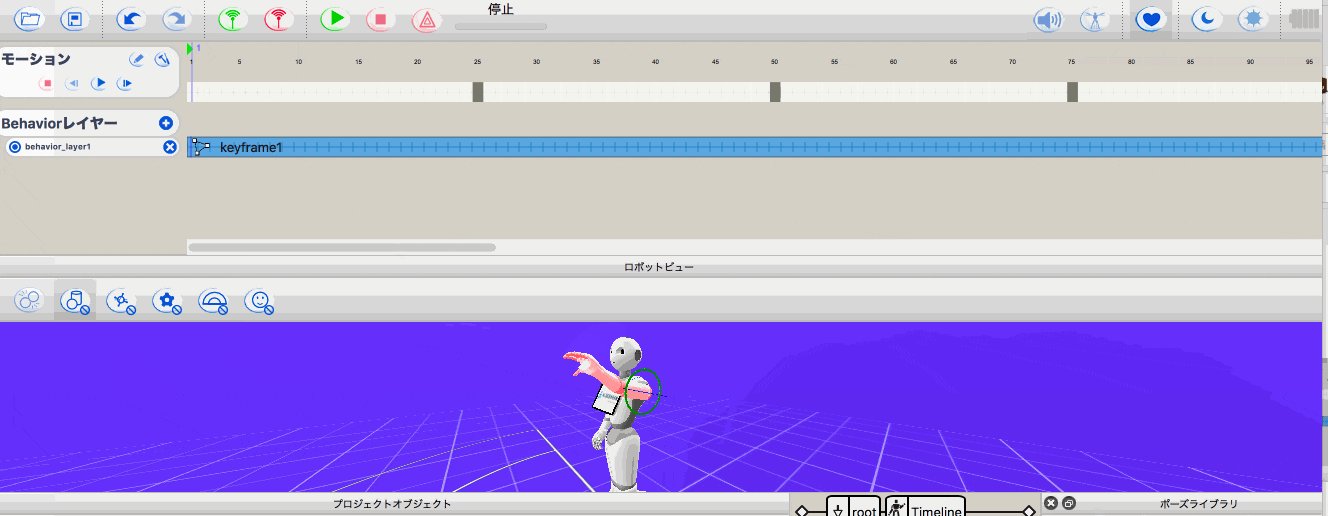
この状態で モーション のところの再生ボタンを押すとアニメーションを確認することができます
4. 実際に動かす
ここまでで肩たたきボックスは作成できたので
あとは onStart のところに線を繋ぎ、実行すればOKです

まとめ
Choregrapheはちょっとハマりどころもありますが
Pepperを動かすだけでもすごい楽しいですね![]()
2nd Stageに向けてこれから頑張っていきたいと思います!!